Formulaire qui publie avec l'action RÉPONDRE A UN SUJET
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Formulaire qui publie avec l'action RÉPONDRE A UN SUJET
Formulaire qui publie avec l'action RÉPONDRE A UN SUJET
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.Habbonu.org/
Description du problème
Bonjour voici le code en question, c'est un formulaire que j'ai raccourcis pour que vous voyez les principaux codes qui permettent de publier un sujet, je pense qu'il y a qu'une ligne de code à changer, pour pouvoir faire en sorte que l'action change :ACTION CRÉER UN SUJET ->je veux changer en-> ACTION RÉPOND A UN SUJET
Exemple : le code ( value="92" ) c'est le numéro ID de la page où sera posté les réponses du formulaire en tant que sujet sur le lien : http://www.habbonu.org/f92-vos-presentations
ici f92 = 92 = ID DE LA PAGE.
étant donné le système, je pense donc qu'il est possible de poster un message en tant que réponse, toujours dans le même principe, ici le lien d'un sujet déjà créé :
http://www.habbonu.org/t9003-presentation-concierge-un#73540
donc ici t9003 = 9003 = ID DE LA PAGE Où JE SOUHAITE POSTER
Conscient qui a une ligne de code à changer, mais j'ignore comment procéder.
Merci énormément du temps que vous prendrez suite à ma demande.
- Code:
<script type="text/javascript">
function envoiMessage(form) {
// Créer un message à partir des informations fournies
var txt_message = "[center][img]https://i62.servimg.com/u/f62/17/70/94/08/coolte10.png[/img][/center] " + '\n\n'
+ "[img]https://i58.servimg.com/u/f58/14/11/57/63/icon_m10.gif[/img] [u][b]Pseudo Habbo :[/b][/u] " + form.avatar.value + '\n\n';
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
// Créer un titre de sujet dynamiquement (Présentation + pseudo) :
form.subject.value = " " + "[Présentation] " + form.avatar.value + "";
}
</script> <br />
<div style="width: 80%;margin: auto;">
<table style="padding: 0px; background-color: rgb(249, 243, 192); border-style: solid; border-width: 27px; border-image-source: url('http://i86.servimg.com/u/f86/19/41/87/73/cadre10.png');
border-image-slice: 27 fill; border-image-width: initial; border-image-outset: initial; border-image-repeat: repeat; width: 50%;" align="center" border="10" cellpadding="0" cellspacing="15">
<tbody>
<tr style="border: 0px;">
<td style="border: 0px;">
<center>
<img src="https://i62.servimg.com/u/f62/17/70/94/08/mini_l10.png" /><br /> <strong>FORMULAIRE DE RECRUTEMENT</strong>
</center>
<form action="/post" method="post" name="post" enctype="multipart/form-data" onsubmit="envoitopic(this)">
<input name="lt" value="0" type="hidden" /> <input name="mode" value="newtopic" type="hidden" /> <input name="topictype" value="0" checked="checked" type="hidden" /> <input name="message" value="" type="hidden" /> <input name="subject" value="" type="hidden" /> <input name="f" value="92" type="hidden" /> <img src="https://i58.servimg.com/u/f58/14/11/57/63/icon_m10.gif" /> <label for="avatar"><strong> Pseudo Habbo :</strong></label><br /> <textarea placeholder=" " name="avatar" id="avatar" value=" " size="10" maxlength="20" type="text"></textarea><br /><br />
<center>
<input name="post" value="Valider ma candidature" type="submit" />
</center>
</form>
</td>
</tr>
</tbody>
</table>
<br />
</div>
Dernière édition par Papy Roosevelt le Sam 28 Oct 2017 - 5:23, édité 4 fois
 Re: Formulaire qui publie avec l'action RÉPONDRE A UN SUJET
Re: Formulaire qui publie avec l'action RÉPONDRE A UN SUJET
Bonjour Papy Roosevelt,

La ligne à modifier est surligné en blanc.
