Bouton avertissement rapide admin et modo non visible
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Bouton avertissement rapide admin et modo non visible
Bouton avertissement rapide admin et modo non visible
Détails techniques
Version du forum : phpBB3
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Moi uniquement
Problème apparu depuis : 1 mois voir plus
Lien du forum : http://motorcarsdiag.forumactif.org/
Description du problème
BonjourAprès plusieurs essai d'installation des widget du javascript et CSS
toujours pas de bouton avertissement rapide modo et admin visible

Installation faite a partir du tutoriel la>> Tutoriel <<
j'ai ouvert un forum pour mai test fait l'installation des widget du javascript et du CSS et la ça fonctionne voir capture si dessous

Dernière édition par J-Cmotor le Mer 18 Oct 2017 - 21:34, édité 1 fois
 Re: Bouton avertissement rapide admin et modo non visible
Re: Bouton avertissement rapide admin et modo non visible
Bonjour
Vous avez des erreurs dans vos codes javascript.
https://www.motorcarsdiag.org/99469.js
Quand vous placez plusieurs scripts par exemple sur toutes les pages ils sont stockés ensemble à la suite , si il y a une erreur dans un script cela risque d' empêchez les autres de fonctionner ...
il y a déjà cette erreur
Enlevez tous vos scripts en gardant une copie.
Remettez vos scripts un par un dans gestion des codes javascript et vérifiez que le premier fonctionne avant de passer au suivant.
Cdt.
Vous avez des erreurs dans vos codes javascript.
https://www.motorcarsdiag.org/99469.js
Quand vous placez plusieurs scripts par exemple sur toutes les pages ils sont stockés ensemble à la suite , si il y a une erreur dans un script cela risque d' empêchez les autres de fonctionner ...
il y a déjà cette erreur
- Code:
<script>$(document).ready(function(){$('.mon-tooltip').tooltipster()});</script>
- Code:
<script type="text/javascript">
- Code:
</script>
Enlevez tous vos scripts en gardant une copie.
Remettez vos scripts un par un dans gestion des codes javascript et vérifiez que le premier fonctionne avant de passer au suivant.
Cdt.
 Re: Bouton avertissement rapide admin et modo non visible
Re: Bouton avertissement rapide admin et modo non visible
Bonjour
Merci pour l'aide
Je viens de supprimé tous les javascript et réinstallé le javascript Avertissement rapide Modo et Admin
Les boutons avertissements sans pas présent dans réponse rapide
J'ai réinstallé les widget le javascript et le CSS toujours pareille les bouton non visible
Merci pour l'aide
Je viens de supprimé tous les javascript et réinstallé le javascript Avertissement rapide Modo et Admin
Les boutons avertissements sans pas présent dans réponse rapide
J'ai réinstallé les widget le javascript et le CSS toujours pareille les bouton non visible
 Re: Bouton avertissement rapide admin et modo non visible
Re: Bouton avertissement rapide admin et modo non visible
Bonjour
Vous avez toujours une erreur dans vos code javascript
https://www.motorcarsdiag.org/99294.js
Tout au début d'un script vous avez ceci

