Tableau à onglets ne se lance pas
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Tableau à onglets ne se lance pas
Tableau à onglets ne se lance pas
Détails techniques
Version du forum : ModernBBPoste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Moi uniquement
Problème apparu depuis : Implatation Java + CSS
Lien du forum : http://musikafond.forumactif.com/
Description du problème
J'ai suivi ce Tuto : https://forum.forumactif.com/t310879-tableaux-a-ongletsCependant le javascript ou le CSS ne s'active pas, ou entre en conflit avec le reste du forum.
Je n'ai plus les boutons à l'intérieur de l'édition de message ( Répondre / Réponse rapide )

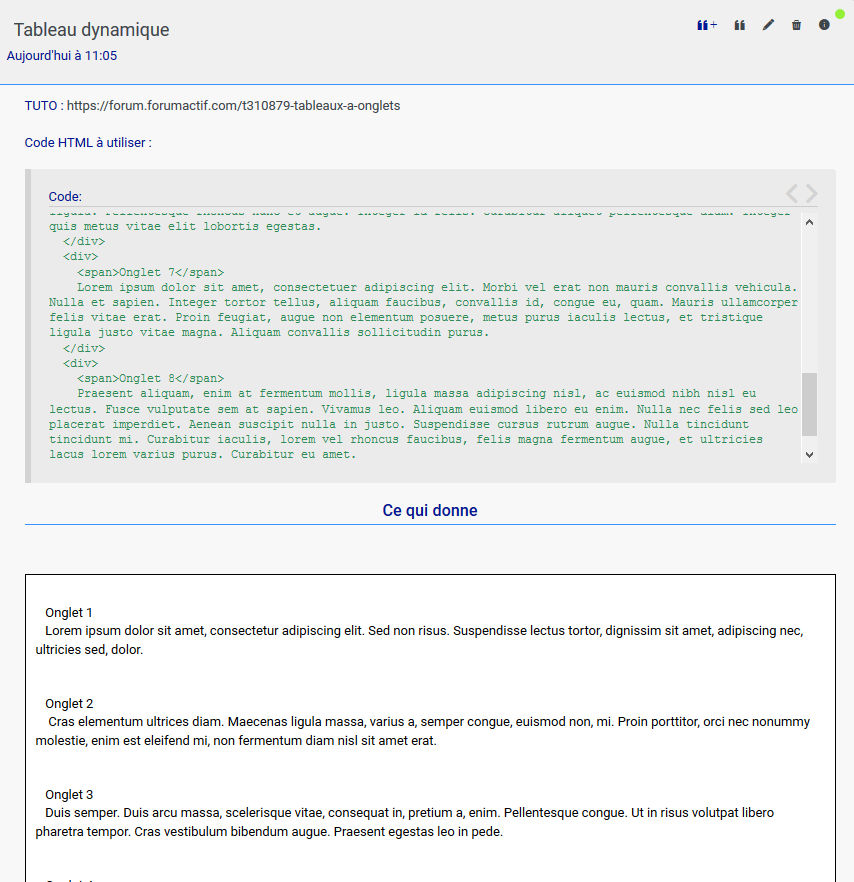
Ce phénomène est présent lorsque je fait un message avec le code Html du tuto :
- Code:
<div class="systab">
<div>
<span>Onglet 1</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.
</div>
<div>
<span>Onglet 2</span>
Cras elementum ultrices diam. Maecenas ligula massa, varius a, semper congue, euismod non, mi. Proin porttitor, orci nec nonummy molestie, enim est eleifend mi, non fermentum diam nisl sit amet erat.
</div>
<div>
<span>Onglet 3</span>
Duis semper. Duis arcu massa, scelerisque vitae, consequat in, pretium a, enim. Pellentesque congue. Ut in risus volutpat libero pharetra tempor. Cras vestibulum bibendum augue. Praesent egestas leo in pede.
