Avatar + Nom d'utilisateur qui ne s'affichent pas
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Avatar + Nom d'utilisateur qui ne s'affichent pas
Avatar + Nom d'utilisateur qui ne s'affichent pas
Bonjour, bonsoir !
Je rencontre un problème sur ce forum : http://richharassment.forumactif.com/
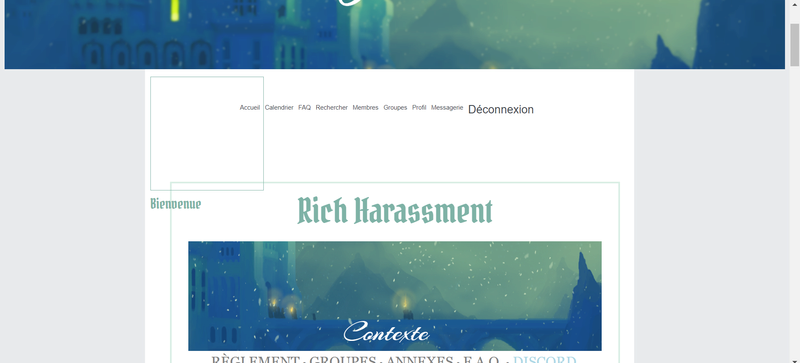
Je modifiais mon codage pour la navigation. Comme vous êtes sensés le voir, il devrait y avoir l'avatar de la personne connectée/de l'invité dans le cadre juste en dessous de la bannière, et en dessous de cet avatar, il y est écrit :"Bienvenue" sans le pseudo de la personne connectée/de l'invité. Or, le cadre est vide et à côté du bienvenue, rien.
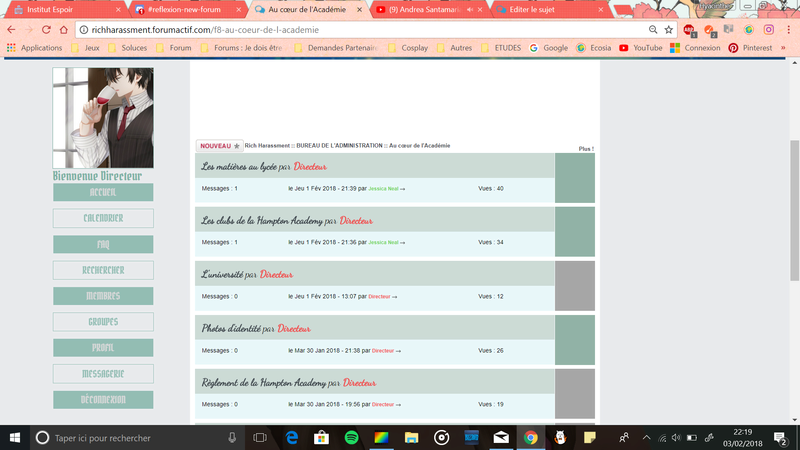
Or, c'est uniquement sur l'index du forum que l'on a ce soucis. En effet, quand on clique sur n'importe quel autre lien (que ce soit sujet, affichage des sujets ou dans les catégories, jusque dans l'affichage des profils) on n'a pas ce soucis : ça s'affiche correctement.
EDIT : En fait, vous ne pouvez pas le voir ^^' Mea culpa. Je vous donne des screenshots :
Sur l'index :
Sur une autre page :
Cela vient peut-être de la PA ? :/
Voici les codes :
TEMPLATE OVERALL_HEADER
Le CSS :
Je vous remercie d'avance
Des bisouilles !
Je rencontre un problème sur ce forum : http://richharassment.forumactif.com/
Je modifiais mon codage pour la navigation. Comme vous êtes sensés le voir, il devrait y avoir l'avatar de la personne connectée/de l'invité dans le cadre juste en dessous de la bannière, et en dessous de cet avatar, il y est écrit :"Bienvenue" sans le pseudo de la personne connectée/de l'invité. Or, le cadre est vide et à côté du bienvenue, rien.
Or, c'est uniquement sur l'index du forum que l'on a ce soucis. En effet, quand on clique sur n'importe quel autre lien (que ce soit sujet, affichage des sujets ou dans les catégories, jusque dans l'affichage des profils) on n'a pas ce soucis : ça s'affiche correctement.
