Installation d'une Page d'Accueil décale le forum à gauche
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Installation d'une Page d'Accueil décale le forum à gauche
Installation d'une Page d'Accueil décale le forum à gauche
Bonjour forum,
Je tente de mettre en place une Page d'Accueil mais ce faisant, le corps de la page INDEX se décale vers la gauche.
Que je supprime ou laisse en place les images défilantes ne change rien.
Seule la page INDEX est décalée...
J'ai pourtant installé sur un autre forum avec succès...
Lien du fofo : http://aupetitbonheurpsp.forumactif.com/
HTML :
Css :
Je dépose aussi l'ensemble de la feuille de style dans le message suivant...

Je tente de mettre en place une Page d'Accueil mais ce faisant, le corps de la page INDEX se décale vers la gauche.
Que je supprime ou laisse en place les images défilantes ne change rien.
Seule la page INDEX est décalée...
J'ai pourtant installé sur un autre forum avec succès...
Lien du fofo : http://aupetitbonheurpsp.forumactif.com/
HTML :
Css :
Je dépose aussi l'ensemble de la feuille de style dans le message suivant...
Dernière édition par lilas le Mar 9 Oct 2018 - 21:42, édité 4 fois (Raison : Zut zut zut, j'ai oublié Résolu :))
 Re: Installation d'une Page d'Accueil décale le forum à gauche
Re: Installation d'une Page d'Accueil décale le forum à gauche
Ensemble de la feuille de style du fofo :

- Code:
body {
background-position: center;
}
e385a3body
{
background: url('https://www.zupimages.net/up/16/42/wnfi.jpg') repeat-y center, url('https://www.zupimages.net/up/16/42/wnfi.jpg') no-repeat left top;
background-attachment: fixed, fixed;
background-color: #595553;
}
.bodylinewidth
{
width: 1200px;
margin-left: auto;
margin-right: auto;
margin-top: -9px;
margin-bottom: -9px;
}
.bodyline
{
width: 500px;
padding: 0;
}
.mbodyline
{
width: 900px:
}
#navigation
{
position: fixed;
z-index: 999;
height: 30px;
width: 980px;
margin-left: -490px;
left: 50%;
}
#navig
{
width: 980px;
margin: auto;
text-align: center;
background: #fdf2c3;
border-bottom: 2px solid #a2b87e;
border-right: 2px solid #a2b87e;
border-left: 2px solid #a2b87e;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
padding-bottom: 3px;
padding-top: 10px;
box-shadow: 2px 2px 5px black;
}
#navig a
{
font-weight: bold;
color: #b9b9b9 !important;
text-shadow: 1px 1px 0px #000000;
font-size: 13px;
}
#navig a:hover
{
color: #efefef !important;
font-variant: small-caps;
font-size: 13px;
font-style: normal;
}
#i_logo
{
margin-top: 10px
}
table
{
width: 98%;
margin: auto;
}
.forumline
{
width: 96%;
border-bottom: 3px dotted #f4df67;
border-top: 3px solid #f4df67;
border-left: 3px dotted #f4df67;
border-right: 3px dotted #f4df67;
margin-right: auto;
margin-left: auto;
margin-top: 10px;
margin-bottom: 10px;
padding: 4px;
background-color: #595553;
-moz-border-radius: 40px 0px 40px 0px;
-webkit-border-radius: 40px 0px 40px 0px;
-o-border-radius: 40px 0px 40px 0px;
border-radius: 40px 0px 40px 0px;
}
a.forumlink
{
display: block;
width: 100%;
border-bottom: 2px dotted #706c6c;
padding: 4px;
font-size: 16px;
font-weight: bold;
font-variant: small-caps;
text-shadow: 0px 0px 2px #FFFFFF;
letter-spacing: 2px;
}
a:hover
{
text-decoration: none !important;
}
#page-footer a
{
font-size: 13px;
}
.quote
{ background: url('https://www.zupimages.net/up/16/42/wnfi.jpg') no-repeat right bottom, url('https://www.zupimages.net/up/16/42/wnfi.jpg') no-repeat left top;
padding-left: 30px;
padding-right: 30px;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
