Ajouter une barre à multi-choix !!
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Ajouter une barre à multi-choix !!
Ajouter une barre à multi-choix !!
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Moi uniquement
Problème apparu depuis : Ajouter une barre avec un texte à insérer dans le texte
Lien du forum : http://secours-virtueltest.forumactif.com
Description du problème
bonjour ,sur le Screenshots précédent à l'endroit oui il y as marquer ici ; je souhaiterai ajouter une zone de sidebar ou les gens pourront choisir un message à insérer dans une certaines parti du forum .
Est ce possible de faire ça sur forum actif ; si oui comment?
Je vous remercie par avance de vos réponse et de bien vouloir m'offrir un bescherelle
 Re: Ajouter une barre à multi-choix !!
Re: Ajouter une barre à multi-choix !!
Personne n'as de réponse ou problème déjà résolu?
 Re: Ajouter une barre à multi-choix !!
Re: Ajouter une barre à multi-choix !!
Hello PompierThug,
cette option n'est pas disponible sur nos fofos mais un script peut faire l'affaire.
Il faut bien prendre des repères suivants les commentaires figurant dans le script suivant:
Actuellement tu as 3 clics possible, mais rien ne t'empêche d'en créer d'autres.
Si tu as besoin n'hésites pas a demander..
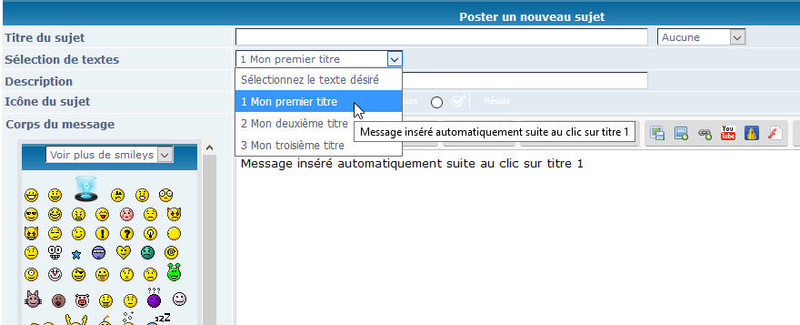
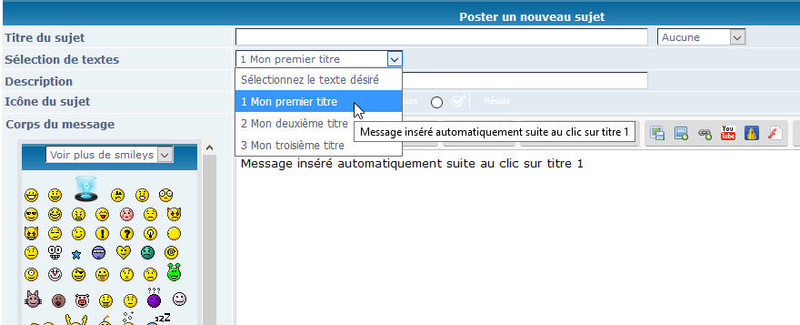
Les aperçus imagés:


Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Coches sur toutes les pages.
Déposes ceci:
Penses à cliquer sur le bouton VALIDER
a++
cette option n'est pas disponible sur nos fofos mais un script peut faire l'affaire.
Il faut bien prendre des repères suivants les commentaires figurant dans le script suivant:
Actuellement tu as 3 clics possible, mais rien ne t'empêche d'en créer d'autres.
Si tu as besoin n'hésites pas a demander..
Les aperçus imagés:


Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Coches sur toutes les pages.
Déposes ceci:
- Code:
if(document.title=="Poster un nouveau sujet"){
$(function(){$(function(){
//La description
var M14_description="Sélection de textes";
// Le titre un
var M14_titre_un="1 Mon premier titre";
// Le titre deux
var M14_titre_deux="2 Mon deuxième titre";
// Le titre trois
var M14_titre_trois="3 Mon troisième titre";
//Le texte clic un
var M14_texte_un="Message inséré automatiquement suite au clic sur titre 1";
//Le texte clic deux
var M14_texte_deux="Message inséré automatiquement suite au clic sur titre 2";
//Le texte clic trois
var M14_texte_trois="Message inséré automatiquement suite au clic sur titre 3";
$('form[name="post"] input[name="subject"]').closest('tr').after('<td class="row1" width="22%"><span class="gen"><b>'+M14_description+'</b></span></td><td class="row2" width="78%">
<div class="M14_select">
<select id="M14_select">
<option value="">Sélectionnez le texte désiré</option>
//on modifie la couleur ici
<option value="Titre1"title="'+M14_texte_un+'">'+M14_titre_un+'</option>
//on modifie la couleur ici
<option value="Titre2"title="'+M14_texte_deux+'">'+M14_titre_deux+'</option>
//on modifie la couleur ici
<option value="Titre3"title="'+M14_texte_trois+'">'+M14_titre_trois+'</option></select></div></td></tr>');
$('option[value="Titre1"]').click(function(){
$('#text_editor_textarea').sceditor("instance").insert(''+M14_texte_un+'\n');});
$('option[value="Titre2"]').click(function(){
$('#text_editor_textarea').sceditor("instance").insert(''+M14_texte_deux+'\n');});
$('option[value="Titre3"]').click(function(){
$('#text_editor_textarea').sceditor("instance").insert(''+M14_texte_trois+'\n');});
})});
}
Penses à cliquer sur le bouton VALIDER
a++

Invité- Invité
 Re: Ajouter une barre à multi-choix !!
Re: Ajouter une barre à multi-choix !!
Bonsoir @"Milouze14" (et pardon PompierThug de m'inviter comme ça dans ton sujet)
Il est génial ton script !! Est-ce que tu pourrais nous dire comment faire pour que seuls les admins puissent y avoir accès ? (ce serait pratique pour poster des messages automatiques de modération, pour dire bienvenue à un membre etc etc...)
Est-ce que tu pourrais nous dire comment faire pour que seuls les admins puissent y avoir accès ? (ce serait pratique pour poster des messages automatiques de modération, pour dire bienvenue à un membre etc etc...)
Je te remercie grandement si tu peux y répondre
Il est génial ton script !!
Je te remercie grandement si tu peux y répondre
 Re: Ajouter une barre à multi-choix !!
Re: Ajouter une barre à multi-choix !!
Hello Completely Wooked,
ce script devrait fonctionner:
a++
ce script devrait fonctionner:
- Code:
if(document.title=="Poster un nouveau sujet"){
$(function(){
if(_userdata["user_level"] ==1)
$(function(){
//La description
var M14_description="Sélection de textes";
// Le titre un
var M14_titre_un="1 Mon premier titre";
// Le titre deux
var M14_titre_deux="2 Mon deuxième titre";
// Le titre trois
var M14_titre_trois="3 Mon troisième titre";
//Le texte clic un
var M14_texte_un="Message inséré automatiquement suite au clic sur titre 1";
//Le texte clic deux
var M14_texte_deux="Message inséré automatiquement suite au clic sur titre 2";
//Le texte clic trois
var M14_texte_trois="Message inséré automatiquement suite au clic sur titre 3";
$('form[name="post"] input[name="subject"]').closest('tr').after('<td class="row1" width="22%"><span class="gen"><b>'+M14_description+'</b></span></td><td class="row2" width="78%">
<div class="M14_select">
<select id="M14_select">
<option value="">Sélectionnez le texte désiré</option>
//on modifie la couleur ici
<option value="Titre1"title="'+M14_texte_un+'">'+M14_titre_un+'</option>
//on modifie la couleur ici
<option value="Titre2"title="'+M14_texte_deux+'">'+M14_titre_deux+'</option>
//on modifie la couleur ici
<option value="Titre3"title="'+M14_texte_trois+'">'+M14_titre_trois+'</option></select></div></td></tr>');
$('option[value="Titre1"]').click(function(){
$('#text_editor_textarea').sceditor("instance").insert(''+M14_texte_un+'\n');});
$('option[value="Titre2"]').click(function(){
$('#text_editor_textarea').sceditor("instance").insert(''+M14_texte_deux+'\n');});
$('option[value="Titre3"]').click(function(){
$('#text_editor_textarea').sceditor("instance").insert(''+M14_texte_trois+'\n');});
})});
}
a++

