Problème HTML formulaire menu déroulant select
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème HTML formulaire menu déroulant select
Problème HTML formulaire menu déroulant select
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.Habbonu.org/
Lien du formulaire : http://www.habbonu.org/h32-formulaire-de-base
Description du problème
Bonjour, y'aurait-il une âme charitable connaissant le codage en HTML, pour m'éclarcir sur ce problème de formulaire.comme l'indique le titre, j'ai créer un formulaire sur mon forum, tout fonctionne parfaitement sauf le script concernant mes deux menus déroulants, quand on valide le formulaire, la sélection concernant ces menus déroulants ne s'affichent pas sur le message.
Pourtant je pense avoir mis correctement ce qui fallait mettre :
- Code:
+ "[u][b]Temps de Connexion :[/b][/u] " + '\n' + form.TEMPS.value + '\n\n'
TEMPS ici en haut connecté avec label, name et ID, comme le figure le code ci-dessous
- Code:
<label for="temps"><strong> Temps de Connexion ? :</strong></label><br /> <select name="temps" id="temps">
<option value="Plus de 2h par Jour">Plus de 2h par Jour</option>
<option value="1h par Jour">1h par Jour</option>
<option value="1h tout les 3 Jours">1h tout les 3 Jours</option>
<option value="1h tout les 7jours">1h tout les 7 Jours</option>
</select>
Voici le code complet du formulaire :
- Code:
<br />
<div style="width: 80%;margin: auto;">
<script type="text/javascript">
function envoiMessage(form)
{
// Créer un message à partir des informations fournies
var txt_message = "[u][b]Pseudo Habbo :[/b][/u] " + form.pseudo.value + '\n\n'
+ "[u][b]Nom et Prénom RPG :[/b][/u] " + form.nomrpg.value + '\n\n'
+ "[u][b]Age RPG :[/b][/u] " + form.agerpg.value + '\n\n'
+ "[u][b]Age IRL :[/b][/u] " + form.ageirl.value + '\n\n'
+ "[u][b]Ancien compte :[/b][/u] " + form.excompte.value + '\n\n'
+ "[u][b]Parcours Militaire/Police :[/b][/u] " + '\n' + form.parcoursj.value + '\n\n'
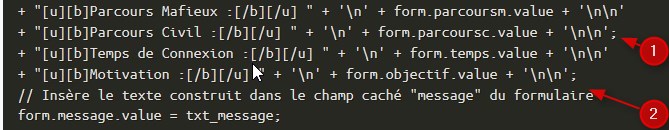
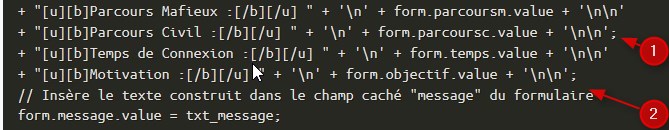
+ "[u][b]Parcours Mafieux :[/b][/u] " + '\n' + form.parcoursm.value + '\n\n'
+ "[u][b]Parcours Civil :[/b][/u] " + '\n' + form.parcoursc.value + '\n\n';
+ "[u][b]Temps de Connexion :[/b][/u] " + '\n' + form.temps.value + '\n\n'
+ "[u][b]Motivation :[/b][/u] " + '\n' + form.objectif.value + '\n\n';
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
// Créer un titre de sujet dynamiquement (Présentation + pseudo) :
form.subject.value = " " + "[Présentation] " + form.nom.value + "";
}
</script>
<table cellspacing="15" cellpadding="0" border="10" align="center" style="padding: 0px; background-color: rgb(249, 243, 192); border-style: solid; border-width: 27px; border-image-source: url("http://i86.servimg.com/u/f86/19/41/87/73/cadre10.png"); border-image-slice: 27 fill; border-image-width: initial; border-image-outset: initial; border-image-repeat: repeat; width: 50%;">
<tbody>
<tr style="border: 0px;">
<td style="border: 0px;">
</td>
</tr>
</tbody>
<tbody>
<tr style="border: 0px;">
<td style="border: 0px;">
</td>
</tr>
</tbody>
<tbody>
<tr style="border: 0px;">
<td style="border: 0px;">
<center>
<img src="https://i62.servimg.com/u/f62/17/70/94/08/mini_l10.png" />
</center>
<center>
<strong>FORMULAIRE : CANDIDATURE POUR REJOINDRE LES NATIONS UNIES</strong>
</center>
<form onsubmit="envoiMessage(this)" enctype="multipart/form-data" name="post" method="post" action="/post">
