Apparition non voulue de balises HTML
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Apparition non voulue de balises HTML
Apparition non voulue de balises HTML
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Moi uniquement
Lien du forum : http://endorah-rpg.forumactif.com/
Description du problème
Bonjour, je viens suite à un problème incompréhensible lors de la réalisation d'une page d'accueil pour mon forum.Le problème est le suivant : Comme le dit le titre, lors de la validation de ma page d'accueil, une fois que je retourne sur celle-ci, des balises apparaissent de je ne sais ou, et, de ce fait, déforme complètement le code que j'ai réalisé ...
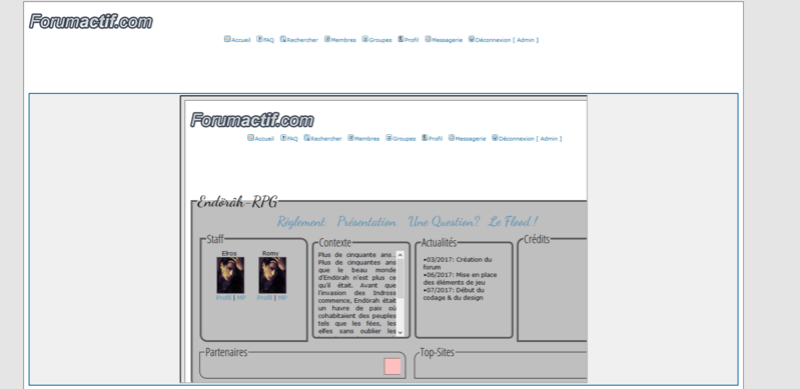
La page d'accueil devrait avoir cette allure ci:
- Spoiler:
- Spoiler:
- Code:
<link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet">
<center>
<fieldset style="width:850px; height:auto; background-color:#bebebe; border:3px double #000000; border-radius:0 15px 0 15px;"><legend style="font-family: 'Dancing Script', cursive; font-size:32px;">Endörâh-RPG</legend>
<a class="navigation" href="http://endorah-rpg.forumactif.com/f1-reglement">Règlement</a> <a class="navigation" href="http://endorah-rpg.forumactif.com/t5-modele-de-presentation">Présentation</a> <a class="navigation" href="http://endorah-rpg.forumactif.com/f6-questions-reponses">Une Question?</a><a class="navigation" href="http://endorah-rpg.forumactif.com/c3-hors-role-play">Le Flood !</a>
<table>
<tr>
<td>
<fieldset style="width:200px; border:3px #000000 double; height:210px; margin-left:3px; text-align:center; overflow:auto; border-radius: 0 15px 0 15px;"><legend style="font-family: 'Open Sans Condensed', sans-serif; font-size:24px;">Staff</legend>
<div style="font-size:12px; margin-left:-110px;">
<span style="margin-left:95px;">Elros</span> <span style="margin-left:50px;">Romy</span> <br /> <img src="https://img4.hostingpics.net/pics/478214Elros.png" style="border:1px #000000 dotted; margin-left:100px;" /><img src="https://img4.hostingpics.net/pics/478214Elros.png" style="border:1px #000000 dotted; margin-left:30px;" /><br /> <a href="http://endorah-rpg.forumactif.com/u1" style="text-decoration:none; margin-left:100px;">Profil</a> | <a href="http://endorah-rpg.forumactif.com/privmsg?mode=post&u=1" style="text-decoration:none;"> MP</a> <span style="margin-left:20px;"><a href="http://endorah-rpg.forumactif.com/u1" style="text-decoration:none;">Profil</a> | <a href="http://endorah-rpg.forumactif.com/privmsg?mode=post&u=1" style="text-decoration:none;"> MP</a> </span>
</div>
</fieldset>
</td>
<td>
<fieldset style="width:180px; border:3px #000000 double; height:195px; margin-left:3px; border-radius: 8px;"><legend style="font-family: 'Open Sans Condensed', sans-serif; font-size:24px;">Contexte</legend>
<div style="text-align:justify; font-size:12px; overflow:auto; height:180px; margin-top:-5px;">
Plus de cinquante ans… Plus de cinquantes ans que le beau monde d’Endörah n’est plus ce qu’il était. Avant que l’invasion des Indross commence, Endörah était un havre de paix où cohabitaient des peuples tels que les fées, les elfes sans oublier les humains. Nul ne pensait qu’il existait des autres mondes. Un jour, une brèche fut créée entre Endörah et Kalenoes par les Indross...