</div>
<div>
<span>Onglet 4</span>
Praesent blandit odio eu enim. Pellentesque sed dui ut augue blandit sodales. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aliquam nibh. Mauris ac mauris sed pede pellentesque fermentum.
</div>
<div>
<span>Onglet 5</span>
Maecenas adipiscing ante non diam sodales hendrerit. Ut velit mauris, egestas sed, gravida nec, ornare ut, mi. Aenean ut orci vel massa suscipit pulvinar. Nulla sollicitudin.
</div>
<div>
<span>Onglet 6</span>
Fusce varius, ligula non tempus aliquam, nunc turpis ullamcorper nibh, in tempus sapien eros vitae ligula. Pellentesque rhoncus nunc et augue. Integer id felis. Curabitur aliquet pellentesque diam. Integer quis metus vitae elit lobortis egestas.
</div>
<div>
<span>Onglet 7</span>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi vel erat non mauris convallis vehicula. Nulla et sapien. Integer tortor tellus, aliquam faucibus, convallis id, congue eu, quam. Mauris ullamcorper felis vitae erat. Proin feugiat, augue non elementum posuere, metus purus iaculis lectus, et tristique ligula justo vitae magna. Aliquam convallis sollicitudin purus.
</div>
<div>
<span>Onglet 8</span>
Praesent aliquam, enim at fermentum mollis, ligula massa adipiscing nisl, ac euismod nibh nisl eu lectus. Fusce vulputate sem at sapien. Vivamus leo. Aliquam euismod libero eu enim. Nulla nec felis sed leo placerat imperdiet. Aenean suscipit nulla in justo. Suspendisse cursus rutrum augue. Nulla tincidunt tincidunt mi. Curabitur iaculis, lorem vel rhoncus faucibus, felis magna fermentum augue, et ultricies lacus lorem varius purus. Curabitur eu amet.
</div>
</div>
Seulement j'ai vérifier mon code CSS, à première vue je ne remarque aucun doublon dans les appelations.
Et je commence à sécher.

Aurriez vous une piste ?
Merci
Dernière édition par Vibration le Dim 17 Juin 2018 - 19:02, édité 1 fois
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
Coucou par ici,
Personne pour me donner une piste ??
Personne pour me donner une piste ??
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
hello,
as-tu activité le js ? Si oui, l'as-tu mit sur tout les sujets ?
as-tu activité le js ? Si oui, l'as-tu mit sur tout les sujets ?
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
Bonjour, j'ai placé sur " Toute les pages ", je vien de faire un test sur " les sujets ". Le problème persiste. 
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
Je ne comprends pas vraiment le soucis.
As-tu mit les onglets dans une autre div ?
As-tu mit les onglets dans une autre div ?
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
Non le code utilisé est pile le même que dans premier post.
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
Et le soucis est quand tu souhaites poster le message ou dans le message ?
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
Je fait "poster un nouveau sujet" --> Je colle le code html du premier post --> Envoyer
A partir de là je me retrouve avec un tableau basique comme sur le le premier screen. Et le mode édition du sujet perd tous les boutons d'édition.
A partir de là je me retrouve avec un tableau basique comme sur le le premier screen. Et le mode édition du sujet perd tous les boutons d'édition.

 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
tu peux nous donner tout les codes ?
Aussi bien le js, que le html et le css ?
Aussi bien le js, que le html et le css ?
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
Oui aucun souci.
Par contre je pense que mon code CSS complet n'est pas forcément optimisé.
JS ( mode sur les sujet ):
CSS ajouté :
L'ensemble des mes codes CSS :
Code HTML :
Merci pour ton aide.
Par contre je pense que mon code CSS complet n'est pas forcément optimisé.
