HostingPics c'est fini
+43
Clo2
Hebdo
theaa
◦Jay◦
annemarie209
chep12
vannades
The Godfather
Admin SixSenses
Klaus34
Peggy06
gisele76
JPB-esterel
biblio3d
JeanFitou
mamimo6830
tatiecathy
Walt
Gizmo
marie59
Cendre de Lune
Bad_girls
soleda34
Charlyguif
ISIS2120
CGCath
Chéryl145
jenjitaicreullet
vivige63
beaud57
livresdenfants
sissi830
Masterkamilo
canele
chrisnvidia
chantoune
Neptunia
Matth17
Irma75
demeter1
N3m0
Chacha
Rozenbrez
47 participants
Page 4 sur 5 • Partagez
Page 4 sur 5 •  1, 2, 3, 4, 5
1, 2, 3, 4, 5 
 HostingPics c'est fini
HostingPics c'est fini
Rappel du premier message :
Bien le bonjour à toutes et à tous.
Je fais ce petit message pour avertir tous les utilisateurs de l'hébergeur d'image HostingPics ( http://www.hostingpics.net ) que celui-ci vient d'annoncer qu'il fermera dans quelques mois, le temps de laisser à ses utilisateurs de récupérer leurs images.
Il va donc falloir vous trouver un nouvel hébergeur les ami(e)s.
Bonne journée à vous.
Bien le bonjour à toutes et à tous.
Je fais ce petit message pour avertir tous les utilisateurs de l'hébergeur d'image HostingPics ( http://www.hostingpics.net ) que celui-ci vient d'annoncer qu'il fermera dans quelques mois, le temps de laisser à ses utilisateurs de récupérer leurs images.
HostingPics a écrit:C'est avec regret que nous vous annonçons en ce début d'année la fermeture défitive du site.
Nous avons fait notre possible pour maintenir l'activité mais nous devons prendre cette décision après plus de 9 années à vous proposer ce service entièrement gratuit depuis le premier jour.
Merci à tous ceux qui ont participé et nous ont fait vivre pendant toutes ces années
Il n'est désormais plus possible d'envoyer des images, cependant nous les laissons en ligne pendant plusieurs mois pour permettre à ceux qui le souhaitent de les récupérer.
Merci encore pour la confiance que vous nous avez accordés.
L'équipe Hostingpics
Il va donc falloir vous trouver un nouvel hébergeur les ami(e)s.
Bonne journée à vous.
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
Merci à Forumactif, mais les images vont-elles restées sur "redcdn.net" que du bonheur !!!
Encore merci et bonne journée à vous.
Encore merci et bonne journée à vous.
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
sissi non avec casimages les png sortent bien
en transparence
par contre si casimages ferme on ne sait jamais quel autre hebergeur me conseillez vous
pour heberger les png (images transparentes) pour mon forum de graphisme
car malheureusement Servimg les transforment en jpeg
je suis preneuse de bons conseils
merci a vous
en transparence
par contre si casimages ferme on ne sait jamais quel autre hebergeur me conseillez vous
pour heberger les png (images transparentes) pour mon forum de graphisme
car malheureusement Servimg les transforment en jpeg
je suis preneuse de bons conseils
merci a vous
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
Tu peux prendre >>>goopics je fais du Graphisme et les fonds souvent en PNG donc transparent
https://goopics.net/
Bonne semaine
https://goopics.net/
Bonne semaine
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
merci vannades est ce que tu peux me donner le scripte pour mettre sur le forum stp
comme ca j en fait profiter le forum
d avance merci
bonne semaine aussi
comme ca j en fait profiter le forum
d avance merci
bonne semaine aussi
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
Le script hélas je ne l'ai pas >>>si quelqu'un peu nous le dire ? nous sommes preneuses Merci
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
chantoune a écrit:sissi non avec casimages les png sortent bien
en transparence
par contre si casimages ferme on ne sait jamais quel autre hebergeur me conseillez vous
pour heberger les png (images transparentes) pour mon forum de graphisme
car malheureusement Servimg les transforment en jpeg
je suis preneuse de bons conseils
merci a vous
Servimg transforme les png en jpg uniquement si l'image dépasse un certain poids (256 ko il me semble). J'ai personnellement plusieurs images avec transparence hébergé sur Servimg et jamais eu de problème, sauf si l'image dépasse 256 ko.
Concernant les autres hébergeur, j'ai tendance à utiliser Noelshack perso.
