Neige qui tombe sur toute la page du forum
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Neige qui tombe sur toute la page du forum
Neige qui tombe sur toute la page du forum
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Moi uniquement
Lien du forum : http://laserenissime.forumactif.org
Description du problème
Bonsoir !J'ai trouvé un tuto sympa ici : https://forum.forumactif.com/t394425-coder-une-image-en-javascript#3302115
Mais voila, l'image ne tombe que sur le logo et à peine plus bah. Je voulais savoir s'il était possible de faire en sorte que les images parcours tout le forum et finisse tout en bah du forum.
Merci d'avance
 Re: Neige qui tombe sur toute la page du forum
Re: Neige qui tombe sur toute la page du forum
Bonsoir ^^
Les décos d'Halloween sont toujours disponibles avec leurs nombreuses pluies d'images.
Par exemple celle-ci :
Il suffit de remplacer l'adresse de l'image par celle de votre flocon et le tour est joué.
Les décos d'Halloween sont toujours disponibles avec leurs nombreuses pluies d'images.
Par exemple celle-ci :
- Code:
var snowsrc="https://sd-1.archive-host.com/membres/up/132720629421430912/FDF/Decoration/Halloween/bat10.png";
$(function() {
$.getScript('https://js01.fra.co/20215.js');
});
Il suffit de remplacer l'adresse de l'image par celle de votre flocon et le tour est joué.
 Re: Neige qui tombe sur toute la page du forum
Re: Neige qui tombe sur toute la page du forum
re bonsoir neptunia 
En fait le code de halloween est le même que celui du tuto, il semblerait :
En fait le code de halloween est le même que celui du tuto, il semblerait :
- Code:
var snowsrc= "http://zupimages.net/up/17/47/6etw.png";
$(function() {
$.getScript('https://js01.fra.co/20215.js');
});
 Re: Neige qui tombe sur toute la page du forum
Re: Neige qui tombe sur toute la page du forum
Là encore si vous ne fournissez pas le bon lien, ça va pas aller. Je me demandais pourquoi vous mettiez le lien de votre dernier sujet puisque nous vous avions fourni des éléments de décoration "statique" alors que vous parlez de neige.
Effectivement les pluies d'images ont le même code depuis des années ! A quoi bon changer un code qui fonctionne ?
Et pour voir s'il y a bien un souci, il serait utile de nous donner un lien où le script est installé.
Effectivement les pluies d'images ont le même code depuis des années ! A quoi bon changer un code qui fonctionne ?
Et pour voir s'il y a bien un souci, il serait utile de nous donner un lien où le script est installé.
 Re: Neige qui tombe sur toute la page du forum
Re: Neige qui tombe sur toute la page du forum
Encore une fois vous m'en voyez désolée! Je vais faire attention et me concentrer davantage! 
Donc le tuto utilisé est celui-là :
https://forum.forumactif.com/t220393-avoir-une-pluie-d-images-sur-son-forum#2045287
Et je comprend tout à fait que l'on garde un code qui fonctionne parfaitement. Je souhaiterais cependant le modifier un peu.

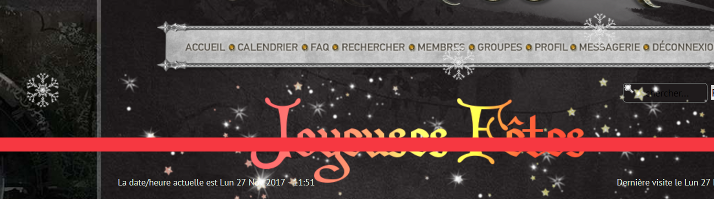
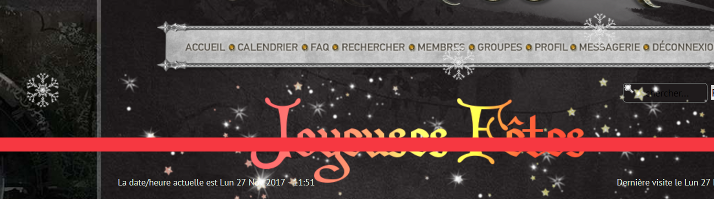
Je ne sais pas si vous pouvez vraiment le voir sur cette image, mais la neige s’arrête de tomber au niveau de ma ligne rouge. Or je souhaiterais qu'elle parcourt tout le forum. Et je me demandais comme faire cela.
Donc le tuto utilisé est celui-là :
https://forum.forumactif.com/t220393-avoir-une-pluie-d-images-sur-son-forum#2045287
Et je comprend tout à fait que l'on garde un code qui fonctionne parfaitement. Je souhaiterais cependant le modifier un peu.