JS ( mode sur les sujet ):
- Code:
$(function() {
// clic sur un onglet
var d = function() {
// si l'onglet est déjà actif, ne rien faire
if ($(this).is(".selected")) return;
// affiche le contenu correspondant et on met l'onglet en sélectionné
var a = $(this).closest(".systab");
a.find(".selected").removeClass("selected").filter(".content")[a.is(".s_slide") ? "slideUp" : a.is(".s_fade") ? "fadeOut" : "hide"](+((a.attr("class") || "").match(/^[sS]*(?:^|s)s_trans([0-9]+)(?:s|$)[sS]*$/) || ["", 500])[1]);
$(this).addClass("selected").data("content").addClass("selected").stop(!0, !0)[a.is(".s_slide") ? "slideDown" : a.is(".s_fade") ? "fadeIn" : "show"](+((a.attr("class") || "").match(/^[sS]*(?:^|s)s_trans([0-9]+)(?:s|$)[sS]*$/) || ["", 500])[1])
};
// pour chacun des systèmes d'onglets
$("div.systab").each(function() {
var a = $("> div", this).detach(),
c = this,
b;
// on ajoute le conteneur d'onglet avant ou après ( si s_bottom )
$(this).html('<div class="' + ($(this).is(".s_bottom") ? "contents" : "tabs") + '"></div><div class="' + ($(this).is(".s_bottom") ?
"tabs" : "contents") + '"></div>');
$(a).each(function() {
b = $(this).children(":first");
b.is("span") ? (
$("> div.tabs", c).append($(b).addClass("tab").data("content", $(this))), $(this).addClass("content").data("tab", b)) : $(this).remove()
});
$("> div.contents", this).append(a);
b = $(".content:first,.content.selected", this).last();
$(b).addClass("selected").siblings().hide();
$(b).data("tab").addClass("selected")
}).on("click", ".tab", d).filter(".s_hover").on("mouseenter", ".tab", d)
});
CSS ajouté :
- Code:
/* Tableau dynamique " Ne fonctionne pas " */
/* .systab .tab => les onglet */
.systab .tab {
padding: 2px 10px;
margin-right: 5px;
color: #000;
background: #fff;
border: 1px solid #000;
cursor: pointer;
}
/* .systab .tab:hover => les onglets survolés */
.systab .tab:hover {
background: #b8efa1;
color: #487f31;
border-color: #487f31;
}
/* .systab .tab.selected => les onglets sélectionnés */
.systab .tab.selected{
color: #ccc;
background: #333;
}
/* .systab .contents => les conteneurs des contenus associés aux onglets */
.systab .contents {
margin-top: 1px;
margin-bottom: 1px;
color: #000;
background: #fff;
border: 1px solid #000;
padding: 10px;
}
/* style des onglets si ils sont à gauche ou à droite */
.systab.s_float .tab,.systab.s_float .tab {
display: block;
margin: 5px;
}
/* flottement des conteneurs si les onglets sont à gauche où à droite */
.systab.s_float .tabs,.systab.s_float .contents {
float: left;
}
/* Fin du tableau dynamique*/
L'ensemble des mes codes CSS :
- Code:
ul.profile_field_list {
text-align: center;
border: 1px solid black;
}
.fa_vote, .fa_voted, .fa_count {
font-size:12px;
font-family:Verdana, Arial, Helvetica, Sans-serif;
display:inline-block !important;
width:auto !important;
float:none !important;
transition:300ms;
}
.fa_voted, .fa_vote:hover { opacity:0.4 }
.fa_voted { cursor:default }
.fa_count {
font-weight:bold;
margin:0 3px;
cursor:default;
}
.fa_positive { color:#4A0 }
.fa_negative { color:#A44 }
.fa_votebar, .fa_votebar_inner {
background:#C44;
height:3px;
}
.fa_votebar_inner {
background:#4A0;
transition:300ms;
}
.fa_reputation a {
float: none;
}
/*Suprimé des élément de la navigation*/
.mainmenu[href="/calendar"]{display:none;}
.mainmenu[href="/groups"]{display:none;}
.mainmenu[href="/publi"]{display:none;}
