AwesomeBB : Du blanc, sur du blanc.
4 participants
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 AwesomeBB : Du blanc, sur du blanc.
AwesomeBB : Du blanc, sur du blanc.
Détails techniques
Version du forum : AwesomeBBPoste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Il y a peu de temps que le forum est ouvert, je viens seulement de m'y mettre après plusieurs années. Le forum dont mes efforts commence le 02/09/18
Lien du forum : http://isekaibadassfr.kanak.fr
Description du problème
Bonjour à vous, je tiens à vous remercier d'avance pour me lire puis d'essayer de m'aider à résoudre se problème.Il y a plusieurs endroits où on ne peut voir la police d'écriture. Ainsi que lors d'une inscription ainsi qu'à l'édition de titre lors d'un nouveau sujet, c'est une police noir sur un fond gris foncé, je tiens seulement à changer la police noir en blanc pour les saisie.
Voici mon code CSS pour que vous puissiez voir ce qu'il manque ou ce que j'ai pu mal faire, comme je l'ai précisé, ça fait des années que je n'ai pas remis les mains dans la pâte.
- Code:
/************* BARRE DE RECHERCHE EN HAUI ***********/
#search-main input {
background-color: transparent;
background-repeat: no-repeat, repeat !important;
background-size: 100% !important;
background-image: url(http://pluspng.com/img-png/scratch-texture-png-photo-8-2048.png);!important;
box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-webkit-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
color: #FFF;
direction: ltr;
display: block;
font-family: 'Merienda'!important;
font-size: 14px!important;
font-weight: 300;
height: 34px;
padding-right: 34px;
padding-left: 10px;
width: 250px;
}
/***** Qui est en Ligne, correction de bug temporaire ******/
#sidebar #block-online em
{
font-size:0px;
}
#sidebar #block-online em b:first-child:before
{
font-size:12px !important;
content:"Légende:";
}
#sidebar #block-online em b
{
font-size:13px !important;
margin:0px 2px 0px 2px;
line-height: 12px;height:12px;
}
#sidebar #block-online em b a.gensmall
{
display:inline-flex;
}
/* Tires longs sur 2 lignes */
.forum-description h3, .posts-description h3, .block-topics h2 {
white-space: normal;
padding-right: 0 !important;
}
.forum-description h3::after, .posts-description h3::after, .block-topics h2::after {
content: none;
}
/*couleur zone de saisie*/
input[type="text"]{
background-color: #2f2e2e!important;
color: #FFFFFF!important;
cursor:text;
font-family: 'Merienda'!important;
font-size: 14px!important;
}
.profile_fiels_all .profil_fiel:nth-child(3) {
background-color: #2f2e2e!important;
color: #FFFFFF!important;
font-family: 'Merienda'!important;
font-size: 14px!important;
}
/*Editeur message zone de saisie*/
.sceditor-container iframe, .sceditor-container textarea {
color:white!important;
background-position:top center;
background-size:auto;
font-family: 'Merienda'!important;
border-radius: 3px; 3px; 3px; 3px;
height: 500px;
padding: 7px;
font-size: 15px!important;
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
}
body{
background-image: url('https://wallpapercave.com/wp/Cds8g6A.jpg') !important;
background-repeat:no-repeat;
background-position:top center;
background-size:100% auto;
background-attachment:fixed;
}
body {
height:100%;
}
html{
background-color:transparent !important;
}
.block-login .input, .block-modal .input {
color: #FFF /* blanc */ !important;
font-family: 'Merienda';
font-size: 14px;
}
input.input-subtle, input.inputbox, select, select.input-subtle, select.inputbox {
color: #FFF /* blanc */ !important;
font-family: 'Merienda';
font-size: 14px;
}
#sce_smilies_body {
color:white!important;
background-position:top center;
background-size:auto;
font-family: 'Merienda'!important;
border-radius: 3px; 3px; 3px; 3px;
font-size: 13px!important;
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);;
}
/********************BUTTONS***********************/
header .btn + .btn, .topic-header .btn, .btn-default{
margin-right: 6px;
background-color: #492873;
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
}
.jumpbox-wrap input, .quickmod-wrap input{
background-color: #492873;
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
}
header .btn + .btn:hover, .topic-header .btn:hover, .btn-default:hover{
margin-right: 6px;
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
background-color: #6829BA;
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
}
.jumpbox-wrap input:hover, .quickmod-wrap input:hover {
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
background-color: #6829BA;
background-size: 100% 100%;
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
}
/*BORDURE VERTE SI MEMBRE EN LIGNE*/
.online .avatar-big img
{
border: 4px solid #4CAF50 !important;
}
/*ON DONNE UNE COULEUR DE FOND TRANSPARENTE SI EN LIGNE AU BOUTON*/
.online .post-author-status{background-color:transparent!important;}
/********* Rang de Couleur de Staff POST ***********/
.post-body.bgAdministrateur {
border-right: 7px solid #5024B5 !important;
border-radius: 3px; 3px; 0px; 0px;
text-shadow: 5px 3px 3px #1C004F;
font-size: 18px;
font-family: 'Merienda';
}
.post-body.bgAdministrateur:hover {
border-right: 7px solid #6A27D6 !important;
border-radius: 3px; 3px; 0px; 0px;
text-shadow: 5px 3px 3px #1C004F;
font-size: 18px;
font-family: 'Merienda';
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.post-body.bgmoderator {
border-right: 7px solid #0056A1 !important;
border-radius: 3px; 3px; 0px; 0px;
text-shadow: 5px 3px 3px #00284F;
font-size: 16px;
font-family: 'Merienda';
}
.post-body.bgmoderator:hover {
border-right: 7px solid #0A8DFF !important;
border-radius: 3px; 3px; 0px; 0px;
text-shadow: 5px 3px 3px #00284F;
font-size: 16px;
font-family: 'Merienda';
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
/******** FORUMS HEADER********/
.forum-header, .posts-header {
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
background-repeat: no-repeat, repeat;
background-size: 100%;
background-image: url("https://i.servimg.com/u/f95/17/65/15/44/cw10.png");