<br/><a href="http://endorah-rpg.forumactif.com/t4-contexte#4" style="text-decoration:none;"> [lire la suite] </a>
</div>
</fieldset>
</td>
<td>
<fieldset style="width:180px; border:3px #000000 double; height:195px; margin-left:3px; border-radius:8px;"><legend style="font-family: 'Open Sans Condensed', sans-serif; font-size:24px;">Actualités</legend>
<div style="font-size:12px; margin-top:5px; margin-left:5px; margin-right:5px;">
•03/2017: Création du forum<br />•06/2017: Mise en place des éléments de jeu<br />•07/2017: Début du codage & du design
</div>
</fieldset>
</td>
<td>
<fieldset style="width:180px; border:3px #000000 double; height:210px; border-radius:15px 0 15px 0;"><legend style="font-family: 'Open Sans Condensed', sans-serif; font-size:24px;">Crédits</legend>
</fieldset>
</td>
</tr>
<tr>
<td>
<fieldset style="width:410px; border:1px #000000 solid; height:53px; margin-right:-315px; border-radius: 0 15px 0 15px;"><legend style="font-family: 'Open Sans Condensed', sans-serif; font-size:24px;">Partenaires</legend>
<marquee scrollamount="3" style="margin-top:-10px;">
<img class="partenaire" src="https://img15.hostingpics.net/pics/18254333x81.png" /><img class="partenaire" src="https://img15.hostingpics.net/pics/18254333x81.png" />
</marquee>
</fieldset>
</td>
<td></td>
<td>
<fieldset style="width:400px; border:1px #000000 solid; height:53px; margin-right:-315px; border-radius:15px 0 15px 0;"><legend style="font-family: 'Open Sans Condensed', sans-serif; font-size:24px;">Top-Sites</legend>
</fieldset>
</td>
</tr>
</table>
</fieldset>
</center>
- Spoiler:
- Spoiler:
- Code:
<link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300" rel="stylesheet" /> <link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet" />
<center>
<fieldset style="width:850px; height:auto; background-color:#bebebe; border:3px double #000000; border-radius:0 15px 0 15px;"><legend style="font-family: 'Dancing Script', cursive; font-size:32px;"></legend>Endörâh-RPG <a class="navigation" href="http://endorah-rpg.forumactif.com/f1-reglement"></a>Règlement <a class="navigation" href="http://endorah-rpg.forumactif.com/t5-modele-de-presentation"></a>Présentation <a class="navigation" href="http://endorah-rpg.forumactif.com/f6-questions-reponses"></a>Une Question?<a class="navigation" href="http://endorah-rpg.forumactif.com/c3-hors-role-play"></a>Le Flood ! </fieldset>
<table style="width: 850px; height: auto; background-color: rgb(190, 190, 190); border: 3px double rgb(0, 0, 0); border-radius: 0px 15px;">
<tbody>
<tr>
<td>
<fieldset style="width:200px; border:3px #000000 double; height:210px; margin-left:3px; text-align:center; overflow:auto; border-radius: 0 15px 0 15px;"><legend style="font-family: 'Open Sans Condensed', sans-serif; font-size:24px;"></legend>Staff </fieldset>
<div style="width: 200px; border: 3px double rgb(0, 0, 0); height: 210px; text-align: center; overflow: auto; border-radius: 0px 15px; font-size: 12px; margin-left: -110px;">
<span style="margin-left:95px;">Elros</span> <span style="margin-left:50px;">Romy</span> <br /> <img src="https://img4.hostingpics.net/pics/478214Elros.png" style="border:1px #000000 dotted; margin-left:100px;" /><img src="https://img4.hostingpics.net/pics/478214Elros.png" style="border:1px #000000 dotted; margin-left:30px;" /><br /> <a href="http://endorah-rpg.forumactif.com/u1" style="text-decoration:none; margin-left:100px;">Profil</a> | <a href="http://endorah-rpg.forumactif.com/privmsg?mode=post&u=1" style="text-decoration:none;"> MP</a> <span style="margin-left:20px;"><a href="http://endorah-rpg.forumactif.com/u1" style="text-decoration:none;">Profil</a> | <a href="http://endorah-rpg.forumactif.com/privmsg?mode=post&u=1" style="text-decoration:none;"> MP</a> </span>
</div><fieldset style="width:200px; border:3px #000000 double; height:210px; margin-left:3px; text-align:center; overflow:auto; border-radius: 0 15px 0 15px;"> </fieldset>