<input type="hidden" value="0" name="lt" /><input type="hidden" value="newtopic" name="mode" /><input type="hidden" checked="checked" value="0" name="topictype" /><input type="hidden" value="" name="message" /><input type="hidden" value="" name="subject" /><input type="hidden" value="92" name="f" /> <img src="https://i58.servimg.com/u/f58/14/11/57/63/icon_m10.gif" /> <label for="pseudo"><strong> Pseudo Habbo:</strong></label><br /><input type="text" maxlength="100" size="50" value=" " id="pseudo" name="nom" /><br /><br /> <img src="https://i58.servimg.com/u/f58/14/11/57/63/rp_ico10.png" /> <label for="nomrpg"><strong> Nom et Prénom RPG :</strong></label><br /><input type="text" maxlength="100" size="50" value=" " id="nomrpg" name="nomrpg" /><br /><br /> <img src="https://i62.servimg.com/u/f62/17/70/94/08/settin10.png" /> <label for="agerpg"><strong> Age RPG :</strong></label><br /><input type="text" maxlength="100" size="10" value=" " id="agerpg" name="agerpg" /><br /><br /> <img src="https://i62.servimg.com/u/f62/17/70/94/08/gyteau12.png" /><label for="ageirl"><strong> Age IRL :</strong></label><br /><input type="text" maxlength="100" size="10" value=" " id="ageirl" name="ageirl" /><br /><br /> <img src="https://i62.servimg.com/u/f62/17/70/94/08/parcou10.png" /> <label for="excompte"><strong> Ancien compte :</strong></label><br /><textarea cols="70" rows="3" id="excompte" name="excompte">Date : Pseudo du compte (Motif de l'arrêt de l'utilisation ; Banni, Hack..)</textarea><br /><br /> <img src="https://i62.servimg.com/u/f62/17/70/94/08/i_icon10.gif" /> <label for="parcoursj"><strong> Parcours Militaire/Police :</strong></label><br /><textarea cols="70" rows="4" id="parcoursj" name="parcoursj">Date : Nom de l'organisation (Poste occupé)</textarea><br /><br /> <img src="https://i62.servimg.com/u/f62/17/70/94/08/icon_r10.png" /><label for="parcoursm"><strong> Parcours Mafieux :</strong></label><br /><textarea cols="70" rows="4" id="parcoursm" name="parcoursm">Date : Nom de l'organisation (Poste occupé)</textarea><br /><br /> <img src="https://i62.servimg.com/u/f62/17/70/94/08/menu_a10.png" /><label for="parcoursc"><strong> Parcours Civil :</strong></label><br /><textarea cols="70" rows="4" id="parcoursc" name="parcoursc">Date : Nom de l'organisation (Poste occupé)</textarea><br /><br /> <img src="https://i62.servimg.com/u/f62/17/70/94/08/bzmqer10.gif" /> <label for="temps"><strong> Temps de Connexion ? :</strong></label><br /> <select name="temps" id="temps">
<option value="Plus de 2h par Jour">Plus de 2h par Jour</option>
<option value="1h par Jour">1h par Jour</option>
<option value="1h tout les 3 Jours">1h tout les 3 Jours</option>
<option value="1h tout les 7jours">1h tout les 7 Jours</option>
</select><br /><br /> <img src="https://i62.servimg.com/u/f62/17/70/94/08/commen10.png" /><label for=" objectif"><strong> Votre objectif dans l'ONU ? :</strong></label><br /><textarea cols="70" rows="4" id="objectif" name="objectif"></textarea><br /><br /> <img src="https://i62.servimg.com/u/f62/17/70/94/08/justic11.png" /><label for="activity"><strong> Votre activité favorite ? :</strong></label><br /><select id="activity" name="activity">
<option value="saccage">Intervention Saccage (Infiltration/Corruption)</option>
<option value="raid">Intervention Raid (Affrontement/Arrestation)</option>
<option value="deux">Les deux : Intervention Saccage et Raid</option>
<option value="Business">Gestion de Business</option>
</select> <br /><br />
<center>
<strong><em>Un Sous-Officier/Officier du Corps Armée validera votre candidature dans les plus brefs délais.</em></strong>
</center>
<center>
<input type="submit" value="Valider ma candidature" name="post" />
</center>
</form>
</td>
</tr>
</tbody>
</table><br />
</div>
<div style="width: 80%;margin: auto;">
</div>
Merci énormément du temps que vous consacrerez à mon problème.