border-top: 3px solid #694b23;
border-left: 3px solid #694b23;
border-color: #694b23;
}
.code
{
background: url('https://nsa34.casimages.com/img/2013/05/01/130501034217506394.png') no-repeat left top, url('https://nsa33.casimages.com/img/2013/05/01/130501034533588531.png') no-repeat right bottom;
padding-left: 30px;
padding-right: 30px;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
border-top: 3px solid #694b23;
border-left: 3px solid #694b23;
border-color: #694b23;
color: #000000;
}
.spoiler_closed
{
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
border-top: 3px solid #694b23;
border-left: 3px solid #694b23;
border-color: #694b23;
}
.spoiler_content
{
background: url('https://nsa33.casimages.com/img/2013/05/19/130519125726157578.png') no-repeat left top, url('https://nsa34.casimages.com/img/2013/05/19/130519125811197921.png') no-repeat right bottom;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
padding-left: 30px;
padding-right: 30px;
border-top: 3px solid #694b23;
border-left: 3px solid #694b23;
border-color: #694b23;
}
.row3Right
{
border: none !important;
}
.thHead
{
border: none !important;
}
.thCornerL, .thCornerR, .thTop
{
border: none !important;
}
.thLeft, .thRight
{
border-left: none !important;
border-right: none !important;
}
.catLeft, .catRight
{
border: none! important;
}
.catHead
{
border: none !important;
}
.catBottom
{
border: none !important;
}
.mainoption
{
-moz-border-radius: 10px 0px 10px 0px;
-webkit-border-radius: 10px 0px 10px 0px;
-o-border-radius: 10px 0px 10px 0px;
border-radius: 10px 0px 10px 0px;
}
.liteoption
{
-moz-border-radius: 10px 0px 10px 0px;
-webkit-border-radius: 10px 0px 10px 0px;
-o-border-radius: 10px 0px 10px 0px;
border-radius: 10px 0px 10px 0px;
}
.opacite
{
opacity: 0.5;
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
filter: alpha(opacity=50);
transition: opacity 1s;
-moz-transition: opacity 1s;
-o-transition: opacity 1s;
-webkit-transition: opacity 1s;
-htm-transition: opacity 1s;
}
.opacite:hover
{
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=1);
transition: opacity 2s;
-moz-transition: opacity 2s;
-o-transition: opacity 2s;
-webkit-transition: opacity 2s;
-htm-transition: opacity 2s;
}
/* FIN - Css White Lioness */
/* Coloriser cellule quand Nouveau message Index - FA */
tr.newpost td {
background-color:#d0d0cc!important;}
/* FIN Coloriser cellule quand nouveau message Index */
/* Centrer le pseudo */
/* FIN - Centrer le pseudo */
//* Avatar arrondi dans les messages */
.postdetails.poster-profile .avatar-posteur img{
border-radius: 220px;
height: 220px;
width: 220px; }
figure.avatar-posteur {
border-radius: 220px;
border: 4px solid #fff;
box-shadow: 0 1px 3px rgba(0,0,0,0.3), 0 -0 1px rgba(0,0,0,0.3);
margin-top: 15px!important;
}
/* FIN - Avatar arrondi */
/* Bordure autour Réponse Rapide - Milouze FA */
form#quick_reply .sceditor-container
{
border: 3px dotted #f4df67 !important;
border-radius: 15px;
width: 550px;
max-width: 550px;
}
/* FIN - Bordure autour Réponse Rapide */
/* Avatar droite de Réponse Rapide - Tech / FA */
#av_quickreply img {
right: 3px; !important;
position: relative;
top: 35px;
}
#av_quickreply {
float: right:!important;
position : absolute;
}
/* FIN - Avatar droite de Réponse Rapide */
/* Partie supérieure contenant les outils - Tech / FA*/
div.sceditor-toolbar {
background-color: #f2efec !important;
width: 540px !important;
}
/* FIN - Partie supérieure contenant les outils */
/* Les Stats dans derniers messages - Amaziel /NU */
.sujets_messages {