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
Hello à tous
Étant administrateur d'un phpbb3, je serai également intéressé par le script utilisé par nos amis de Forumactif.
J'espère qu'ils seront solidaires à la perte que représente la disparition de hostingpics pour les forums qui hébergeaient par ce biais.
D'avance, merci
Étant administrateur d'un phpbb3, je serai également intéressé par le script utilisé par nos amis de Forumactif.
J'espère qu'ils seront solidaires à la perte que représente la disparition de hostingpics pour les forums qui hébergeaient par ce biais.
D'avance, merci
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
bonsoir à toute l'équipe
un énorme merci à toute cette super équipe pour avoir pu récupérer toutes les images de nos forums hébergées chez HostingPics , ce qui nous a évité de devoir toutes les replacer , un travail de titan dans beaucoup de forums
il faut craindre que d'autres hébergeurs gratuits finiront pas faire la même chose et fermer
encore merci pour votre dévouement
amitiés
Anne-Marie
un énorme merci à toute cette super équipe pour avoir pu récupérer toutes les images de nos forums hébergées chez HostingPics , ce qui nous a évité de devoir toutes les replacer , un travail de titan dans beaucoup de forums
il faut craindre que d'autres hébergeurs gratuits finiront pas faire la même chose et fermer
encore merci pour votre dévouement
amitiés
Anne-Marie
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
marie59 a écrit:bonjour
comme j'ai sécurisé mon forum casimage marche pas peut on me dire comment faire merci
Bonjour, vous pouvez utiliser le module zupimages qui est en HTTPS :
- Code:
<script type="text/javascript" src="https://www.zupimages.net/api/embed.php?background=transparent&color=000000&header=true&lastimage=true"></script>
Cordialement.
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
Bonjour
Je l'ai avais contacté , ils m'ont répondus ,qu'ils allés Le faire
Merci d'avoir mis le lien
Cordialement
Chéryl
Je l'ai avais contacté , ils m'ont répondus ,qu'ils allés Le faire
Merci d'avoir mis le lien
Cordialement
Chéryl
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
Pour le moment, seul le lien direct de l'image est disponible avec ce module mais il va être modifié prochainement pour avoir le lien d'affichage BBcode. 
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
cool , j'ai pu mettre sur ma barre de Tâche
merci .
Mais je leur avais écris aussi , ils ont eu la gentillesse de tout m'envoyer
merci .
Mais je leur avais écris aussi , ils ont eu la gentillesse de tout m'envoyer
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
◦Jay◦ a écrit:marie59 a écrit:bonjour
comme j'ai sécurisé mon forum casimage marche pas peut on me dire comment faire merci
Bonjour, vous pouvez utiliser le module zupimages qui est en HTTPS :
- Code:
<script type="text/javascript" src="https://www.zupimages.net/api/embed.php?background=transparent&color=000000&header=true&lastimage=true"></script>
Cordialement.
Bonjour,
ce code permet-il d'avoir un bouton Zupimages lorsqu'on rédige un message au même titre que pour Servimg ?
Si oui, pouvez-vous me dire ou il faut intégrer le code ?
Merci.
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
J'ai installé Zupimages sur mon forum ici et il fonctionne un peu comme Servimg. En tout cas, c'est une très bonne alternative à HostingPics ^^orpheus a écrit:◦Jay◦ a écrit:marie59 a écrit:bonjour
comme j'ai sécurisé mon forum casimage marche pas peut on me dire comment faire merci
Bonjour, vous pouvez utiliser le module zupimages qui est en HTTPS :
- Code:
<script type="text/javascript" src="https://www.zupimages.net/api/embed.php?background=transparent&color=000000&header=true&lastimage=true"></script>
Cordialement.
Bonjour,
ce code permet-il d'avoir un bouton Zupimages lorsqu'on rédige un message au même titre que pour Servimg ?
Si oui, pouvez-vous me dire ou il faut intégrer le code ?
Merci.
Dans un premier temps, vous devez copier/coller ce code :
- Code:
<script type="text/javascript" src="https://www.zupimages.net/api/embed.php?background=transparent&color=000000&header=true&lastimage=true"></script>
Ensuite, il faut créer un nouveau Javascript (Module - Gestion des codes Javascript), cocher "sur toutes les pages", copier/coller le code ci-dessous et remplacer "http://" par l'URL de la page HTML que vous venez de créer.
