Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Détails techniques
Version du forum : AwesomeBBPoste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : -
Lien du forum : http://speedcraft.forumofficiel.fr
Description du problème
Bonjour à tous,Suite à mon passage vers la nouvelle version (AwesomeBB), les informations concernant les posteurs sont laides. J'aimerais par exemple mettre un cadre autour, ou faire quelque chose de joli.
Merci d'avance !
 Re: Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Re: Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Hello Victor-57,
tu peux personnaliser la partie gauche de cette façon:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
Penses à cliquer sur le bouton
a++
tu peux personnaliser la partie gauche de cette façon:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
- Code:
.post-aside
{
padding: 4px;
border-radius: 12px;
border:2px solid darkred;
}
Penses à cliquer sur le bouton

a++

Invité- Invité
 Re: Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Re: Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Salut Milouze,
Génial ! En revanche, certains posts font des lignes entières, et ça donne des résultats horribles, exemple: https://2img.net/image.noelshack.com/fichiers/2018/31/1/1532968788-bug-forumactif-2.jpg
Génial ! En revanche, certains posts font des lignes entières, et ça donne des résultats horribles, exemple: https://2img.net/image.noelshack.com/fichiers/2018/31/1/1532968788-bug-forumactif-2.jpg
 Re: Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Re: Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Re,
effectivement, c'est pas chouette .
.
Remplaces la class suivante:
Par:
Puis ce script:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mets un titre explicite.
Coches Sur les sujets
Déposes ceci:
Penses à cliquer sur le bouton VALIDER
a++
effectivement, c'est pas chouette
Remplaces la class suivante:
- Code:
.post-aside
{
padding: 4px;
border-radius: 12px;
border:2px solid darkred;
}
Par:
- Code:
.M14_profil
{
padding: 4px;
border-radius: 12px;
border:2px solid darkred;
}
Puis ce script:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mets un titre explicite.
Coches Sur les sujets
Déposes ceci:
- Code:
$(function(){
$('.post-body .post-aside').each(function(){
$(this).find('div,dl').wrapAll('<div class="M14_profil"></div>');
});});
Penses à cliquer sur le bouton VALIDER
a++

Invité- Invité
 Re: Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Re: Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Super, par contre le nouveau bouton de AwesomeBB ne fonctionne plus avec le script
 Re: Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Re: Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Re,
rho quelle andouille je fais ,
,
remplaces le script par celui-ci:
a++
rho quelle andouille je fais
remplaces le script par celui-ci:
- Code:
$(function(){
$('.post-body .post-aside').each(function(){
$(this).find('.post-author-status,.post-author,.post-author-avatar,.post-author-details,.post-author-rpg').wrapAll('<div class="M14_profil"></div>');
});});
a++

Invité- Invité
 Re: Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Re: Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Re, superbe ! 
J'ai encore quelques autres questions:
- Les informations sont réparties vraiment bordéliquement (regarde https://2img.net/image.noelshack.com/fichiers/2018/31/1/1532971774-forum-5.jpg), ça ne fait pas propre, on pourrait arranger ça ?
- Comment augmenter légèrement la taille du pseudo ?
- Comment changer la police ?
J'ai encore quelques autres questions:
- Les informations sont réparties vraiment bordéliquement (regarde https://2img.net/image.noelshack.com/fichiers/2018/31/1/1532971774-forum-5.jpg), ça ne fait pas propre, on pourrait arranger ça ?
- Comment augmenter légèrement la taille du pseudo ?
- Comment changer la police ?
 Re: Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Re: Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Re,
alors pour le style, tu peux déposer ceci:
Le reste est a modifier dans ton P.A :
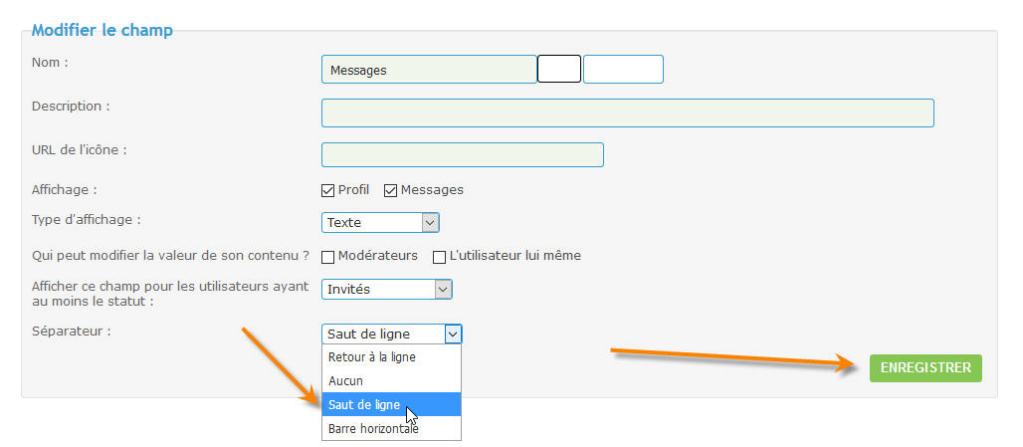
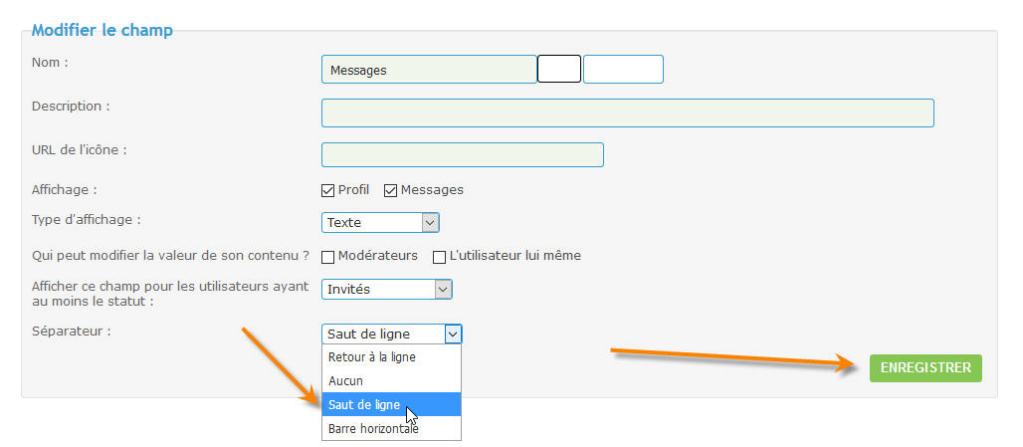
Utilisateurs et Groupes/Utilisateurs/Profils/Champs du profil:
Il faut cliquer sur l'engrenage et modifier la couleur si besoin.
et modifier la couleur si besoin.
Ensuite mettre un saut de ligne pour tous :