Il faut le supprimer pour garder ceci qui ne comporte pas d'erreurs .
Pour votre soucis si vous remettez les codes en place et que ça ne fonctionne pas ... laissez les en place c'est plus facile pour détecter une éventuelle erreur...
Cdt.
Vous avez toujours une erreur dans vos code javascript
https://www.motorcarsdiag.org/99294.js
Tout au début d'un script vous avez ceci
- Code:
.forumline.row1,.forumline.row2,.forumline.row3,.forumline.row3Right{padding:2px 3px;border-bottom:1px dotted purple}
Il faut le supprimer pour garder ceci qui ne comporte pas d'erreurs .
- Code:
(function() {
if (!window.FA) {
window.FA = {};
}
if (FA.Nav) {
if (window.console && console.warn) {
console.warn("FA.Nav has already been defined");
}
return;
}
FA.Nav = {targetNode:"#submenu", customNav:"", keepDefault:true, collapsible:true, offsets:{tbVisible:{bottom:30, top:"30px"}, tbHidden:{bottom:0, top:"0px"}, toggler:"30px"}, activeOffset:{}, visible:false, checkState:function() {
if (!FA.Nav.animating) {
var hidden = FA.Nav.barStatic.getBoundingClientRect().bottom <= FA.Nav.activeOffset.bottom;
if (hidden && FA.Nav.barSticky.style.top != FA.Nav.activeOffset.top) {
if (FA.Nav.toggler) {
FA.Nav.toggler.style.top = FA.Nav.offsets.toggler;
}
FA.Nav.barSticky.style.top = FA.Nav.activeOffset.top;
FA.Nav.visible = true;
} else {
if (!hidden && FA.Nav.barSticky.style.top != "-30px") {
if (FA.Nav.toggler) {
FA.Nav.toggler.style.top = "-30px";
}
FA.Nav.barSticky.style.top = "-30px";
FA.Nav.visible = false;
}
}
}
}, animating:false, animate:function() {
if (FA.Nav.visible) {
FA.Nav.animating = true;
FA.Nav.barSticky.style.transition = "none";
$(FA.Nav.barSticky).animate({top:FA.Nav.activeOffset.top}, function() {
FA.Nav.barSticky.style.transition = "";
FA.Nav.animating = false;
FA.Nav.checkState();
});
}
}, toggle:function() {
if (FA.Nav.barSticky.style.width == "100%") {
my_setcookie("fa_sticky_nav", "hidden");
FA.Nav.barSticky.style.width = "0%";
} else {
my_setcookie("fa_sticky_nav", "shown");
FA.Nav.barSticky.style.width = "100%";
}
return false;
}};
$(function() {
FA.Nav.activeOffset = my_getcookie("toolbar_state") == "fa_hide" || !_userdata.activate_toolbar ? FA.Nav.offsets.tbHidden : FA.Nav.offsets.tbVisible;
if (!_userdata.activate_toolbar) {
FA.Nav.offsets.toggler = "0px";
}
FA.Nav.barStatic = document.querySelector ? document.querySelector(FA.Nav.targetNode) : $(FA.Nav.targetNode)[0];
if (FA.Nav.barStatic) {
$(function() {
FA.Nav.barSticky = FA.Nav.barStatic.cloneNode(FA.Nav.keepDefault);
if (FA.Nav.customNav) {
FA.Nav.barSticky.insertAdjacentHTML("beforeEnd", FA.Nav.customNav);
}
FA.Nav.barSticky.id = "fa_sticky_nav";
FA.Nav.barSticky.style.width = my_getcookie("fa_sticky_nav") == "hidden" ? "0%" : "100%";
FA.Nav.barSticky.style.top = "-30px";
document.body.appendChild(FA.Nav.barSticky);
if (FA.Nav.collapsible) {
FA.Nav.toggler = document.createElement("A");
FA.Nav.toggler.id = "fa_sticky_toggle";
FA.Nav.toggler.href = "#";
FA.Nav.toggler.style.top = "-30px";
FA.Nav.toggler.onclick = FA.Nav.toggle;
document.body.appendChild(FA.Nav.toggler);
}
window.onscroll = FA.Nav.checkState;
FA.Nav.checkState();
$("#fa_hide").click(function() {
FA.Nav.activeOffset = FA.Nav.offsets.tbHidden;
FA.Nav.animate();
});
$("#fa_show").click(function() {
FA.Nav.activeOffset = FA.Nav.offsets.tbVisible;
FA.Nav.animate();
});
});
}
});
})();
Pour votre soucis si vous remettez les codes en place et que ça ne fonctionne pas ... laissez les en place c'est plus facile pour détecter une éventuelle erreur...
Cdt.
 Re: Bouton avertissement rapide admin et modo non visible
Re: Bouton avertissement rapide admin et modo non visible
Bonsoir
Voila j'ai supprimé le code, normalement il y a plus de code erreur
réinstallé les widget le javascript et CSS, toujours pas de bouton avertissement modo et admin visible
Voila j'ai supprimé le code, normalement il y a plus de code erreur
réinstallé les widget le javascript et CSS, toujours pas de bouton avertissement modo et admin visible
 Re: Bouton avertissement rapide admin et modo non visible
Re: Bouton avertissement rapide admin et modo non visible
Bonjour
Voici les widget le code javascript et CSS que j'ai rentré
Widget:avertissement modo
Widget: avertissement admin
Javascript: avertissement rapide modo et admin
Les CSS
question il a t'il une erreur dans les code que j'ai rentrer ou mon souci viens des templates
Voici les widget le code javascript et CSS que j'ai rentré
Widget:avertissement modo
Widget: avertissement admin
Javascript: avertissement rapide modo et admin
Les CSS
question il a t'il une erreur dans les code que j'ai rentrer ou mon souci viens des templates
 Re: Bouton avertissement rapide admin et modo non visible
Re: Bouton avertissement rapide admin et modo non visible
Bonsoir
Si vous avez entrer les scripts comme ceci
il manque une partie... un bout de ceci au début
Cdt.
Si vous avez entrer les scripts comme ceci
- Code:
type="text/javascript">
jQuery(document).ready(function() {
jQuery("#text_editor_textarea").before("Avertissement Modo");
jQuery('#modbutt').click(function(){
jQuery("div.sceditor-toolbar + iframe").contents().find("body").append('[mod][/mod]');
jQuery('.sceditor-container textarea')[0].value += '[mod][/mod]'
});
});
il manque une partie... un bout de ceci au début
- Code:
<script type="text/javascript">
- Code:
</script>
Cdt.
 Re: Bouton avertissement rapide admin et modo non visible
Re: Bouton avertissement rapide admin et modo non visible
Je viens de remarquer quand je met les widget et j’enregistre le widget sa enlève </script>
Cela peut venir d'ou
Cela peut venir d'ou
Dernière édition par J-Cmotor le Lun 16 Oct 2017 - 20:48, édité 1 fois (Raison : erreurs de ma par)
 Re: Bouton avertissement rapide admin et modo non visible
Re: Bouton avertissement rapide admin et modo non visible
Il y quelque chose qui fais que ça efface la fin du widget
 Re: Bouton avertissement rapide admin et modo non visible
Re: Bouton avertissement rapide admin et modo non visible
bonsoir
Non tjrs pas bon ..mais j'ai l'impression que vous mélangez quand il faut mettre les balises ou pas les mettre..
Alors on récapitule
Ceci vous le collez dans la Gestion des codes javascript

