Des catégories différentes...
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Des catégories différentes...
Des catégories différentes...
Bonjour/Bonsoir à vous !
Aujourd'hui, je me tourne vers vous pour savoir comment faire une chose pareille :
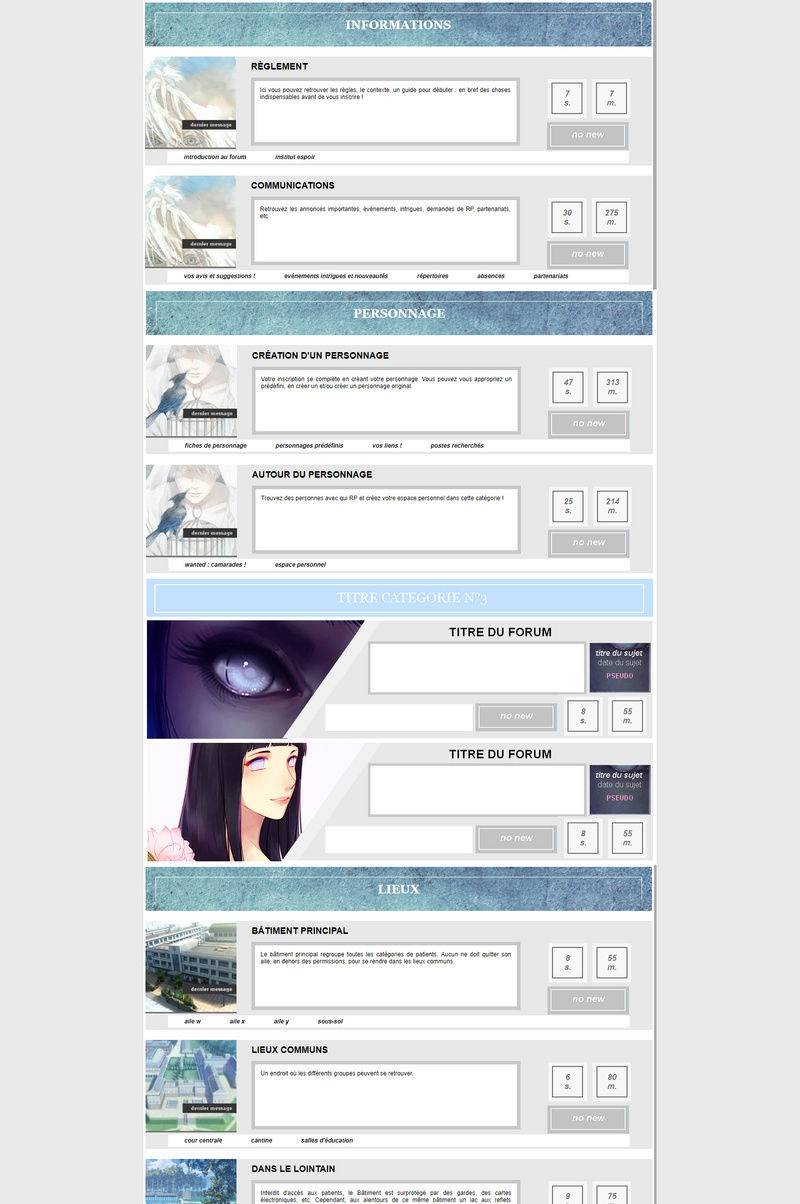
Comme vous le voyez, une catégorie s'affiche autrement sur le modèle. Il s'agit de la troisième catégorie sur l'Index. Je ne vous demande pas de le coder, loin de là !
Je voudrais simplement savoir comment faire une telle chose. Je sais que les nthchild existent mais je ne sais pas comment les utiliser ni si ce serait une bonne technique...
Si vous pouvez m'aider, je vous en serais reconnaissante ! Merci en tout cas en avance !
Shiyami~
Aujourd'hui, je me tourne vers vous pour savoir comment faire une chose pareille :
- Image:

Comme vous le voyez, une catégorie s'affiche autrement sur le modèle. Il s'agit de la troisième catégorie sur l'Index. Je ne vous demande pas de le coder, loin de là !
Je voudrais simplement savoir comment faire une telle chose. Je sais que les nthchild existent mais je ne sais pas comment les utiliser ni si ce serait une bonne technique...
Si vous pouvez m'aider, je vous en serais reconnaissante ! Merci en tout cas en avance !
Shiyami~
 Re: Des catégories différentes...
Re: Des catégories différentes...
Bonjour,
Deux solutions :
Cordialement,
Walt
Deux solutions :
- soit recourir à la pseudo-classe :nth-child(), l'avantage étant que c'est une solution 100% CSS, mais l'inconvénient peut résider dans certaines permissions. Par exemple si la catégorie n°2 n'est pas visible aux invités, cibler la 4ème catégorie via le CSS pourra poser problème parce que cette 4ème catégorie ne sera que la 3ème pour les invités (et c'est valable également avec des accès modérateur / administrateur). Si vous choisissez cette solution, le lien donné précédemment devrait vous aider à appréhender le fonctionnement de cette pseudo-classe.
- soit utiliser un script identifiant la catégorie concernée. Dans ce cas, il s'agirait d'éditer le titre de la catégorie pour la renommer de cette manière :
- Code:
<span id="differentCat">Nom de la catégorie</span>
Puis un script de ce type :- Code:
$(function() {
$('#differentCat').closest('.classeDuBlocCategorie').addClass('thisCatIsDifferent');
});
Qui va trouver l'élément #differentCat, rechercher le parent .classeDuBlocCategorie (qui serait donc le conteneur global d'une catégorie), et lui ajouter la classe .thisCatIsDifferent
Vous n'aurez plus ensuite qu'à modifier le CSS de chaque élément contenu dans le bloc .classeDuBlocCategorie.thisCatIsDifferent pour lui donner une apparence différente.
Cordialement,
Walt

Walt- Modéractif

-

Messages : 6088
Inscrit(e) le : 08/09/2015
 Re: Des catégories différentes...
Re: Des catégories différentes...
D'accord !
Je vais étudier votre réponse et faire des tests :3
Merci beaucoup !
Je vais étudier votre réponse et faire des tests :3
Merci beaucoup !
 Re: Des catégories différentes...
Re: Des catégories différentes...
Bonsoir !
Je mets en résolu pour l'instant car je n'ai plus accès à mon PC qui fait des siennes.
Merci beaucoup encore une fois !
Je mets en résolu pour l'instant car je n'ai plus accès à mon PC qui fait des siennes.
Merci beaucoup encore une fois !
 Sujets similaires
Sujets similaires» Affichages de différentes catégories
» laisser un espace un grand entre les différentes catégories
» Images des catégories différentes (modernbb)
» Barre de couleur différentes par catégories
» Comment grandir l'espace entre les différentes catégories
» laisser un espace un grand entre les différentes catégories
» Images des catégories différentes (modernbb)
» Barre de couleur différentes par catégories
» Comment grandir l'espace entre les différentes catégories
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Shiyami Sam 20 Jan 2018 - 19:25
par Shiyami Sam 20 Jan 2018 - 19:25