Je ne sais pas si vous pouvez vraiment le voir sur cette image, mais la neige s’arrête de tomber au niveau de ma ligne rouge. Or je souhaiterais qu'elle parcourt tout le forum. Et je me demandais comme faire cela.
 Re: Neige qui tombe sur toute la page du forum
Re: Neige qui tombe sur toute la page du forum
Le script fait tomber les images sur toute la hauteur du forum.
S'il n'en est pas ainsi chez vous, c'est probablement dû à un codage exotique, par exemple un body refermé au niveau de votre ligne rouge, ou plusieurs body.
Et sans lien où l'on peut analyser le problème, difficile de conclure quoi que ce soit.
S'il n'en est pas ainsi chez vous, c'est probablement dû à un codage exotique, par exemple un body refermé au niveau de votre ligne rouge, ou plusieurs body.
Et sans lien où l'on peut analyser le problème, difficile de conclure quoi que ce soit.
 Re: Neige qui tombe sur toute la page du forum
Re: Neige qui tombe sur toute la page du forum
Je vois donne donc le lien du forum test : http://testseregraph.forumactif.com/ .
Avez-vous besoin d'autre chose? Comme voire des templates? un partie du CSS ?
Avez-vous besoin d'autre chose? Comme voire des templates? un partie du CSS ?
 Re: Neige qui tombe sur toute la page du forum
Re: Neige qui tombe sur toute la page du forum
Bonjour
Peut être que ce style d'effets de neige peut vous plaire.. l'effet est plutôt sympa
DEMO
A coller dans gestion des codes javascripts
Les flocons sont un caractère Unicode que vous pouvez modifier dans cette partie du code.
Ceci
et vous pouvez changer
une liste très longue par ICI
par ICI
Cdt.
Peut être que ce style d'effets de neige peut vous plaire.. l'effet est plutôt sympa
DEMO
A coller dans gestion des codes javascripts
- Code:
(function ($) {
//
// Zachary Johnson
// zachstronaut
// December 2009
//
var ww = 0;
var wh = 0;
var maxw = 0;
var minw = 0;
var maxh = 0;
var textShadowSupport = true;
var xv = 0;
var snowflakes = ["\u2641", "\u2642", "\u2746"]; // ["\u2744", "\u2745", "\u2746"];
var prevTime;
var absMax = 150;
var flakeCount = 0;
$(init);
function init()
{
var detectSize = function ()
{
ww = $(window).width();
wh = $(window).height();
maxw = ww + 300;
minw = -300;
maxh = wh + 300;
};
detectSize();
$(window).resize(detectSize);
if (!$('body').css('textShadow'))
{
textShadowSupport = false;
}
/* Should work in Windows 7 /*
if (/windows/i.test(navigator.userAgent))
{
snowflakes = ['*']; // Windows sucks and doesn't have Unicode chars installed
//snowflakes = ['T']; //No FF support for Wingdings
}
*/
// FF seems to just be able to handle like 50... 25 with rotation
// Safari seems fine with 150+... 75 with rotation
var i = 50;
while (i--)
{
addFlake(true);
}
prevTime = new Date().getTime();
setInterval(move, 50);
}
function addFlake(initial)
{
flakeCount++;
var sizes = [
{
r: 1.0,
css: {
fontSize: 15 + Math.floor(Math.random() * 20) + 'px',
textShadow: '9999px 0 0 rgba(238, 238, 238, 0.5)'
},
v: 2
},
{
r: 0.6,
css: {
fontSize: 50 + Math.floor(Math.random() * 20) + 'px',
textShadow: '9999px 0 2px #eee'
},
v: 6
},
{
r: 0.2,
css: {
fontSize: 90 + Math.floor(Math.random() * 30) + 'px',
textShadow: '9999px 0 6px #eee'
},
v: 12
},
{
r: 0.1,
css: {
fontSize: 150 + Math.floor(Math.random() * 50) + 'px',
textShadow: '9999px 0 24px #eee'
},
v: 20
}
];
var $nowflake = $('<span class="winternetz">' + snowflakes[Math.floor(Math.random() * snowflakes.length)] + '</span>').css(
{
/*fontFamily: 'Wingdings',*/
color: '#eee',
display: 'block',
position: 'fixed',
background: 'transparent',
width: 'auto',
height: 'auto',
margin: '0',
padding: '0',
textAlign: 'left',
zIndex: 9999
}
);
if (textShadowSupport)
{
$nowflake.css('textIndent', '-9999px');
}
var r = Math.random();
var i = sizes.length;
var v = 0;
while (i--)