}
/**************** MAIN FORUM ***********/
.forum-section, .posts-section {
background-color: #2f2e2e !important;
color: #FFFFFF !important;
background-repeat: no-repeat, repeat !important;
background-size: 100% !important;
background-image: url(http://pluspng.com/img-png/scratch-texture-png-photo-8-2048.png);!important;
box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-webkit-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
}
.block .block-content{
background-color: #2f2e2e !important;
color: #FFFFFF !important;
background-repeat: no-repeat, repeat !important;
background-size: 100% !important;
background-image: url(http://pluspng.com/img-png/scratch-texture-png-photo-8-2048.png);!important;
box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-webkit-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
}
.posts-lastpost-author i, .posts-lastpost-time i{
background-color: #2f2e2e !important;
color: #FFFFFF !important;
background-repeat: no-repeat, repeat !important;
background-size: 100% !important;
background-image: url(http://pluspng.com/img-png/scratch-texture-png-photo-8-2048.png);!important;
box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-webkit-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
}
/********************** POST CSS FILES********/
.post-header{
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
background-repeat: no-repeat, repeat;
background-size: 100%;
background-image: url("https://i.servimg.com/u/f95/17/65/15/44/cw10.png");
}
.post, .post-aside {
background-color: #2f2e2e; !important;
font-size: 13px;
font-family: 'Merienda';
background-repeat: no-repeat, repeat;!important;
background-size: 100%;!important;
background-image: url(https://florabama.com/images/distressed_overlay.png?crc=4028101887);!important;
-moz-box-shadow: inset 0 0 10px 1px rgba(0,0,0,0.75);
-webkit-box-shadow: inset 0 0 10px 1px rgba(0,0,0,0.75);
background-size: 100%;
box-shadow: inset 0 0 10px 1px rgba(0,0,0,0.75);
}
blockquote{
opacity: 0.8 !important;
background-color:black !important;
color:white !important;
font-size: 14px;
font-family: 'Merienda';
border-color: rgba(42, 39, 39, 0.57);
}
.quick-reply-textarea-wrap {
padding: 6px 64px;
position: relative;
width: 100%;
-moz-box-shadow: inset 0 0 10px 1px rgba(0,0,0,0.75);
-webkit-box-shadow: inset 0 0 10px 1px rgba(0,0,0,0.75);
background-color: #2f2e2e;
background-size: 100%;
box-shadow: inset 0 0 10px 1px rgba(0,0,0,0.75);
border-radius: 3px;
}
.quick-reply .textarea {
border-radius: 3px 3px 3px 3px;
}
.avatar-big img{
object-fit: cover;
border-radius: 100px;
box-shadow: 0 4px 8px rgba(6, 6, 6, 0.69), 0 -1px 1px rgba(12, 1, 1, 0.87);
display: inline-block;
height: 125px;
margin: 10px 0;
overflow: hidden;
padding: 3px;
width: 125px;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-webkit-transition: all 1s ease-out;
}
.avatar-big img:hover{
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-moz-transition: all 3s ease;
-o-transition: all 3s ease;
-webkit-transition: all 3s ease-out;
}
/***** WHOs Online*******/
.block-subtle {
background-size: 100%;
box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-webkit-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
background-color: #2f2e2e;
color: #fff;
}
#block-online .headline {
display: block;
font-size: 20px;
white-space: normal;
padding-right: 0 !important;
font-weight: 300px;
margin-bottom: 16px;
background-image: url(https://i.servimg.com/u/f95/17/65/15/44/cw10.png);
color: white;
border-radius: 3px;
padding: 9px;
margin-left: -16px;
margin-right: -16px;
margin-top: -16px;
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
}
#block-online i {
display: block;
float: left;
height: 28px;
line-height: 13px;
margin-right: 16px;
color: #757677;
}
/*************** CHAT BOX HEADER****************/
.block .block-header {
border-radius: 3px; 3px; 0px; 0px;
background-color: #2f2e2e; !important;
color: #FFFFFF; !important;
font-size: 14px!important; /*taille du texte*/
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
background-repeat: no-repeat, repeat;
background-size: 100%;
background-image: url(https://i.servimg.com/u/f95/17/65/15/44/cw10.png);
}
/***** CHATBOX *********/
body.chatbox {
border-radius: 3px; 3px; 0px; 0px;
background-color: #2f2e2e; !important;
color: #FFFFFF; !important;
font-family: 'Merienda';
font-size: 14px!important; /*taille du texte*/
box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-webkit-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
}
#chatbox_top {
border-radius: 3px; 3px; 0px; 0px;
background-color: #2f2e2e !important;
color: #FFFFFF !important;
font-size: 14px!important;
font-family: 'Merienda';
box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-webkit-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
}
#chatbox > p {
border-radius: 3px; 3px; 0px; 0px;
background-color: #2f2e2e !important;
color: #FFFFFF !important;
font-size: 14px!important;
font-family: 'Merienda';
box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-webkit-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
}
td.catBottom {
border-radius: 3px; 3px; 0px; 0px;
background-color: #2f2e2e !important;
color: #FFFFFF !important;
font-size: 14px!important;
font-family: 'Merienda';
box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-webkit-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
}
.quick-reply.block { display: none; }
Je vous passe quelques captures d'écran pour que vous puissiez voir mon problème en détails.
Dernière édition par Dieu Sheogorath le Jeu 6 Sep 2018 - 15:27, édité 4 fois
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Hi,
Tu as le lien du forum ?
Tu as le lien du forum ?
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Oui bien sûr, le voici : http://isekaibadassfr.kanak.fr
Je pensais l'avoir mis avant de poster ce post, étrange..
Je pensais l'avoir mis avant de poster ce post, étrange..
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Up, mise à jour.


