aligner des catégories
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 aligner des catégories
aligner des catégories
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum :
Description du problème
Bonjour !Je viens plus avec une requête qu'un réel problème...
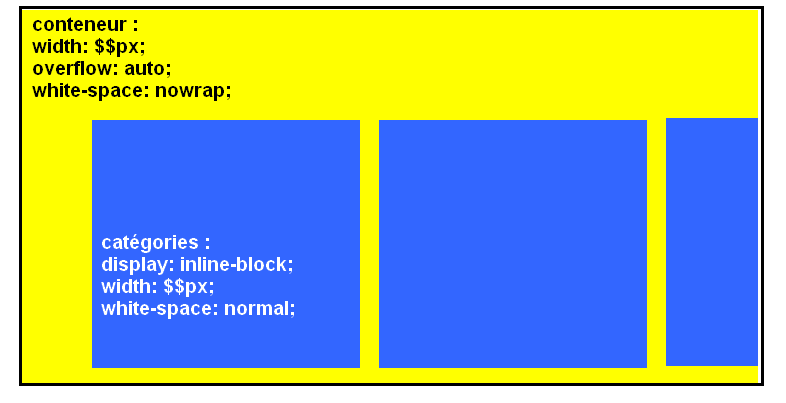
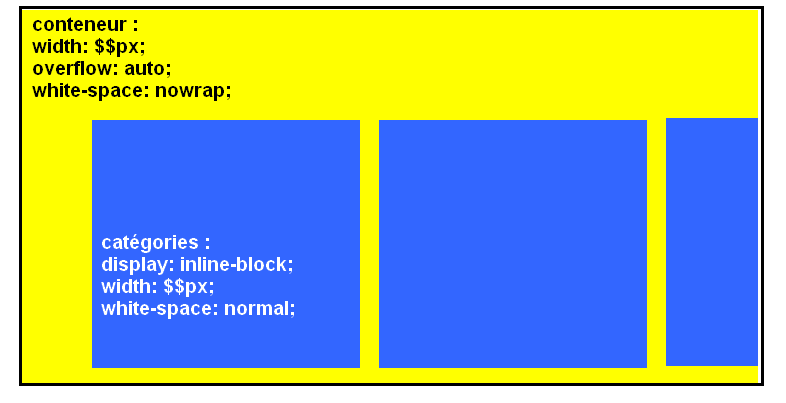
J'aimerais trouver un moyen, par un code, d'aligner mes catégories comme sur le schéma ! ATTENTION, PAS LES FORUMS ! Ça je sais ahah
J'ai cherché à bidouiller avec des table' et des align' dans le template directement mais je n'arrive à rien.
Quelqu'un saurait comment aligner des catégories sur une seule ligne ? défilement horizontal donc et pas vertical comme on a sur tous les fos.
MERCI MERCI MERCI

 Re: aligner des catégories
Re: aligner des catégories
Des catégories sous forme de slideshow en gros? 
 Re: aligner des catégories
Re: aligner des catégories
Oui entre autre ! 
 Re: aligner des catégories
Re: aligner des catégories
Bonjour,
Vous pouvez mettre vos catégories dans un bloc conteneur dont la largeur est limitée et le défilement automatique, puis afficher vos catégories en "inline-block" et utiliser la propriété white-space au conteneur pour empêcher les retours à la ligne intempestifs.

Vous pouvez mettre vos catégories dans un bloc conteneur dont la largeur est limitée et le défilement automatique, puis afficher vos catégories en "inline-block" et utiliser la propriété white-space au conteneur pour empêcher les retours à la ligne intempestifs.


MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: aligner des catégories
Re: aligner des catégories
Hey !
Merci pour ta réponse !
Alors, cela ne marche pas comme prévu...
Merci !
Merci pour ta réponse !
Alors, cela ne marche pas comme prévu...
Merci !
 Re: aligner des catégories
Re: aligner des catégories
serait-il possible d'avoir un lien vers le forum ?

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: aligner des catégories
Re: aligner des catégories
Voici :
C'est un forum test ^^
C'est un forum test ^^
 Re: aligner des catégories
Re: aligner des catégories
le conteneur doit contenir toutes les catégories donc se trouver avant <!-- BEGIN catrow -->
le bloc catégorie doit contenir toute la catégorie, titre et corps compris
template :
le css pour l'affichage sur une ligne :
(les valeurs sont bien sûr modifiables
le bloc catégorie doit contenir toute la catégorie, titre et corps compris
template :
- Code:
<table width="900px" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom"></td>
</tr>
</table>
<div class="conteneurCAT">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="CAT">
<div class="tleCAT">{catrow.tablehead.L_FORUM}</div>
<div class="mdlCAT">
<span style="display:block; height:1px; clear:both;"></span>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="FRM">
<div class="boxFRM">
<div class="tleFRM">
<a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</div>
<div class="imgFRM">
<img src="{catrow.forumrow.FORUM_FOLDER_IMG}" />
<div>
{catrow.forumrow.TOPICS} S.
<br/>{catrow.forumrow.POSTS} R.
</div>
</div>
<div class="lmsgFRM">{catrow.forumrow.LAST_POST}</div>
<div class="descFRM">{catrow.forumrow.FORUM_DESC}</div>
</div>
<div class="sfFRM">
<span>SOUS-FORUMS</span>
<div>{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<br clear="all" />
</div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
le css pour l'affichage sur une ligne :
- Code:
.conteneurCAT {
white-space: nowrap;
width: 900px;
overflow: auto;
margin: auto;
background: yellow;
}
.CAT {
display: inline-block;
vertical-align: top;
white-space: normal;
background: lavender;
margin: 10px;
}
(les valeurs sont bien sûr modifiables

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: aligner des catégories
Re: aligner des catégories
Cela marche parfaitement ! MERCI BEAUCOUP ! 
 Sujets similaires
Sujets similaires» Aligner les catégories de l'en-tête
» Aligner les images des catégories/forum
» Aligner les catégories sur la page d'accueil
» Aligner titre et icones des catégories au milieu du fond titre
» Aligner les "liens"
» Aligner les images des catégories/forum
» Aligner les catégories sur la page d'accueil
» Aligner titre et icones des catégories au milieu du fond titre
» Aligner les "liens"
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Melodiam Mar 28 Aoû 2018 - 15:31
par Melodiam Mar 28 Aoû 2018 - 15:31

