Modifications suite au passage en ModernBB
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Modifications suite au passage en ModernBB
Modifications suite au passage en ModernBB
Détails techniques
Version du forum : ModernBB
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://www.axolotl-passion.com/forum
Description du problème
Bonjour à toutes et à tous,Je viens de passer en ModernBB et je souhaiterais apporter un certain nombre de modifications afin d'améliorer la lecture et la navigation sur mon Forum.
1. Augmenter l'interligne.
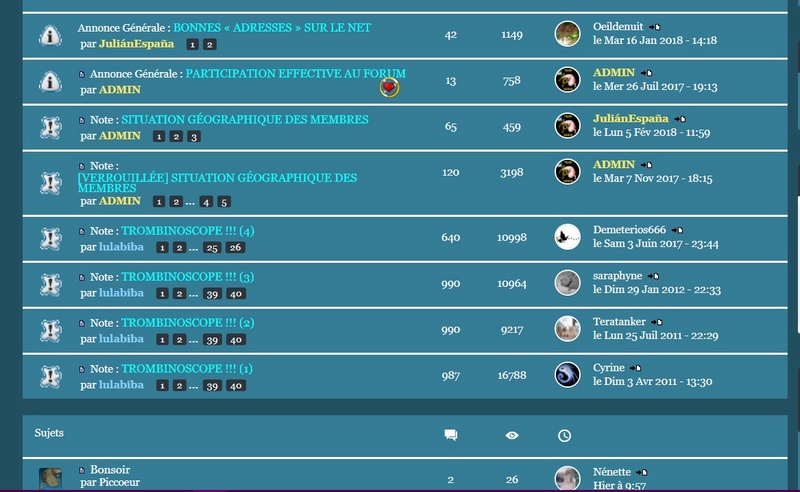
2. La barre de navigation est inapparente : https://i.servimg.com/u/f62/15/91/55/52/sans_t30.jpg
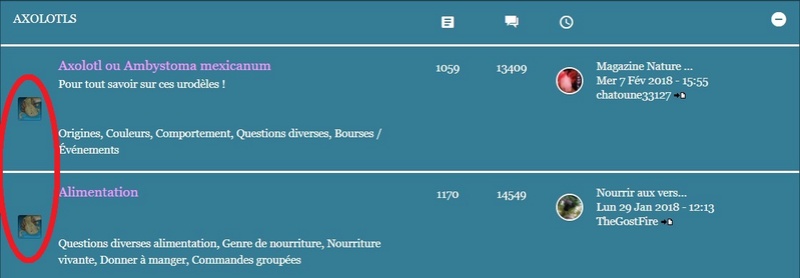
3. Modifier la couleur des titres des rubriques : https://i.servimg.com/u/f62/15/91/55/52/sans_t31.jpg
4. Modifier la couleur du bouton "Ajouter un sujet" : https://i.servimg.com/u/f62/15/91/55/52/sans_t32.jpg
Voilà pour commencer... J'aurai certainement d'autres questions au fur et à mesure de mon utilisation et celle des membres de mon Forum...
Je voulais vous insérer mon CSS, mais il est tellement long que le Forum n'accepte pas d'envoyer mon message. Je le mets donc en fichier joint.
D'avance merci pour votre aide,
Julián
 Re: Modifications suite au passage en ModernBB
Re: Modifications suite au passage en ModernBB
Je crois que mon fichier joint n'est pas passé,  ...
...
Mais je viens de voir que je pouvais éditer le CSS par catégorie : "index_body", "index_box", etc. Je peux donc envoyer les templates des catégories nécessaires pour les modifications que je souhaite apporter,
Julián
Mais je viens de voir que je pouvais éditer le CSS par catégorie : "index_body", "index_box", etc. Je peux donc envoyer les templates des catégories nécessaires pour les modifications que je souhaite apporter,
Julián
 Re: Modifications suite au passage en ModernBB
Re: Modifications suite au passage en ModernBB
Bonsoir,
Pour la barre inapparente, je crois que c'est parce que ton image de bannière est mise en logo non ? Du coup c'est trop grand.
Pour la barre inapparente, je crois que c'est parce que ton image de bannière est mise en logo non ? Du coup c'est trop grand.
 Re: Modifications suite au passage en ModernBB
Re: Modifications suite au passage en ModernBB
Bonjour,
Merci pour ta réponse, mais comment y remédier ?
Julián
Merci pour ta réponse, mais comment y remédier ?
Julián
 Re: Modifications suite au passage en ModernBB
Re: Modifications suite au passage en ModernBB
Bonsoir essayez ceci
/* taille icon msg */
Ajustez la taille voulue ..px
/* taille icon msg */
- Code:
ul.forums li.row dl {
background-size: 25px!important;
}
Ajustez la taille voulue ..px