- Code:
$(function () {
$.sceditor && ($.sceditor.commands.servimg["exec"] = $.sceditor.commands.servimg["txtExec"] = function (caller) {
var content = '<iframe src="http://" width="210" height="120" scrolling="no" frameborder="0"></iframe>';
this.createDropDown(caller, 'servimg', content);
})
});
- Spoiler:

Edit : le BBcode est activé, vous pouvez utiliser le module sur votre forum
Dernière édition par theaa le Mar 20 Fév 2018 - 13:49, édité 1 fois
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
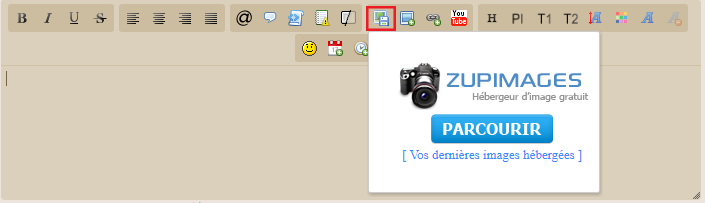
Personnellement j'ai fait ainsi pour avoir une icône sur la barre d'édition.
Tu peux changer l'image de l’icône.
Javascript, cocher sur toutes les pages.
Tu peux changer l'image de l’icône.
Javascript, cocher sur toutes les pages.
- Spoiler:
- Code:
$(function(){$(function(){
$('<a class="sceditor-button sceditor-button-dico" unselectable="on" title="Héberger sur Zupimage"><div unselectable="on" style="background-image:url(https://i18.servimg.com/u/f18/18/56/25/16/zoklet10.png)">Héberger sur Zupimage</div></a>').insertAfter('.sceditor-button-servimg').click(function(){
$('#text_editor_textarea').sceditor("instance").onclick=clicediteur("http://www.zupimages.net/");
});
})});
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
photoclic a écrit:Personnellement j'ai fait ainsi pour avoir une icône sur la barre d'édition.
Tu peux changer l'image de l’icône.
Javascript, cocher sur toutes les pages.
- Spoiler:
- Code:
$(function(){$(function(){
$('<a class="sceditor-button sceditor-button-dico" unselectable="on" title="Héberger sur Zupimage"><div unselectable="on" style="background-image:url(https://i18.servimg.com/u/f18/18/56/25/16/zoklet10.png)">Héberger sur Zupimage</div></a>').insertAfter('.sceditor-button-servimg').click(function(){
$('#text_editor_textarea').sceditor("instance").onclick=clicediteur("http://www.zupimages.net/");
});
})});
Bonjour ,
J'ai créé un nouvelle page HTML
- Spoiler:
- <script type="text/javascript" src="https://www.zupimages.net/api/embed.php?background=transparent&color=000000&header=true&lastimage=true"></script>
J'ai coché "dans toutes les pages".
J'ai bien bien l’icône "Z" dans la barre d'édition mais il n'est pas actif.
Qu'ai-je oublié ?
Merci.
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
Bonsoir Clo2,
En mettant mon JS, tu devrais normalement arriver sur la page d'accueil de Zupimages par ce lien: https://www.zupimages.net/ qui vous trouvez dans la dernière ligne de mon script:
En créant un page HTML comme vous l'avez fait, ça peut fonctionner aussi en arrivant sur l'appel fait par votre code HTML.
Pour cela, il suffit de remplacer la dernière ligne de mon code en y mettant l'url du lien de votre page HTML;
Le JS serait donc:
L'url du lien de votre page HTML est celui indiqué dans le PA - HTML et JAVASCRIPT - Gestion des pages HTML à l'endroit où vous avez crée votre page html.
En mettant mon JS, tu devrais normalement arriver sur la page d'accueil de Zupimages par ce lien: https://www.zupimages.net/ qui vous trouvez dans la dernière ligne de mon script:
- Code:
$('#text_editor_textarea').sceditor("instance").onclick=clicediteur("http://www.zupimages.net/");
En créant un page HTML comme vous l'avez fait, ça peut fonctionner aussi en arrivant sur l'appel fait par votre code HTML.
Pour cela, il suffit de remplacer la dernière ligne de mon code en y mettant l'url du lien de votre page HTML;
Le JS serait donc:
- Code:
$(function(){$(function(){
$('<a class="sceditor-button sceditor-button-dico" unselectable="on" title="Héberger sur Zupimage"><div unselectable="on" style="background-image:url(https://i18.servimg.com/u/f18/18/56/25/16/zoklet10.png)">Héberger sur Zupimage</div></a>').insertAfter('.sceditor-button-servimg').click(function(){
$('#text_editor_textarea').sceditor("instance").onclick=clicediteur("url du lien de votre page HTML");
});
})});
L'url du lien de votre page HTML est celui indiqué dans le PA - HTML et JAVASCRIPT - Gestion des pages HTML à l'endroit où vous avez crée votre page html.