J'ai pu résoudre le souci de la saisie pour le bloc d'édition de post. Ce qui ne change pas la saisie pour le mot de passe lors d'une connexion ou inscription. Autre problème, le sondage est ... on peut le dire, dégueulasse. La version "AwesomeBB" est une bonne chose, mais elle me pose problème pour le moment.
Je compte sur votre expérience, car la mienne ne suffit pas de toute évidence.
Si vous avez besoin d'une capture d'écran pour des tests, je ferais de mon possible pour vous éclairer. Sur-ce à très vite pour les personnes voulant apporter son aide.


J'ai pu résoudre le souci de la saisie pour le bloc d'édition de post. Ce qui ne change pas la saisie pour le mot de passe lors d'une connexion ou inscription. Autre problème, le sondage est ... on peut le dire, dégueulasse. La version "AwesomeBB" est une bonne chose, mais elle me pose problème pour le moment.
Je compte sur votre expérience, car la mienne ne suffit pas de toute évidence.
Si vous avez besoin d'une capture d'écran pour des tests, je ferais de mon possible pour vous éclairer. Sur-ce à très vite pour les personnes voulant apporter son aide.
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Hi,
Pour le bloc de connexion, ce code devrait fonctionner :
Pour le bloc enregistrement :
Pour le bloc de connexion, ce code devrait fonctionner :
- Code:
.block-login .input, .block-modal .input {
color: #FFF /* blanc */
}
Pour le bloc enregistrement :
- Code:
input.input-subtle, input.inputbox, select, select.input-subtle, select.inputbox {
color: #FFF /* blanc */
}
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Merci Splash, je me doutais que tu allais me répondre (ainsi qu'à l'heure où tu allais me répondre). Mais du premier coup tu arrive à trouver le bon endroit, je ne sais pas comment tu fais, mais merci pour ces deux détails. Ça sera plus jolie puis plus lisible pour l'inscription de nouveau membres.
J'ai personnalisé le code de cette façon, car sinon la police et la taille n'était pas pris en compte.
J'ai d'autres soucis préoccupant, j'ai pu régler la couleur pour le titre d'édition de post ainsi que la description. Le bloc de sondage, la chatbox puis le profil sont encore un problème (couleur principalement).
Exemple :