/*Coloration et effet de la navigation*/
.mainmenu[href="/forum"]{font-size:14px;
border: 1px solid white}
.mainmenu[href="/"]{font-size:14px;
border: 1px solid white}
.mainmenu[href="/publi"]{font-size:14px;
border: 1px solid white}
.mainmenu[href="http://musikafondleblog.e-monsite.com/blog/"]{font-size:14px;
border: 1px solid white}
/*Bannière défilement*/
.bandef{
display: none;
white-space: nowrap;
overflow: hidden;
-webkit-animation: marquee 20s linear infinite; /* Chrome, Safari, Opera */
animation: marquee 20s linear infinite; /* Vitesse de défilement */
}
/* Arrêt du défilement au survol */
.bandef:hover {
-webkit-animation-play-state: paused;
animation-play-state: paused
}
/* Curseur */
body {
cursor: url('#'), auto;
}
/* Réputatin sur premier post */
.fa_reputation {
display: none;
}
.quick-nav-topics + .post .fa_reputation {
display: block;
}
/* test modèle forum */
ul.topiclist dd.dterm, ul.topiclist dt {
font-size: 1.0em;
}
a.topictitle {
color: #3e464c;
display: inline-block;
font-family: Roboto, sans-serif;
font-size: 1.4rem;
font-weight: 500;
margin: 5px 0px;
text-decoration: none;
}
.icon {
box-shadow: 8px 8px 4px #aaa;
}
/* catégorie sous forum */
/*On donne une taille de police a 0px*/
#M14_sous_fofo{font-size:0px;}
/*on donne une taille de police aux liens des sous fofos a 11px*/
#M14_sous_fofo a.gensmall{font-size:14px;}
/*on donne une apparence au symbole choisi*/
#M14_sous_fofo a.gensmall:after{content=" - ";font-size:12px;margin: 0px 2px 0px 2px;}
/*on supprime le symbole pour le dernier sous fofo*/
#M14_sous_fofo a.gensmall:last-child:after {content:"";}
/* rotation avatar dernière réponse */
/* rotation Facebook lien */
.lien_facebook img:hover{
}
/* Code de rotation "Non activé" :
-webkit-transform:rotate(-5deg);
-moz-transform:rotate(-5deg);
-o-transform:rotate(-5deg);
-ms-transform:rotate(-5deg);
transform:rotate(-5deg);
transition-duration:600ms;
height: 65%;
width : 65%;
box-shadow: 8px 8px 4px #aaa; */
/* avatar toolbar */
.fa_avatar {
width: 25px;
height: 25px;
position: relative;
top: -3px;
margin-right: 5px;
border-radius: 3px;
margin-bottom: -10px;
}
/* recherche */
.inputbox,input[type="text"] {
color: #00008B;
font-size: 1.5rem;
text-decoration: none;
box-shadow: 8px 8px 4px #aaa;
background-color: #FFFFFF;
text-align: center;
border:1px solid black;
border-radius:10px 0;
}
/* défilement annonce artiste */
.artiste:hover {
background-color: #FFCC66;
}
/* conteneur 2*/
.element1
{
width: 250px;
height: 30px;
text-align: center;
border: 1px solid black;
overflow: auto;
text-align: center;
vertical-align: middle;
padding: inherit;
align-items: center;
color:black;
font-size: 1.4em;
}
.element2
{
width: 250px;
height: 30px;
text-align: center;
border: 1px solid black;
overflow: auto;
text-align: center;
vertical-align: middle;
padding: inherit;
align-items: center;
color:black;
font-size: 1.4em;
}
.element1:hover
{
box-shadow: 4px 4px 3px gray;
}
.element2:hover
{
box-shadow: 4px 4px 3px gray;
}
body{
background-color: #c8dcff;
}
/* Menu horizontale*/
#menu a:hover
{
color: #000000; /* On passe le texte en noir... */
background: #FFFFFF; /* ... et au contraire, le fond en blanc */
border: 1px solid black;
}
#menu li:hover ul ul, #menu li.sfhover ul ul /* Sous-sous-listes lorsque la souris passe sur un élément de liste */
{
left: -999em; /* On expédie les sous-sous-listes hors du champ de vision */
