Disparition menu Voir les nouveaux messages depuis votre dernière visite • Voir ses messages • Voir les messages sans réponses
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Disparition menu Voir les nouveaux messages depuis votre dernière visite • Voir ses messages • Voir les messages sans réponses
Disparition menu Voir les nouveaux messages depuis votre dernière visite • Voir ses messages • Voir les messages sans réponses
Détails techniques
Version du forum : phpBB3
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
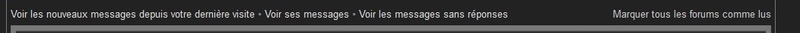
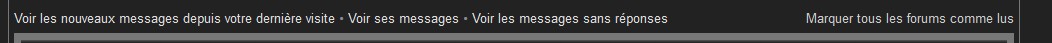
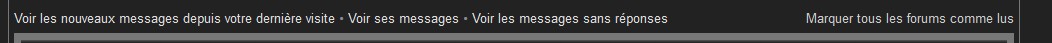
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : En cours d'aménagement du forum
Lien du forum : http://amicaledescallois.forumactif.com/
Description du problème
Bonjour à toutes et à tous,J'ai commencé à mettre le forum en route et je découvre des petits problèmes au fur et à mesure, j'ai surement fait une mauvaise manipulation.
La première ligne au dessus des catégories sur la page d'accueil a disparu :
Voir les nouveaux messages depuis votre dernière visite • Voir ses messages • Voir les messages sans réponses Marquer tous les forums comme lus.
J'ai restaurer le template "overall_header" rien a changer.
Je vous met mon template "index_body" , c'est celui qui a le plus bougé.
- Code:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div class="M14_stats">
<script>
$(function(){if(_userdata["session_logged_in"] !== 1)
$('.M14_stats').remove();
});
</script>
<!-- BEGIN switch_viewonline_link -->
<!-- END switch_viewonline_link -->
<div id="QEELperso"> <center>
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
<p>
<br />
<div id="QEELtexte1">
{TOTAL_USERS_ONLINE}
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
</div>
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</p>
<div class="clear"></div>
<!-- BEGIN switch_statistics_link -->
<div class="h3"><a href="{U_STATISTICS}" rel="nofollow">{L_STATISTICS}</a></div>
<!-- END switch_statistics_link -->
<!-- BEGIN switch_statistics_nolink -->
<div class="h3">{L_STATISTICS}</div>
<!-- END switch_statistics_nolink -->
<p class="page-bottom">
{TOTAL_POSTS}
</p>
<p class="page-bottom">
{TOTAL_USERS}
</p>
<p class="page-bottom">
{NEWEST_USER}
</p>
<!-- BEGIN switch_chatbox_activate -->
<div class="h3"><a href="{S_JOIN_CHAT}" target="ChatBox">{CHATBOX_NAME}</a></div>
<div class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
</div>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
</div>
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
Merci pour votre aide.
 Re: Disparition menu Voir les nouveaux messages depuis votre dernière visite • Voir ses messages • Voir les messages sans réponses
Re: Disparition menu Voir les nouveaux messages depuis votre dernière visite • Voir ses messages • Voir les messages sans réponses
Bonjour,
Ces liens sont normalement au tout début du template "index_box" (et non pas index_body) :
Ces liens sont normalement au tout début du template "index_box" (et non pas index_body) :
- Code:
<ul class="linklist">
<!-- BEGIN switch_user_logged_in -->
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a> • </li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> • </li>
<!-- END switch_user_logged_in -->
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside"><a href="{U_MARK_READ}" accesskey="m">{L_MARK_FORUMS_READ}</a></li>
<!-- END switch_user_logged_in -->
</ul>

MlleAlys- Membre actif
- Messages : 5974
Inscrit(e) le : 12/09/2012
 Re: Disparition menu Voir les nouveaux messages depuis votre dernière visite • Voir ses messages • Voir les messages sans réponses
Re: Disparition menu Voir les nouveaux messages depuis votre dernière visite • Voir ses messages • Voir les messages sans réponses
Bonjour @MlleAlys,
Merci pour votre réponse, je n'ai jamais touché le template "index_box" et les 10 premières lignes que vous m'avez transmis y figurent bien.