margin-top: 5px;
padding: 5px;
}
.derniers_sujets {
margin-top: 3px;
padding: 3px;
}
/* FIN - Les Stats dans derniers messages */
/** Navigation - Remplacer les boutons par cadre **/
#navSIT {
background-image: url(https://www.zupimages.net/up/16/43/x0l6.png);
background-position: top center;
background-repeat: no-repeat;
background-size: 100% auto;
line-height:11px;
border: 2px dashed white;
position:absolute; top:10; right:30px; /* MODIFIABLE - DETERMINE LA POSITION */
width:160px; padding:30px 5px 15px; border-radius:0 0 40px 40px;
background:rgba(0,0,0,0.3); /* MODIFIABLE */
}
.mainmenu img{
display:none;
}
/* LIEN NAVIGATION */
#navSIT a{
font-family: arial;
display:block;
text-transform:uppercase; text-align:center; font-size:11px;
color:white; /* MODIFIABLE */
}
a.mainmenu[href^="/login"] { color: #c8e2dc !important; } /** Couleur Connexion **/
/* SURVOL LIEN NAVIGATION */
#navSIT a:hover {
font-weight:bold; color:#57d1cf;
}
/** Corriger position BoÃ te Rechercher **/
te Rechercher **/
#search_menu {
top: 30px !important;
left: -600px !important;
}
/**FIN - Navigation - Remplacer les boutons par cadre **/
/* Loupe pour agrandir image dans message - Chamois / FA */
/*zoom image revue par R_max*/
/**modif ont efface agrandir cette image**/
.resizebox {
background-color: #369ffc;
border: 3px solid #f2f2f2;
cursor: default;
display: block;
line-height: 1.1em;
margin: 0;
max-width: 100%;
padding-top: 15px;
text-align: center;
display:none;/**ont efface le redimentionnement de l'image voir a sa taille reel*/
}
/** zoom**/
a.fa_fancybox img{
cursor: pointer;
cursor: -webkit-zoom-in;
cursor: -moz-zoom-in;
}
/* general */
.fancybox-tmp iframe, .fancybox-tmp object {
vertical-align: top;
padding: 0;
margin: 0;
}
.fancybox-wrap {
position: absolute;
top: 0;
left: 0;
z-index: 920;
}
.fancybox-skin {
position: relative;
padding: 0;
margin: 0;
background: #f9f9f9;
color: #444;
text-shadow: none;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
/***/
max-width: 95%;
max-height: 100%;
top: 50px;
}
.fancybox-opened {
z-index: 930;
}
.fancybox-opened .fancybox-skin {
-webkit-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);
box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);
}
.fancybox-outer, .fancybox-inner {
padding: 0;
margin: 0;
position: relative;
outline: none;
}
.fancybox-inner {
overflow: hidden;
}
.fancybox-type-iframe .fancybox-inner {
-webkit-overflow-scrolling: touch;
}
.fancybox-error {
color: #444;
font: 14px/20px "Helvetica Neue",Helvetica,Arial,sans-serif;
margin: 0;
padding: 10px;
}
.fancybox-image, .fancybox-iframe {
display: block;
width: 100%;
height: 100%;
border: 0;
padding: 0;
margin: 0;
vertical-align: top;
}
.fancybox-image {
max-width: 97%;
max-height: 100%;
cursor: pointer;
cursor: -webkit-zoom-out!important;
cursor: -moz-zoom-out!important;
}
#fancybox-loading, .fancybox-close, .fancybox-prev span, .fancybox-next span {
background-image: url('https://i.servimg.com/u/f45/17/45/19/77/fancyb10.png');
}
#fancybox-loading {
position: fixed;
top: 50%;
left: 50%;
margin-top: -22px;
margin-left: -22px;
background-position: 0 -108px;
opacity: 0.8;
cursor: pointer;
z-index: 920;
}
#fancybox-loading div {
width: 44px;
height: 44px;
background: url('https://i.servimg.com/u/f45/17/45/19/77/fancyb10.gif') center center no-repeat;
}
.fancybox-close {
position: absolute;
top: -18px;
right: -18px;
width: 36px;
height: 36px;
cursor: pointer;
z-index: 940;
}
.fancybox-nav {
position: absolute;
top: 0;
width: 40%;
height: 100%;
cursor: pointer;