Invité- Invité
 Re: Ajouter une barre à multi-choix !!
Re: Ajouter une barre à multi-choix !!
Re Milouze et merci pour ta réponse si rapide !
Alors le script s'installe bien, quand je clique sur "nouveau sujet" ça apparaît comme il faut. Seul hic, quand je clique sur l'un des 3 choix, rien ne se met dans le textarea, ça reste vide :/
Je pense du coup que le problème vient de cette partie :
Mais pourtant (malgré les nombreuses modifications faites sur mon forum) le text_editor_textarea est sûrement l'une des rares choses auxquelles je n'ai pas touchées alors ça devrait fonctionner ^^"
Alors le script s'installe bien, quand je clique sur "nouveau sujet" ça apparaît comme il faut. Seul hic, quand je clique sur l'un des 3 choix, rien ne se met dans le textarea, ça reste vide :/
Je pense du coup que le problème vient de cette partie :
- Code:
$('option[value="Titre1"]').click(function(){
$('#text_editor_textarea').sceditor("instance").insert(''+M14_texte_un+'\n');});
$('option[value="Titre2"]').click(function(){
$('#text_editor_textarea').sceditor("instance").insert(''+M14_texte_deux+'\n');});
$('option[value="Titre3"]').click(function(){
$('#text_editor_textarea').sceditor("instance").insert(''+M14_texte_trois+'\n');});
Mais pourtant (malgré les nombreuses modifications faites sur mon forum) le text_editor_textarea est sûrement l'une des rares choses auxquelles je n'ai pas touchées alors ça devrait fonctionner ^^"
 Re: Ajouter une barre à multi-choix !!
Re: Ajouter une barre à multi-choix !!
Il est vraie que j'avais pas penser a le coder moi même ^^ je te remercie beaucoup Milouze j'y aurais penser avant je l'aurai déjà
 Re: Ajouter une barre à multi-choix !!
Re: Ajouter une barre à multi-choix !!
Hello Completely Wooked ,
ah effectivement , le script est inopérant sous Chrome mais fonctionnel sous Firefox .
.
Je pense que cela est dû à la balise select, il faudrait peut mieux voir avec ce script:
https://forum.forumactif.com/t352607p60-rajout-de-boutons-personnalise-avec-liste-deroulante-sur-le-nouvel-editeur#3046657
Qui est bien plus fiable .
.
a++
ah effectivement , le script est inopérant sous Chrome mais fonctionnel sous Firefox
Je pense que cela est dû à la balise select, il faudrait peut mieux voir avec ce script:
https://forum.forumactif.com/t352607p60-rajout-de-boutons-personnalise-avec-liste-deroulante-sur-le-nouvel-editeur#3046657
Qui est bien plus fiable
a++

Invité- Invité
 Re: Ajouter une barre à multi-choix !!
Re: Ajouter une barre à multi-choix !!
Milouze, t'es juste génial !!  Avec le lien que tu m'as donné, ça fonctionne à merveille (sous chrome et sous firefox)
Avec le lien que tu m'as donné, ça fonctionne à merveille (sous chrome et sous firefox) 
Un énorme merci à toi !!

Un énorme merci à toi !!

 Re: Ajouter une barre à multi-choix !!
Re: Ajouter une barre à multi-choix !!
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 8 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» ajouter un menu déroulant multi-niveaux dans le toolbar
» champs des profils personnalisés: ajouter un nouveau choix multiple
» [Permissions] Droits feuille de personnage : ajouter choix groupes
» multi-citation en multi couleur
» [Administration] Barre de navigation : choix entre lien classique ou menu déroulant
» champs des profils personnalisés: ajouter un nouveau choix multiple
» [Permissions] Droits feuille de personnage : ajouter choix groupes
» multi-citation en multi couleur
» [Administration] Barre de navigation : choix entre lien classique ou menu déroulant
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par PompierThug Lun 19 Fév 2018 - 21:06
par PompierThug Lun 19 Fév 2018 - 21:06