</td>
<td>
<fieldset style="width:180px; border:3px #000000 double; height:195px; margin-left:3px; border-radius: 8px;"><legend style="font-family: 'Open Sans Condensed', sans-serif; font-size:24px;"></legend>Contexte </fieldset>
<div style="width: 180px; border: 3px double rgb(0, 0, 0); margin-left: 3px; border-radius: 8px; text-align: justify; font-size: 12px; overflow: auto; height: 180px; margin-top: -5px;">
Plus de cinquante ans… Plus de cinquantes ans que le beau monde d’Endörah n’est plus ce qu’il était. Avant que l’invasion des Indross commence, Endörah était un havre de paix où cohabitaient des peuples tels que les fées, les elfes sans oublier les humains. Nul ne pensait qu’il existait des autres mondes. Un jour, une brèche fut créée entre Endörah et Kalenoes par les Indross... <br /><a href="http://endorah-rpg.forumactif.com/t4-contexte#4" style="text-decoration:none;"> [lire la suite] </a>
</div><fieldset style="width:180px; border:3px #000000 double; height:195px; margin-left:3px; border-radius: 8px;"> </fieldset>
</td>
<td>
<fieldset style="width:180px; border:3px #000000 double; height:195px; margin-left:3px; border-radius:8px;"><legend style="font-family: 'Open Sans Condensed', sans-serif; font-size:24px;"></legend>Actualités </fieldset>
<div style="width: 180px; border: 3px double rgb(0, 0, 0); height: 195px; border-radius: 8px; font-size: 12px; margin-top: 5px; margin-left: 5px; margin-right: 5px;">
•03/2017: Création du forum<br />•06/2017: Mise en place des éléments de jeu<br />•07/2017: Début du codage & du design
</div><fieldset style="width:180px; border:3px #000000 double; height:195px; margin-left:3px; border-radius:8px;"> </fieldset>
</td>
<td>
<fieldset style="width:180px; border:3px #000000 double; height:210px; border-radius:15px 0 15px 0;"><legend style="font-family: 'Open Sans Condensed', sans-serif; font-size:24px;">Crédits</legend> </fieldset>
</td>
</tr>
<tr>
<td>
<fieldset style="width:410px; border:1px #000000 solid; height:53px; margin-right:-315px; border-radius: 0 15px 0 15px;"><legend style="font-family: 'Open Sans Condensed', sans-serif; font-size:24px;"></legend>Partenaires </fieldset>
<marquee scrollamount="3" style="width: 410px; border: 1px solid rgb(0, 0, 0); height: 53px; margin-right: -315px; border-radius: 0px 15px; margin-top: -10px;">
<img class="partenaire" src="https://img15.hostingpics.net/pics/18254333x81.png" /><img class="partenaire" src="https://img15.hostingpics.net/pics/18254333x81.png" />
</marquee><fieldset style="width:410px; border:1px #000000 solid; height:53px; margin-right:-315px; border-radius: 0 15px 0 15px;"> </fieldset>
</td>
<td>
</td>
<td>
<fieldset style="width:400px; border:1px #000000 solid; height:53px; margin-right:-315px; border-radius:15px 0 15px 0;"><legend style="font-family: 'Open Sans Condensed', sans-serif; font-size:24px;">Top-Sites</legend> </fieldset>
</td>
</tr>
</tbody>
</table><fieldset style="width:850px; height:auto; background-color:#bebebe; border:3px double #000000; border-radius:0 15px 0 15px;"> </fieldset>
</center>
Merci d'avance pour votre aide à la résolution de ce problème.
Dernière édition par Tagadaz le Lun 7 Aoû 2017 - 18:22, édité 1 fois
 Re: Apparition non voulue de balises HTML
Re: Apparition non voulue de balises HTML
Coucou
Je poste ici car récemment j'ai rencontré des problèmes similaires PIRE mes codes sautaient carrément et quand j'allais dans mes templates plus aucune trace de mes codes suite justement à une simple modif qui n'avait pas lieu de toucher à la structure du code et pourtant soit ça beuguait comme chez toi ou alors les codes s'effaçaient carrément du template alors ce que j'ai essayé dans un premier temps et qui fonctionnait c'était de vider mon cache à chaque fois et pour le moment le souci semble réglé, as-tu essayé de le faire après une modif ?