Remplacer les valeurs :
1) du name f par t
2) du value 92 par 9003.

La ligne à modifier est surligné en blanc.
Remplacer les valeurs :
1) du name f par t
2) du value 92 par 9003.
 Re: Formulaire qui publie avec l'action RÉPONDRE A UN SUJET
Re: Formulaire qui publie avec l'action RÉPONDRE A UN SUJET
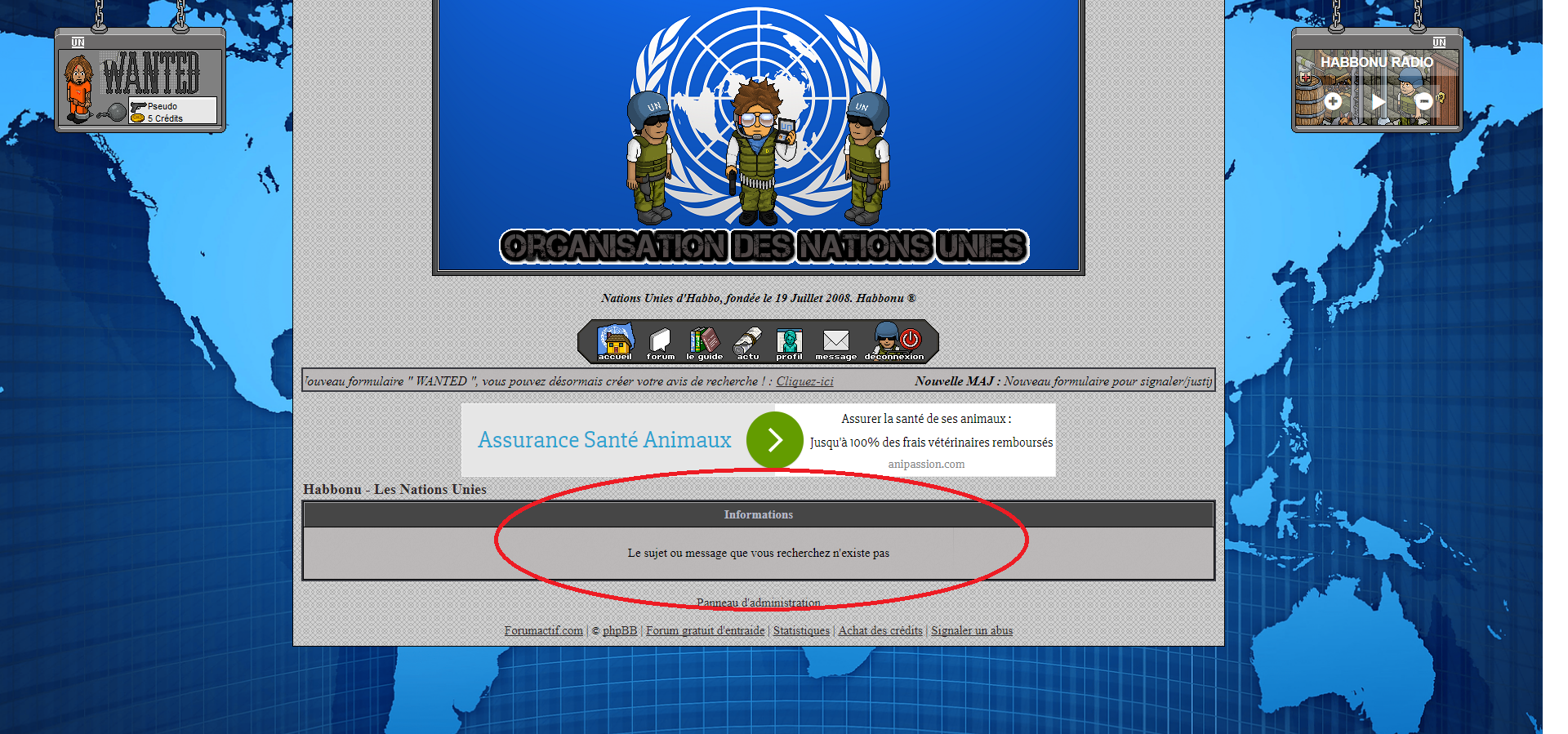
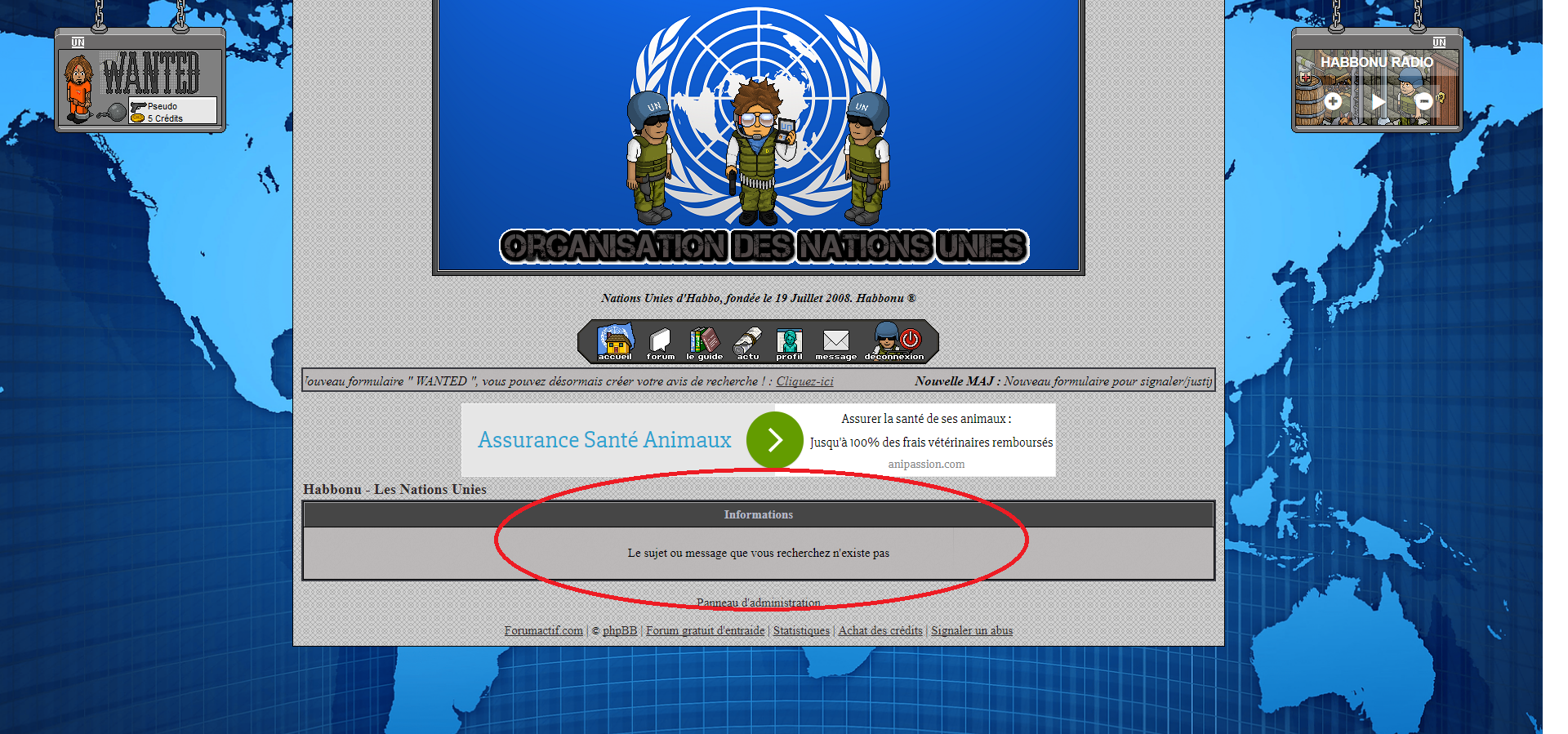
ça me met " Le sujet ou message que vous cherchez n'existe pas "


 Re: Formulaire qui publie avec l'action RÉPONDRE A UN SUJET
Re: Formulaire qui publie avec l'action RÉPONDRE A UN SUJET
Remplacer le code de votre formulaire par ceci
- Code:
<script type="text/javascript">
function envoiMessage(form) {
// Créer un message à partir des informations fournies
var txt_message = "[center][img]https://i62.servimg.com/u/f62/17/70/94/08/coolte10.png[/img][/center] " + '\n\n'
+ "[img]https://i58.servimg.com/u/f58/14/11/57/63/icon_m10.gif[/img] [u][b]Pseudo Habbo :[/b][/u] " + form.avatar.value + '\n\n';
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
// Créer un titre de sujet dynamiquement (Présentation + pseudo) :
form.subject.value = " " + "[Présentation] " + form.avatar.value + "";
}
</script> <br />
<div style="width: 80%;margin: auto;">