a++
alors pour le style, tu peux déposer ceci:
- Code:
/*TAILLE DE POLICE PSEUDO*/
.post-author-name strong{font-size:15px !important;}
/*question*/
.post-author-details .label
{
font-family: "Open Sans", Arial, sans-serif;
color:orange!important;
}
/*reponse*/
.post-author-details dd
{
font-family: "Open Sans", Arial, sans-serif;
color:violet!important;
}
Le reste est a modifier dans ton P.A :
Utilisateurs et Groupes/Utilisateurs/Profils/Champs du profil:
Il faut cliquer sur l'engrenage
 et modifier la couleur si besoin.
et modifier la couleur si besoin.Ensuite mettre un saut de ligne pour tous :

a++

Invité- Invité
 Re: Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Re: Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Super, par contre regarde mon screen où il y a la flèche: https://2img.net/image.noelshack.com/fichiers/2018/31/1/1532974976-forum-6.jpg
 Re: Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Re: Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Hello Victor-57,
l'intitulé est très long , il faut donc jouer sur la taille de police:
Il faut donc ajouter un :
Sur les deux style suivants:
Ou modifier ce dernier :
"Date d'arrivée sur SpeedCraft "
par :
"Date d'arrivée"
a++
l'intitulé est très long , il faut donc jouer sur la taille de police:
Il faut donc ajouter un :
- Code:
font-size:10 px;
Sur les deux style suivants:
- Code:
.post-author-details .label
{
font-family: "Open Sans", Arial, sans-serif;
color:orange!important;
}
/*reponse*/
.post-author-details dd
{
font-family: "Open Sans", Arial, sans-serif;
color:violet!important;
}
Ou modifier ce dernier :
"Date d'arrivée sur SpeedCraft "
par :
"Date d'arrivée"
a++

Invité- Invité
 Re: Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Re: Améliorer l'apparence des informations du posteur d'un message sur AwesomeBB.
Bonjour,
Merci beaucoup Milouze !
++
Merci beaucoup Milouze !
++
 Sujets similaires
Sujets similaires» Info du posteur (message).
» Comment afficher les informations du posteur à droite de l'écran, comme sur ce forum
» Alterner le profil du posteur à gauche et à droite du message un message sur deux [RESOLU]
» Affichage informations de membres sur message
» Message d'informations bugé (phpBB3)
» Comment afficher les informations du posteur à droite de l'écran, comme sur ce forum
» Alterner le profil du posteur à gauche et à droite du message un message sur deux [RESOLU]
» Affichage informations de membres sur message
» Message d'informations bugé (phpBB3)
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Victor-57 Lun 30 Juil 2018 - 13:22
par Victor-57 Lun 30 Juil 2018 - 13:22