Je joins mon CSS au cas où l'erreur viennent de lui ?
Cordialement
Merci pour votre réponse, je n'ai jamais touché le template "index_box" et les 10 premières lignes que vous m'avez transmis y figurent bien.
Je joins mon CSS au cas où l'erreur viennent de lui ?
- Code:
/*==============================================================*/
/* Supprimer les boites de recherche dans les sujets ======*/
/*===.search-box {display:none}===*/
/*==============================================================*/
/* arrondi sur bouton "sauter vers et zone de texte */
select {
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
-border-radius: 14px;
border: *px solid #FFFFFF;}
select:hover {
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
-border-radius: 14px;
border: *px solid #FFFFFF;}
/* fin arrondi sur bouton et zone de texte */
/*==============================================================*/
/* Supprimer le trait entre le qeel et la barre de lien ======*/
.h3 {border: none}
/*==============================================================*/
/* Contour arrondi du titre catégories/sujets======*/
.table-title {
border: 1px solid #FADF84;
border-color: #FADF84;
margin-left: 2px}
{.table-title{padding-left:0px;} }
/*==============================================================*/
/* Contour avec arrondi du fond de titre catégories/sujets======*/
.header{
border: 1px solid #FADF84;
border-color: #FADF84;
border-radius:4px;}
/*==============================================================*/
/* Contour barre de navigation======*/
.navbar {
width: 90%;
margin-left:4%;
margin-right:5%;
padding-left:0px;
border: 3px solid #FADF84;
border-color: #FADF84;
background-image: url(https://i62.servimg.com/u/f62/14/75/62/44/800x6010.jpg);
background-repeat:repeat; }
/*==============================================================*/
/* Masquage trait sous menu navigation======*/
.navlinks{border: none!important;}
/*==============================================================*/
/* Masquage partiel trait liens inférieure======*/
block .h3 {
border-bottom-color: transparent; }
.copyright-body {
border-color: transparent; }
/*==============================================================*/
/* Marge et traits entre sujet et catégories======*/
ul.topiclist li {
display: block;
margin-top: 2px;
}
li.row {
border: 2px solid #FADF84;
-moz-border-radius:4px;
-webkit-border-radius:6px;
border-radius:6px; }
/*==============================================================*/
/* Marge autour du forum======*/
#wrap, body#phpbb {
border: none;
padding: 2;
}
.headerbar {
margin: 2;}
/*==============================================================*/
/* Décalage du titre des catégories et sujets (bandeau noir)*/
.topic-title {padding-left:35px;}
/*==============================================================*/
/*Deplace icone de message a droite dans la colonne (UNIQUE, tuto, important......)*/
dl.icon dd.dterm {
background-position: 99%;}
/*==============================================================*/
/*Solutionne la longueur des titre de message*/
div.topic-title-container {
width: 73%;
display: inline-flex!important;
}
/*==============================================================*/
/*Solutionne la hauteur de separation verticale (ligne)*/
ul.forums dd {
min-height:70px;}/* hauteur des lignes */
ul.forums li.row dl {
border-right:1px solid #FADF84;}/* couleur de vos lignes */
ul.forums dd {
border-left: 1px solid #FADF84; /* couleur de vos lignes */
height: 70px; /* hauteur des lignes */
}
/*==============================================================*/
/*Image dans le popup de connexion*/
#login_popup
{
/*====background-image:url(https://i62.servimg.com/u/f62/14/75/62/44/blason26.png);=====*/
background-repeat:no-repeat;
background:center center;