EDIT : En fait, vous ne pouvez pas le voir ^^' Mea culpa. Je vous donne des screenshots :
Sur l'index :
- Spoiler:

Sur une autre page :
- Spoiler:

Cela vient peut-être de la PA ? :/
Voici les codes :
TEMPLATE OVERALL_HEADER
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head><link href="https://fonts.googleapis.com/css?family=Dancing+Script|Lora|Pacifico|Reenie+Beanie" rel="stylesheet"/>
<link href="https://fonts.googleapis.com/css?family=Pirata+One" rel="stylesheet"/>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam ) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0) {
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert) {
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<a href="http://richharassment.forumactif.com/">
<img src="https://zupimages.net/up/18/04/o9du.png" id="logo_forum" />
</a>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" id="logo_forum"/></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" id="logo_forum" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" id="logo_forum"/></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}" class="navSIT">
<!-- BEGIN switch_user_logged_in --><tr><td><div class="avaSIT"></div><br/></td></tr>
<tr><td><div class="welcSIT"></div><!-- END switch_user_logged_in -->
<script type="text/javascript">$(function(){$('.avaSIT').html(_userdata.avatar);{$('.welcSIT').html( _userdata.username);}});</script>
<br/></td></tr>
<tr> <td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td></tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
Le CSS :
- Code:
/* NAVIGATION */
.navSIT {
position:absolute; top:55%; margin-left:-18%; /* MODIFIABLE - DETERMINE LA POSITION */
line-height:10px;
}
.mainmenu img{
display:none;
}
/* LIENS NAVIGATION */
.navSIT a.mainmenu {
position:relative;
display:block; margin-bottom:5px;
width:190px; padding:5px 5px;
text-align:center; line-height:normal;
text-transform:uppercase; font-size:20px; /* MODIFIABLE */
background-color:rgb(126,178,166); color:lightgrey;font-family: 'Pirata One', cursive; /* MODIFIABLE */
opacity:0.8; transition:opacity .55s ease; -webkit-transition:opacity .55s ease;
}
.navSIT a.mainmenu:nth-of-type(even) {
background:none; color:rgb(126,178,166); border: 1px solid rgb(126,178,166) /* MODIFIABLE */
}
.navSIT a.mainmenu:hover {
opacity:1;
}
/* DECONNEXION */
a#logout.mainmenu {
font-size:0px;
}
a#logout.mainmenu::after {
display:inline-block; vertical-align:middle;
font-size:20px !important; content:'Déconnexion'; /* MODIFIABLE */
}
/* MENU RECHERCHE */
#search_menu {
top:200px !important; left:175px !important;
}
#search_menu td.row2 {
background:rgb(245,245,245)!important; font-family:Arial; /* MODIFIABLE */
}
#search_menu td.row2 span.genmed {
color:black !important; /* MODIFIABLE */
}
#search_menu th.thHead {
text-transform:uppercase; font-family:'Pirata One',cursive; /* MODIFIABLE */
background:rgb(126,178,166); color:white; font-size:20px;/* MODIFIABLE */
}
#search_menu input.post {
height:23px !important; border:none !important;
background:white; color:black; /* MODIFIABLE */
}
#search_menu input.button {
height:25px; border:none !important; text-transform:uppercase;
background:rgb(126,178,166); color:white !important; /* MODIFIABLE */
}
#search_menu a{
display:block; margin-bottom:5px; width:235px;
background:none !important; border:none !important;
text-transform:uppercase; font-weight:bold; color:black !important; /* MODIFIABLE */
}
/*AVATAR*/
.avaSIT {
position:relative; z-index:5; overflow:hidden;
border:1px solid rgb(126,178,166); width:200px;
height:200px;/* MODIFIABLE */
}
.avaSIT img{
width:200px;
margin-top:-15%;
}
/* BIENVENUE */
.welcSIT {
position:relative;
font-size:25px; font-family:'Pirata One',cursive; /* MODIFIABLE */
color:rgb(126,178,166); /* MODIFIABLE */
}
.welcSIT::before {
margin-right:5px;
content:'Bienvenue'; /* MODIFIABLE */
}
/*FIN NAVIGATION*/
Je vous remercie d'avance
Des bisouilles !