Belle journée,
Ombeline.
Je poste ici car récemment j'ai rencontré des problèmes similaires PIRE mes codes sautaient carrément et quand j'allais dans mes templates plus aucune trace de mes codes suite justement à une simple modif qui n'avait pas lieu de toucher à la structure du code et pourtant soit ça beuguait comme chez toi ou alors les codes s'effaçaient carrément du template alors ce que j'ai essayé dans un premier temps et qui fonctionnait c'était de vider mon cache à chaque fois et pour le moment le souci semble réglé, as-tu essayé de le faire après une modif ?
Belle journée,
Ombeline.
 Re: Apparition non voulue de balises HTML
Re: Apparition non voulue de balises HTML
Hello,
non je n'avais pas essayé, mais en lisant ton message, j'ai tenté directement, et le résultat est le même, le code se modifie tout seul.
Merci de l'astuce, mais non fonctionnel chez moi xD
non je n'avais pas essayé, mais en lisant ton message, j'ai tenté directement, et le résultat est le même, le code se modifie tout seul.
Merci de l'astuce, mais non fonctionnel chez moi xD
 Re: Apparition non voulue de balises HTML
Re: Apparition non voulue de balises HTML
Ah zut désolée Tagadaz alors en effet il y aurait une partie de ton HTML qui ferait beuguer le tout au rafraîchissement j'espère que quelqu'un pourra vite t'aider 
 Re: Apparition non voulue de balises HTML
Re: Apparition non voulue de balises HTML
Coucou !
J'ai une petite solution de secours à ton problème : l'idée est de créer une page HTML et d'ajouter ensuite ta PA sous iframe.
Sais-tu comment faire pour créer une page HTML ?
Si ce n'est pas le cas, je pourrais toujours te l'expliquer.
En tout cas voici comment on fait une iframe (pour commencer haha)
Pour les tailles, j'ai mis des valeurs au pif. Il te faudra adapter en fonction de ta page d'accueil
J'ai une petite solution de secours à ton problème : l'idée est de créer une page HTML et d'ajouter ensuite ta PA sous iframe.
Sais-tu comment faire pour créer une page HTML ?
Si ce n'est pas le cas, je pourrais toujours te l'expliquer.
En tout cas voici comment on fait une iframe (pour commencer haha)
- Code:
<iframe style="width:800px; height:500px;" frameborder="none" scrolling="no" src="LIEN DE LA PAGE HTML"></iframe>
Pour les tailles, j'ai mis des valeurs au pif. Il te faudra adapter en fonction de ta page d'accueil
 Re: Apparition non voulue de balises HTML
Re: Apparition non voulue de balises HTML
Hello,
oui je sais comment crée une page HTML :p Concernant ta solution, si je comprends bien je mets ton iframe la ou j'aurais normalement mis ma page d'accueil, et ensuite j'y insère le lien de la page HTML contenant ma PA? Si c'est bien le cas, j'ai fais ainsi, mais la ça ne m'affiche que le haut de mon forum, comment faire pour centrer sur la page d'accueil uniquement?
En tout cas, à première vue même si je ne comprends pas, dans l'idée, ça a l'air de fonctionner ! Une fois que je l'aurais en main, je pense que le problème sera résolu.
oui je sais comment crée une page HTML :p Concernant ta solution, si je comprends bien je mets ton iframe la ou j'aurais normalement mis ma page d'accueil, et ensuite j'y insère le lien de la page HTML contenant ma PA? Si c'est bien le cas, j'ai fais ainsi, mais la ça ne m'affiche que le haut de mon forum, comment faire pour centrer sur la page d'accueil uniquement?
- Spoiler:
En tout cas, à première vue même si je ne comprends pas, dans l'idée, ça a l'air de fonctionner ! Une fois que je l'aurais en main, je pense que le problème sera résolu.
 Re: Apparition non voulue de balises HTML
Re: Apparition non voulue de balises HTML
Alors alors :3
Je vais t'expliquer tout ça en détail du coup.