background-color: grey
width: 100%;
right: 0;
text-align: center;}
/*==============================================================*/
/*Centrage bouton dans le popup de connexion*/
#login_popup_buttons {
width: 100%;
right: 0;
text-align: center;
}
/*Marge du titre du sujet*/
.header {padding-left:15px;}
a.forumtitle,a.topictitle,.span-tab{padding-left:0px;}
/*==============================================================*/
/*image Fond ecran*/
body {
background-image: url(https://i62.servimg.com/u/f62/14/75/62/44/800x6010.jpg);
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover; }
/* Mobile */
@media only screen and (max-width: 780px) {
body {
background-image: url(https://i62.servimg.com/u/f62/14/75/62/44/800x6010.jpg); }
}
/*==============================================================*/
/*redimensionne les gifs des profils automatiquement*/
poster-profile img /*redimensionne les gifs des profils automatiquement*/{
max-width: 70px;
border-top:0px #216674 solid;
border-bottom:0px #216674 solid;
}
/*==============================================================*/
/*Cadre de separation entre reponse/message*/
.post
{
border: 1px solid orangered;
border:1px solid #FADF84;
}
/*==============================================================*/
/*Trait separation profil/message*/
.postprofile{
border-color:FADF84;
border-right-width:1px;
min-height:100px;
}
.postprofile {
border:none;
color: #FADF84;
display: inline;
float: left;
margin: 5px -5px 0;
min-height: 80px;
position: relative;
width: 17%;
word-wrap: break-word;
/*Cadre autour profil*/
border: 1px solid orangered;
border:1px solid #FADF84;
}
.postbody {
border-left:1px solid #FADF84;
clear: both;
color: #FADF84;
float: right;
line-height: 1.48em;
padding: 0;
width: 82%;
margin-left:10px;
}
/*==============================================================*/
/*Couleur fond bouton (enregistrer dans nouveau membre) */
#main-content a.cgu-buttons {
background: white;
border: 1px solid gold;
color: #1e1e2a;
padding: 3px 5px;
}
fieldset dl:hover dt label {color:#5E5252!important;}
.sceditor-container textarea{
color:#000000 !important;
}
select {color: #FFFFFF;} /*Couleur du texte dans édition et écriture message*/
a.button2:link{color:#1e1e2a !important;}
a.button2:link:hover{color:#499100 !important;}
/*==============================================================*/
/*Traits verticaux gauche et droit haut bas des sujets */
ul.topiclist dd.dterm{border-left:none !important;}
li.row{border-left:1px solid #FADF84;
border-right:1px solid #FADF84;}
ul.topiclist li.row dl{padding-top:0 !important;
padding-bottom:0 !important;}
/*suite hauteur ligne verticale sujet*/
.pagination{padding-top:0 !important;
padding-bottom:0 !important; }
dd.posts, dd.topics, dd.views {
line-height: 70px ;}
/*==============================================================*/
/*Bordure gauche sujet derniers message (solution forumactif)*/
.topiclist.topics.bg_none .lastpost {
border-left: 1px solid #FADF84;
height: 70px; }
/*==============================================================*/
/*PERSONNALISATION DE LA TOOLBAR*/
div#fa_search {display:none!important;}
span#fa_share {display:none!important;}
a#fa_hide {display: none!important;}
#fa_toolbar{background-color:transparent!important;}
font-family: 'BenchNine',cursive !important ;
.fa_tbMainElement#fa_right a.rightHeaderLink#fa_notifications{font-size:10px;
text-transform:uppercase;letter-spacing:3px;font-weight:bold;}
/*==============================================================*/
/*Enlever date édition des messages*/
.edited-message { display: none }
/*==============================================================*/
/*Enlever les statistiques en bas du QEEL*/
.h3 a[href^='/statistics'], .page-bottom {
display: none;
}
