Décalage du Header ?
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Décalage du Header ?
Décalage du Header ?
Détails techniques
Version du forum : phpBB2Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
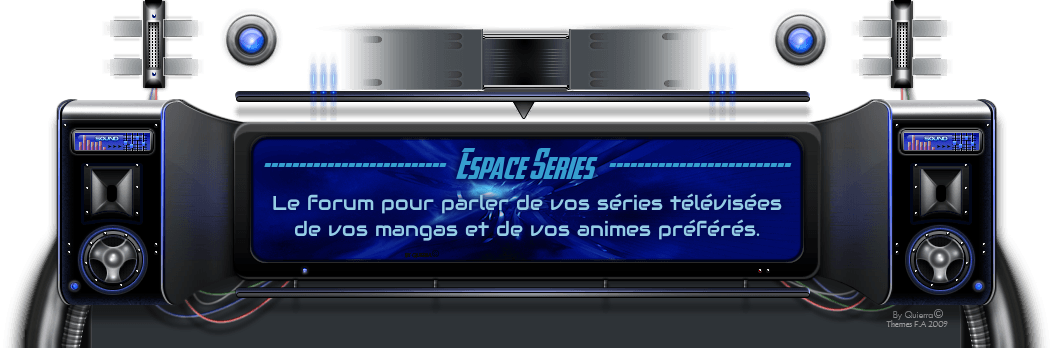
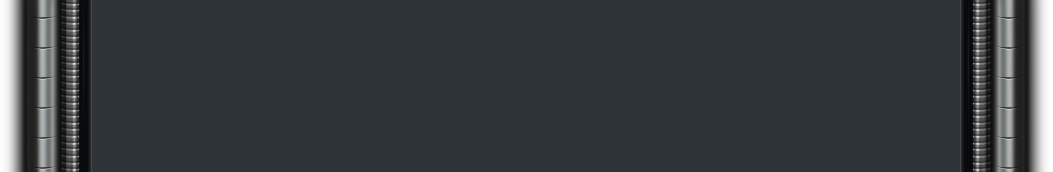
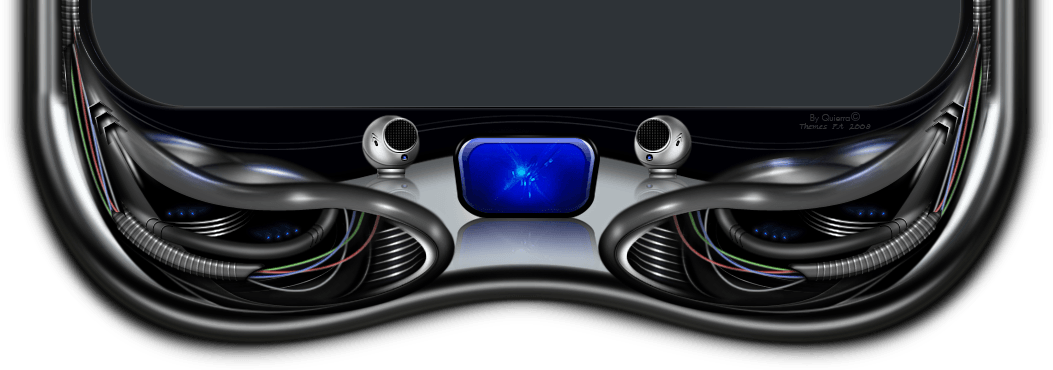
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://espace-series.forumactif.com/
Description du problème
Bonsoir,Je ne sais pas pourquoi il y a un décalage à gauche, en haut avec le header et aussi en bas avec le pied de page.

Dernière édition par Clemsi le Sam 10 Mar 2018 - 12:13, édité 1 fois
 Re: Décalage du Header ?
Re: Décalage du Header ?
Bonjour,
Il y a un px de décalage, et cela seulement à gauche. Avez-vous essayé d'adapter la largeur du forum à un px plus large dans Panneau d'admin/Général/Configuration/Structure des pages/Largeur du forum ?
Ou au contraire diminuer d'un px la largeur de l'entête et du pied de page dans la feuille de styles.
Ou porter l'entête et le pied de page dans l'atelier graphique pour le faire tasser en largeur d'un px.
