Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Bonjour  ,
,
Je voudrais avoir sur mon forum les avatars ronds, j'ai déjà placé un code pour les avoir ronds sur la page d'accueil et sur les catégories ^^
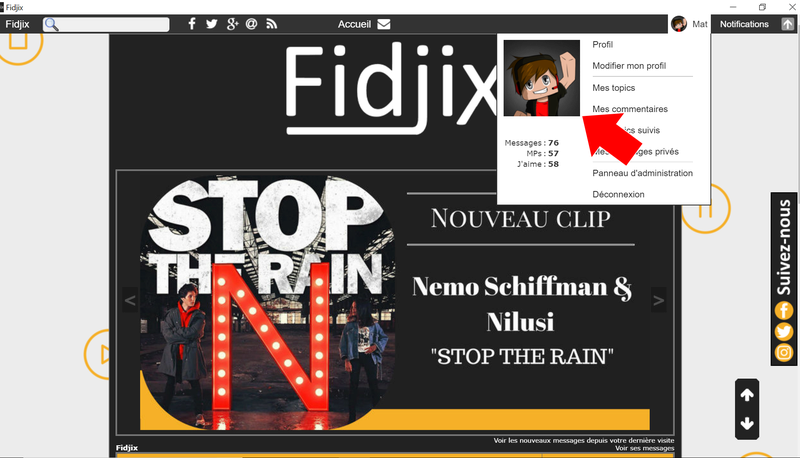
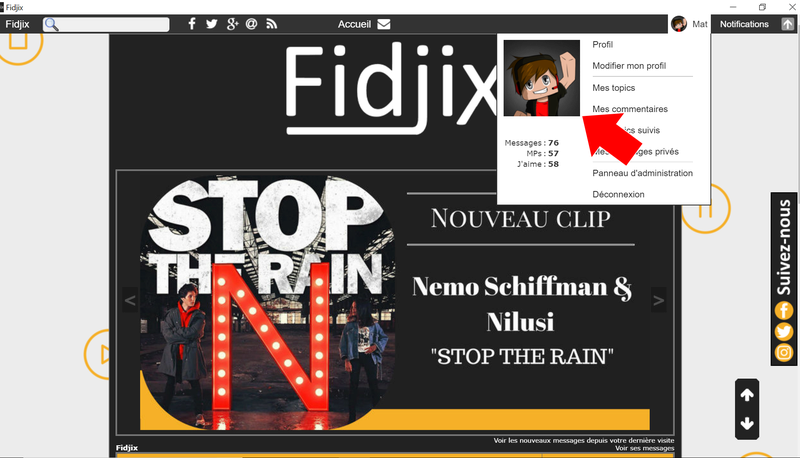
Mais je voudrais aussi les avoir sur les profils (profil simple), sur les mps et sur l'avatar dans la toolbar (voir capture) :

Merci d'avance et bonne année à tous !
!
 ,
,Je voudrais avoir sur mon forum les avatars ronds, j'ai déjà placé un code pour les avoir ronds sur la page d'accueil et sur les catégories ^^
Mais je voudrais aussi les avoir sur les profils (profil simple), sur les mps et sur l'avatar dans la toolbar (voir capture) :

Merci d'avance et bonne année à tous
 !
! Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Bonjour,
essayez d'ajouter le même code sur la balise :
essayez d'ajouter le même code sur la balise :
- Code:
#fa_usermenu img {
}
 Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Merci 
Ça fonctionne pour l'avatar du menu !
!
Plus que sur les profils (profil simple) et sur les mps !
!

Ça fonctionne pour l'avatar du menu
 !
!Plus que sur les profils (profil simple) et sur les mps
 !
! Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re,
voilà pour les mp normalement
voilà pour les mp normalement
- Code:
.postprofile dt > a:first-child > img, .postprofile dt > img:first-child
 Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Parfait merci ^^
Et ça donne quoi le CSS complet pour les mps ?
?
J'arrive pas à le faire fonctionner
Et ça donne quoi le CSS complet pour les mps
 ?
?J'arrive pas à le faire fonctionner

 Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re,
attention les coins arrondis doivent être lié par la même valeur pour faire un avatar rond
- Code:
.postprofile dt > a:first-child > img, .postprofile dt > img:first-child {
border-radius: 100px; /*Coins arrondis*/
object-fit: cover; /*non déformation de l'image*/
width: 100px; /*redimensionnement pour uniformisation*/
max-height: 100px; /*hauteur max*/
border-style: solid; /*bord*/
border-color: #FFFFFF; /*couleur du bord*/
padding: 2px; /*écartement du bord à l'image*/
border: 2px; /*taille du bord*/
}
attention les coins arrondis doivent être lié par la même valeur pour faire un avatar rond
 Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Merci, mais ça ne fonctionne pas ^^
 Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
c'est bien ce résultat là que vous cherchez?


 Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Pas tout à fait, je veux juste avoir les avatars ronds sans cadre ^^
Donc juste un :
Mais je n'arrive pas à trouver l'ID des images !
!
Donc juste un :
- Code:
border-radius: 150px;
Mais je n'arrive pas à trouver l'ID des images
 !
! Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Bonjour,
sur mon phpbb3 cette balise fonctionne parfaitement :
sur mon phpbb3 cette balise fonctionne parfaitement :
- Code:
.postprofile dt > a:first-child > img, .postprofile dt > img:first-child {
border-radius: 150px;
width: 150px;
height: 150px;
object-fit: cover;
}
 Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Ah oui, mais je ne suis pas sur PhpBB 3  !
!
 !
! Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re,
avec google chrome ou firefox; faites clique droit sur l'image dans le profil -> inspecter et voyez la balise utilisée.
avec google chrome ou firefox; faites clique droit sur l'image dans le profil -> inspecter et voyez la balise utilisée.
 Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Oui, mais ils n'ont pas d'ID 

 Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re ,
sur ton phpbb2 une balise row1 existe, il suffirait donc de faire :
mais cette balise est certainement à 90% sûr utilisée ailleurs.
Autre solution ;
il faut se rendre dans template > Poster & Messages privés > affichage d'un message privé (en bas)
repérer la ligne {AVATAR_FROM}, entourer cette variable d'une balise
exemple :
puis lui affecter les propriétés css souhaitées.
Je pense que cela fonctionne mais aucune certitude.
sur ton phpbb2 une balise row1 existe, il suffirait donc de faire :
- Code:
.row1 img { /* donc code */}
mais cette balise est certainement à 90% sûr utilisée ailleurs.
Autre solution ;
il faut se rendre dans template > Poster & Messages privés > affichage d'un message privé (en bas)
repérer la ligne {AVATAR_FROM}, entourer cette variable d'une balise
exemple :
- Code:
<div class="avatarmp" {avatar_from} </div>
puis lui affecter les propriétés css souhaitées.
Je pense que cela fonctionne mais aucune certitude.
 Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Hello Mat et_Ayno ,
pour les MPS ceci devrait fonctionner:
_Ayno ,
Il faut prendre en compte que la variable n'est pas prise en compte dans la revue, donc comme la version phpbb2 nous aide bien grâce au alt de l'avatar, on ne va pas s'en priver .
.
Mat,
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher sur toutes les pages.
Déposes ceci:
Penses à cliquer sur le bouton VALIDER
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
Penses à cliquer sur le bouton
Et voilou, il ne reste plus que les réglages a mettre en œuvre .
.
a++
pour les MPS ceci devrait fonctionner:
- Code:
form[action^="/privmsg?folder"] img[alt="avatar"]
{
border-radius: 150px;
width: 150px;
height: 150px;
}
_Ayno ,
Il faut prendre en compte que la variable n'est pas prise en compte dans la revue, donc comme la version phpbb2 nous aide bien grâce au alt de l'avatar, on ne va pas s'en priver
Mat,
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher sur toutes les pages.
Déposes ceci:
- Code:
$(function(){
$('form[action^="/privmsg?folder"]').find(' img[alt="avatar"]').wrap('<div class="M14_avatar"></div>');
});
Penses à cliquer sur le bouton VALIDER
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
- Code:
div.M14_avatar{background-color:grey;}
Penses à cliquer sur le bouton

Et voilou, il ne reste plus que les réglages a mettre en œuvre
a++

Invité- Invité
 Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Bonsoir 
Ça marche merci
Et pour les profils (profil simple) je n'y arrive pas
Et je n'ai pas besoin de fond gris.
Merci d'avance

Ça marche merci

Et pour les profils (profil simple) je n'y arrive pas

Et je n'ai pas besoin de fond gris.
Merci d'avance

 Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Hello Mat,
tu peux ajouter juste après le script donné celui-ci:
Ce qui donne:

a++
tu peux ajouter juste après le script donné celui-ci:
- Code:
if(/^\/u/.test(location.pathname))
{
$(function(){
$(' img[alt="avatar"]').wrap('<div class="M14_avatar"></div>');
});
}
Ce qui donne:
- Code:
$(function(){
$('form[action^="/privmsg?folder"]').find(' img[alt="avatar"]').wrap('<div class="M14_avatar"></div>');
});
if(/^\/u/.test(location.pathname))
{
$(function(){
$(' img[alt="avatar"]').wrap('<div class="M14_avatar"></div>');
});
}
a++

Invité- Invité
 Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re: Avatars ronds sur le profil, la toolbar et les mps | Phpbb2
Re Mat,
le code source montre le contraire:

Modifie le style ainsi:
a++
le code source montre le contraire:

Modifie le style ainsi:
- Code:
div.M14_avatar img
{
border-radius: 150px;
}
a++

Invité- Invité
 Sujets similaires
Sujets similaires» chatbox ; Les avatars ronds ne fonctionne pas
» Phpbb2 : la toolbar ne s'affiche pas sur la page des sujets d'un forum
» Profil arrondi [phpbb2]
» Profil à droite sous PHPBB2
» Profil a droite sous phpbb2 est il possible
» Phpbb2 : la toolbar ne s'affiche pas sur la page des sujets d'un forum
» Profil arrondi [phpbb2]
» Profil à droite sous PHPBB2
» Profil a droite sous phpbb2 est il possible
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Mat Mar 2 Jan 2018 - 21:28
par Mat Mar 2 Jan 2018 - 21:28