background: transparent url('https://i.servimg.com/u/f45/17/45/19/77/blank10.gif'); /* helps IE */
-webkit-tap-highlight-color: rgba(0,0,0,0);
z-index: 940;
}
.fancybox-prev {
left: 0;
}
.fancybox-next {
right: 0;
}
.fancybox-nav span {
position: absolute;
top: 50%;
width: 36px;
height: 34px;
margin-top: -18px;
cursor: pointer;
z-index: 940;
visibility: hidden;
}
.fancybox-prev span {
left: 20px;
background-position: 0 -36px;
}
.fancybox-next span {
right: 20px;
background-position: 0 -72px;
}
.fancybox-nav:hover span {
visibility: visible;
}
.fancybox-tmp {
position: absolute;
top: -9999px;
left: -9999px;
padding: 0;
overflow: visible;
visibility: hidden;
}
/* Overlay helper */
#fancybox-overlay {
position: absolute;
top: 0;
left: 0;
overflow: hidden;
display: none;
z-index: 910;
background: #000;
}
#fancybox-overlay.overlay-fixed {
position: fixed;
bottom: 0;
right: 0;
}
/* Title helper */
.fancybox-title {
visibility: hidden;
font: normal 13px/20px "Helvetica Neue",Helvetica,Arial,sans-serif;
position: relative;
text-shadow: none;
z-index: 950;
}
.fancybox-opened .fancybox-title {
visibility: visible;
}
.fancybox-title-float-wrap {
position: absolute;
bottom: 0;
right: 50%;
margin-bottom: -35px;
z-index: 930;
text-align: center;
}
.fancybox-title-float-wrap .child {
display: inline-block;
margin-right: -100%;
padding: 2px 20px;
background: transparent; /* Fallback for web browsers that doesn't support RGBa */
background: rgba(0, 0, 0, 0.8);
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
text-shadow: 0 1px 2px #222;
color: #FFF;
font-weight: bold;
line-height: 24px;
white-space: nowrap;
}
.fancybox-title-outside-wrap {
position: relative;
margin-top: 10px;
color: #fff;
}
.fancybox-title-inside-wrap {
margin-top: 10px;
}
.fancybox-title-over-wrap {
position: absolute;
bottom: 0;
left: 0;
color: #fff;
padding: 10px;
background: #000;
background: rgba(0, 0, 0, .8);
}
/* FIN - Loupe pour agrandir image dans message - Chamois / FA */
/* Bloc note dans PROFIL - Milouze */
#notepad
{
background:white;
color:grey;
width:200px;
height:60px;
overflow: auto;
}
/* FIN - Bloc note dans PROFIL - Milouze */
/*********** DÉBUT PA ***********/
/* Définit la taille de la PA, la couleur du texte et sa police principale. */
#conteneur_pa {
position: relative;
width: 1050px;
height: 720px;
color: #000000;
font-family: Arial;
}
/* Définit tous les liens de la PA: couleur, police, etc */
#conteneur_pa a, #conteneur_pa a:link, #conteneur_pa a:visited, #conteneur_pa a:active {
color: #000000;
font-family: 'Architects Daughter';
text-align: center;
text-decoration: none !important;
transition: all ease 1s;
}
/* Définit tous les liens de la PA: l'effet au survol de la souris */
#conteneur_pa a:hover {
color: #A2ABB1;
text-decoration: none !important;
transition: all ease 1s;
}
/* Positionnement et mise en forme du bloc des TOP */
#top_pa {
position: absolute;
top: 210px;
left: 2px;
/* Taille */
width: 265px;
height: 150px;
/* Couleur de fond et bordure */
background-color: #e7d8c5;
border: 1px solid black;
}
/* Placement des images de top, avec opacité à 50% */
.img_top {
display: block;
margin: 2px;
opacity: 0.5;
transition: all ease 1s;
}
/* Opacité passe à 100% au passage de la souris sur les images du TOP */
.img_top:hover {
opacity: 1;
transition: all ease 1s;
}
/* Petit texte, utilisé pour les TOP et le staff */
.texte_rappel {
display: block;
margin-top: -3px;
font-size: 10pt;
font-family: 'Architects Daughter';
font-weight: bold;
}
/* Positionnement et mise en forme du bloc des liens */
