Widget sujets récents : retour à la ligne
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Widget sujets récents : retour à la ligne
Widget sujets récents : retour à la ligne
Détails techniques
Version du forum : ModernBBPoste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://passion-vafc.forumactif.org/
Description du problème
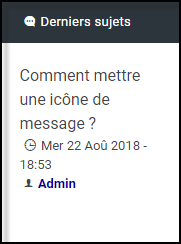
Bonjour,Je souhaite, au niveau du widget sujets récents, forcer le retour à la ligne de l'auteur du message car en l'état, l'icone avec le nom en dessous, c'est assez moche
Voilà ce que ça donne :

Comment puis-je modifier ça ? Merci
Dernière édition par Eozum le Lun 27 Aoû 2018 - 17:57, édité 1 fois
 Re: Widget sujets récents : retour à la ligne
Re: Widget sujets récents : retour à la ligne
Bon matin Eozum,
Si ce n'est pas déjà le cas, il faut, tout d'abord, activer la gestion des scripts Javascript :
Ensuite :
→ Créer un nouveau Javascript ;
→ Titre : Retour ligne Widget
→ Placement : Sur toutes les pages
→ Code :
→ Valider le script JS.
De ce façon, il y a un retour à la ligne après l'heure du sujet.
Bipo.
Panneau d'Administration → Modules → HTML & JAVASCRIPT → Gestion des codes Javascript
Si ce n'est pas déjà le cas, il faut, tout d'abord, activer la gestion des scripts Javascript :
Ensuite :
→ Créer un nouveau Javascript ;
→ Titre : Retour ligne Widget
→ Placement : Sur toutes les pages
→ Code :
- Code:
$(function(){
$('#comments_scroll_div .ion-ios-person').before('<br />');
});
→ Valider le script JS.
De ce façon, il y a un retour à la ligne après l'heure du sujet.
Bipo.

Bipo- Rédactif

- Messages : 3788
Inscrit(e) le : 23/09/2010
 Re: Widget sujets récents : retour à la ligne
Re: Widget sujets récents : retour à la ligne
Merci de votre réponse,
J'ai fait tout comme indiquer, mais ça ne marche pas
J'ai fait tout comme indiquer, mais ça ne marche pas
 Re: Widget sujets récents : retour à la ligne
Re: Widget sujets récents : retour à la ligne
Bonsoir,
Vous êtes certain d'avoir activé la fonction Javascript sur votre forum ? Je ne détecte pas le script sur votre forum
Vous avez bien coché sur toutes les pages ?
Bipo.
Vous êtes certain d'avoir activé la fonction Javascript sur votre forum ? Je ne détecte pas le script sur votre forum
Bipo a écrit:→ Placement : Sur toutes les pages
Vous avez bien coché sur toutes les pages ?
Bipo.