 Re: Avatar + Nom d'utilisateur qui ne s'affichent pas
Re: Avatar + Nom d'utilisateur qui ne s'affichent pas
Vous ne savez vraiment pas ce qui pourrait clocher ? :/
 Re: Avatar + Nom d'utilisateur qui ne s'affichent pas
Re: Avatar + Nom d'utilisateur qui ne s'affichent pas
Bonjour Shiyami,
Le problème est que le code HTML pour afficher l'avatar et le pseudo est créé seulement pour les membres.
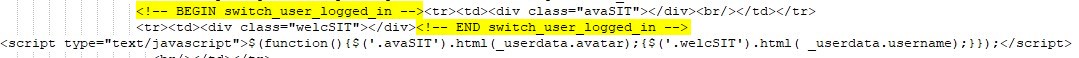
À votre template overall_header, rechercher et supprimer les deux textes surlignés en jaune. Le code sera alors disponible pour tous.

Le problème est que le code HTML pour afficher l'avatar et le pseudo est créé seulement pour les membres.
À votre template overall_header, rechercher et supprimer les deux textes surlignés en jaune. Le code sera alors disponible pour tous.
 Re: Avatar + Nom d'utilisateur qui ne s'affichent pas
Re: Avatar + Nom d'utilisateur qui ne s'affichent pas
Bonsoir !
Merci pour votre réponse ! Cependant, ça ne change pas grand chose... Voir rien en fait ^^"
Le soucis viendrait peut-être du index_body ?
EDIT : J'ai rien dit ! Maintenant, on peut voir pour les invités mais l'avatar et le pseudo restent toujours invisibles sur la page d'accueil (uniquement)
Merci pour votre réponse ! Cependant, ça ne change pas grand chose... Voir rien en fait ^^"
Le soucis viendrait peut-être du index_body ?
EDIT : J'ai rien dit ! Maintenant, on peut voir pour les invités mais l'avatar et le pseudo restent toujours invisibles sur la page d'accueil (uniquement)
 Re: Avatar + Nom d'utilisateur qui ne s'affichent pas
Re: Avatar + Nom d'utilisateur qui ne s'affichent pas
Hello Shiyami,
il faut modifier quelque peu ton template:
Ensuite tu places un margin-left négatif sans aucune largeur définie sur ta table:
-18%
la partie concernée et modifiée:
Puis tu ajoutes un margin-left au reste afin de ne pas coller à ta table:
a++
il faut modifier quelque peu ton template:
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head><link href="https://fonts.googleapis.com/css?family=Dancing+Script|Lora|Pacifico|Reenie+Beanie" rel="stylesheet"/>
<link href="https://fonts.googleapis.com/css?family=Pirata+One" rel="stylesheet"/>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam ) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0) {
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert) {
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<a href="http://richharassment.forumactif.com/">
<img src="https://zupimages.net/up/18/04/o9du.png" id="logo_forum" />
</a>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" id="logo_forum"/></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" id="logo_forum" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" id="logo_forum"/></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" class="navSIT">
<tr><td><div class="avaSIT"></div><br/></td></tr>
<tr><td><div class="welcSIT"></div>
<script type="text/javascript">$(function(){$('.avaSIT').html(_userdata.avatar);{$('.welcSIT').html( _userdata.username);}});</script>
<br/></td></tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
Ensuite tu places un margin-left négatif sans aucune largeur définie sur ta table:
-18%
la partie concernée et modifiée:
- Code:
.navSIT {
position:absolute;
top:55%;
width: 250px;
line-height:10px;
}
Puis tu ajoutes un margin-left au reste afin de ne pas coller à ta table:
- Code:
#page-body{margin-left:20px;}
a++

Invité- Invité
 Re: Avatar + Nom d'utilisateur qui ne s'affichent pas
Re: Avatar + Nom d'utilisateur qui ne s'affichent pas
Bonjour !