Il y a un px de décalage, et cela seulement à gauche. Avez-vous essayé d'adapter la largeur du forum à un px plus large dans Panneau d'admin/Général/Configuration/Structure des pages/Largeur du forum ?
Ou au contraire diminuer d'un px la largeur de l'entête et du pied de page dans la feuille de styles.
Ou porter l'entête et le pied de page dans l'atelier graphique pour le faire tasser en largeur d'un px.
Je suppose qu'il y a eu un problème de redimensionnement lors du ré-hébergement de l'entête et du pied de page sur servimg.Neptunia a écrit:
Un thème tel qu'il a été initialement proposé : http://espace-series.forumactif.com/
Le même thème tel qu'il est aujourd'hui : http://demo.nicetheme.com/forum?theme_id=143713
 Re: Décalage du Header ?
Re: Décalage du Header ?
La largeur du forum est de 830, je l'ai mis à 829 et 831, mais ça n'a rien changé.
Donc, il faudrait que je demande à @Jay de réduire la largeur du header et du pied de page de 1 pixel, c'est ça ?
Donc, il faudrait que je demande à @Jay de réduire la largeur du header et du pied de page de 1 pixel, c'est ça ?
 Re: Décalage du Header ?
Re: Décalage du Header ?
Est-ce que le CSS comporte un centrage ?
 Re: Décalage du Header ?
Re: Décalage du Header ?
Mon CSS :
- Code:
body{
background-color: #2E3337;
background-position: top center;
background-repeat: no-repeat;
}
.bodyline{
background-color: #;
background-image: url('https://i62.servimg.com/u/f62/18/95/70/55/header10.png');
background-repeat: no-repeat;
padding:0px;
margin:0px;
}
#i_logo{
padding-bottom: 25px;
}
.mainmenu{
/position: relative;
}
#page-body{
background-color: #;
background-image: url('http://i85.servimg.com/u/f85/11/95/30/70/t213.png');
background-repeat: repeat-y;
min-hight: 60px;
width:1053px ;
margin:0px;
padding: 40px 0px 0px 0px;
margin-top: -65px;
}
#page-footer{
background-color: #;
background-image: url('http://i38.servimg.com/u/f38/09/00/15/94/pied_d10.png');
background-position: bottom;
background-repeat: no-repeat;
height: 366px;
width: 1053px;
margin:0px;
padding: 0px;
}
#page-footer ul.linklist{
display: block !important;
width: 830px;
padding-left: 110px;
}
.three-col{
background-color: #;
max-width: 830px;
width: 830px;
margin-left: 110px;
padding-bottom: 3px;
padding-top: 30px;
}
a.button1, input.button1, a.button2, input.button2, button.button2 {
background-image: url("http://i85.servimg.com/u/f85/11/95/30/70/ptf211.jpg");
background-repeat: repeat;
background-position: top left;
border: 3px double #000;
}
a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, button.button2:hover {
background-image: url("http://i85.servimg.com/u/f85/11/95/30/70/ptf111.jpg");
background-repeat: repeat;
background-position: top left;
border: 3px double #000;
}
th{
height: 30px;
}
input.liteoption {
background-color : #000;
background-image: url("http://i85.servimg.com/u/f85/11/95/30/70/ptf211.jpg");
background-position: top;
font-weight : bold;
color: #000;
}
input.liteoption:hover {
background-color : #000;
background-image: url('http://i85.servimg.com/u/f85/11/95/30/70/ptf111.jpg');
background-position: top;
font-weight : bold;
color: #000;
}
input.mainoption {
background-color : #000;
background-image: url("http://i85.servimg.com/u/f85/11/95/30/70/ptf211.jpg");
background-position: top;
font-weight : bold;
color: #000;
}
input.mainoption:hover {
background-color : #000;
background-image: url('http://i85.servimg.com/u/f85/11/95/30/70/ptf111.jpg');
background-position: top;
font-weight : bold;
color : #000;
}
/*apparence citations, codes et spoilers*/
dl.codebox {
background: #2E3337; /*couleur de fond des contenus*/
border: 1px solid grey;
border-radius: 10px;
box-shadow: 0px 0px 0px grey;
}
.codebox dd {
background: none;
padding: 5px;
border: none;
}
.codebox dt {
background-color: #536482; /*couleur de fond des en-têtes*/
padding: 2px 5px;
border-radius: 8px 8px 0 0;
font-weight: bold;
color: white; /*couleur du texte des entêtes*/
font-size: 11px; /*taille du texte des en-têtes*/
}
dl.codebox dt .genmed {
color: white; /*couleur du texte des en-têtes pour les spoilers*/
font-size: 11px; /*taille du texte des en-têtes pour les spoilers*/
}
.spoiler_content {
background: none;
border: none;
}
dd.spoiler_closed {
display: none;
}
/*fin apparence citations, codes et spoilers*/
 Re: Décalage du Header ?