/*==============================================================*/
/*Enlever top 20 des posteurs, sujet actif forum en bas de page accueil*/
.linklist{
display:none;
}
/*==============================================================*/
/*mARGE DU qeel*/
img#i_whosonline {
margin: 0px;
}
/*==============================================================*/
/*Supprimer la légende des rangs : admin, modérateurs .......*/
#main-content em {display:none;}
/*==============================================================*/
/*--------------------------SUPPRIMER LIEN MODERATEUR BAS DE PAGE-------------------------------------*/
.form a.gmod {
display: none;
}
/*==============================================================*/
/*IMAGE FOOTER Bandeau bas de page--------------------------------------*/
/*===#page-footer {
background-image: url(https://i62.servimg.com/u/f62/14/75/62/44/bandea11.png);
background-position: bottom center;
background-repeat: no-repeat;
height: 180px;
margin-top: 0px;
background-size:99% 50%;
width: auto;
}=*/
/*==============================================================*/
/* cadre du Forum */
#wrap {
border-left: 5px solid #FADF84; border-bottom:5px solid
#FADF84;-moz-border-radius-bottomleft: 5px;
-webkit-border-bottom-left-radius: 10px; border-bottom-left-radius:
10px;border-right: 5px solid #FADF84;border-top: 5px ridge #FADF84;
}
/* arrondir angles du Forum */
.forabg,.module{
-moz-border-radius:12px;
-webkit-border-radius:12px;
border-radius:12px;
}
div, table {
-moz-border-radius:12px;
-webkit-border-radius:12px;
border-radius:12px;
border: none;
}
/****************************EPAISSEUR BANDE (jaune dorée) AUTOUR CATEGORIE sujet************************/
.forabg {padding:6px 6px;}
/*==============================================================*/
/* sUPPRIMER L'ANNOTATION "nOTE" OU "ANNONCE" AVANT UN TITRE DE SUJET.*/
.dterm strong , .span-tab{display:none;}
/*==============================================================*/
/***************TRANSPARENCE DU FOND*******************/
/***transparence du fond=.headerbar,#wrap,html,.statistics,#page-footer{background:transparent !important;}**/
/*==============================================================*/
/************************************ QEEL **************************************/
#QEELperso{
/*** background-image:url(https://i62.servimg.com/u/f62/14/75/62/44/bandea20.jpg);****/
background-image:url(https://i62.servimg.com/u/f62/14/75/62/44/bandea18.png);
/****background-image:url(https://i62.servimg.com/u/f62/14/75/62/44/bandea18.jpg);**/
background-repeat:no-repeat
background:center center;
max-height: 190px;
height: auto;
width: 1100;
margin-left:10px;
margin-top:0px;
}
/*==============================================================*/
/* sUPPRIMER L'ANNOTATION "nOTE" OU "ANNONCE" AVANT UN TITRE DE SUJET.*/
.dterm strong , .span-tab{display:none;}
/*==============================================================*/
#QEELtexte1 {
margin-top: 85px; /*modifier la valeur au besoin*/
color: #FADF84;
font-family: Verdana, sans-serif;
font-weight:bold;
}
/*==============================================================*/
/* Aspect du pointeur La Calle======*/
/* body, a {
cursor: url(https://i62.servimg.com/u/f62/14/75/62/44/blason42.png), auto;
}*/
=*/
/*==input[type=text], textarea {cursor:url(https://i62.servimg.com/u/f62/14/75/62/44/blason42.png),auto}
textarea:hover {
cursor:…;}=*/
/*==============================================================*/
Cordialement
 Re: Disparition menu Voir les nouveaux messages depuis votre dernière visite • Voir ses messages • Voir les messages sans réponses
Re: Disparition menu Voir les nouveaux messages depuis votre dernière visite • Voir ses messages • Voir les messages sans réponses
Cela vient de mon CSS, mais où ?