Le code utilisé :
De mémoire il me semble que ce code est pour le PHPBB2 pour des réponses rapides. C'est sans doute pourquoi j'ai du mal à y faire ce que je veux. J'arrive à partir de ce code d'ajouter de l'ombre sur les bords dans l'éditeur de post, mais pour ce qui est de la police d'écriture ou la couleur .. bah, c'est Niet.
J'ai personnalisé le code de cette façon, car sinon la police et la taille n'était pas pris en compte.
- Code:
.block-login .input, .block-modal .input {
color: #FFF /* blanc */ !important;
font-family: 'Merienda';
font-size: 14px;
}
input.input-subtle, input.inputbox, select, select.input-subtle, select.inputbox {
color: #FFF /* blanc */ !important;
font-family: 'Merienda';
font-size: 14px;
}
J'ai d'autres soucis préoccupant, j'ai pu régler la couleur pour le titre d'édition de post ainsi que la description. Le bloc de sondage, la chatbox puis le profil sont encore un problème (couleur principalement).
Exemple :

Le code utilisé :
- Code:
/*Editeur message zone de saisie*/
.sceditor-container iframe, .sceditor-container textarea {
color:white; !important;
background-position:top center;
background-size:auto;
font-family: 'Merienda';
border-radius: 3px; 3px; 3px; 3px;
height: 500px;
padding: 7px;
font-size: 14px;
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
}
De mémoire il me semble que ce code est pour le PHPBB2 pour des réponses rapides. C'est sans doute pourquoi j'ai du mal à y faire ce que je veux. J'arrive à partir de ce code d'ajouter de l'ombre sur les bords dans l'éditeur de post, mais pour ce qui est de la police d'écriture ou la couleur .. bah, c'est Niet.
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Essaie ce code :
- Code:
/*Editeur message zone de saisie*/
.sceditor-container iframe, .sceditor-container textarea {
color:white!important;
background-position:top center;
background-size:auto;
font-family: 'Merienda';
border-radius: 3px; 3px; 3px; 3px;
height: 500px;
padding: 7px;
font-size: 14px;
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
}
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Bonne nouvelle la police d'écriture est devenue blanche, la mauvaise, c'est que la police elle même est standard. Ce code est capricieux à ce que je remarque. ^^
Edit :
Non c'est bon, j'ai utilisé la même méthode que toi, en collant "!important;" à la police d'écriture.
Maintenant, il y a le gros souci de couleur de fond de bloc pour le profil ainsi que l'édition de profil.
Edit :
Non c'est bon, j'ai utilisé la même méthode que toi, en collant "!important;" à la police d'écriture.
Maintenant, il y a le gros souci de couleur de fond de bloc pour le profil ainsi que l'édition de profil.
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Dieu Sheogorath a écrit:
Maintenant, il y a le gros souci de couleur de fond de bloc pour le profil ainsi que l'édition de profil.
Tu as une capture d'écran ?
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Pour l'instant je ne trouve pas la solution à ton problème
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Je m'en doute, sinon ça ferais quelques heures que tu aurais potentionnellement répondu. ^^
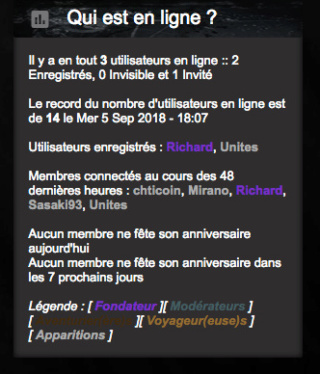
Si ça peut te rassurer, j'ai légèrement amélioré l'aspect de la chatbox, ce sont les boutons le dernier problème pour la chatbox. Si tu veux, il y a le souci des groupes qui s'échappe du bloc de "Qui est en ligne", mais avant même que je ne touche au CSS, c'était déjà comme ça, je présume que c'est la version en Bêta qui à encore quelques problèmes en perceptive.