Re: Décalage du Header ?
bonsoir a vous
dans votre css vous avez une erreur
le slash / n'a rien a faire la tous seul , il cause des dommages sur la suite de votre css
comme ceci css actif
comme ceci css non actif
dans votre css vous avez une erreur
- Code:
.mainmenu{
/position: relative;
}
le slash / n'a rien a faire la tous seul , il cause des dommages sur la suite de votre css
comme ceci css actif
- Code:
.mainmenu{
position: relative;
}
comme ceci css non actif
- Code:
.mainmenu{
/*position: relative;*/
}

Invité- Invité
 Re: Décalage du Header ?
Re: Décalage du Header ?
J'ai modifié ce code avec ces deux-là (sans le slash et l'autre avec les deux slash et les étoiles), mais ça n'a rien changé. 
 Re: Décalage du Header ?
Re: Décalage du Header ?
R-max a écrit:bonsoir a vous
dans votre css vous avez une erreur
- Code:
.mainmenu{
/position: relative;
}
le slash / n'a rien a faire la tous seul , il cause des dommages sur la suite de votre css
Coucou Chrystophe
le slash n'est pas tout seul puisqu'il est accolé à une propriété. Ici il ne s'agissait pas d'une erreur mais d'un hack CSS visant exclusivement IE7 et les versions précédentes. Pour info il s'agit d'un CSS datant de 2009
@ Clemsi
Tu peux carrément virer ce bloc :
- Code:
.mainmenu{
/position: relative;
}
 Re: Décalage du Header ?
Re: Décalage du Header ?
Edit : voir plus bas...
Dernière édition par Faline le Sam 10 Mar 2018 - 5:08, édité 1 fois
 Re: Décalage du Header ?
Re: Décalage du Header ?
Neptunia a écrit:Coucou Chrystophe
le slash n'est pas tout seul puisqu'il est accolé à une propriété. Ici il ne s'agissait pas d'une erreur mais d'un hack CSS visant exclusivement IE7 et les versions précédentes. Pour info il s'agit d'un CSS datant de 2009
coucou Hélène , je n'est pas vérifié sur mon css , comme a mon habitude , je pensé avoir raison , mince alors , tu m'en apprend encore une , en 2009 je ne savais même pas que les forums existé

Invité- Invité
 Re: Décalage du Header ?
Re: Décalage du Header ?
Pour en avoir le cœur net (je n'ai pas encore réussi à dormir une seule minute cette nuit), j'ai pris le morceaux du milieu et je l'ai comparé avec celui du haut. Aucun CSS n'y fera rien, il lui manque un px en largeur dans la zone du milieu. Je viens de l'ajouter. Le voici :

En principe, j'espère, qu'il suffit de le mettre à la place de l'autre et le problème sera réglé.
la ligne 24 du CSS sera donc pour test
J'espère que Neptunia ne m'en veut pas : je suis si fatiguée que je l'ai hébergé ailleurs que sur servimg parce que je ne suis pas sure que "non" chez servimg signifie qu'il n'y a aucun redimensionnement
 . Je l'effacerai chez up.picr dès qu'il aura été testé et récupéré en cas de résultat favorable.
. Je l'effacerai chez up.picr dès qu'il aura été testé et récupéré en cas de résultat favorable.

En principe, j'espère, qu'il suffit de le mettre à la place de l'autre et le problème sera réglé.
la ligne 24 du CSS sera donc pour test
- Code:
background-image: url('http://up.picr.de/32049016ge.png');
J'espère que Neptunia ne m'en veut pas : je suis si fatiguée que je l'ai hébergé ailleurs que sur servimg parce que je ne suis pas sure que "non" chez servimg signifie qu'il n'y a aucun redimensionnement

 . Je l'effacerai chez up.picr dès qu'il aura été testé et récupéré en cas de résultat favorable.