}
#menu li:hover ul, #menu li li:hover ul, #menu li.sfhover ul, #menu li li.sfhover ul /* Sous-listes lorsque la souris passe sur un élément de liste ET sous-sous-lites lorsque la souris passe sur un élément de sous-liste */
{
left: auto; /* Repositionnement normal */
min-height: 0; /* Corrige un bug sous IE */
}
#menu, #menu ul /* Liste */
{
padding : 0px; /* pas de marge intérieure */
margin : 0px; /* ni extérieure */
list-style : none; /* on supprime le style par défaut de la liste */
line-height : 30px; /* on définit une hauteur pour chaque élément */
text-align : center; /* on centre le texte qui se trouve dans la liste */
z-index: 1;
}
#menu /* Ensemble du menu */
{
font-weight : bold; /* on met le texte en gras */
font-family : Arial; /* on utilise Arial, c'est plus beau ^^ */
font-size : 12px; /* hauteur du texte : 12 pixels */
display: flex;
justify-content: space-around;
}
#menu a /* Contenu des listes */
{
display : block; /* on change le type d'élément, les liens deviennent des balises de type block */
padding : 0; /* aucune marge intérieure */
background : #2C4340; /* couleur de fond */
color : #fff; /* couleur du texte */
text-decoration : none; /* on supprime le style par défaut des liens (la plupart du temps = souligné) */
}
#menu li /* Elements des listes */
{
float : center;
/* pour IE qui ne reconnaît pas "transparent" */
border-right : 1px solid #fff; /* on met une bordure blanche à droite de chaque élément */
margin: 0px;
}
#menu li.marge1 /* Elements des listes */
{
float : center;
/* pour IE qui ne reconnaît pas "transparent" */
border-right : 1px solid #fff; /* on met une bordure blanche à droite de chaque élément */
margin: -1px;
margin-left: -1px;
}
/* IE ne reconnaissant pas le sélecteur ">" */
html>body #menu li
{
border-right: 1px solid transparent ; /* on met une bordure transparente à droite de chaque élément */
}
#menu li ul /* Sous-listes */
{
position: absolute; /* Position absolue */
width: 144px; /* Largeur des sous-listes */
left: -999em; /* Hop, on envoie loin du champ de vision */
}
#menu li ul li /* Éléments de sous-listes */
{
/* pour IE qui ne reconnaît pas "transparent" (comme précédemment) */
border-top : 1px solid #fff; /* on met une bordure blanche en haut de chaque élément d'une sous liste */
}
/* IE ne reconnaissant pas le sélecteur ">" */
html>body #menu li ul li
{
border-top : 1px solid transparent; /* on met une bordure transparente en haut de chaque élément */
}
#menu li ul ul
{
margin : -22px 0 0 144px ; /* On décale les sous-sous-listes pour qu'elles ne soient pas au dessus des sous-listes */
/* pour IE qui ne reconnaît pas "transparent" (comme précédemment) */
border-left : 1px solid #fff ; /* Petite bordure à gauche pour ne pas coller ... */
}
/* IE ne reconnaissant pas le sélecteur ">" ... je me répète ;-) */
html>body #menu li ul ul
{
border-left : 1px solid transparent ; /* on met une bordure transparente sur la gauche de chaque élément */
}
@media all and (max-width: 1024px) /* Régalage du menu */
{
#menu
{
width: 150px;
text-align: left;
flex-direction: column;
}
menu ul
{
flex-direction: column;
}
menu li
{
padding-left: 4px;
}
menu a
{
font-size: 1.1em;
}
menu a:hover
{
border-bottom: 0;
}
}
/* FIN MENU HORIZONTALE */
/*Bouton merci*/
#fa_thanks_message img { vertical-align:middle }
#fa_thanks_message {
color:#280;
font-size:16px;
