Placement notifications toolbar
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Placement notifications toolbar
Placement notifications toolbar
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
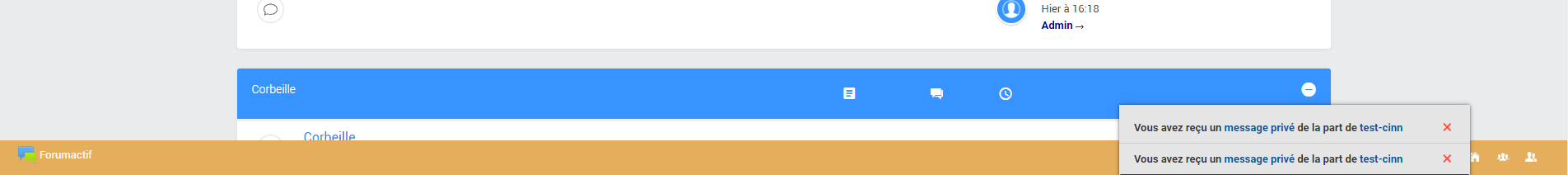
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://cinn-magouilles.forumactif.com/
Description du problème
Bonjour,Alors je veux placer ma toolbar en bas du forum. En soit j'ai réussi à tout mettre en bas et inverser les différents affichages de façon à ce qu'ils se retrouvent au-dessus et non pas en-dessous de la toolbar.
Le problème c'est pour les notifications, elles s'affichent l'une en-dessous de l'autre et se retrouvent donc dans le bas de l'écran. Je voudrais savoir comment faire pour qu'elles s'affichent l'une au-dessus de l'autre de façon à ce que toutes les notifications et le lien "Voir toutes les notifications" restent visible.
Voici le css lié à la toolbar :
- Code:
#modernbb{
margin-top: 0!important;
}
#fa_toolbar{
background: #e5ae5c;
}
.fa_fix{
bottom: 0!important;
top: unset;
}
#fa_menu #fa_welcome, #fa_right a.rightHeaderLink{
margin-left: 0!important;
margin-right: 18px;
vertical-align: middle!important;
}
#fa_menulist{
border-radius: 3px 3px 0 0!important;
top: -284px!important;
}
#fa_toolbar #fa_right #notif_list li.see_all{
border-radius: 3px 3px 0 0!important;
}
#fa_toolbar #fa_right #notif_list{
border-radius: 3px 3px 0 0!important;
top: -43px!important
}
#live_notif{
top: -60px;
}
.nav_sup{
display: inline-block;
}
.nav_sup a{
margin-right: 18px;
}
Merci d'avance pour l'aide !
 Re: Placement notifications toolbar
Re: Placement notifications toolbar
Hello Cinnada,
Dans ta feuille de style, tu as ceci:
Si tu augmentes la négativité à -83px et ajoutes un margin-top à -50px , tu devrais obtenir satisfaction:
a++
Dans ta feuille de style, tu as ceci:
- Code:
#fa_toolbar #fa_right #notif_list
{
border-radius: 3px 3px 0 0!important;
top: -43px!important
}
Si tu augmentes la négativité à -83px et ajoutes un margin-top à -50px , tu devrais obtenir satisfaction:
- Code:
#fa_toolbar #fa_right #notif_list{
border-radius: 3px 3px 0 0!important;
top: -83px!important;
margin-top: -50px;
}
a++

Invité- Invité
 Re: Placement notifications toolbar
Re: Placement notifications toolbar
Bonjour !
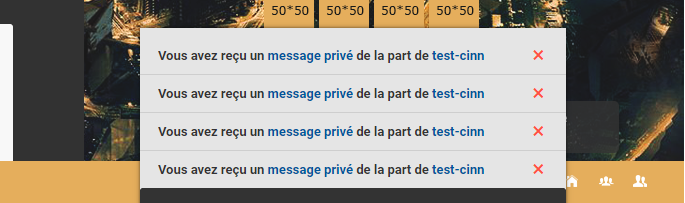
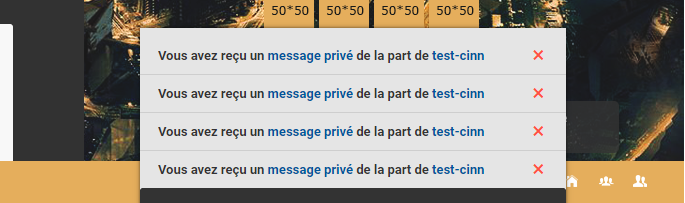
Merci déjà pour avoir répondu mais malheureusement ce n'est pas ce que je cherche à faire. La solution n'est pas valable avec plusieurs notifications. Celles qui s'ajoutent continuent à se mettre en dessous et disparaître dans l'écran du bas comme ça :

Cinn
Merci déjà pour avoir répondu mais malheureusement ce n'est pas ce que je cherche à faire. La solution n'est pas valable avec plusieurs notifications. Celles qui s'ajoutent continuent à se mettre en dessous et disparaître dans l'écran du bas comme ça :

Cinn
 Re: Placement notifications toolbar
Re: Placement notifications toolbar
Hello Cinnada,
tu peux tester ceci:
a++
tu peux tester ceci:
- Code:
#fa_toolbar #fa_right #notif_list{
border-radius: 3px 3px 0 0!important;
bottom: 40px !important;
position:fixed !important;
top:auto !important;
}
a++

Invité- Invité
 Re: Placement notifications toolbar
Re: Placement notifications toolbar
Hey !
Ça marche ! Merci pour l'aide !
Ça marche ! Merci pour l'aide !
 Sujets similaires
Sujets similaires» Placement des notifications
» Disparition des notifications Toolbar + page des notifications
» ToolBar : Notifications
» Notifications de la toolbar
» Notifications toolbar
» Disparition des notifications Toolbar + page des notifications
» ToolBar : Notifications
» Notifications de la toolbar
» Notifications toolbar
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Cinnada Sam 9 Juin 2018 - 13:59
par Cinnada Sam 9 Juin 2018 - 13:59