#liens_pa {
position: absolute;
top: 370px;
left: 2px;
/* Taille */
width: 245px;
height: 280px;
padding: 10px;
/* Couleur de fond et bordure */
background-color: #e7d8c5;
border: 1px solid black;
text-align: left;
}
/* Crée le contenu qui va suivre une image de lion dans les liens */
.un_lion_lien_pa {
display: inline-block;
font-weight: bold;
font-size: 20pt;
font-family: 'Architects Daughter';
vertical-align:middle;
margin-bottom: 10px;
}
/* Définit la mise en forme des liens dans ce contenu */
.un_lion_lien_pa a {
display: inline-block;
font-weight: bold;
font-size: 20pt;
}
/* Met le lion avant le contenu */
.un_lion_lien_pa:before {
content: url('IMAGE_AVANT_LIEN_ICI');
display: inline-block;
vertical-align:middle;
margin-right: 5px;
}
/* Positionnement et mise en forme du bloc du Contexte */
#contexte_pa {
position: absolute;
top: 210px;
left: 274px;
/* Taille */
width: 500px;
height: 300px;
/* Couleur de fond et bordure */
background-color: #e7d8c5;
border: 1px solid black;
}
/* Mise en forme du titre dans le contexte */
#contexte_pa h1 {
font-size: 20pt;
font-weight: 800;
font-family: 'Architects Daughter';
margin-top: 0px;
}
/* Mise e forme du texte dans le contexte */
#contexte_pa p {
font-size: 10pt;
width: 90%;
height: 190px;
padding-right: 5px;
margin: auto;
text-align: justify;
overflow: auto;
}
/* Mise en fomre du lien vers le reste du contexte */
#lien_ctxt {
width: 90%;
margin: auto;
margin-top: 5px;
font-size: 18pt;
text-align: right;
}
/* Positionnement et mise en forme du bloc des staff */
#staff_pa {
position: absolute;
top: 520px;
left: 274px;
width: 500px;
height: 140px;
padding-top: 10px;
background-color: #e7d8c5;
border: 1px solid black;
}
/* Bloc de position relative pour permettre la position absolue de chaque membre du staff. */
#relative_staff {
position: relative;
/* Obligatoire pour cacher. */
overflow: hidden;
text-align: justify;
width: 500px;
height: 122px;
margin-bottom: 5px;
}
/* Va entourer chaque image de staff et bloc descriptif de ce dernier. */
.contour_staff_pa {
/* Permet de les positionner les un à c'oté des autres */
display: inline-block;
vertical-align: top;
margin: 0px;
/* Taille de l'image */
width: 70px;
height: 120px;
/* Obligatoire pour cacher le texte */
overflow: hidden;
/* Couleur du fond du texte (ne PAS mettre transparent ou ce sera illisible!) */
background-color: #E7D8C5;
text-align: justify;
border: 1px solid black;
transition: all ease 1s;
}
/* Positionnement de l'image */
.contour_staff_pa img {
float: left;
margin-right: 5px;
}
/* Chaque staff doit avoir son id pour sa position absolue, qui va changer. Ici celle de base. */
#staff_un {
position: absolute;
top: 0;
left: 5px;
z-index: 1;
}
#staff_deux {
position: absolute;
top: 0;
left: 75px;
z-index: 1;
}
#staff_trois {
position: absolute;
top: 0;
left: 145px;
z-index: 1;
}
#staff_quatre {
position: absolute;
top: 0;
left: 215px;
z-index: 1;
}
#staff_cinq {
position: absolute;
top: 0;
left: 285px;
z-index: 1;
}
#staff_six {
position: absolute;
top: 0;
left: 355px;
z-index: 1;
}
#staff_sept {
position: absolute;
top: 0;
left: 425px;
z-index: 1;
}
/* Au passage de la souris on agrandit le toute pour que ça prenne toute la largeur */
.contour_staff_pa:hover {
width: 500px;
height: 120px;
transition: all ease 1s;
}
/* Mise en forme du nom du staff & fonction */
.contour_staff_pa h3 {
width: 430px;
text-align: justify;
font-family: 'Architects Daughter';
font-size: 16pt;
margin: 0;
}
/* Mise en forme du texte descriptif du staff */