{
if (r < sizes[i].r)
{
v = sizes[i].v;
$nowflake.css(sizes[i].css);
break;
}
}
var x = (-300 + Math.floor(Math.random() * (ww + 300)));
var y = 0;
if (typeof initial == 'undefined' || !initial)
{
y = -300;
}
else
{
y = (-300 + Math.floor(Math.random() * (wh + 300)));
}
$nowflake.css(
{
left: x + 'px',
top: y + 'px'
}
);
$nowflake.data('x', x);
$nowflake.data('y', y);
$nowflake.data('v', v);
$nowflake.data('half_v', Math.round(v * 0.5));
$('body').append($nowflake);
}
function move()
{
if (Math.random() > 0.8)
{
xv += -1 + Math.random() * 2;
if (Math.abs(xv) > 3)
{
xv = 3 * (xv / Math.abs(xv));
}
}
// Throttle code
var newTime = new Date().getTime();
var diffTime = newTime - prevTime;
prevTime = newTime;
if (diffTime < 55 && flakeCount < absMax)
{
addFlake();
}
else if (diffTime > 150)
{
$('span.winternetz:first').remove();
flakeCount--;
}
$('span.winternetz').each(
function ()
{
var x = $(this).data('x');
var y = $(this).data('y');
var v = $(this).data('v');
var half_v = $(this).data('half_v');
y += v;
x += Math.round(xv * v);
x += -half_v + Math.round(Math.random() * v);
// because flakes are rotating, the origin could be +/- the size of the flake offset
if (x > maxw)
{
x = -300;
}
else if (x < minw)
{
x = ww;
}
if (y > maxh)
{
$(this).remove();
flakeCount--;
addFlake();
}
else
{
$(this).data('x', x);
$(this).data('y', y);
$(this).css(
{
left: x + 'px',
top: y + 'px'
}
);
// only spin biggest three flake sizes
if (v >= 6)
{
$(this).animate({rotate: '+=' + half_v + 'deg'}, 0);
}
}
}
);
}
})(jQuery);
Les flocons sont un caractère Unicode que vous pouvez modifier dans cette partie du code.
- Code:
["\u0d66", "\u2642", "\u2746"]
Ceci
- Code:
"\u0d66"
et vous pouvez changer
- Code:
0d66
une liste très longue
Cdt.
 Re: Neige qui tombe sur toute la page du forum
Re: Neige qui tombe sur toute la page du forum
Plümpheit a écrit:Je vois donne donc le lien du forum test : http://testseregraph.forumactif.com/ .
Avez-vous besoin d'autre chose? Comme voire des templates? un partie du CSS ?
Les templates, non ! J'ai testé en chargeant votre forum avec les templates de base, le phénomène est toujours présent.
Par contre il y a un problème sur votre index racine, une div n'est pas refermée. Si on va sur cet index secondaire, http://testseregraph.forumactif.com/c1-votre-1ere-categorie le problème n'est plus présent, mais je vous invite tout de même à regarder ce que donnent vos décos, ça vaut le détour. On se rend aussi compte que la neige tombe plus bas, même si elle fond avant d'atteindre le bas de page. Le bas de page, vous voyez c'est le truc au beau milieu de la page avec tous les liens Forumactif.
Le courant d'air devrait donc se trouver dans le message de la page d'accueil.
Et je vous invite à regarder votre forum avec un écran large. Pour ma part je tourne en 1920*1080 (Full HD) et je n'ai pas de mot assez élégant pour décrire ce que je pense du résultat
 Re: Neige qui tombe sur toute la page du forum
Re: Neige qui tombe sur toute la page du forum
Bonsoir à tous les deux.
@Neptunia: je suis vraiment embêtée par ce que vous me dites. Je suis vraiment chagrinée de savoir que j'ai mal codé ma page d’accueil. Après le script de Adam_sfp est vraiment extra, et je pense que je vais l'utiliser. Mais j'ai du mal à voir ou se trouve mon "courent d'air" comme vous dites si joliment. J'ai fermé une balise, ça ma pas fait foiré la page. Donc peut être que j'ai bien visé?
En ce qui concerne ma résolution, elle est aussi en 1920*1080. Et je ne vois pas le soucis que vous avez avec mes personnages de noël. Ils "sortent" des côtés de la page, comme je le souhaitais. Même si d'un ordre général j'ai beaucoup d’estime pour vos conseils toujours judicieux, je vous trouve un brin vexante sur ce coup là.