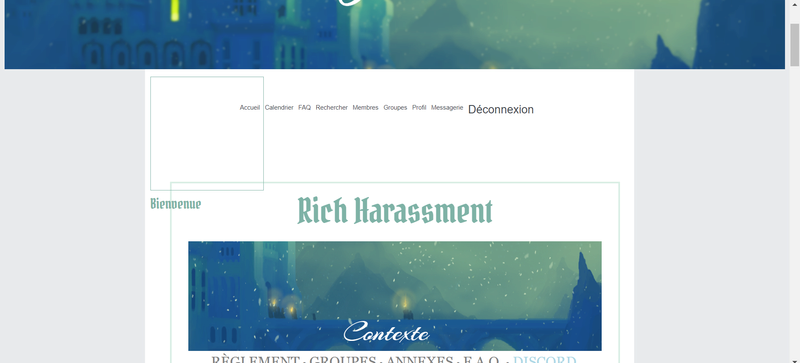
En fait, ça ne résout pas du tout mon problème en plus de décaler la barre de navigation o_o"
Voici un screenshot du résultat :

En fait, ça ne résout pas du tout mon problème en plus de décaler la barre de navigation o_o"
Voici un screenshot du résultat :

 Re: Avatar + Nom d'utilisateur qui ne s'affichent pas
Re: Avatar + Nom d'utilisateur qui ne s'affichent pas
Bonjour,
Remplacer votre template par cette nouvelle version
Modification effectué : J'ai repris votre template de votre premier message et remplacer
par
Remplacer votre template par cette nouvelle version
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head><link href="https://fonts.googleapis.com/css?family=Dancing+Script|Lora|Pacifico|Reenie+Beanie" rel="stylesheet"/>
<link href="https://fonts.googleapis.com/css?family=Pirata+One" rel="stylesheet"/>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam ) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0) {
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert) {
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<a href="http://richharassment.forumactif.com/">
<img src="https://zupimages.net/up/18/04/o9du.png" id="logo_forum" />
</a>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" id="logo_forum"/></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" id="logo_forum" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" id="logo_forum"/></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}" class="navSIT">
<tr><td>
<div class="avaSIT"></div><br/>
</td></tr>
<tr><td>
<div class="welcSIT"></div>
<script type="text/javascript">
$(function(){
if (_userdata.user_id == -1) {
var pseudo = "Invité";
} else {
var pseudo = _userdata.username;
}
$('.avaSIT').html(_userdata.avatar);
$('.welcSIT').html(pseudo);
});
</script>
<br/></td></tr>
<tr> <td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td></tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
Modification effectué : J'ai repris votre template de votre premier message et remplacer
- Code:
<!-- BEGIN switch_user_logged_in --><tr><td><div class="avaSIT"></div><br/></td></tr>
<tr><td><div class="welcSIT"></div><!-- END switch_user_logged_in -->
<script type="text/javascript">$(function(){$('.avaSIT').html(_userdata.avatar);{$('.welcSIT').html( _userdata.username);}});</script>
<br/></td></tr>
par
- Code:
<tr><td>
<div class="avaSIT"></div><br/>
</td></tr>
<tr><td>
<div class="welcSIT"></div>
<script type="text/javascript">
$(function(){
if (_userdata.user_id == -1) {
var pseudo = "Invité";
} else {
var pseudo = _userdata.username;
}
$('.avaSIT').html(_userdata.avatar);
$('.welcSIT').html(pseudo);
});
</script>
 Re: Avatar + Nom d'utilisateur qui ne s'affichent pas
Re: Avatar + Nom d'utilisateur qui ne s'affichent pas
Le problème subsiste...
Je pense que ça doit vraiment venir du index_body.
Je vous passe le template du index_body, au cas où :
Merci beaucoup, en tout cas, de tenter de résoudre mon problème !
Je pense que ça doit vraiment venir du index_body.