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
Bonjour,
Merci d'avoir pris le temps de me répondre.
Que je mette l'URL de Zupimage ou l'URL de ma page HTML le bouton reste inactif.
Merci d'avoir pris le temps de me répondre.
Que je mette l'URL de Zupimage ou l'URL de ma page HTML le bouton reste inactif.
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
Bonjour, Clo2,
Je me permets de vous répondre, car vous auriez dû prendre le JS de photoclic :
Il sera placé après le bouton Servimg.
Bonne journée.
Je me permets de vous répondre, car vous auriez dû prendre le JS de photoclic :
Etant en phpBB3 comme vous, je l'ai testé et cela fonctionne, pas besoin de page HTML.photoclic a écrit:
- Code:
$(function(){$(function(){
$('<a class="sceditor-button sceditor-button-dico" unselectable="on" title="Héberger sur Zupimage"><div unselectable="on" style="background-image:url(https://i18.servimg.com/u/f18/18/56/25/16/zoklet10.png)">Héberger sur Zupimage</div></a>').insertAfter('.sceditor-button-servimg').click(function(){
$('#text_editor_textarea').sceditor("instance").onclick=clicediteur("url du lien de votre page HTML");
});
})});
Il sera placé après le bouton Servimg.
Bonne journée.
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
Bonjour Peggy06,
Voilà le JS que j'ai mis en place :
J'ai bien l'icône Zupimage après celle de Servimg mais lorsque je clique dessus bien qu'elle change de couleur la page de Zupimage ne s'ouvre pas.
merci de votre aide.
Bonne journée.
Voilà le JS que j'ai mis en place :
- Code:
$(function(){$(function(){
$('<a class="sceditor-button sceditor-button-dico" unselectable="on" title="Héberger sur Zupimage"><div unselectable="on" style="background-image:url(https://i18.servimg.com/u/f18/18/56/25/16/zoklet10.png)">Héberger sur Zupimage</div></a>').insertAfter('.sceditor-button-servimg').click(function(){
$('#text_editor_textarea').sceditor("instance").onclick=clicediteur("http://www.zupimages.net/");
});
})});
J'ai bien l'icône Zupimage après celle de Servimg mais lorsque je clique dessus bien qu'elle change de couleur la page de Zupimage ne s'ouvre pas.
merci de votre aide.
Bonne journée.
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
Je ne comprends pas voici le mien il a l'air pareil, j'ai juste changé l'image par celui du site.
- Code:
$(function(){$(function(){
$('<a class="sceditor-button sceditor-button-dico" unselectable="on" title="Héberger sur Zupimage"><div unselectable="on" style="background-image:url(https://www.zupimages.net/images/pub.png)">Héberger sur Zupimage</div></a>').insertAfter('.sceditor-button-servimg').click(function(){
$('#text_editor_textarea').sceditor("instance").onclick=clicediteur("http://www.zupimages.net/");
});
})});
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
Oui, les codes JS son activés. J'ai également coché "Sur toutes les pages".
J'ai copier votre script, j'ai votre icône dans la barre de tache mais n'est pas active elle non plus.
J'ai copier votre script, j'ai votre icône dans la barre de tache mais n'est pas active elle non plus.
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
Alors là j'y perds mon latin  c'est quand même bizarre, lorsque vous passez la souris dessus voit-on bien "héberger sur zupimages" ? jet en faisant un clic dessus rien ne ce passe, je vais encore chercher à moins qu' aide actif nous trouve la solution.
c'est quand même bizarre, lorsque vous passez la souris dessus voit-on bien "héberger sur zupimages" ? jet en faisant un clic dessus rien ne ce passe, je vais encore chercher à moins qu' aide actif nous trouve la solution.
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
Gizmo a écrit: Bonjour,
Pour éviter un travail fastidieux et une perte de données importante à chacun d'entre vous, nous étudions actuellement la possibilité de ré-heberger l'ensemble des images hostingpics présentes sur vos forums sur notre infrastructure.
Nous effectuons encore quelques test mais il est fort possible que vous conserviez l'ensemble de vos images même si cet hébergeur ferme ses portes.
On vous tiendra informé dans les prochains jours.