J'ai édité le premier post, pour mettre à jour le CSS de mon forum, vu que j'ai encore amélioré quelques aspect, ça pourrait te donner des idées pour les divers problèmes que je fais fasse. J'espère qu'on trouvera une solution.
J'ai d'autres petits souci, mais je tiens à faire petit à petit.
Si ça peut te rassurer, j'ai légèrement amélioré l'aspect de la chatbox, ce sont les boutons le dernier problème pour la chatbox. Si tu veux, il y a le souci des groupes qui s'échappe du bloc de "Qui est en ligne", mais avant même que je ne touche au CSS, c'était déjà comme ça, je présume que c'est la version en Bêta qui à encore quelques problèmes en perceptive.

J'ai édité le premier post, pour mettre à jour le CSS de mon forum, vu que j'ai encore amélioré quelques aspect, ça pourrait te donner des idées pour les divers problèmes que je fais fasse. J'espère qu'on trouvera une solution.
J'ai d'autres petits souci, mais je tiens à faire petit à petit.
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Dieu Sheogorath a écrit:Si tu veux, il y a le souci des groupes qui s'échappe du bloc de "Qui est en ligne"
C'est à dire ?
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Je peux faire une petite liste, pour ton plaisir.
- Le fond blanc dans le profil.
- Le fond blanc dans l'éditeur de profil.
- Bouton illisible (blanc) pour la chatbox.
- Dans le bloc de "prévisualisation" la police est standard, sans moyen de changer (je n'ai pas le code).
- Dans le bloc "Qui est en ligne" les groupes dépasse.
- Dans la barre de recherche qui se situe en haut de la page, j'aimerais décaler de quelques pixel le "Rechercher" en évidence.
- La description des rubriques du forum, ne sont pas encore modifiable de mon côté (je n'ai pas le code, là aussi).
- J'aimerais pouvoir changer la police d'écriture de manière générale sur le forum, sans passé d'un bloc à un autre, car je n'en finirais jamais.
- Les titres continue, sans pour autant voir la fin du titre, j'aimerais un retour à la ligne (j'avais le code, il y a quelques jours, mais comme un idiot je l'ai effacé puis je m'en rappel plus de ce que c'était exactement.
- Dans les posts publiés du forum, j'ai ajouté une bordure verte pour les personnes connecté, mais depuis peu, une barre blanche s'est ajouté autour des avatars arrondi, je ne sais pas où vient le problème. C'est pourquoi le code CSS de mon forum est indiqué au post principal, pour que vous puissiez m'éclairer sur le sujet.
- La partie "Sondage" est moche, en plus d'avoir un bloc de saisie où la police d'écriture est noir sur du gris (illisible).
Je vais m'arrêter à là. Si je viens vous voir, ce n'est pas pour rien. Je n'ai pas pour habitude de déranger Forumactif avec des problèmes mineurs, mais là, ça s'accumule de plus c'est lié avec la nouvelle version bêta.
Edit :
Je ne l'ai pas vu sur le coup, car avant que je règle d'autre problème, c'était lisible, mais là, il semblerais que ce ne soit plus le cas.