Je vous passe le template du index_body, au cas où :
- Code:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="{switch_user_login_form_header.V_ALIGN}" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_header.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="right" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<link href="https://fonts.googleapis.com/css?family=Pirata+One" rel="stylesheet"/>
<div id="corQEEL">
<div class="bloc1QEEL">
<span class="accQEEL">Nous accueillons</span><span class="nbrQEEL" id="user">{TOTAL_USERS}</span><span class="accQEEL"> londoniens
<script type="text/javascript">document.getElementById('user').innerHTML=document.getElementById ('user').innerHTML.replace(/Nous avons/,"");</script>
<script type="text/javascript">document.getElementById('user').innerHTML=document.getElementById ('user').innerHTML.replace(/membre enregistré/,"");
</script>
<script type="text/javascript">document.getElementById('user').innerHTML=document.getElementById ('user').innerHTML.replace(/membres enregistrés/,"");
</script></span><br/>
<span class="accQEEL">Ils ont copié</span><span class="nbrQEEL" id="post">{TOTAL_POSTS}</span><span class="accQEEL"> cours. Quels élèves assidus !
<script type="text/javascript">document.getElementById('post').innerHTML=document.getElementById ('post').innerHTML.replace(/Nos membres ont posté un total de/,"");</script>
<script type="text/javascript">document.getElementById('post').innerHTML=document.getElementById ('post').innerHTML.replace(/messages/,"");
</script>
<script type="text/javascript">document.getElementById('post').innerHTML=document.getElementById ('post').innerHTML.replace(/messages/,"");
</script></span><br/>
<div id="tabs-container" style="margin-top:2%;">
<div class="tabs-menu"><script src="http://richharassment.forumactif.com/11875.js"></script>
<span style="background-color:#74D45B;" class="groupes"><a href="#tab-1">1</a></span> <span style="background-color:grey;" class="groupes"><a href="#tab-2">2</a></span> <span style="background-color:black;" class="groupes"><a href="#tab-3">3</a></span> <span style="background-color:lightblue;" class="groupes"><a href="#tab-4">4</a></span> <span style="background-color:orange;" class="groupes"><a href="#tab-5">5</a></span> </div></div><br/>
<!-- Contenu du milieu des groupes -->
<div class="tab" style="color:black;">
<div class="tab-content" id="tab-1">
<p>
Ce sont des fils-à-papa. Ils ont beaucoup de moyens, voire peut-être trop. On les reconnaît à leur cravate dorée. ← Les cravates ont été négociées par tes Délégués lors d'un Conseil en 2010. </p>
</div>
<div class="tab-content" id="tab-2">
<p>
Professeurs, psychologue scolaire, secrétaire, agent d'entretien, concierge, bref tout le personnel de l'académie constitue ce groupe !</p>
</div>
<div class="tab-content" id="tab-3">
<p>
Pour ce groupe, l'argent n'est pas un problème. Certes, les parents de ces élèves n'ont pas un salaire exorbitant, mais ce dernier est suffisant. La plupart du temps, ces élèves sont boursiers. On les distingue à leur cravate rayée de noir et de doré.
</p>
</div>
<div class="tab-content" id="tab-4">
<p>
Ils sont à l'université et n'ont pas d'uniforme imposé. Mais ils ont de nombreux goodies (badges, t-shirt, etc) à l'effigie de l'académie qu'ils peuvent porter.
</p>
</div>
<div class="tab-content" id="tab-5">
<p>
Ils n'ont clairement pas les moyens de se payer des cours à la Hampton Academy. Ils sont souvent boursiers et/ou travaillent à côté. L'uniforme leur impose un ruban noir.</p>
</div>
</div>
<!-- Fin contenu du milieu des groupes -->
</div>
<div class="bloc2QEEL">
<p class="bienQEEL"><span class="accQEEL" style="font-size:30px;">Bienvenue à</span><br/>
<span class="newusQEEL" id="connectes">{NEWEST_USER}
<script type="text/javascript">document.getElementById('connectes').innerHTML=document.getElementById('connectes').innerHTML.replace(/L'utilisateur enregistré le plus récent est/,"");</script>
</span></p><br/>
<center><span class="accQEEL" style="font-size:30px;">Qui est en cours ?</span></center>
<div id="membresconnectes" class="bloccenQEEL">{LOGGED_IN_USER_LIST}
<script type="text/javascript">document.getElementById('membresconnectes').innerHTML=document.getElementById('membresconnectes').innerHTML.replace(/Utilisateurs enregistrés :/,"");</script>
</div>
</div>
<div class="bloc3QEEL">
<center><span class="accQEEL">La dernière rumeur,</span><br/>
<span class="accQEEL" style="font-size:15px">Le dernier truc marrant</span></center>
<div class="rumQEEL" >Il paraît que Solveig a revendu son stock de fleurs contre des cactus...<br/>Cette idiote s'est fait arnaquer !</div><br/>
<center><span class="accQEEL">Ils sont passés récemment</span></center><br/>
<div class="recQEEL" id="test"><table>{L_CONNECTED_MEMBERS}</table><script type="text/javascript">document.getElementById('test').innerHTML=document.getElementById('test').innerHTML.replace(/Membres connectés au cours des 24 dernières heures/,"");
</script></div>
</div>
<div style="clear:both;"></div>
</div>
<!-- BEGIN switch_chatbox_activate -->
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<!-- END switch_legend -->
{AUTO_DST}
Merci beaucoup, en tout cas, de tenter de résoudre mon problème !