Cordialement,
Le support de forumactif
Bonjour
J'aimerais savoir ou en est cette idée
et si on doit compter dessus ou se mettre
dare dare au boulot et tout re héberger
car un forum de cours en graphisme
c'est vraiment important de ne pas perdre
ces cours
Merci de me dire.
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
Bonjour, canele,
Mais cela a été fait depuis pas mal de temps, si vous prenez vos vos liens hostingpics par exemple :
Mais cela a été fait depuis pas mal de temps, si vous prenez vos vos liens hostingpics par exemple :
- Code:
https://2img.net/r/hpimg4/pics/133686feuilleautomnebonnejournee2.gif
- Code:
https://2img.net/r/hpimg4/pics/133686feuilleautomnebonnejournee2.gif
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
comment ça?pas mal de temps lol!pas si ancien que ça
l'histoire de la fermeture du l'hébergeur!lol!
quelqu'un de Forumactif pourrait m'expliquer
plus en détail merci de la marche à suivre!
l'histoire de la fermeture du l'hébergeur!lol!
quelqu'un de Forumactif pourrait m'expliquer
plus en détail merci de la marche à suivre!
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
Il n'y a rien à faire, contrôlez vos codes et vous verrez que cela a été fait "automatiquement" si l'on peut dire. Pour ma part j'ai contrôlé tous mes codes, il y en a quelques uns qui sont passés à la trappe mais c'est très peu en comparaison.
Forumactif a fait un très beau et laborieux travail.
Forumactif a fait un très beau et laborieux travail.
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
Pour ma part, ayant un forum https, je n'ai pu mettre le pop-up de Casimages puisque ce dernier est en http.
J'ai placé le code ci-dessous dans le PA/AFFICHAGE/Template/Général/overall_header à partir de la ligne 289.
Vous pouvez voir le résultat en haut de notre forum sous la barre de navigation. Nos membres s'y sont habitués.
Pourquoi ne pas utiliser servimg ? Notre forum étant un forum photo et montage, la qualité des images compressées par servimg n'est pas à la hauteur de nos attentes . Entre 500 Ko et 1 Mo pour des images de 1024 pixels de large ou de long serait déjà un vrai +.
. Entre 500 Ko et 1 Mo pour des images de 1024 pixels de large ou de long serait déjà un vrai +.
Avec servimg, on est souvent en dessous des 250 ko avec une mauvaise compression.
J'espère avoir pu apporter ma petite pierre à l'édifice pour ceux et celles qui souhaitent utiliser Casimages.
Pour info, leurs abonnements ne sont pas trop chers si vous souhaitez conserver et classer vos photos .
.
J'ai placé le code ci-dessous dans le PA/AFFICHAGE/Template/Général/overall_header à partir de la ligne 289.
Vous pouvez voir le résultat en haut de notre forum sous la barre de navigation. Nos membres s'y sont habitués.
- Code:
<!-- DEBUT HEBERGEUR -->
<center><td><font size="4"><font color="white"><strong><sup> Hébergez vos photos sur </sup></strong></font></font></td><a target="_blank" href="http://www.casimages.com/"><img src="https://i.servimg.com/u/f62/16/19/25/33/casima13.png" /></a></center>
<!-- FIN HEBERGEUR --><br />
Pourquoi ne pas utiliser servimg ? Notre forum étant un forum photo et montage, la qualité des images compressées par servimg n'est pas à la hauteur de nos attentes
Avec servimg, on est souvent en dessous des 250 ko avec une mauvaise compression.
J'espère avoir pu apporter ma petite pierre à l'édifice pour ceux et celles qui souhaitent utiliser Casimages.
Pour info, leurs abonnements ne sont pas trop chers si vous souhaitez conserver et classer vos photos
 Re: HostingPics c'est fini
Re: HostingPics c'est fini
Finalement j'ai mis une icône dans la barre de navigation, ça marche très bien.
Merci à tous.
Merci à tous.
Page 4 sur 5 •  1, 2, 3, 4, 5
1, 2, 3, 4, 5 
 Sujets similaires
Sujets similaires» PARTENARIAT, CEST OU?
» problème plus d image
» Hostingpics problèmes
» Ajouter un hébergeur hostingpics
» probleme hébergeur Hostingpics
» problème plus d image
» Hostingpics problèmes
» Ajouter un hébergeur hostingpics
» probleme hébergeur Hostingpics
Page 4 sur 5
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum
 par Rozenbrez Ven 12 Jan 2018 - 12:40
par Rozenbrez Ven 12 Jan 2018 - 12:40





