Centrer nom d'utilisateur de la liste de membres
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Centrer nom d'utilisateur de la liste de membres
Centrer nom d'utilisateur de la liste de membres
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
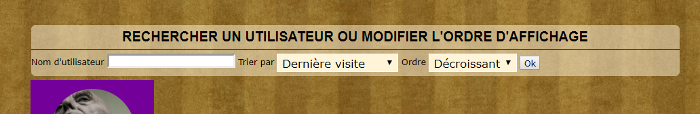
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Moi uniquement
Lien du forum : http://oc-test-graph-code.forumactif.com
Description du problème
BonjourJe voudrais centrer toute la ligne de recherche ou l'on trouve le nom d'utilisateur, le trier par et l'ordre.
Une personne pour m'aider
 Re: Centrer nom d'utilisateur de la liste de membres
Re: Centrer nom d'utilisateur de la liste de membres
Bonsoir Plümpheit,
En regardant le code source de votre forum, avez-vous modifier le template memberlist_body ? Si oui, il faudrait nous le communiquer pour travailler dessus.
Bonne soirée.
Bipo.
En regardant le code source de votre forum, avez-vous modifier le template memberlist_body ? Si oui, il faudrait nous le communiquer pour travailler dessus.
Bonne soirée.
Bipo.

Bipo- Rédactif

- Messages : 3788
Inscrit(e) le : 23/09/2010
 Re: Centrer nom d'utilisateur de la liste de membres
Re: Centrer nom d'utilisateur de la liste de membres
en effet ^^ le voici :
- Code:
<form action="{S_MODE_ACTION}" method="get">
<table cellspacing="0" cellpadding="5" border="0" align="center" class="tleLMBER">
<tr>
<th nowrap="nowrap">{L_ORDER_OR_SELECT}</th>
</tr>
<tr>
<td>
<table cellspacing="0" cellpadding="0" border="0" align="center" class="genmed">
<tr>
<td width="100%" style="padding:5px 0;">{L_USER_SELECT} <input type="text" class="post" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" />
{L_SELECT_SORT_METHOD} {S_MODE_SELECT}
{L_ORDER} {S_ORDER_SELECT}
{S_HIDDEN_SID}
<input class="liteoption" type="submit" name="submit" value="{L_SUBMIT}" /></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td class="{memberrow.ROW_CLASS}" align="center">
<!-- BEGIN memberrow -->
<div id="LMBER"><div class="MBER"><a style="display:none;" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a><script type="text/javascript">//<![CDATA[
$( document ).ready(function() {$('a[href*="/u"] span').each(function(){var color = $(this).css("color");
$(this).closest('.MBER').css("background-color", color);});}); $( document ).ready(function() {$('a[href*="/u"] span').each(function(){var color = $(this).css("color");
$(this).closest('.boxLMBER').css("color", color);});});//]]></script><div class="imgLMBER"><div class="msgLMBER">{memberrow.POSTS}</div><a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}</a></div>
<div class="boxLMBER"><div class="nameLMBER"><a href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a><div class="joinLMBER">{memberrow.JOINED}</div></div><div class="lstvLMBER">{memberrow.LASTVISIT}</div><div class="btnLMBER">{memberrow.PM_IMG} {memberrow.WWW_IMG}</div></div>
<!-- BEGIN switch_td_group -->
<div style="display:none;">{memberrow.GROUPS}</div>
<!-- END switch_td_group -->
</div></div>
<!-- END memberrow -->
</td></tr>
<!-- BEGIN switch_no_user -->
<tr>
<td colspan="{switch_no_user.COLSPAN_NUMBER}" height="28" align="center"><span class="gensmall">{switch_no_user.L_NO_USER}</span></td>
</tr>
<!-- END switch_no_user -->
</table>
<!-- BEGIN switch_pagination -->
<table style="margin:auto; width:765px;" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="nav">{PAGE_NUMBER}</span></td>
<td align="right"><span class="nav">{PAGINATION}</span></td>
</tr>
</table>
<br />
<!-- END switch_pagination -->
 Re: Centrer nom d'utilisateur de la liste de membres
Re: Centrer nom d'utilisateur de la liste de membres
Re,
Et voici :
Bonne soirée.
Bipo.
Et voici :
- Code:
<form action="{S_MODE_ACTION}" method="get">
<table cellspacing="0" cellpadding="5" border="0" align="center" class="tleLMBER">
<tr>
<th nowrap="nowrap">{L_ORDER_OR_SELECT}</th>
</tr>
<tr>
<td>
<center>
<table cellspacing="0" cellpadding="0" border="0" align="center" class="genmed">
<tr>
<td width="100%" style="padding:5px 0;">{L_USER_SELECT} <input type="text" class="post" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" />
{L_SELECT_SORT_METHOD} {S_MODE_SELECT}
{L_ORDER} {S_ORDER_SELECT}
{S_HIDDEN_SID}
<input class="liteoption" type="submit" name="submit" value="{L_SUBMIT}" /></td>
</tr>
</table>
</center>
</td>
</tr>
</table>
</form>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td class="{memberrow.ROW_CLASS}" align="center">
<!-- BEGIN memberrow -->
<div id="LMBER"><div class="MBER"><a style="display:none;" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a><script type="text/javascript">//<![CDATA[
$( document ).ready(function() {$('a[href*="/u"] span').each(function(){var color = $(this).css("color");
$(this).closest('.MBER').css("background-color", color);});}); $( document ).ready(function() {$('a[href*="/u"] span').each(function(){var color = $(this).css("color");
$(this).closest('.boxLMBER').css("color", color);});});//]]></script><div class="imgLMBER"><div class="msgLMBER">{memberrow.POSTS}</div><a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}</a></div>
<div class="boxLMBER"><div class="nameLMBER"><a href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a><div class="joinLMBER">{memberrow.JOINED}</div></div><div class="lstvLMBER">{memberrow.LASTVISIT}</div><div class="btnLMBER">{memberrow.PM_IMG} {memberrow.WWW_IMG}</div></div>
<!-- BEGIN switch_td_group -->
<div style="display:none;">{memberrow.GROUPS}</div>
<!-- END switch_td_group -->
</div></div>
<!-- END memberrow -->
</td></tr>
<!-- BEGIN switch_no_user -->
<tr>
<td colspan="{switch_no_user.COLSPAN_NUMBER}" height="28" align="center"><span class="gensmall">{switch_no_user.L_NO_USER}</span></td>
</tr>
<!-- END switch_no_user -->
</table>
<!-- BEGIN switch_pagination -->
<table style="margin:auto; width:765px;" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="nav">{PAGE_NUMBER}</span></td>
<td align="right"><span class="nav">{PAGINATION}</span></td>
</tr>
</table>
<br />
<!-- END switch_pagination -->
Bonne soirée.
Bipo.