 Re: Avatar + Nom d'utilisateur qui ne s'affichent pas
Re: Avatar + Nom d'utilisateur qui ne s'affichent pas
Up ?
Je sais pas si ça peut vous aider, mais le forum est en phpbb2
Je sais pas si ça peut vous aider, mais le forum est en phpbb2
 Re: Avatar + Nom d'utilisateur qui ne s'affichent pas
Re: Avatar + Nom d'utilisateur qui ne s'affichent pas
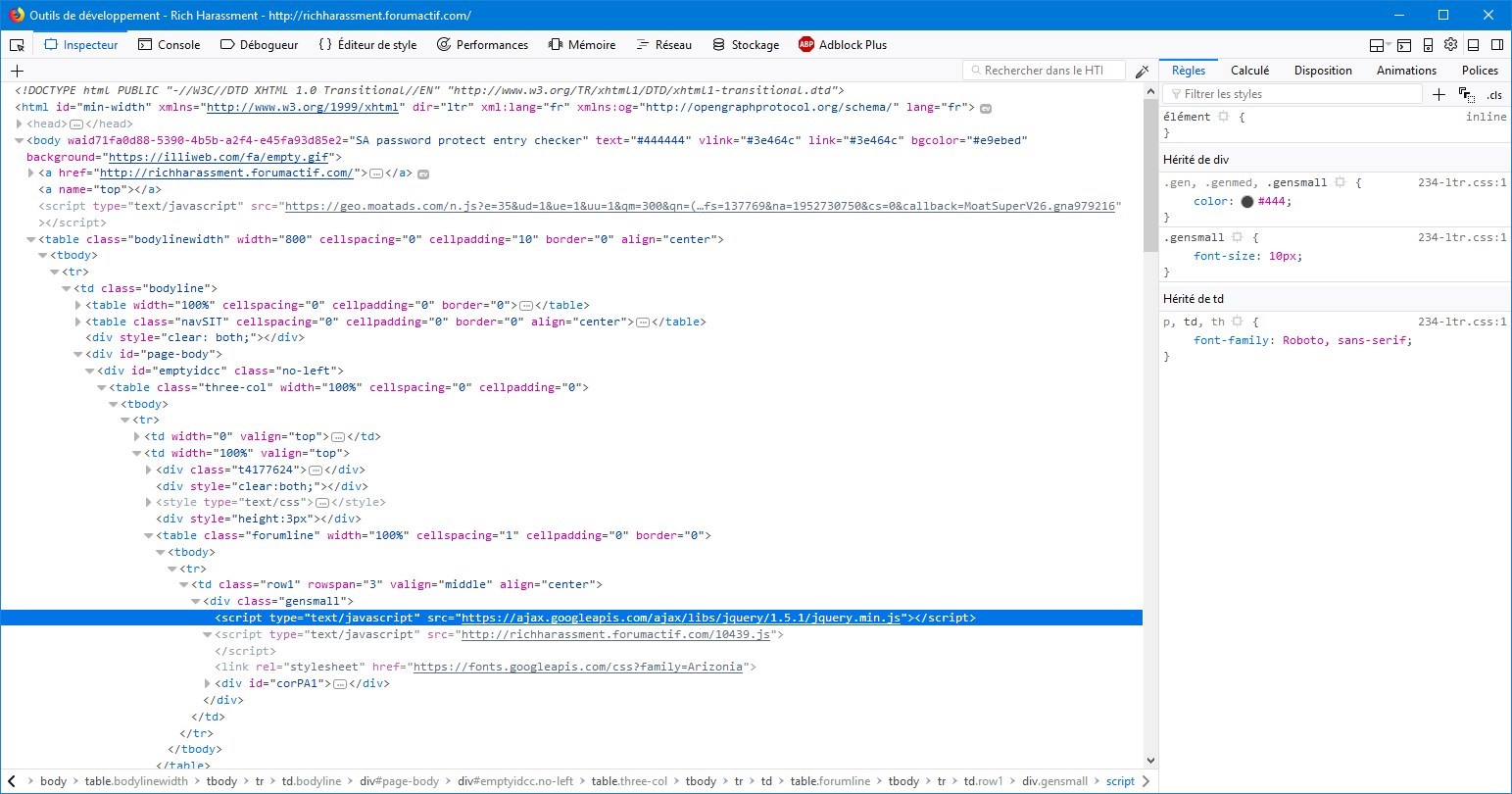
À votre page d'accueil, vous avez déclaré deux versions de JQUERY (1.7.2 et 1.5.1) mais une seule version pour les autres pages.
Avec plus d'une version, il y a un risque de conflit. Il faudrait éliminer la v1.5.1.
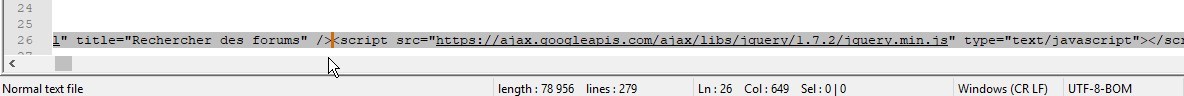
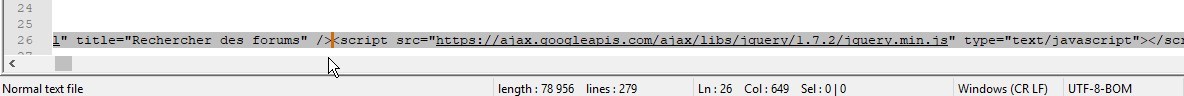