.contour_staff_pa p {
width: 410px;
height: 95px;
margin: 0;
overflow: auto;
font-family: 'Architects Daughter';
font-size: 10pt;
}
/* Déplacement à top:0; left:0; pour tous les id. z-index à 2 pour les mettre tout en haut */
#staff_un:hover {
position: absolute;
top: 0;
left: 0;
z-index: 2;
}
#staff_deux:hover {
position: absolute;
top: 0;
left: 0;
z-index: 2;
}
#staff_trois:hover {
position: absolute;
top: 0;
left: 0;
z-index: 2;
}
#staff_quatre:hover {
position: absolute;
top: 0;
left: 0;
z-index: 2;
}
#staff_cinq:hover {
position: absolute;
top: 0;
left: 0;
z-index: 2;
}
#staff_six:hover {
position: absolute;
top: 0;
left: 0;
z-index: 2;
}
#staff_sept:hover {
position: absolute;
top: 0;
left: 0;
z-index: 2;
}
/* Positionnement et mise en forme du bloc des Partenaires */
#partenaires_pa {
position: absolute;
top: 680px;
left: 274px;
width: 500px;
height: 35px;
padding-top: 5px;
background-color: #e7d8c5;
border: 1px solid black;
}
/* Positionnement et mise en forme du bloc des News */
#news_pa {
position: absolute;
top: 210px;
right: 2px;
width: 245px;
height: 130px;
padding: 10px;
overflow: auto;
text-align: justify;
background-color: #e7d8c5;
border: 1px solid black;
}
/* Mise en forme du contenu derrière le lion dans les news */
.un_lion_news_pa {
display: inline-block;
font-weight: bold;
font-size: 13pt;
font-family: 'Architects Daughter';
vertical-align:middle;
margin-bottom: 10px;
}
/* Mise en forme des liens dans ce contenu */
.un_lion_news_pa a {
display: inline-block;
font-weight: bold;
font-size: 13pt;
}
/* Mettre le lion devant ce contenu */
.un_lion_news_pa:before {
content: url('IMAGE_AVANT_NEWS_ICI');
display: inline-block;
vertical-align:middle;
margin-right: 5px;
}
/* Positionnement et mise en forme du bloc des infos */
#infos_pa {
position: absolute;
top: 370px;
right: 2px;
width: 265px;
height: 300px;
background-color: #e7d8c5;
border: 1px solid black;
}
/* Mise en forme du contenu derrière le lion dans les infos */
.un_lion_rp_pa {
display: inline-block;
font-weight: bold;
font-size: 10pt;
font-family: 'Architects Daughter';
vertical-align:middle;
margin-bottom: 10px;
}
/* Mise en forme des liens dans ce contenu */
.un_lion_rp_pa a {
display: inline-block;
font-weight: bold;
font-size: 12pt;
}
/* Mettre le lion devant ce contenu */
.un_lion_rp_pa:before {
content: url('IMAGE_AVANT_RP_ICI');
display: inline-block;
vertical-align:middle;
margin-right: 5px;
}
/* Permet de réduire la taille prise par les infos por mettre le membre du mois en dessous */
#infos_pa #infos {
width: auto;
height: 150px;
padding: 10px;
overflow: auto;
text-align: justify;
}
/* Titre de Membre du Mois et Rp du Mois */
#infos_pa .ptit_titre {
display: block;
margin-top: -3px;
font-size: 15pt;
font-family: 'Architects Daughter';
font-weight: bold;
}
/* Positionnement et mise en forme du bloc des crédits */
#credits_pa {
position: absolute;
top: 680px;
right: 2px;
width: 265px;
height: 40px;
}
/** FIN PA - NU / Nyo **/
 Re: Installation d'une Page d'Accueil décale le forum à gauche
Re: Installation d'une Page d'Accueil décale le forum à gauche
Hi,
En testant tes codes sur un fofo de test, je ne remarque aucun décalage
Si ça peut t'avancer dans tes recherches
En testant tes codes sur un fofo de test, je ne remarque aucun décalage
Si ça peut t'avancer dans tes recherches
 Re: Installation d'une Page d'Accueil décale le forum à gauche
Re: Installation d'une Page d'Accueil décale le forum à gauche
Sur mon fofo de test, pas de problème, la PA s'installe très bien aussi.