Cordialement Papy Roosevelt.
Dernière édition par Papy Roosevelt le Jeu 12 Oct 2017 - 13:08, édité 1 fois
 Re: Problème HTML formulaire menu déroulant select
Re: Problème HTML formulaire menu déroulant select
Bonjour Papy Roosevelt,

Les principales corrections de votre code:
1) «;» à la fin de parcours civil, ce qui termine prématurément le texte de votre message
2) il manquait la question Votre activité (dernière question) qui a été ajouté.
Remplacer votre code par

Les principales corrections de votre code:
1) «;» à la fin de parcours civil, ce qui termine prématurément le texte de votre message
2) il manquait la question Votre activité (dernière question) qui a été ajouté.
Remplacer votre code par
- Code:
<script type="text/javascript">
function envoiMessage(form) {
// Créer un message à partir des informations fournies
var txt_message = "[u][b]Pseudo Habbo :[/b][/u] " + form.pseudo.value + '\n\n'
+ "[u][b]Nom et Prénom RPG :[/b][/u] " + form.nomrpg.value + '\n\n'
+ "[u][b]Age RPG :[/b][/u] " + form.agerpg.value + '\n\n'
+ "[u][b]Age IRL :[/b][/u] " + form.ageirl.value + '\n\n'
+ "[u][b]Ancien compte :[/b][/u] " + form.excompte.value + '\n\n'
+ "[u][b]Parcours Militaire/Police :[/b][/u] " + '\n' + form.parcoursj.value + '\n\n'
+ "[u][b]Parcours Mafieux :[/b][/u] " + '\n' + form.parcoursm.value + '\n\n'
+ "[u][b]Parcours Civil :[/b][/u] " + '\n' + form.parcoursc.value + '\n\n'
+ "[u][b]Temps de Connexion :[/b][/u] " + '\n' + form.temps.value + '\n\n'
+ "[u][b]Motivation :[/b][/u] " + '\n' + form.objectif.value + '\n\n'
+ "[u][b]Votre activité :[/b][/u] " + '\n' + form.activity.value + '\n\n';
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
// Créer un titre de sujet dynamiquement (Présentation + pseudo) :
form.subject.value = " " + "[Présentation] " + form.nom.value + "";
}
</script>
<br />
<div style="width: 80%;margin: auto;">
<table cellspacing="15" cellpadding="0" border="10" align="center"
style="padding: 0px; background-color: rgb(249, 243, 192); border-style: solid; border-width: 27px; border-image-source: url('http://i86.servimg.com/u/f86/19/41/87/73/cadre10.png');
border-image-slice: 27 fill; border-image-width: initial; border-image-outset: initial; border-image-repeat: repeat; width: 50%;">
<tbody>
<tr style="border: 0px;">
<td style="border: 0px;">
<center>
<img src="https://i62.servimg.com/u/f62/17/70/94/08/mini_l10.png" /><br />
<strong>FORMULAIRE : CANDIDATURE POUR REJOINDRE LES NATIONS UNIES</strong>
</center>
<form onsubmit="envoiMessage(this)" enctype="multipart/form-data" name="post" method="post" action="/post">
<input type="hidden" value="0" name="lt" />
<input type="hidden" value="newtopic" name="mode" />
<input type="hidden" checked="checked" value="0" name="topictype" />
<input type="hidden" value="" name="message" />
<input type="hidden" value="" name="subject" />
<input type="hidden" value="92" name="f" />
<img src="https://i58.servimg.com/u/f58/14/11/57/63/icon_m10.gif" />
<label for="pseudo"><strong> Pseudo Habbo:</strong></label><br />
<input type="text" maxlength="100" size="50" value=" " id="pseudo" name="nom" /><br /><br />
<img src="https://i58.servimg.com/u/f58/14/11/57/63/rp_ico10.png" />
<label for="nomrpg"><strong> Nom et Prénom RPG :</strong></label><br />
<input type="text" maxlength="100" size="50" value=" " id="nomrpg" name="nomrpg" /><br /><br />
<img src="https://i62.servimg.com/u/f62/17/70/94/08/settin10.png" />
<label for="agerpg"><strong> Age RPG :</strong></label><br />
<input type="text" maxlength="100" size="10" value=" " id="agerpg" name="agerpg" /><br /><br />
<img src="https://i62.servimg.com/u/f62/17/70/94/08/gyteau12.png" />