JQUERY v1.7.2

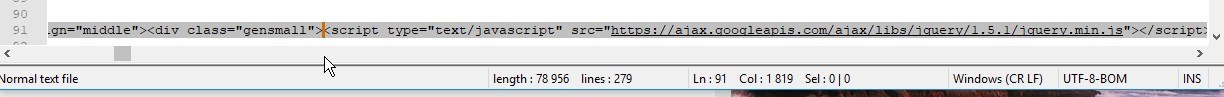
JQUERY v1.5.1

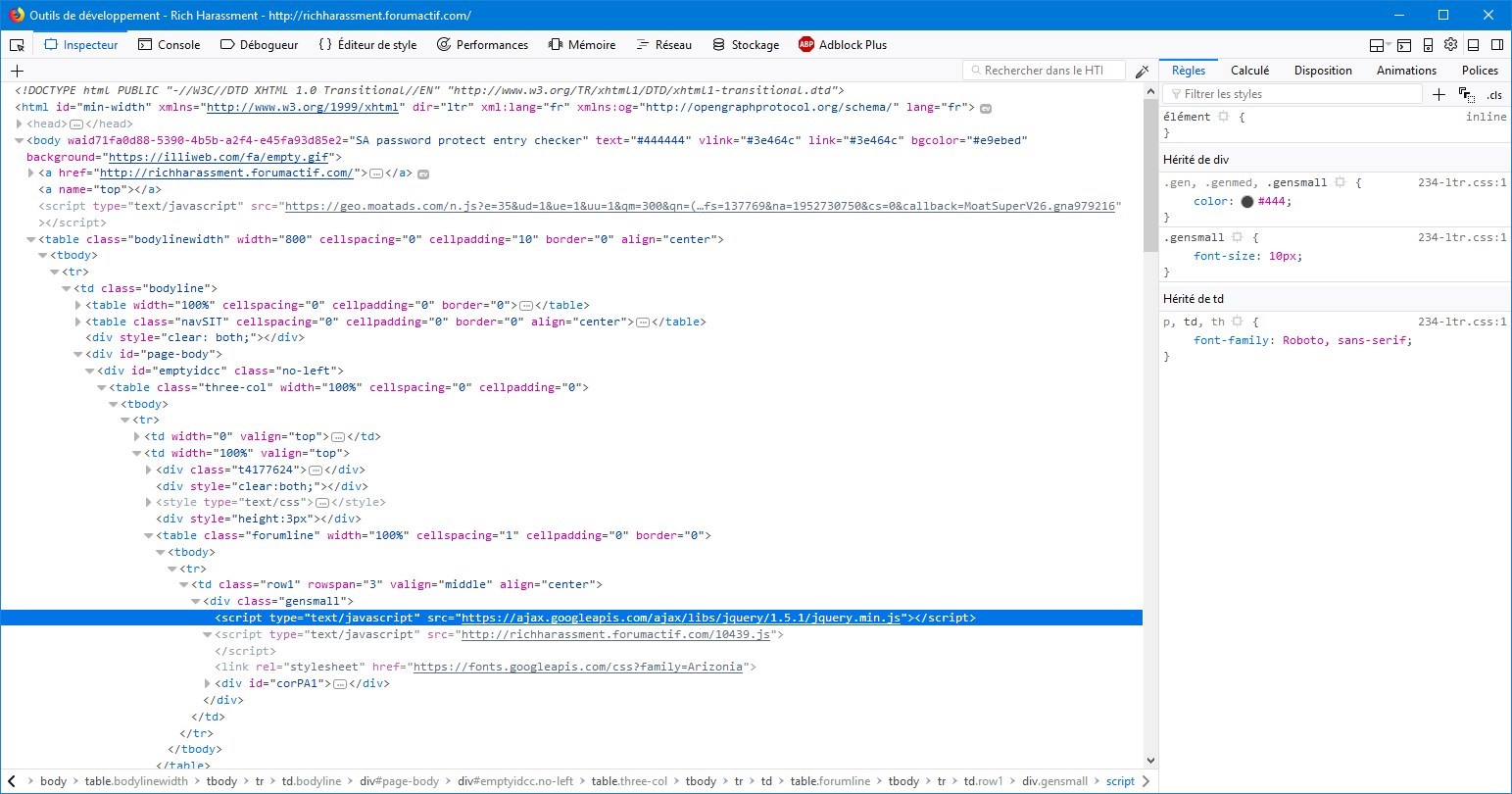
code source pour localiser la v1.5.1

Avec plus d'une version, il y a un risque de conflit. Il faudrait éliminer la v1.5.1.
JQUERY v1.7.2

JQUERY v1.5.1

code source pour localiser la v1.5.1

 Re: Avatar + Nom d'utilisateur qui ne s'affichent pas
Re: Avatar + Nom d'utilisateur qui ne s'affichent pas
J'ai supprimé un des deux scripts mais bon, j'ai pas l'impression que ça ait changé grand chose...
Je pense que je vais abandonner...
Merci quand même ! Je le mets en résolu !
Je pense que je vais abandonner...
Merci quand même ! Je le mets en résolu !
 Sujets similaires
Sujets similaires» Nouveauté "Avatar du dernier posteur dans les derniers messages''.. réduire la grosseur de l'avatar...
» Mettre un avatar gravatar aléatoire aux membres sans avatar
» Forcer la taille de l'avatar avec "l'avatar-en-accordeon"
» Avatar spécifique pour les personnes sans avatar.
» Profil masquer derrière l'avatar. Avatar en transparance.
» Mettre un avatar gravatar aléatoire aux membres sans avatar
» Forcer la taille de l'avatar avec "l'avatar-en-accordeon"
» Avatar spécifique pour les personnes sans avatar.
» Profil masquer derrière l'avatar. Avatar en transparance.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Shiyami Sam 3 Fév 2018 - 22:15
par Shiyami Sam 3 Fév 2018 - 22:15