De le constater ne règle rien, cependant.
Tu n'as rien trouver de bizarre dans mon Css ni dans le Script ?
Bonne nuit,

De le constater ne règle rien, cependant.
Tu n'as rien trouver de bizarre dans mon Css ni dans le Script ?
Bonne nuit,

 Re: Installation d'une Page d'Accueil décale le forum à gauche
Re: Installation d'une Page d'Accueil décale le forum à gauche
Tu as ce décalage sans le code CSS ?lilas a écrit:Tu n'as rien trouver de bizarre dans mon Css ni dans le Script ?
Bonne nuit,

 Re: Installation d'une Page d'Accueil décale le forum à gauche
Re: Installation d'une Page d'Accueil décale le forum à gauche
Bonjour Splash,
Oui, le décalage persiste aussi en supprimant le codage de la PA dans le Css...
Belle journée forum

Oui, le décalage persiste aussi en supprimant le codage de la PA dans le Css...
Belle journée forum

 Re: Installation d'une Page d'Accueil décale le forum à gauche
Re: Installation d'une Page d'Accueil décale le forum à gauche
Pour ta page HTML tu as bien sélectionné « Utiliser la page de haut en bas » ?
 Re: Installation d'une Page d'Accueil décale le forum à gauche
Re: Installation d'une Page d'Accueil décale le forum à gauche
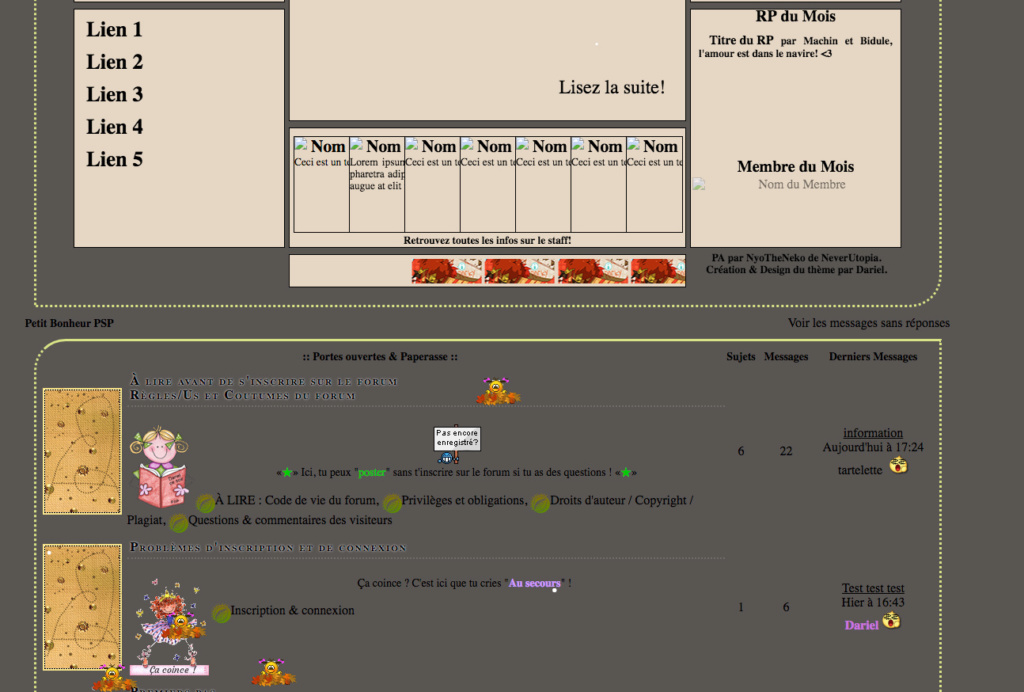
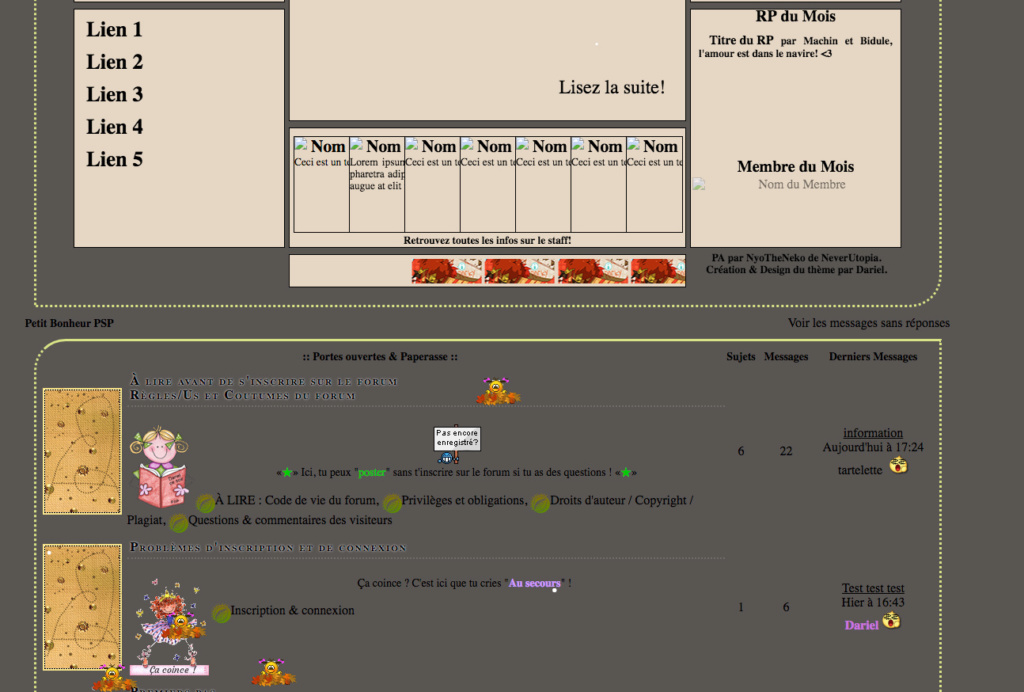