font-weight:bold;
text-align:center;
background-color:#DFD;
border:1px solid #BDB;
border-radius:6px;
padding:6px;
margin:6px;
}
/*FIN bouton merci*/
/* Menu acceuil */
.postlink :hover
{
box-shadow: 4px 4px 3px gray;
-webkit-transform: scale(1.06);
-ms-transform: scale(1.06);
-o-transform: scale(1.06);
transform: scale(1.06);
}
.element_techno
{
text-align: justify;
overflow: auto;
width: 100%;
height: 100%;
font-weight: bold;
}
.element_rap
{
text-align: justify;
overflow: auto;
width: 100%;
height: 100%;
font-weight: bold;
}
.element_metal
{
text-align: justify;
overflow: auto;
width: 100%;
height: 100%;
font-weight: bold;
}
.element_rock
{
text-align: justify;
overflow: auto;
width: 100%;
height: 100%;
font-weight: bold;
}
#conteneur_acceuil
{
display: flex;
justify-content: space-around;
}
/* FIN MENU ACCEUIL */
/*Transparence toolbar " Ne fonctionne pas" */
.page-header
{
opacity: 0.5;
}
/* Tableau EQUIPE */
body {
background-color: darkgrey;
}
.Equipe{
width:100%;
background:white;
border-collapse: collapse;
}
.titre_techno{
background:#3e464c;
background:url(https://i62.servimg.com/u/f62/19/77/26/20/bande_10.jpg) no-repeat;
border-collapse: collapse;
color: black;
font-weight: NORMAL;
font-size: 20px;
font-family: Times New Roman;
text-align:center;
padding:10px;
opacity : 1.0;
text-align:right;
}
.titre_metal{
background:#3e464c;
border-collapse: collapse;
color: white;
font-weight: NORMAL;
font-size: 20px;
font-family: Times New Roman;
text-align:center;
padding:10px;
opacity : .7;
}
.Commentaire_anim{
border-left:1px solid #fff;
border-right:1px solid #fff;
padding:15px;
width:75%;
text-align:center;
padding:16px;
background:#3e464c;
font-family: Times New Roman;
color: white;
font-weight: italic;
font-size: 16px;
}
/* FIN TABLEAU EQUIPE*/
/* Flèche HAUT BAS */
.boutonhautbas {
bottom: 40px;
right: 10px; /* remplacez right par left pour afficher les boutons à gauche */
position: fixed;
z-index: 100;
}
/* FIN flèche HAUT BAS */
/* Block - Modération */
#info_open,.block{
background-color: rgba(105, 105, 105, 0.0);
}
/* Tableau dynamique " Ne fonctionne pas " */
/* .systab .tab => les onglet */
.systab .tab {
padding: 2px 10px;
margin-right: 5px;
color: #000;
background: #fff;
border: 1px solid #000;
cursor: pointer;
}
/* .systab .tab:hover => les onglets survolés */
.systab .tab:hover {
background: #b8efa1;
color: #487f31;
border-color: #487f31;
}
/* .systab .tab.selected => les onglets sélectionnés */
.systab .tab.selected{
color: #ccc;
background: #333;
}
/* .systab .contents => les conteneurs des contenus associés aux onglets */
.systab .contents {
margin-top: 1px;
margin-bottom: 1px;
color: #000;
background: #fff;
border: 1px solid #000;
padding: 10px;
}
/* style des onglets si ils sont à gauche ou à droite */
.systab.s_float .tab,.systab.s_float .tab {
display: block;
margin: 5px;
}
/* flottement des conteneurs si les onglets sont à gauche où à droite */
.systab.s_float .tabs,.systab.s_float .contents {
float: left;
}
/* Fin du tableau dynamique*/
Code HTML :
- Code:
<div class="systab">
<div>
<span>Onglet 1</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.
</div>
<div>
<span>Onglet 2</span>
Cras elementum ultrices diam. Maecenas ligula massa, varius a, semper congue, euismod non, mi. Proin porttitor, orci nec nonummy molestie, enim est eleifend mi, non fermentum diam nisl sit amet erat.