J'ai complètement supprimer le CSS et j'ai retrouvé la ligne manquante

J'ai complètement supprimer le CSS et j'ai retrouvé la ligne manquante

- Code:
/*==============================================================*/
/* Supprimer les boites de recherche dans les sujets ======*/
/*===.search-box {display:none}===*/
/*==============================================================*/
/* arrondi sur bouton "sauter vers et zone de texte */
select {
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
-border-radius: 14px;
border: *px solid #FFFFFF;}
select:hover {
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
-border-radius: 14px;
border: *px solid #FFFFFF;}
/* fin arrondi sur bouton et zone de texte */
/*==============================================================*/
/* Supprimer le trait entre le qeel et la barre de lien ======*/
.h3 {border: none}
/*==============================================================*/
/* Contour arrondi du titre catégories/sujets======*/
.table-title {
border: 1px solid #FADF84;
border-color: #FADF84;
margin-left: 2px}
{.table-title{padding-left:0px;} }
/*==============================================================*/
/* Contour avec arrondi du fond de titre catégories/sujets======*/
.header{
border: 1px solid #FADF84;
border-color: #FADF84;
border-radius:4px;}
/*==============================================================*/
/* Contour barre de navigation======*/
.navbar {
width: 90%;
margin-left:4%;
margin-right:5%;
padding-left:0px;
border: 3px solid #FADF84;
border-color: #FADF84;
background-image: url(https://i62.servimg.com/u/f62/14/75/62/44/800x6010.jpg);
background-repeat:repeat; }
/*==============================================================*/
/* Masquage trait sous menu navigation======*/
.navlinks{border: none!important;}
/*==============================================================*/
/* Masquage partiel trait liens inférieure======*/
block .h3 {
border-bottom-color: transparent; }
.copyright-body {
border-color: transparent; }
/*==============================================================*/
/* Marge et traits entre sujet et catégories======*/
ul.topiclist li {
display: block;
margin-top: 2px;
}
li.row {
border: 2px solid #FADF84;
-moz-border-radius:4px;
-webkit-border-radius:6px;
border-radius:6px; }
/*==============================================================*/
/* Marge autour du forum======*/
#wrap, body#phpbb {
border: none;
padding: 2;
}
.headerbar {
margin: 2;}
/*==============================================================*/
/* Décalage du titre des catégories et sujets (bandeau noir)*/
.topic-title {padding-left:35px;}
/*==============================================================*/
/*Deplace icone de message a droite dans la colonne (UNIQUE, tuto, important......)*/
dl.icon dd.dterm {
background-position: 99%;}
/*==============================================================*/
/*Solutionne la longueur des titre de message*/
div.topic-title-container {
width: 73%;
display: inline-flex!important;
}
/*==============================================================*/
/*Solutionne la hauteur de separation verticale (ligne)*/
ul.forums dd {
min-height:70px;}/* hauteur des lignes */
ul.forums li.row dl {
border-right:1px solid #FADF84;}/* couleur de vos lignes */
ul.forums dd {
border-left: 1px solid #FADF84; /* couleur de vos lignes */
height: 70px; /* hauteur des lignes */
}
/*==============================================================*/
/*Image dans le popup de connexion*/
#login_popup
{
/*====background-image:url(https://i62.servimg.com/u/f62/14/75/62/44/blason26.png);=====*/
background-repeat:no-repeat;
background:center center;
background-color: grey
width: 100%;
right: 0;
text-align: center;}
/*==============================================================*/
/*Centrage bouton dans le popup de connexion*/
#login_popup_buttons {
width: 100%;
right: 0;
text-align: center;
}
/*Marge du titre du sujet*/
.header {padding-left:15px;}
a.forumtitle,a.topictitle,.span-tab{padding-left:0px;}
/*==============================================================*/
/*image Fond ecran*/
body {
background-image: url(https://i62.servimg.com/u/f62/14/75/62/44/800x6010.jpg);
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover; }
/* Mobile */
@media only screen and (max-width: 780px) {
body {
background-image: url(https://i62.servimg.com/u/f62/14/75/62/44/800x6010.jpg); }