- Le fond blanc dans le profil.
- Le fond blanc dans l'éditeur de profil.
- Bouton illisible (blanc) pour la chatbox.
- Dans le bloc de "prévisualisation" la police est standard, sans moyen de changer (je n'ai pas le code).
- Dans le bloc "Qui est en ligne" les groupes dépasse.
- Dans la barre de recherche qui se situe en haut de la page, j'aimerais décaler de quelques pixel le "Rechercher" en évidence.
- La description des rubriques du forum, ne sont pas encore modifiable de mon côté (je n'ai pas le code, là aussi).
- J'aimerais pouvoir changer la police d'écriture de manière générale sur le forum, sans passé d'un bloc à un autre, car je n'en finirais jamais.
- Les titres continue, sans pour autant voir la fin du titre, j'aimerais un retour à la ligne (j'avais le code, il y a quelques jours, mais comme un idiot je l'ai effacé puis je m'en rappel plus de ce que c'était exactement.
- Dans les posts publiés du forum, j'ai ajouté une bordure verte pour les personnes connecté, mais depuis peu, une barre blanche s'est ajouté autour des avatars arrondi, je ne sais pas où vient le problème. C'est pourquoi le code CSS de mon forum est indiqué au post principal, pour que vous puissiez m'éclairer sur le sujet.
- La partie "Sondage" est moche, en plus d'avoir un bloc de saisie où la police d'écriture est noir sur du gris (illisible).
Je vais m'arrêter à là. Si je viens vous voir, ce n'est pas pour rien. Je n'ai pas pour habitude de déranger Forumactif avec des problèmes mineurs, mais là, ça s'accumule de plus c'est lié avec la nouvelle version bêta.
Edit :
Je ne l'ai pas vu sur le coup, car avant que je règle d'autre problème, c'était lisible, mais là, il semblerais que ce ne soit plus le cas.

Dernière édition par Dieu Sheogorath le Mer 5 Sep 2018 - 20:54, édité 1 fois
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Effectivement, avec le renard ça bug.
Reporte ce soucis dans cette discussion : https://forum.forumactif.com/t397517-awesomebb-problemes-detectes
Reporte ce soucis dans cette discussion : https://forum.forumactif.com/t397517-awesomebb-problemes-detectes
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Je vais faire ça de suite. ^^
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Hello,
en attendant une correction sur ce Widget ,
vous pouvez déposer ce style afin de mettre les groupes, les uns
au dessus des autres:
a++
en attendant une correction sur ce Widget ,
vous pouvez déposer ce style afin de mettre les groupes, les uns
au dessus des autres:
- Code:
#sidebar #block-online em
{
font-size:0px;
}
#sidebar #block-online em b:first-child:before
{
font-size:12px !important;
content:"Légende:";
}
#sidebar #block-online em b
{
font-size:11px !important;
margin:0px 2px 0px 2px;
line-height: 12px;height:12px;
}
#sidebar #block-online em b a.gensmall
{
display:inline-flex;
}
a++

Invité- Invité
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Merci à toi Milouze, ça règle effectivement le problème de mon côté, ça fait un problème de moins. :3
La liste est un peu plus en haut pour les personnes voulant aider. Bon courage d'avance ^^
La liste est un peu plus en haut pour les personnes voulant aider. Bon courage d'avance ^^
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Hi,
Pour ton bloc prévisualisation, édition, tu peux mettre ce code avec cette police :
Pour ton bloc prévisualisation, édition, tu peux mettre ce code avec cette police :
- Code:
/*Editeur message zone de saisie*/
.sceditor-container iframe, .sceditor-container textarea {
color:blue!important;
background-position:top center;
background-size:auto;
font-family: cursive!important;
border-radius: 3px; 3px; 3px; 3px;
height: 500px;
padding: 7px;
font-size: 14px;
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
}
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Bonjour Splash, l'éditeur n'est plus trop un souci, enfin pour le moment, je le personnaliserais plus tard.
De plus ton code rend la police d'écriture bleu (illisible en plus de faire mal aux yeux), puis si je mets blanc ça reviens à ce que j'avais avant de le changer. ^^
C'est la "Prévisualisation" le problème, voici un exemple.

(Ce qui est embêtant sur l'éditeur lui-même, c'est la police qui colle la bordure à gauche)
De plus ton code rend la police d'écriture bleu (illisible en plus de faire mal aux yeux), puis si je mets blanc ça reviens à ce que j'avais avant de le changer. ^^
C'est la "Prévisualisation" le problème, voici un exemple.