Bipo- Rédactif

- Messages : 3788
Inscrit(e) le : 23/09/2010
 Re: Centrer nom d'utilisateur de la liste de membres
Re: Centrer nom d'utilisateur de la liste de membres
Sans avoir à éplucher tout le code... est-ce qu'on peut savoir quelle modification vous avez faite? Parce que ça m'intéresse aussi...
 Re: Centrer nom d'utilisateur de la liste de membres
Re: Centrer nom d'utilisateur de la liste de membres
Bonsoir Cloo,
A partir du template déjà modifié par Plümpheit, j'ai ajouté les balises HTML center autour de l'élément contenant les informations à centrer.
Bipo.
A partir du template déjà modifié par Plümpheit, j'ai ajouté les balises HTML center autour de l'élément contenant les informations à centrer.
- Code:
<center>
<table cellspacing="0" cellpadding="0" border="0" align="center" class="genmed">
<tr>
<td width="100%" style="padding:5px 0;">{L_USER_SELECT} <input type="text" class="post" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" />
{L_SELECT_SORT_METHOD} {S_MODE_SELECT}
{L_ORDER} {S_ORDER_SELECT}
{S_HIDDEN_SID}
<input class="liteoption" type="submit" name="submit" value="{L_SUBMIT}" /></td>
</tr>
</table>
</center>
Bipo.

Bipo- Rédactif

- Messages : 3788
Inscrit(e) le : 23/09/2010
 Re: Centrer nom d'utilisateur de la liste de membres
Re: Centrer nom d'utilisateur de la liste de membres
C'est parfait pour moi 
merci
(contente que ma question et la réponse aille été utile a une autre personne :p )
merci
(contente que ma question et la réponse aille été utile a une autre personne :p )
 Sujets similaires
Sujets similaires» Modifier le nombre de membres qui apparaissent par page de la "Liste des membres"
» Changer couleur des nouveaux membres dans la liste des membres...
» Cacher les membres inactifs dans la liste des membres du forum.
» des membres supprimés du forum de nouveau dans la liste des membres
» Enlever le style des membres dans la liste des membres
» Changer couleur des nouveaux membres dans la liste des membres...
» Cacher les membres inactifs dans la liste des membres du forum.
» des membres supprimés du forum de nouveau dans la liste des membres
» Enlever le style des membres dans la liste des membres
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Plümpheit Lun 4 Juin 2018 - 10:31
par Plümpheit Lun 4 Juin 2018 - 10:31