Pour commencer, rends-toi dans ton panneau d'administration. Fais alors le chemin suivant : Modules > HTML & Javascript > Gestion des pages HTML
Arrivée là, tu vas créer une nouvelle page HTML en mode avancé. Ensuite, tu donnes un titre à ta page HTML puis tu laisses les éléments où il faut choisir oui ou non tels quels. Maintenant, nous allons nous intéresser à la partie "Contenu de la page".
Commence par supprimer la balise BR présente par défaut. Ensuite, tu pourras commencer par ajouter ceci
Je vais te détailler tout cela, comme tu a l'air de vouloir comprendre et apprendre
- La balise DOCTYPE indique qu'il s'agit d'une page développée en HTML5
- Les balises html délimitent le document HTML.
- Les balises head constituent l'en-tête du document.
Entre ces balises, on peut trouver :
• Le texte affiché dans la barre de titre du navigateur entre les balises title
• Le jeu de caractère utilisé dans la page (celui qui permet d'afficher les accents) qui sera la balise meta
• Le CSS de la page entre les balises style
- Les balise body délimitent ce qui sera affiché sur la page. On pourra donc y trouver le code HTML
C'est donc entre les balises body que tu placeras le code HTML et entre les balises style que tu placeras le code CSS de ta page d'accueil !
Ensuite, quand tout cela sera terminé, tu pourras valider ta page HTML.
Finalement, le panneau d'administration te redirigera à la gestion de tes pages HTML. De là, tu auras un tableau avec le nom de ta page HTML. Dans la colonne "Action" qui se trouve à droite, il y a une icône qui ressemble à un oeil. Clique sur celle-ci pour afficher ta page. Ainsi, tu copies/colleras le lien de ta page HTML dans ton iframe.
Tu colleras ce code dans Affichage > Page d'accueil > Généralités et tu adapteras les tailles à celles de ta page d'accueil. Il faudra donc sûrement les augmenter
Pour la centrer, tu peux ajouter ou des balises center, ou la propriété CSS margin:auto; !
Sinon, une iframe est une balise qui permet d'afficher une page de site sur une autre page de site. Elles sont donc différentes, mais affichées au même endroit. A noter que les propriétés CSS de la page dans laquelle l'iframe est affichée ne modifierons pas celles de l'iframe
Est-ce que c'est clair ou tu as des questions ?
Je vais t'expliquer tout ça en détail du coup.
Pour commencer, rends-toi dans ton panneau d'administration. Fais alors le chemin suivant : Modules > HTML & Javascript > Gestion des pages HTML
Arrivée là, tu vas créer une nouvelle page HTML en mode avancé. Ensuite, tu donnes un titre à ta page HTML puis tu laisses les éléments où il faut choisir oui ou non tels quels. Maintenant, nous allons nous intéresser à la partie "Contenu de la page".
Commence par supprimer la balise BR présente par défaut. Ensuite, tu pourras commencer par ajouter ceci
- Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Titre de la page</title>
<style>
</style>
</head>
<body>
Le code HTML
</body>
</html>
Je vais te détailler tout cela, comme tu a l'air de vouloir comprendre et apprendre
- La balise DOCTYPE indique qu'il s'agit d'une page développée en HTML5
- Les balises html délimitent le document HTML.
- Les balises head constituent l'en-tête du document.
Entre ces balises, on peut trouver :
• Le texte affiché dans la barre de titre du navigateur entre les balises title
• Le jeu de caractère utilisé dans la page (celui qui permet d'afficher les accents) qui sera la balise meta
• Le CSS de la page entre les balises style
- Les balise body délimitent ce qui sera affiché sur la page. On pourra donc y trouver le code HTML
C'est donc entre les balises body que tu placeras le code HTML et entre les balises style que tu placeras le code CSS de ta page d'accueil !
Ensuite, quand tout cela sera terminé, tu pourras valider ta page HTML.
Finalement, le panneau d'administration te redirigera à la gestion de tes pages HTML. De là, tu auras un tableau avec le nom de ta page HTML. Dans la colonne "Action" qui se trouve à droite, il y a une icône qui ressemble à un oeil. Clique sur celle-ci pour afficher ta page. Ainsi, tu copies/colleras le lien de ta page HTML dans ton iframe.
- Code:
<iframe style="width:800px; height:500px;" frameborder="none" scrolling="no" src="LIEN DE LA PAGE HTML"></iframe>
Tu colleras ce code dans Affichage > Page d'accueil > Généralités et tu adapteras les tailles à celles de ta page d'accueil. Il faudra donc sûrement les augmenter
Pour la centrer, tu peux ajouter ou des balises center, ou la propriété CSS margin:auto; !