Et pour les widgets il faut les mettre comme ceci
Bouton Avertissement Modérateur
Et faites attention de ne pas oublier un bout ou d'en prendre de trop lors du copier coller
Cdt
Non tjrs pas bon ..mais j'ai l'impression que vous mélangez quand il faut mettre les balises ou pas les mettre..
Alors on récapitule
Ceci vous le collez dans la Gestion des codes javascript
- Code:
$(function() {
jQuery('div.postbody div').each(function () {
if(jQuery(this).text().indexOf('[adm]') != -1) {
jQuery(this).html(jQuery(this).html().replace(/\[adm\](.+?)\[\/adm\]/gi, '<div class="adm_mess"><div class="titl">Avertissement Administrateur</div><div>$1 </div></div>')) }
});
jQuery('div.postbody div').each(function () {
if(jQuery(this).text().indexOf('[mod]') != -1) {
jQuery(this).html(jQuery(this).html().replace(/\[mod\](.+?)\[\/mod\]/gi, '<div class="mod_mess"><div class="titl">Avertissement Modérateur</div><div>$1 </div></div>')) }
}); });

Et pour les widgets il faut les mettre comme ceci
Bouton Avertissement Modérateur
- Code:
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery("#text_editor_textarea").before("<img src='http://i73.servimg.com/u/f73/11/66/92/55/bouton12.png' title='Avertissement Modo' id='modbutt' />");
jQuery('#modbutt').click(function(){
jQuery("div.sceditor-toolbar + iframe").contents().find("body").append('[mod][/mod]');
jQuery('.sceditor-container textarea')[0].value += '[mod][/mod]'
});
});
</script>
- Code:
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#text_editor_textarea").before("<img src='http://i73.servimg.com/u/f73/11/66/92/55/bouton13.png' title='Avertissement Admin' id='admbutt' />");
jQuery('#admbutt').click(function(){
jQuery("div.sceditor-toolbar + iframe").contents().find("body").append('[adm][/adm]');
jQuery('.sceditor-container textarea')[0].value += '[adm][/adm]'
});
});
</script>
Et faites attention de ne pas oublier un bout ou d'en prendre de trop lors du copier coller
Cdt
 Re: Bouton avertissement rapide admin et modo non visible
Re: Bouton avertissement rapide admin et modo non visible
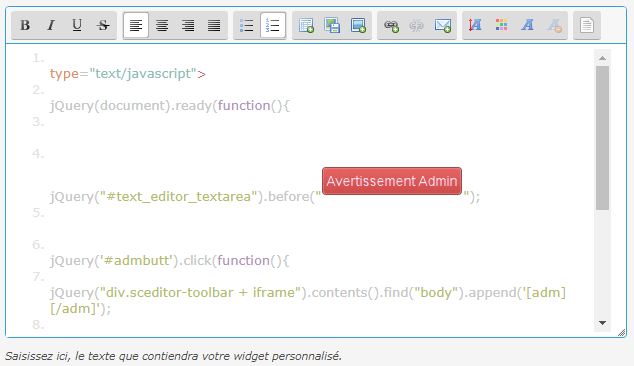
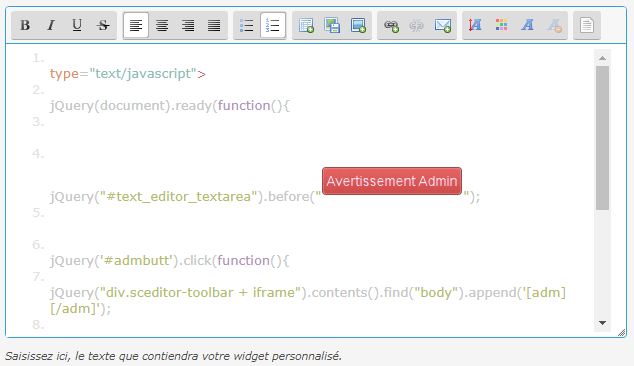
Oui je me aperçus J'ai réinstaller le code javascript
Voila quand je met le code pour les widget la dernière ligne s'efface une fois que j'enregistre le code
sur le forum test quand je rentre le code widget sa donne ceci et sa fonctionne