}
/*==============================================================*/
/*redimensionne les gifs des profils automatiquement*/
poster-profile img /*redimensionne les gifs des profils automatiquement*/{
max-width: 70px;
border-top:0px #216674 solid;
border-bottom:0px #216674 solid;
}
/*==============================================================*/
/*Cadre de separation entre reponse/message*/
.post
{
border: 1px solid orangered;
border:1px solid #FADF84;
}
/*==============================================================*/
/*Trait separation profil/message*/
.postprofile{
border-color:FADF84;
border-right-width:1px;
min-height:100px;
}
.postprofile {
border:none;
color: #FADF84;
display: inline;
float: left;
margin: 5px -5px 0;
min-height: 80px;
position: relative;
width: 17%;
word-wrap: break-word;
/*Cadre autour profil*/
border: 1px solid orangered;
border:1px solid #FADF84;
}
.postbody {
border-left:1px solid #FADF84;
clear: both;
color: #FADF84;
float: right;
line-height: 1.48em;
padding: 0;
width: 82%;
margin-left:10px;
}
/*==============================================================*/
/*Couleur fond bouton (enregistrer dans nouveau membre) */
#main-content a.cgu-buttons {
background: white;
border: 1px solid gold;
color: #1e1e2a;
padding: 3px 5px;
}
fieldset dl:hover dt label {color:#5E5252!important;}
.sceditor-container textarea{
color:#000000 !important;
}
select {color: #FFFFFF;} /*Couleur du texte dans édition et écriture message*/
a.button2:link{color:#1e1e2a !important;}
a.button2:link:hover{color:#499100 !important;}
/*==============================================================*/
/*Traits verticaux gauche et droit haut bas des sujets */
ul.topiclist dd.dterm{border-left:none !important;}
li.row{border-left:1px solid #FADF84;
border-right:1px solid #FADF84;}
ul.topiclist li.row dl{padding-top:0 !important;
padding-bottom:0 !important;}
/*suite hauteur ligne verticale sujet*/
.pagination{padding-top:0 !important;
padding-bottom:0 !important; }
dd.posts, dd.topics, dd.views {
line-height: 70px ;}
/*==============================================================*/
/*Bordure gauche sujet derniers message (solution forumactif)*/
.topiclist.topics.bg_none .lastpost {
border-left: 1px solid #FADF84;
height: 70px; }
/*==============================================================*/
/*PERSONNALISATION DE LA TOOLBAR*/
div#fa_search {display:none!important;}
span#fa_share {display:none!important;}
a#fa_hide {display: none!important;}
#fa_toolbar{background-color:transparent!important;}
font-family: 'BenchNine',cursive !important ;
.fa_tbMainElement#fa_right a.rightHeaderLink#fa_notifications{font-size:10px;
text-transform:uppercase;letter-spacing:3px;font-weight:bold;}
/*==============================================================*/
/*Enlever date édition des messages*/
.edited-message { display: none }
/*==============================================================*/
/*Enlever les statistiques en bas du QEEL*/
.h3 a[href^='/statistics'], .page-bottom {
display: none;
}
/*==============================================================*/
/*Enlever top 20 des posteurs, sujet actif forum en bas de page accueil*/
.linklist{
display:none;
}
/*==============================================================*/
/*mARGE DU qeel*/
img#i_whosonline {
margin: 0px;
}
/*==============================================================*/
/*Supprimer la légende des rangs : admin, modérateurs .......*/
#main-content em {display:none;}
/*==============================================================*/
/*--------------------------SUPPRIMER LIEN MODERATEUR BAS DE PAGE-------------------------------------*/
.form a.gmod {
display: none;
}
/*==============================================================*/
/*IMAGE FOOTER Bandeau bas de page--------------------------------------*/
/*===#page-footer {
background-image: url(https://i62.servimg.com/u/f62/14/75/62/44/bandea11.png);
background-position: bottom center;
background-repeat: no-repeat;
height: 180px;
margin-top: 0px;
background-size:99% 50%;
width: auto;
}=*/
/*==============================================================*/
/* cadre du Forum */
#wrap {
border-left: 5px solid #FADF84; border-bottom:5px solid
#FADF84;-moz-border-radius-bottomleft: 5px;
-webkit-border-bottom-left-radius: 10px; border-bottom-left-radius:
10px;border-right: 5px solid #FADF84;border-top: 5px ridge #FADF84;
}
/* arrondir angles du Forum */
.forabg,.module{
-moz-border-radius:12px;
-webkit-border-radius:12px;
border-radius:12px;
}
div, table {
-moz-border-radius:12px;
-webkit-border-radius:12px;
border-radius:12px;
border: none;
}
/****************************EPAISSEUR BANDE (jaune dorée) AUTOUR CATEGORIE sujet************************/
.forabg {padding:6px 6px;}
/*==============================================================*/
/* sUPPRIMER L'ANNOTATION "nOTE" OU "ANNONCE" AVANT UN TITRE DE SUJET.*/
.dterm strong , .span-tab{display:none;}
/*==============================================================*/
/***************TRANSPARENCE DU FOND*******************/
/***transparence du fond=.headerbar,#wrap,html,.statistics,#page-footer{background:transparent !important;}**/
/*==============================================================*/
/************************************ QEEL **************************************/
#QEELperso{
/*** background-image:url(https://i62.servimg.com/u/f62/14/75/62/44/bandea20.jpg);****/
background-image:url(https://i62.servimg.com/u/f62/14/75/62/44/bandea18.png);
/****background-image:url(https://i62.servimg.com/u/f62/14/75/62/44/bandea18.jpg);**/
background-repeat:no-repeat
background:center center;
max-height: 190px;
height: auto;
width: 1100;
margin-left:10px;
margin-top:0px;
}
/*==============================================================*/
/* sUPPRIMER L'ANNOTATION "nOTE" OU "ANNONCE" AVANT UN TITRE DE SUJET.*/
.dterm strong , .span-tab{display:none;}
/*==============================================================*/
#QEELtexte1 {
margin-top: 85px; /*modifier la valeur au besoin*/
color: #FADF84;
font-family: Verdana, sans-serif;
font-weight:bold;
}
/*==============================================================*/
/* Aspect du pointeur La Calle======*/
/* body, a {
cursor: url(https://i62.servimg.com/u/f62/14/75/62/44/blason42.png), auto;
}*/
=*/
/*==input[type=text], textarea {cursor:url(https://i62.servimg.com/u/f62/14/75/62/44/blason42.png),auto}
textarea:hover {
cursor:…;}=*/
/*==============================================================*/
 Re: Disparition menu Voir les nouveaux messages depuis votre dernière visite • Voir ses messages • Voir les messages sans réponses
Re: Disparition menu Voir les nouveaux messages depuis votre dernière visite • Voir ses messages • Voir les messages sans réponses
Bonjour LOBODU89, la cause de votre problème est ce code css :
Pour supprimer la ligne du bas, rendez-vous dans votre template index_box et supprimez ceci :
Bien à vous.
- Code:
/*Enlever top 20 des posteurs, sujet actif forum en bas de page accueil*/
.linklist{
display:none;
}
/*==============================================================*/
Pour supprimer la ligne du bas, rendez-vous dans votre template index_box et supprimez ceci :
- Code:
<ul class="linklist">
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a> • </li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a> • </li>
<li class="last"><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside"><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a></li>
<!-- END switch_delete_cookies -->
</ul>
Bien à vous.
 Re: Disparition menu Voir les nouveaux messages depuis votre dernière visite • Voir ses messages • Voir les messages sans réponses
Re: Disparition menu Voir les nouveaux messages depuis votre dernière visite • Voir ses messages • Voir les messages sans réponses
Bonsoir @Jay ,
Merci beaucoup et chapeau bas cela fonctionne.
Bien cordialement
Merci beaucoup et chapeau bas cela fonctionne.
Bien cordialement
 Sujets similaires
Sujets similaires» Supprimer les liens suivant: "• Voir les nouveaux messages depuis votre dernière visite" et "• Voir ses messages".
» Voir les nouveaux messages depuis votre dernière visite
» Voir les nouveaux messages depuis votre dernière visite
» Personnaliser "Voir les nouveaux messages depuis votre dernière visite"
» Voir les nouveaux messages depuis votre dernière visite
» Voir les nouveaux messages depuis votre dernière visite
» Voir les nouveaux messages depuis votre dernière visite
» Personnaliser "Voir les nouveaux messages depuis votre dernière visite"
» Voir les nouveaux messages depuis votre dernière visite
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par LOBODU89 Dim 21 Jan 2018 - 13:21
par LOBODU89 Dim 21 Jan 2018 - 13:21