Invité- Invité
 Re: Modifications suite au passage en ModernBB
Re: Modifications suite au passage en ModernBB
Merci beaucoup,  !
!
Je l'ai mis en 50px car, au-delà, l'icône se mêle avec le titre de la rubrique...
Je l'ai mis en 50px car, au-delà, l'icône se mêle avec le titre de la rubrique...
 Re: Modifications suite au passage en ModernBB
Re: Modifications suite au passage en ModernBB
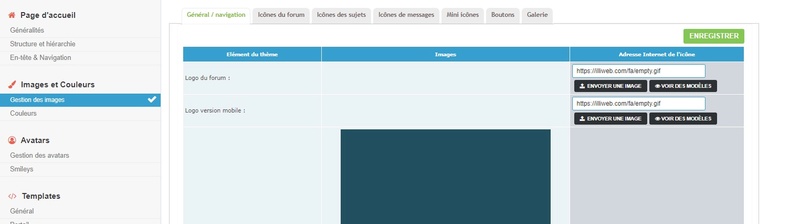
Bonsoir, pour l'image de bannière : Panneau d'administration > Affichage > Gestion des images > Mode avancée. Retirer l'image qui est dans "Logo du forum" et la mettre dans "Image de fond de l'en-tête". Attention par contre avec ModernBB l'image risque d'être écrasée et agrandie, je n'ai pas encore trouvé la solution à ce niveau là 
 Re: Modifications suite au passage en ModernBB
Re: Modifications suite au passage en ModernBB
Merci beaucoup pour cette suggestion, mais le résultat est, comment dire... plutôt spécial, LOL ! :
https://www.axolotl-passion.com/forum
https://www.axolotl-passion.com/forum
 Re: Modifications suite au passage en ModernBB
Re: Modifications suite au passage en ModernBB
Oui c'est le soucis avec ModernBB, par contre vous n'avez pas retiré l'image dans "Logo Forum".
 Re: Modifications suite au passage en ModernBB
Re: Modifications suite au passage en ModernBB
Bonsoir Julian vérifiez dans votre css . N'y a t-il pas un code avec cette image ?

Invité- Invité
 Re: Modifications suite au passage en ModernBB
Re: Modifications suite au passage en ModernBB
Je n'ai ajouté que deux choses à mon CSS :
- Code:
a.forumtitle,a.forumtitle:visited{color:#ff99ff !important;}
/* taille icon msg */
ul.forums li.row dl {
background-size: 50px!important;
}
 Re: Modifications suite au passage en ModernBB
Re: Modifications suite au passage en ModernBB
Dans les templates ? Parce que cette image n'est pas présente par magie . 
Edit : regardez aussi sur le message d'accueil et les annonces . Sait-on jamais...
Vous avez une autre anomalie dans votre barre de navigation, les intitulés sont illisibles tellement la taille de la police est minuscule.
Edit : regardez aussi sur le message d'accueil et les annonces . Sait-on jamais...
Vous avez une autre anomalie dans votre barre de navigation, les intitulés sont illisibles tellement la taille de la police est minuscule.
Dernière édition par Surricate le Sam 10 Fév 2018 - 18:29, édité 1 fois

Invité- Invité
 Re: Modifications suite au passage en ModernBB
Re: Modifications suite au passage en ModernBB
Si, c'est moi qui la fais apparaître d'un claquement de doigts dès que quelqu'un yeux la page,  !
!
Plus sérieusement, il est fort possible qu'elle soit présente dans les templates, mais dans lesquels dois-je regarder ?
Plus sérieusement, il est fort possible qu'elle soit présente dans les templates, mais dans lesquels dois-je regarder ?
 Re: Modifications suite au passage en ModernBB
Re: Modifications suite au passage en ModernBB
Index_body et Index_box vérifiez les deux .