</div>
<div>
<span>Onglet 3</span>
Duis semper. Duis arcu massa, scelerisque vitae, consequat in, pretium a, enim. Pellentesque congue. Ut in risus volutpat libero pharetra tempor. Cras vestibulum bibendum augue. Praesent egestas leo in pede.
</div></div>
Merci pour ton aide.
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
Je regarde ça quand je rentre du boulot ^^
Mais si quelqu'un qui s'y connait dans ta version du forum passe, ce serait un plus ^^
Mais si quelqu'un qui s'y connait dans ta version du forum passe, ce serait un plus ^^
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
Je comprend, une lecture sur un logiciel type Brackets est bien plus simple. 

 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
Hello,
Alors le soucis vient de quand on fait une prévisualisation du message.
Et même dans le message posté, rien ne s'affiche comme si les onglets n'existaient pas.
Je vais regarder avec un autre code ^^ T'y connais-tu en html/css ?
Alors le soucis vient de quand on fait une prévisualisation du message.
Et même dans le message posté, rien ne s'affiche comme si les onglets n'existaient pas.
Je vais regarder avec un autre code ^^ T'y connais-tu en html/css ?
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
Bonjour, oui je touche un peu les code html / CSS.
Je ne suis pas un pro, mais amateur qui aime se débrouiller.
Et le souci que tu énonce est pile poil ce qui arrive sur mon fofo.
Je ne suis pas un pro, mais amateur qui aime se débrouiller.
Et le souci que tu énonce est pile poil ce qui arrive sur mon fofo.
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
comme moi donc ^^
Je n'y connais pas grand chose sur la version du forum que tu utilises. Donc je vais regarder comment faire ^^
Peut être trouver un js moins lourd pour commencer ? Ou bien faire des onglets en utilisant que le css pourrait t'intéresser ?
Edit : as-tu d'autres messages utilisant du html ? Car je viens d'essayer en créer une div sur mon forum test et il ne prend pas.
Je n'y connais pas grand chose sur la version du forum que tu utilises. Donc je vais regarder comment faire ^^
Peut être trouver un js moins lourd pour commencer ? Ou bien faire des onglets en utilisant que le css pourrait t'intéresser ?
Edit : as-tu d'autres messages utilisant du html ? Car je viens d'essayer en créer une div sur mon forum test et il ne prend pas.
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
Oui peut-être, mais j'ai testé avec d'autre code de menu à onglet. La déformation du forum est encore pire.
Genre ce code là :
http://papyrocktest.eklablog.com/tableau-a-onglets-css-a49782342
En faisant que par CSS, je ne suis pas sûr que cela soit possible.
J'ai bien d'autre page qui utilise du html + CSS + java :
http://musikafond.forumactif.com/t62-equipe-forum#153
Du coups en attendant un solution, je vais coder des pages HTML avec CSS intégrer.
Genre ce code là :
http://papyrocktest.eklablog.com/tableau-a-onglets-css-a49782342
En faisant que par CSS, je ne suis pas sûr que cela soit possible.
J'ai bien d'autre page qui utilise du html + CSS + java :
http://musikafond.forumactif.com/t62-equipe-forum#153
Du coups en attendant un solution, je vais coder des pages HTML avec CSS intégrer.
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
J'ai un code juste en html/css. Bon, je suis au boulot, donc j'éditerai mon message pour te le donner quand je rentre.
Mais franchement, même un simple .test ne s'affiche pas sur mon forum Mais je ne connaissais pas la version du forum que tu utilises (fa devrait couper les catégories problème avec un script par rapport aux versions). ^^ donc si ça te va je te passe ça vers 18h/19h ^^
Mais je ne connaissais pas la version du forum que tu utilises (fa devrait couper les catégories problème avec un script par rapport aux versions). ^^ donc si ça te va je te passe ça vers 18h/19h ^^
Mais franchement, même un simple .test ne s'affiche pas sur mon forum
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
Aucun souci, je ne suis pas à quelques heures prêt.^^
Par contre je veu bien voir le rendu avant.