@Adam_sfp: Merci beaucoup pour ce script qui est vraiment sublime. Il est encore mieux que la pluie d'image
@Neptunia: je suis vraiment embêtée par ce que vous me dites. Je suis vraiment chagrinée de savoir que j'ai mal codé ma page d’accueil. Après le script de Adam_sfp est vraiment extra, et je pense que je vais l'utiliser. Mais j'ai du mal à voir ou se trouve mon "courent d'air" comme vous dites si joliment. J'ai fermé une balise, ça ma pas fait foiré la page. Donc peut être que j'ai bien visé?
En ce qui concerne ma résolution, elle est aussi en 1920*1080. Et je ne vois pas le soucis que vous avez avec mes personnages de noël. Ils "sortent" des côtés de la page, comme je le souhaitais. Même si d'un ordre général j'ai beaucoup d’estime pour vos conseils toujours judicieux, je vous trouve un brin vexante sur ce coup là.
@Adam_sfp: Merci beaucoup pour ce script qui est vraiment sublime. Il est encore mieux que la pluie d'image
 Re: Neige qui tombe sur toute la page du forum
Re: Neige qui tombe sur toute la page du forum
Plümpheit a écrit:Je suis vraiment chagrinée de savoir que j'ai mal codé ma page d’accueil.
Mais j'ai du mal à voir ou se trouve mon "courent d'air" comme vous dites si joliment. J'ai fermé une balise, ça ma pas fait foiré la page. Donc peut être que j'ai bien visé ?
C'est vous qui aviez fait l'erreur, ce n'était pas à moi de consacrer du temps à chercher où elle se trouvait. Ce que je sais c'est que sur le source de la page j'avais 130 fois <div pour seulement 129 fois </div.
Après pour trouver l'endroit exact, plusieurs solutions sont possibles
- Notepad++ qui permet de replier tout code correctement ouvert et fermé
- Votre panneau d'administration et en particulier les templates qui disposent d'une coloration spécifique en cas de courant d'air
- Manuellement en s'assurant que chaque balise est refermée.
Sinon je signalais les div, mais rien ne garantit qu'il n'y avait pas de problème sur une autre balise, span par exemple.
Plümpheit a écrit:En ce qui concerne ma résolution, elle est aussi en 1920*1080. Et je ne vois pas le soucis que vous avez avec mes personnages de noël. Ils "sortent" des côtés de la page, comme je le souhaitais. Même si d'un ordre général j'ai beaucoup d’estime pour vos conseils toujours judicieux.
Et bien chez vous l'image Joyeuses fêtes était centré sous votre navigation, alors que chez moi elle était décalée et empiétait sur la case de recherche.
Quant au père Noel de droite, il était à 3 centimètres du cadre du forum et à 1550 pixels du haut de page. Le bonhomme de neige était lui aussi loin du corps du forum et encore plus bas ce qui avait pour effet sur les sous catégories ( http://testseregraph.forumactif.com/c1- ) de créer un vide inutile en dessous de votre footer. Quand on place un script sur l'index, ça concerne toutes les pages où l'index_box est appelé, pas uniquement l'index racine. Si vous voulez utiliser un truc uniquement sur l'index racine vous pouvez passer par le QEEL ou par le message de la page d'accueil (attention le message d'accueil est allergique aux $ qu'il faut remplacer par jQuery)
Au vu de ce que j'avais j'aurai plutôt pensé que votre résolution était de 1600 px de largeur, voire 1440.
Dommage qu'elles ne soient plus présentes, j'aurai pu faire une capture écran plus parlante. Mais ça sentait à plein nez l'image positionnée en pixels, qui va forcément se déplacer si on n'a pas la même résolution que vous. Quand je dis 1920 pixels c'est en plein écran évidemment.
Si j'avais utilisé les mots qui me venaient à l'esprit, vous ne m'auriez pas trouvée vexante mais insultantePlümpheit a écrit:Je vous trouve un brin vexante sur ce coup là.

 Re: Neige qui tombe sur toute la page du forum
Re: Neige qui tombe sur toute la page du forum
Merci Adam pour votre super script. Il me plait je l'utiliserais 
Et je n'ajouterais rien de plus... question de maturité !
Et je n'ajouterais rien de plus... question de maturité !
 Sujets similaires
Sujets similaires» Neige qui tombe sur le forum
» Comment mettre une image de fond (ex: de la neige qui tombe)
» La neige qui tombe
» Neige qui tombe
» L'apparence de mon forum ne "s'étend" pas sur toute la largeur de la page
» Comment mettre une image de fond (ex: de la neige qui tombe)
» La neige qui tombe
» Neige qui tombe
» L'apparence de mon forum ne "s'étend" pas sur toute la largeur de la page
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Plümpheit Dim 26 Nov 2017 - 20:15
par Plümpheit Dim 26 Nov 2017 - 20:15