Sinon, une iframe est une balise qui permet d'afficher une page de site sur une autre page de site. Elles sont donc différentes, mais affichées au même endroit. A noter que les propriétés CSS de la page dans laquelle l'iframe est affichée ne modifierons pas celles de l'iframe
Est-ce que c'est clair ou tu as des questions ?
 Re: Apparition non voulue de balises HTML
Re: Apparition non voulue de balises HTML
D'accord merci bien ! Ma question cependant, était la suivante :
Ma Page d'accueil est déjà crée dans une page HTML, que je peux modifier avec la fonction avancée (ça évite qu'elle ne soit déformée comme ça)
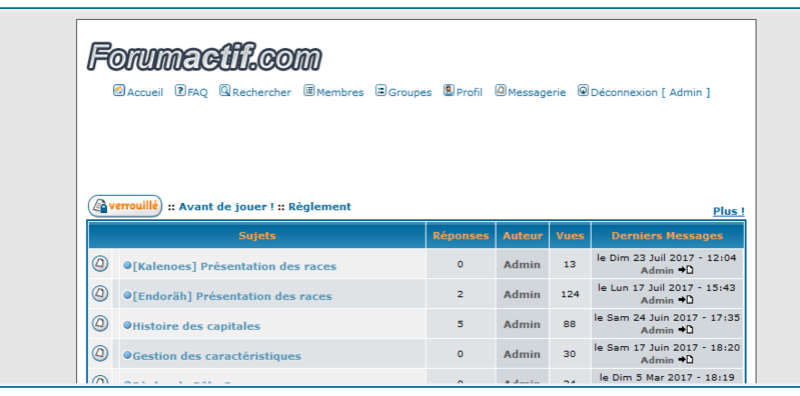
mais quand j'utilise la balise que tu m'as montré, le iframe, commence par m'afficher le haut du forum (bannière, barre de navigation, etc ...) et après arrive seulement au niveau de la page d'accueil (Comme le montre le screen du post précédent)
Donc, comment faire pour que, l'iframe m'affiche directement la page d'accueil, sachant qu'en changeant le width et height, ça augmente l'ensemble visible, et non pas uniquement la page d'accueil.. (Je ne sais pas si je me fais bien comprendre)
Après, je pense (sans offense pour toi bien sur, ne le prends pas mal ! Et puis, je peux me trompé) que c'est une solution de secours, un peu du "bidouillage", je ne sais pas si il y aurait une solution "générique" de ce fait?
Ma Page d'accueil est déjà crée dans une page HTML, que je peux modifier avec la fonction avancée (ça évite qu'elle ne soit déformée comme ça)
mais quand j'utilise la balise que tu m'as montré, le iframe, commence par m'afficher le haut du forum (bannière, barre de navigation, etc ...) et après arrive seulement au niveau de la page d'accueil (Comme le montre le screen du post précédent)
Donc, comment faire pour que, l'iframe m'affiche directement la page d'accueil, sachant qu'en changeant le width et height, ça augmente l'ensemble visible, et non pas uniquement la page d'accueil.. (Je ne sais pas si je me fais bien comprendre)
Après, je pense (sans offense pour toi bien sur, ne le prends pas mal ! Et puis, je peux me trompé) que c'est une solution de secours, un peu du "bidouillage", je ne sais pas si il y aurait une solution "générique" de ce fait?
 Re: Apparition non voulue de balises HTML
Re: Apparition non voulue de balises HTML
Ah pardon j'ai mal lu, c'est ma faute x) (j'ai du mal ces jours-ci)
Sinon je vois d'où vient ton problème. A mon avis, dans Voulez-vous utiliser le haut et le bas de page de votre forum ? tu as dû cocher "Oui". Or, il faut cocher non pour que le haut et le bas du forum ne soient pas affichés
Normalement, à partir de là ce sera bon.
En effet c'est un peu du bidouillage, mais ça peut être très utile en cas de problème, voire même pour les fiches de pub que tu peux actualiser depuis ton panneau d'administration au lieu de la reposter chez tous tes partenaires
Moi par exemple, je l'utilise aussi pour afficher les partenaires en bas de mon forum pour éviter que les autres modérateurs et administrateurs moins à l'aise avec le codage aient plus de faciliter à ajouter ou supprimer des éléments
Et ne t'inquiètes pas, je ne suis pas offensée, j'assume pleinement mon statut de bidouilleuse !