<table style="padding: 0px; background-color: rgb(249, 243, 192); border-style: solid; border-width: 27px; border-image-source: url('http://i86.servimg.com/u/f86/19/41/87/73/cadre10.png');
border-image-slice: 27 fill; border-image-width: initial; border-image-outset: initial; border-image-repeat: repeat; width: 50%;" align="center" border="10" cellpadding="0" cellspacing="15">
<tbody>
<tr style="border: 0px;">
<td style="border: 0px;">
<center>
<img src="https://i62.servimg.com/u/f62/17/70/94/08/mini_l10.png" /><br /><strong>FORMULAIRE DE RECRUTEMENT</strong>
</center>
<form action="/post" method="post" name="post" enctype="multipart/form-data" onsubmit="envoiMessage(this)">
<input name="mode" value="reply" type="hidden" />
<input name="topictype" value="0" checked="checked" type="hidden" />
<input name="message" value="" type="hidden" />
<input name="subject" value="" type="hidden" />
<input name="t" value="9003" type="hidden" />
<img src="https://i58.servimg.com/u/f58/14/11/57/63/icon_m10.gif" />
<label for="avatar"><strong> Pseudo Habbo :</strong></label><br />
<textarea name="avatar" id="avatar" value=" " size="10" maxlength="20" type="text"></textarea><br /><br />
<center>
<input name="post" value="Valider ma candidature" type="submit" />