(Ce qui est embêtant sur l'éditeur lui-même, c'est la police qui colle la bordure à gauche)
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Si la couleur de déplaie, change là donc à ta guise !
Bonne journée et bon courage à toi
Bonne journée et bon courage à toi
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
J'ai juste remis le code que j'avais, voilà tout. :3
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
OK, est-ce qu'il y a bien un changement de police pour les blocs d'éditions et de prévisualisation ?
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Non je le crains, rien ne change.. :/
J'aurais une sorte de liste pour savoir quel code va où, pour cette version bêta, je pourrais aisément personnalisé le forum. Mais sans ce genre de référence, je suis bloqué. Ma seule option serait de mettre le forum par défaut, avec une couleur blanche (ou couleur claire) qui éclate les yeux en pleine nuit.
J'aurais une sorte de liste pour savoir quel code va où, pour cette version bêta, je pourrais aisément personnalisé le forum. Mais sans ce genre de référence, je suis bloqué. Ma seule option serait de mettre le forum par défaut, avec une couleur blanche (ou couleur claire) qui éclate les yeux en pleine nuit.
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Hum...Dieu Sheogorath a écrit:Non je le crains, rien ne change.. :/
J'aurais une sorte de liste pour savoir quel code va où, pour cette version bêta, je pourrais aisément personnalisé le forum. Mais sans ce genre de référence, je suis bloqué. Ma seule option serait de mettre le forum par défaut, avec une couleur blanche (ou couleur claire) qui éclate les yeux en pleine nuit.
Si tu mets ce code pour le bloc message :
- Code:
.post-content {
font-family: Merienda;
}
Il devrait y avoir un changement de police avec les blocs édition et visualisation.
Pour ta requête sur le bloc Recherche du haut de page. Voici le code de base :
- Code:
#search-main input {
background-color: transparent;
color: #FFF;
direction: ltr;
display: block;
font-family: Merienda, Arial, sans-serif;
font-size: 14px;
font-weight: 300;
height: 34px;
padding-right: 34px;
padding-left: 10px;
width: 250px;
}
Le padding-left est ajouté pour décalé le mot Recherche légèrement sur la droite
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Alors, pour la barre de recherche ça fonctionne du tonnerre, j'ai pu ajouter des effets en arrière plan, c'est plus jolie d'après moi. ^^
Pour la prévisualisation, le code ne fonctionne pas, mais la PA fonctionne. J'avais mis 'Merienda' au lieu de Merienda. Du coup ça fonctionne mieux sans. Je te remercie pour cette partie en tout cas.
Aurais-tu une solution miracle pour le sondage ?

Pour préciser, là où j'ai mis un cadre rouge, la police d'écriture est noir sur du gris, en plus de voir un bloc réduit au niveau de la hauteur ainsi qu'un manque de bordure. Pour ce qui est de la personnalisation, ça ne pose pas de problème, le problème est le même, le code permettant d'y accéder.
D'ailleurs, tu aurais des conseils pour rendre la partie sondage plus ..esthétique ? Car ça manque de profondeur contrairement au reste.
Pour la prévisualisation, le code ne fonctionne pas, mais la PA fonctionne. J'avais mis 'Merienda' au lieu de Merienda. Du coup ça fonctionne mieux sans. Je te remercie pour cette partie en tout cas.
Aurais-tu une solution miracle pour le sondage ?

Pour préciser, là où j'ai mis un cadre rouge, la police d'écriture est noir sur du gris, en plus de voir un bloc réduit au niveau de la hauteur ainsi qu'un manque de bordure. Pour ce qui est de la personnalisation, ça ne pose pas de problème, le problème est le même, le code permettant d'y accéder.
D'ailleurs, tu aurais des conseils pour rendre la partie sondage plus ..esthétique ? Car ça manque de profondeur contrairement au reste.
 Re: AwesomeBB : Du blanc, sur du blanc.
Re: AwesomeBB : Du blanc, sur du blanc.
Pour les titres longs sur 2 lignes, ajoute ce code CSS :
Et pour les titre longs au bloc "Derniers messages" ajoute ce code :
- Code:
/* Tires longs sur 2 lignes */
.forum-description h3, .posts-description h3 {
white-space: normal;
padding-right: 0 !important;
}
.forum-description h3::after, .posts-description h3::after {
content: none;
}
Et pour les titre longs au bloc "Derniers messages" ajoute ce code :
- Code:
/* Tires longs sur 2 lignes "bloc derniers messages" */
.forum-lastpost .topic-title, .posts-lastpost .topic-title {
white-space: normal !important;
}
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Catégories sur AwesomeBB.
» AwesomeBB - Avatar
» AwesomeBB ou ModernBB ?
» Bannière AwesomeBB
» QEEL sur AwesomeBB.
» AwesomeBB - Avatar
» AwesomeBB ou ModernBB ?
» Bannière AwesomeBB
» QEEL sur AwesomeBB.
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Dieu Sheogorath Mar 4 Sep 2018 - 11:55
par Dieu Sheogorath Mar 4 Sep 2018 - 11:55