Par contre je veu bien voir le rendu avant.
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
Le rendu sur phbb2 ça te va ? Car j'ai un soucis sous modernBB :s
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
Oui tu peu balancer.
ca va me donner un ordre d'idée. Merci.
ca va me donner un ordre d'idée. Merci.
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
Omo! Désolée je t'avais oublié.
Alors en js en fiche sur un forum en phbb2, j'ai ceci http://seoul95-test.kanak.fr/t51-fiche-de-presentation
en css simple en utilisant des ancres y a ceci https://3.7designs.co/blog/cssdomtabs.html
pour l'autre version qui utilise les labels et select, je regarde en rentrant (jurée ! tu aurais dû up ton message !!!)
Alors en js en fiche sur un forum en phbb2, j'ai ceci http://seoul95-test.kanak.fr/t51-fiche-de-presentation
en css simple en utilisant des ancres y a ceci https://3.7designs.co/blog/cssdomtabs.html
pour l'autre version qui utilise les labels et select, je regarde en rentrant (jurée ! tu aurais dû up ton message !!!)
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
Bonjour,
mes connaissances sont limitées sur le sujet mais, est-ce normal que le js appelle une div nommée tab alors que la div est systab dans le html ?
mes connaissances sont limitées sur le sujet mais, est-ce normal que le js appelle une div nommée tab alors que la div est systab dans le html ?
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
Oui car :
J'ai transformé un span en display:block ^^
- Code:
<div class="ongl">
<span class="tab active" id="tab1"></span>
<span class="tab" id="tab2"></span>
<span class="tab" id="tab3"></span>
<span class="tab" id="tab4"></span>
<span class="tab" id="tab5"></span>
</div>
J'ai transformé un span en display:block ^^
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
Merci pour le retour.
Le second lien ne fonctionne pas sur mon fofo car je n'ai pas le CSS.
Et sur le premier je ne remarque pas de tableau à onglet ??
Donc finalement laissez tomber ma demande. J'attendrai un retour du staff pour m'expliquer pourquoi le tuto forumactif ne fonctionne pas.
J'ai finalement réalisé des pages HTML que je vais bientôt intégrer.
Le second lien ne fonctionne pas sur mon fofo car je n'ai pas le CSS.
Et sur le premier je ne remarque pas de tableau à onglet ??
Donc finalement laissez tomber ma demande. J'attendrai un retour du staff pour m'expliquer pourquoi le tuto forumactif ne fonctionne pas.
J'ai finalement réalisé des pages HTML que je vais bientôt intégrer.
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
Hello,
Alors pour le premier c'est de ma faute, j'ai oublié de te prévenir. Le premier message est une maquette, le deuxième message est le code en class et le troisième en style. Et il faut aller sur le deuxième message. Les onglets sont en rose et noir.
Pour le deuxième, alors là, il doit avoir un soucis sur ton navigateur. Car c'est un code en démo (css + html inclus dans la page).
Mais pas de soucis ^^
Alors pour le premier c'est de ma faute, j'ai oublié de te prévenir. Le premier message est une maquette, le deuxième message est le code en class et le troisième en style. Et il faut aller sur le deuxième message. Les onglets sont en rose et noir.
Pour le deuxième, alors là, il doit avoir un soucis sur ton navigateur. Car c'est un code en démo (css + html inclus dans la page).
Mais pas de soucis ^^
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
 | Bonjour, Attention, cela fait 7 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Tableau à onglets ne se lance pas
Re: Tableau à onglets ne se lance pas
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 8 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» Comment modifier la couleur des onglets du tableau à onglets ?
» Comment agrandir les onglets du tableau à onglets ?
» 3 tableau à onglets
» Tableau à onglets
» Tableau onglets
» Comment agrandir les onglets du tableau à onglets ?
» 3 tableau à onglets
» Tableau à onglets
» Tableau onglets
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Vibration Jeu 14 Juin 2018 - 13:58
par Vibration Jeu 14 Juin 2018 - 13:58