</center>
</form>
</td>
</tr>
</tbody>
</table>
<br />
</div>
 Re: Formulaire qui publie avec l'action RÉPONDRE A UN SUJET
Re: Formulaire qui publie avec l'action RÉPONDRE A UN SUJET
ça fonctionne !!  La communauté Habbonu et moi même te remerciant infiniment, pour avoir consacrer ton temps à notre problème
La communauté Habbonu et moi même te remerciant infiniment, pour avoir consacrer ton temps à notre problème 
 Sujets similaires
Sujets similaires» Formulaire pour "Répondre à un sujet"
» Modifier le widget "formulaire" pour lui permettre de répondre à un sujet
» Problème avec un script (js) qui remplace le formulaire de création de sujet par son propre formulaire.
» Mon formulaire ne ce publie pas
» Problème avec un formulaire généré par le générateur de formulaire (du support portuguais)
» Modifier le widget "formulaire" pour lui permettre de répondre à un sujet
» Problème avec un script (js) qui remplace le formulaire de création de sujet par son propre formulaire.
» Mon formulaire ne ce publie pas
» Problème avec un formulaire généré par le générateur de formulaire (du support portuguais)
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Papy Roosevelt Sam 28 Oct 2017 - 5:07
par Papy Roosevelt Sam 28 Oct 2017 - 5:07