Et sur le forum ou j'ai le problème avec le widget quand je l'enregistre sa efface la dernière ligne </script> et ça me donne cela

Voila quand je met le code pour les widget la dernière ligne s'efface une fois que j'enregistre le code
sur le forum test quand je rentre le code widget sa donne ceci et sa fonctionne

Et sur le forum ou j'ai le problème avec le widget quand je l'enregistre sa efface la dernière ligne </script> et ça me donne cela

 Re: Bouton avertissement rapide admin et modo non visible
Re: Bouton avertissement rapide admin et modo non visible
J'ai bien copier c'est code dans les widget mais quand j'enregistre sa me change le code
une fois enregistrer le code a changer
je ne sais pas se qui peux me faire sauter une parti des codes javascript
- Code:
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery("#text_editor_textarea").before("<img src='http://i73.servimg.com/u/f73/11/66/92/55/bouton12.png' title='Avertissement Modo' id='modbutt' />");
jQuery('#modbutt').click(function(){
jQuery("div.sceditor-toolbar + iframe").contents().find("body").append('[mod][/mod]');
jQuery('.sceditor-container textarea')[0].value += '[mod][/mod]'
});
});
</script>
une fois enregistrer le code a changer
- Code:
type="text/javascript">
jQuery(document).ready(function() {
jQuery("#text_editor_textarea").before("Avertissement Modo");
jQuery('#modbutt').click(function(){
jQuery("div.sceditor-toolbar + iframe").contents().find("body").append('[mod][/mod]');
jQuery('.sceditor-container textarea')[0].value += '[mod][/mod]'
});
});
je ne sais pas se qui peux me faire sauter une parti des codes javascript
 Re: Bouton avertissement rapide admin et modo non visible
Re: Bouton avertissement rapide admin et modo non visible
Bonsoir
J'ai beau faire pour les widget, les deux ligne du script s'efface a l'enregistrement du widget:
Voici les deux script qui en disparu, <br /><script type="text/javascript"> et </script>
Je ne c'est pas pour quoi que cela s'efface, d'ou peut venir le problème
J'ai beau faire pour les widget, les deux ligne du script s'efface a l'enregistrement du widget:
Voici les deux script qui en disparu, <br /><script type="text/javascript"> et </script>
Je ne c'est pas pour quoi que cela s'efface, d'ou peut venir le problème
 Re: Bouton avertissement rapide admin et modo non visible
Re: Bouton avertissement rapide admin et modo non visible
Bonjour
Ca devient bon
Il faut basculer le mode d'édition avant de coller le code..
Cdt.
Ca devient bon
Il faut basculer le mode d'édition avant de coller le code..

Cdt.
 Re: Bouton avertissement rapide admin et modo non visible
Re: Bouton avertissement rapide admin et modo non visible
Adam_sfp a écrit:Bonjour
Ca devient bon
Il faut basculer le mode d'édition avant de coller le code..
Cdt.
Bonjour
Un grand merci pour l'aide que vous m'avais donnée ça fonction maintenant
Sujet résolu
 Sujets similaires
Sujets similaires» Bouton Avertissement Rapide pour Modo et Admin
» Soucis avec tuto bouton-avertissement-rapide-pour-modo-et-admin
» Avertissement rapide modo et admin
» Problème : avertissement rapide modo/admin
» Souci Avec Bouton D'Avertissement Admin & Modo
» Soucis avec tuto bouton-avertissement-rapide-pour-modo-et-admin
» Avertissement rapide modo et admin
» Problème : avertissement rapide modo/admin
» Souci Avec Bouton D'Avertissement Admin & Modo
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par J-Cmotor Lun 9 Oct 2017 - 20:45
par J-Cmotor Lun 9 Oct 2017 - 20:45