Sinon je vois d'où vient ton problème. A mon avis, dans Voulez-vous utiliser le haut et le bas de page de votre forum ? tu as dû cocher "Oui". Or, il faut cocher non pour que le haut et le bas du forum ne soient pas affichés
Normalement, à partir de là ce sera bon.
En effet c'est un peu du bidouillage, mais ça peut être très utile en cas de problème, voire même pour les fiches de pub que tu peux actualiser depuis ton panneau d'administration au lieu de la reposter chez tous tes partenaires
Moi par exemple, je l'utilise aussi pour afficher les partenaires en bas de mon forum pour éviter que les autres modérateurs et administrateurs moins à l'aise avec le codage aient plus de faciliter à ajouter ou supprimer des éléments
Et ne t'inquiètes pas, je ne suis pas offensée, j'assume pleinement mon statut de bidouilleuse !
 Re: Apparition non voulue de balises HTML
Re: Apparition non voulue de balises HTML
En effet, maintenant je peux l'ajuster comme je veux, le bidouillage fonctionne xD
Je vais quand même attendre de voir si quelqu'un à une solution plus propre pour moi, il doit y avoir un problème venant de mon code ou je ne sais pas xD
En tout cas, merci pour ton aide !
EDIT : Alors oui mais en fait non, il doit bien y avoir un problème quelque part, je viens de me rendre compte, en cliquant sur un lien dans ma page d'accueil affichée avec le iframe, le lien ne me redirige pas vers la page directement, il l'ouvre à la place de la page d'accueil...
Je vais quand même attendre de voir si quelqu'un à une solution plus propre pour moi, il doit y avoir un problème venant de mon code ou je ne sais pas xD
En tout cas, merci pour ton aide !
EDIT : Alors oui mais en fait non, il doit bien y avoir un problème quelque part, je viens de me rendre compte, en cliquant sur un lien dans ma page d'accueil affichée avec le iframe, le lien ne me redirige pas vers la page directement, il l'ouvre à la place de la page d'accueil...
- Spoiler:
Dernière édition par Tagadaz le Jeu 3 Aoû 2017 - 18:00, édité 1 fois
 Re: Apparition non voulue de balises HTML
Re: Apparition non voulue de balises HTML
Je t'en prie, du moment que ça te dépanne c'est le plus important, mais je comprends le désir de propreté ! (moi aussi je suis un peu maniaque mais bon xD)
 Re: Apparition non voulue de balises HTML
Re: Apparition non voulue de balises HTML
Pour tes liens dans ta page d'accueil, il faudra rajouter ceci
Ainsi, le code de tes liens donnera ceci
Voilà !
- Code:
target="_blank"
Ainsi, le code de tes liens donnera ceci
- Code:
<a href="#" target="_blank">Lien</a>
Voilà !
 Re: Apparition non voulue de balises HTML
Re: Apparition non voulue de balises HTML
En effet, avec ça, le lien fonctionne correctement, merci bien ! J'attends donc, si quelqu'un a, une solution plus propre que celle-ci, bien qu'elle me dépanne énormément en attendant !  Merci beaucoup
Merci beaucoup
 Re: Apparition non voulue de balises HTML
Re: Apparition non voulue de balises HTML
Je fais un up du sujet pour dire que le sujet est clos, l'astuce qui m'a été fourni fonctionnant parfaitement au final !
 Sujets similaires
Sujets similaires» Page Html qui ne s'affiche pas comme voulue
» Connaître les balises "HTML non protégé".
» Plus de balises html dans les messages
» HTML limité : balises pour le CSS (<style>, <link>...)
» Pb affichage page pub html des balises FORUMCOUNTPOST, FORUMCOUNTOPIC, FORUMCOUNTUSER
» Connaître les balises "HTML non protégé".
» Plus de balises html dans les messages
» HTML limité : balises pour le CSS (<style>, <link>...)
» Pb affichage page pub html des balises FORUMCOUNTPOST, FORUMCOUNTOPIC, FORUMCOUNTUSER
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Tagadaz Mar 1 Aoû 2017 - 21:34
par Tagadaz Mar 1 Aoû 2017 - 21:34