Invité- Invité
 Re: Modifications suite au passage en ModernBB
Re: Modifications suite au passage en ModernBB
Index_body :
Index_box :
- Code:
{JAVASCRIPT}
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div class="block">
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow"><i class="ion-stats-bars"></i>{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3"><i class="ion-stats-bars"></i>{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<div class="block-footer"><strong>{LEGEND}:</strong> {GROUP_LEGEND}</div>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div class="block">
<div class="h3">
<a href="{S_JOIN_CHAT}" target="ChatBox"><i class="ion-ios-chatboxes-outline"></i>{CHATBOX_NAME}</a>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</div>
{TOTAL_CHATTERS_ONLINE}: {CHATTERS_LIST}
</div>
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
Index_box :
- Code:
<ul class="linklist top">
<!-- BEGIN switch_user_logged_in -->
<li>
<a href="{U_SEARCH_NEW}"><i class="ion-ios-flame"></i>{L_SEARCH_NEW}</a>
</li>
<li>
<a href="{U_SEARCH_SELF}"><i class="ion-ios-box-outline"></i>{L_SEARCH_SELF}</a>
</li>
<!-- END switch_user_logged_in -->
<li>
<a href="{U_SEARCH_UNANSWERED}"><i class="ion-ios-chatbubble-outline"></i>{L_SEARCH_UNANSWERED}</a>
</li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside">
<a href="{U_MARK_READ}" accesskey="m"><i class="ion-android-checkmark-circle"></i>{L_MARK_FORUMS_READ}</a>
</li>
<!-- END switch_user_logged_in -->
</ul>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dd class="dterm"><div class="table-title">{catrow.tablehead.L_FORUM}</div></dd>
<dd class="topics"><i class="ion-android-list" data-tooltip="{L_TOPICS}"></i></dd>
<dd class="posts"><i class="ion-android-chat" data-tooltip="{L_POSTS}"></i></dd>
<dd class="lastpost"><i class="ion-android-time" data-tooltip="{L_LASTPOST}"></i></dd>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<dl class="icon" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll {catrow.forumrow.INC_LEVEL} 50%;">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</dd>
<dd class="topics">{catrow.forumrow.TOPICS} <dfn>{L_TOPICS}</dfn></dd>
<dd class="posts">{catrow.forumrow.POSTS} <dfn>{L_POSTS}</dfn></dd>
<dd class="lastpost">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a>
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</dd>
</dl>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="linklist bottom">
<li>
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
</li>
<li>
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
</li>
<li class="last">
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
</li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow"><i class="ion-trash-a"></i>{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-android-add-circle hidden',
'data-tooltip': '{L_EXPEND_CAT}'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-android-remove-circle',
'data-tooltip': '{L_HIDE_CAT}'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-android-add-circle').toggleClass('hidden');
$(this).children('.ion-android-remove-circle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forabg').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forabg').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forabg' + i)
.appendTo($(this).find('.header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-android-add-circle').toggleClass('hidden');
$('#forabg' + i).children('.ion-android-remove-circle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
 Re: Modifications suite au passage en ModernBB
Re: Modifications suite au passage en ModernBB
A première vue je ne vois pas l'url d'une image insérée. Je n'ai plus le temps de vérifier plus assidûment. Je vous ai donné les indications qui sont à ma portée. Si vous êtes sur.e d'avoir tout vérifié, tous les endroits que j'ai cité précédemment je ne sais pas plus vous aider.

Invité- Invité
 Re: Modifications suite au passage en ModernBB
Re: Modifications suite au passage en ModernBB
Après plusieurs "relectures" de ces templates, je ne vois pas non plus,  .
.
En tout cas, je vous remercie beaucoup pour votre intérêt et votre aide, .
.
Je vais attendre d'autres avis...
En tout cas, je vous remercie beaucoup pour votre intérêt et votre aide,
Je vais attendre d'autres avis...
 Re: Modifications suite au passage en ModernBB
Re: Modifications suite au passage en ModernBB
N'est telle pas mise à la place du nom du site dans Général > configuration ? ou dans la description juste en dessous ?
 Re: Modifications suite au passage en ModernBB
Re: Modifications suite au passage en ModernBB
Le problème a été résolu grâce à l'aide d'un des membres de mon Forum.
En gros, il y avait un javascript qui permettait de voir l'Axolotl de différentes couleurs, de façon aléatoire. Le problème, c'est que les images étaient trop grandes, et c'est pour ça que la barre de navigation ne pouvait pas se positionner correctement.
Maintenant, il ne me reste plus qu'à agrandir la taille de la barre de navigation car, comme l'avait repéré Suricate, elle est beaucoup trop petite, regardez : https://www.axolotl-passion.com/forum
En gros, il y avait un javascript qui permettait de voir l'Axolotl de différentes couleurs, de façon aléatoire. Le problème, c'est que les images étaient trop grandes, et c'est pour ça que la barre de navigation ne pouvait pas se positionner correctement.
Maintenant, il ne me reste plus qu'à agrandir la taille de la barre de navigation car, comme l'avait repéré Suricate, elle est beaucoup trop petite, regardez : https://www.axolotl-passion.com/forum
 Re: Modifications suite au passage en ModernBB
Re: Modifications suite au passage en ModernBB
Du coup comment tu as fait pour mettre ton image comme actuellement ? J'aimerais faire la même, avoir une bannière moins longue.
 Re: Modifications suite au passage en ModernBB
Re: Modifications suite au passage en ModernBB
D'accord, merci beaucoup 
 Re: Modifications suite au passage en ModernBB
Re: Modifications suite au passage en ModernBB
Je considère ce sujet comme  ,
,  .
.
 ,
,  Sujets similaires
Sujets similaires» Thème supprimer suite passage phpbb3
» Ralentissement d'afichage du forum suite au passage en https.
» Bug suite au passage de l'heure d'été
» Suite à maintenance, passage à .forumactif.fr
» modifications de templates qui après modifications ne sont pas pris en compte
» Ralentissement d'afichage du forum suite au passage en https.
» Bug suite au passage de l'heure d'été
» Suite à maintenance, passage à .forumactif.fr
» modifications de templates qui après modifications ne sont pas pris en compte
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par JuliánEspaña Jeu 8 Fév 2018 - 13:04
par JuliánEspaña Jeu 8 Fév 2018 - 13:04