. Je l'effacerai chez up.picr dès qu'il aura été testé et récupéré en cas de résultat favorable. Re: Décalage du Header ?
Re: Décalage du Header ?
R-max a écrit:je n'est pas vérifié sur mon css , comme a mon habitude , je pensé avoir raison , mince alors , tu m'en apprend encore une , en 2009 je ne savais même pas que les forums existé
A vrai dire je l'ai appris presque en même temps que toi. Connaissant la graphiste du thème pour son "acharnement" à avoir un rendu comparable sur tous les navigateurs et pour ses compétences en terme de codage (assez rares chez une graphiste) la piste de l'erreur CSS me paraissait peu probable, d'où mes investigations plus poussées.
Faline a écrit:Pour en avoir le cœur net (je n'ai pas encore réussi à dormir une seule minute cette nuit), j'ai pris le morceaux du milieu et je l'ai comparé avec celui du haut. Aucun CSS n'y fera rien, il lui manque un px en largeur dans la zone du milieu. Je viens de l'ajouter. Le voici :
En principe, j'espère, qu'il suffit de le mettre à la place de l'autre et le problème sera réglé.
J'espère que Neptunia ne m'en veut pas : je suis si fatiguée que je l'ai hébergé ailleurs que sur servimg parce que je ne suis pas sure que "non" chez servimg signifie qu'il n'y a aucun redimensionnement
. Je l'effacerai chez up.picr dès qu'il aura été testé et récupéré en cas de résultat favorable.
Bah j'aurai aucune raison d'en vouloir. Le thème n'est pas de moi, je ne suis que la modeste gardienne du forum dont le thème provient. Ensuite chacun est libre de choisir son hébergeur.
Enfin si ça résout le problème, je ne manquerais pas de récupérer l'image à des fins plus "durables".
 Re: Décalage du Header ?
Re: Décalage du Header ?
Merci pour toutes vos réponses !
@Jay, j'ai remplacé toutes les images dans le css sans mettre le padding du header à "4px à 0 0".
Puis, j'ai essayé de le mettre, mais je n'ai pas remarqué de différence entre le padding à 0 et celui à 4px.
Voilà ce que j'ai actuellement pour le header dans le css :
@Jay, j'ai remplacé toutes les images dans le css sans mettre le padding du header à "4px à 0 0".
Puis, j'ai essayé de le mettre, mais je n'ai pas remarqué de différence entre le padding à 0 et celui à 4px.
Voilà ce que j'ai actuellement pour le header dans le css :
- Code:
.bodyline{
background-color: #;
background-image: url('https://i.goopics.net/GV9Y3.png');
background-repeat: no-repeat;
padding:4px 0 0;
margin:0px;
}
 Re: Décalage du Header ?
Re: Décalage du Header ?
Et bien c'est ce qu'il faut, si vous mettez le padding à 0, il y a un léger décalage entre le header et le corps du forum.  C'est léger mais vous pouvez essayer.
C'est léger mais vous pouvez essayer.
 Re: Décalage du Header ?
Re: Décalage du Header ?
Ok, donc je laisse à 4px, alors.
Merci pour tout !
Merci pour tout !
 Re: Décalage du Header ?
Re: Décalage du Header ?
Merci ◦Jay◦ !
Je n'avais même pas pensé au créateur du thème, mais à ta suggestion d'héberger tous les composants de thèmes sur des serveurs de forumactif. Comme ◦Jay◦ a résolu le problème, j'ai donc supprimé ma version.Neptunia a écrit:
... Le thème n'est pas de moi, je ne suis que la modeste gardienne du forum dont le thème provient. Ensuite chacun est libre de choisir son hébergeur.
Enfin si ça résout le problème, je ne manquerais pas de récupérer l'image à des fins plus "durables".
 Sujets similaires
Sujets similaires» Décalage de la dernière catégorie, comparée aux autres + décalage des forums à l'intérieur des catégories.
» décalage
» Décalage
» décalage
» décalage
» décalage
» Décalage
» décalage
» décalage
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Clemsi Jeu 8 Mar 2018 - 15:08
par Clemsi Jeu 8 Mar 2018 - 15:08