Bipo- Rédactif

- Messages : 3788
Inscrit(e) le : 23/09/2010
 Re: Widget sujets récents : retour à la ligne
Re: Widget sujets récents : retour à la ligne
Hello Eozum et Bipo  ,
,
la div :
concerne la version scrollée , tes derniers sujets ne le sont pas.
Le script de Bipo fonctionnera avec ce script:
Mais tu peux directement ajouter ce saut de ligne dans le template:
Dans le template mod_recent_topics:
Affichage/Templates/Portail/mod_recent_topics
Recherches ceci:
Juste après déposes le saut de ligne:
Si le template n'a pas était touché auparavant, le voici dans la totalité avec le saut de ligne:
Le saut de ligne a été aussi ajouté dans la version scrollable :
Penses à enregistrer puis à valider en cliquant respectivement sur puis
puis 
a++
la div :
- Code:
#comments_scroll_div
concerne la version scrollée , tes derniers sujets ne le sont pas.
Le script de Bipo fonctionnera avec ce script:
- Code:
$(function(){
$('.mod-recent-row .ion-ios-person').before('<br />');
});
Mais tu peux directement ajouter ce saut de ligne dans le template:
Dans le template mod_recent_topics:
Affichage/Templates/Portail/mod_recent_topics
Recherches ceci:
- Code:
<!-- BEGIN classical_row -->
<div class="mod-recent-row">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}" class="mod-recent-title">{classical_row.recent_topic_row.L_TITLE}</a>
<span class="mod-recent-info">
<span class="mod-recent-time">
<i class="ion-clock"></i>{classical_row.recent_topic_row.S_POSTTIME}
</span>
Juste après déposes le saut de ligne:
- Code:
<br />
Si le template n'a pas était touché auparavant, le voici dans la totalité avec le saut de ligne:
Le saut de ligne a été aussi ajouté dans la version scrollable :
- Code:
<div class="module">
<div class="h3"><i class="ion-chatbubble-working"></i>{L_RECENT_TOPICS}</div>
<!-- BEGIN scrolling_row -->
{MARQUEE_JS_SRC}
<div id="comments_scroll_div">
<div class="marquee" data-direction='{SCROLL_WAY}' data-duration='{SCROLL_DELAY}' data-pauseOnHover="true" style="overflow:hidden;height:{SCROLL_HEIGHT}px;">
<!-- BEGIN recent_topic_row -->
<div class="mod-recent-row">
<a href="{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}" class="mod-recent-title">{scrolling_row.recent_topic_row.L_TOPIC_TITLE}</a>
<span class="mod-recent-info">
<span class="mod-recent-time">
<i class="ion-clock"></i>{scrolling_row.recent_topic_row.S_POSTTIME}
</span>
<br />
<span class="mod-recent-author">
<i class="ion-ios-person"></i>
<!-- BEGIN switch_poster -->
<a href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{scrolling_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
</span>
</span>
</div>
<!-- END recent_topic_row -->
</div>
</div>
<script>
$(".marquee").marquee();
</script>
<!-- END scrolling_row -->
<!-- BEGIN classical_row -->
<div class="mod-recent-row">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}" class="mod-recent-title">{classical_row.recent_topic_row.L_TITLE}</a>
<span class="mod-recent-info">
<span class="mod-recent-time">
<i class="ion-clock"></i>{classical_row.recent_topic_row.S_POSTTIME}
</span>
<br />
<span class="mod-recent-author">
<i class="ion-ios-person"></i>
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
</span>
</span>
<!--
<a href="{classical_row.recent_topic_row.U_POSTER}">{classical_row.recent_topic_row.S_POSTER}</a> {ON} {classical_row.recent_topic_row.S_POSTTIME}<br /><br />
-->
<!-- END recent_topic_row -->
</div>
<!-- END classical_row -->
</div>
Penses à enregistrer puis à valider en cliquant respectivement sur
 puis
puis 
a++

Invité- Invité
 Re: Widget sujets récents : retour à la ligne
Re: Widget sujets récents : retour à la ligne
Bipo a écrit:Bonsoir,
Vous êtes certain d'avoir activé la fonction Javascript sur votre forum ? Je ne détecte pas le script sur votre forum Bipo a écrit:→ Placement : Sur toutes les pages
Bipo a écrit:→ Placement : Sur toutes les pages
Vous avez bien coché sur toutes les pages ?
Bipo.
Bonjour,
Oui j'avais bien activé, mais après ayant vu que ça ne marchait pas, j'ai préféré désactiver le script pour éviter que ça crée un éventuel bug quelque part
Et merci beaucoup Milouze ! Ca a marché ! J'ai opté pour la solution avec le script
Merci de votre aide en tout cas
 Re: Widget sujets récents : retour à la ligne
Re: Widget sujets récents : retour à la ligne
Re,
de rien,
pourquoi mettre le script alors que l'intervention dans le template était bien plus simple .
.
a++
de rien,
pourquoi mettre le script alors que l'intervention dans le template était bien plus simple
a++

Invité- Invité
 Sujets similaires
Sujets similaires» Retirer les NEWS du Widget Derniers sujets / Sujets récents
» Widget "Sujets récents": titres des sujets en gras
» Choisir les sujets dans le widget "sujets récents"
» Fixer le widget des sujets récents
» widget sujets récents
» Widget "Sujets récents": titres des sujets en gras
» Choisir les sujets dans le widget "sujets récents"
» Fixer le widget des sujets récents
» widget sujets récents
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Eozum Lun 20 Aoû 2018 - 12:27
par Eozum Lun 20 Aoû 2018 - 12:27