<label for="ageirl"><strong> Age IRL :</strong></label><br />
<input type="text" maxlength="100" size="10" value=" " id="ageirl" name="ageirl" /><br /><br />
<img src="https://i62.servimg.com/u/f62/17/70/94/08/parcou10.png" />
<label for="excompte"><strong> Ancien compte :</strong></label><br />
<textarea cols="70" rows="3" id="excompte" name="excompte" placeholder="Date : Pseudo du compte (Motif de l'arrêt de l'utilisation ; Banni, Hack..)"></textarea><br /><br />
<img src="https://i62.servimg.com/u/f62/17/70/94/08/i_icon10.gif" />
<label for="parcoursj"><strong> Parcours Militaire/Police :</strong></label><br />
<textarea cols="70" rows="4" id="parcoursj" name="parcoursj" placeholder="Date : Nom de l'organisation (Poste occupé)"></textarea><br /><br />
<img src="https://i62.servimg.com/u/f62/17/70/94/08/icon_r10.png" />
<label for="parcoursm"><strong> Parcours Mafieux :</strong></label><br />
<textarea cols="70" rows="4" id="parcoursm" name="parcoursm" placeholder="Date : Nom de l'organisation (Poste occupé)"></textarea><br /><br />
<img src="https://i62.servimg.com/u/f62/17/70/94/08/menu_a10.png" />
<label for="parcoursc"><strong> Parcours Civil :</strong></label><br />
<textarea cols="70" rows="4" id="parcoursc" name="parcoursc" placeholder="Date : Nom de l'organisation (Poste occupé)"></textarea><br /><br />
<img src="https://i62.servimg.com/u/f62/17/70/94/08/bzmqer10.gif" />
<label for="temps"><strong> Temps de Connexion ? :</strong></label><br />
<select name="temps" id="temps">
<option value="Plus de 2h par Jour">Plus de 2h par Jour</option>
<option value="1h par Jour">1h par Jour</option>
<option value="1h tout les 3 Jours">1h tout les 3 Jours</option>
<option value="1h tout les 7jours">1h tout les 7 Jours</option>
</select><br /><br />
<img src="https://i62.servimg.com/u/f62/17/70/94/08/commen10.png" />
<label for="objectif"><strong> Votre objectif dans l'ONU ? :</strong></label><br />
<textarea cols="70" rows="4" id="objectif" name="objectif"></textarea><br /><br />
<img src="https://i62.servimg.com/u/f62/17/70/94/08/justic11.png" />
<label for="activity"><strong> Votre activité favorite ? :</strong></label><br />
<select id="activity" name="activity">
<option value="Intervention Saccage (Infiltration/Corruption)">Intervention Saccage (Infiltration/Corruption)</option>
<option value="Intervention Raid (Affrontement/Arrestation)">Intervention Raid (Affrontement/Arrestation)</option>
<option value="Les deux : Intervention Saccage et Raid">Les deux : Intervention Saccage et Raid</option>
<option value="Gestion de Business">Gestion de Business</option>
</select> <br /><br />
<center>
<strong><em>Un Sous-Officier/Officier du Corps Armée validera votre candidature dans les plus brefs délais.</em></strong>
</center>
<center>
<input type="submit" value="Valider ma candidature" name="post" />
</center>
</form>
</td>
</tr>
</tbody>
</table>
<br />
</div>
 Re: Problème HTML formulaire menu déroulant select
Re: Problème HTML formulaire menu déroulant select
Excellent ça fonctionne, merci MasDan:D
 Sujets similaires
Sujets similaires» [FORMULAIRE] Menu déroulant
» [Formulaire] menu-déroulant part-2
» Menu déroulant avec page HTML
» Problème installation du menu déroulant
» Menu déroulant vertical: comment mettre des liens de page html ? Est-ce possible ?
» [Formulaire] menu-déroulant part-2
» Menu déroulant avec page HTML
» Problème installation du menu déroulant
» Menu déroulant vertical: comment mettre des liens de page html ? Est-ce possible ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Papy Roosevelt Mer 11 Oct 2017 - 19:28
par Papy Roosevelt Mer 11 Oct 2017 - 19:28


