Valign en HTML
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Valign en HTML
Valign en HTML
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Moi uniquement
Lien du forum : http://laserenissime.forumactif.org
Description du problème
BonsoirVoila je suis sur un tableau que je voudrais entièrement faire en HTML dans le but de l'importer sur d'autre forum (oui les fiches de news et de pub héhéhé
Sur un tableau je rame un peu. Je ne veux pas (ni ne peut) passer par le CSS. En gros je souhaite que les élément dans le tableau s'écrivent en haut de la cellule et non vers le milieu. On parle de l'alignement vertical donc.
mon code :
- Code:
<table style="border: 1px solid #ff56be; margin-left: auto; margin-right: auto;" vertical-align="top;">
<tbody>
<tr>
<td style="border-right: 1px solid #ff56be; padding: 5px; width:200px; ">
Du bla bla</br>
encore du bla bla </br>
</td>
<td style="padding: 5px;">
Toujours plus de bla bla
</td>
</tr>
</tbody>
</table>
Merci d'avance pour ceux qui peuvent aider ^^
 Re: Valign en HTML
Re: Valign en HTML
Bonsoir Plümpheit,
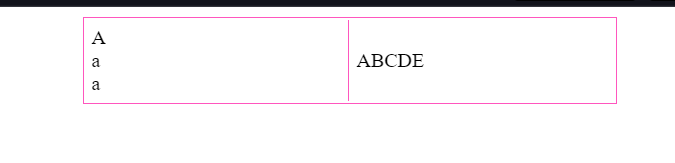
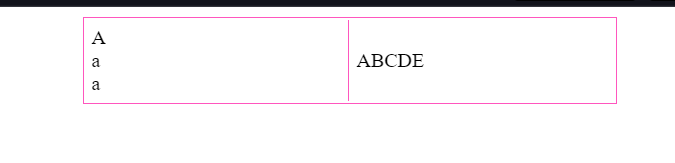
Je ne sais pas si ceci est l'effet escompté :
Belle soirée,
Au plaisir,
Ombeline.
Je ne sais pas si ceci est l'effet escompté :
- Code:
<TABLE style="border: 1px solid #ff56be; margin-left: auto; margin-right: auto;">
<tbody><TR> <TD style="padding: 5px; border-right: 1px solid #ff56be; width:200px;">A<br/>a<br/>a<br/></TD> <TD style="padding: 5px; width:200px;">ABCDE</TD> </TR><tbody>
</TABLE>
Belle soirée,
Au plaisir,
Ombeline.
 Re: Valign en HTML
Re: Valign en HTML
Bonjour 
Et merci pour cette réponse rapide
Mais non ce n'est pas du tout ce que voudrais avoir. Je ne souhaite pas que les textes soit CENTER par la VERTICAL. Je Voudrais qu'ils commence en HAUT. D'où mon soucis avec l'utilisation de la propriété vertical-align ou valign
Et merci pour cette réponse rapide
Mais non ce n'est pas du tout ce que voudrais avoir. Je ne souhaite pas que les textes soit CENTER par la VERTICAL. Je Voudrais qu'ils commence en HAUT. D'où mon soucis avec l'utilisation de la propriété vertical-align ou valign
 Re: Valign en HTML
Re: Valign en HTML
Bonjour et de rien avec plaisir,
Mais j'avoue ne pas comprendre car sur le partage que je vous ai fourni le texte commence bien en haut des cellules

Sauf que dans la première case j'ai fait des sauts de ligne <br/> mais sinon le texte démarre bien du haut comme dans la seconde case.
Je vous souhaite une très belle journée,
Au plaisir,
Ombeline.
Mais j'avoue ne pas comprendre car sur le partage que je vous ai fourni le texte commence bien en haut des cellules

Sauf que dans la première case j'ai fait des sauts de ligne <br/> mais sinon le texte démarre bien du haut comme dans la seconde case.
Je vous souhaite une très belle journée,
Au plaisir,
Ombeline.
 Re: Valign en HTML
Re: Valign en HTML
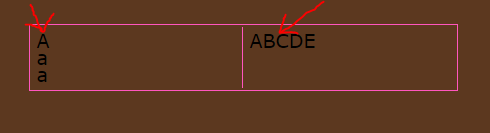
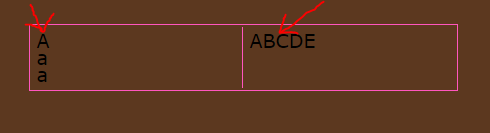
Je suis désolée, mais ce n'est pas le cas. Via Web Maker j'ai ça :

C'est pour ça que j'insiste bien sur la propriété de valign. Si sur certain outil, le valign-top est automatique ce n'est pas le cas sur tous

C'est pour ça que j'insiste bien sur la propriété de valign. Si sur certain outil, le valign-top est automatique ce n'est pas le cas sur tous
 Re: Valign en HTML
Re: Valign en HTML
Re bonjour,
Ah zut en effet nous n'avons pas le même résultat il faut attendre alors que quelqu'un de plus compétent vienne vous aider, désolée
Belle journée,
Au plaisir,
Ombeline.
Ah zut en effet nous n'avons pas le même résultat il faut attendre alors que quelqu'un de plus compétent vienne vous aider, désolée
Belle journée,
Au plaisir,
Ombeline.
 Re: Valign en HTML
Re: Valign en HTML
Bonjour
Ca serait mieux comme cela:

pour info la balise br s'écrit <br /> et non </br>
@++
Ca serait mieux comme cela:
- Code:
<table height="100px" style="border: 1px solid #ff56be; margin-left: auto; margin-right: auto;">
<tbody>
<tr>
<td valign="top" style="border-right: 1px solid #ff56be; padding: 5px; width:200px;">
Du bla bla<br />
encore du bla bla <br />
</td>
<td valign="top" style="padding: 5px">
Toujours plus de bla bla
</td>
</tr>
</tbody>
</table>

pour info la balise br s'écrit <br /> et non </br>
@++

Invité- Invité
 Re: Valign en HTML
Re: Valign en HTML
Bonjour 
En effet c'était ce que je voulais. J'avais mis trop de ";"
Sinon désolée pour le </br>. Un peu de fatigue et une petite dyslexie ne font pas bon ménage quand on code XD
Merci
En effet c'était ce que je voulais. J'avais mis trop de ";"
Sinon désolée pour le </br>. Un peu de fatigue et une petite dyslexie ne font pas bon ménage quand on code XD
Merci
 Re: Valign en HTML
Re: Valign en HTML
De rien,
le valign="top" il faut le mettre dans la balise <td valign="top">
@++
le valign="top" il faut le mettre dans la balise <td valign="top">
@++

Invité- Invité
 Sujets similaires
Sujets similaires» Mon code HTML ne veut pas fonctionner sur mon gestionnaire de pages HTML
» Afficher un code HTML sur une page html créé.
» Gestion des Pages HTML, le HTML ne fonctionne pas..
» Afficher une annonce html sans avoir besoin de faire appel à une page HTML
» Code HTML dans l'éditeur HTML mais il ne marche pas.
» Afficher un code HTML sur une page html créé.
» Gestion des Pages HTML, le HTML ne fonctionne pas..
» Afficher une annonce html sans avoir besoin de faire appel à une page HTML
» Code HTML dans l'éditeur HTML mais il ne marche pas.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Plümpheit Mar 6 Mar 2018 - 22:14
par Plümpheit Mar 6 Mar 2018 - 22:14