Bonjour Lilas, je ne sais pas si vous voyez la même chose que moi. Si vous parlez bien du forum indiqué où l'URL est dans le premier message, il n'y a pas que la page d'accueil qui est décalée.
Tout votre forum est déformé. Voici un screen que j'ai pris sur la totalité de mon écran.

Tout votre forum est déformé. Voici un screen que j'ai pris sur la totalité de mon écran.


Invité- Invité
 Re: Installation d'une Page d'Accueil décale le forum à gauche
Re: Installation d'une Page d'Accueil décale le forum à gauche
En effet Surricate, toute la page index est décalée mais les autres pages du forum sont intactes...
J'ai supprimé la galerie d'images défilantes, l'image d'entête et rien ne change.
J'a tenté de petites bricoles mais sans que rien ne change.
Bizarre mon cher Watson, car j'ai installé cet PA sur quelques forums pour des amis sans problème.
J'ai tendance à croire que cette PA entre en conflit avec un codage dans le Css, car lorsque
que j'ai tenté de l'installer la 1ère fois, aucun template n'avait été modifié..
Merci pour votre réponse,

J'ai supprimé la galerie d'images défilantes, l'image d'entête et rien ne change.
J'a tenté de petites bricoles mais sans que rien ne change.
Bizarre mon cher Watson, car j'ai installé cet PA sur quelques forums pour des amis sans problème.
J'ai tendance à croire que cette PA entre en conflit avec un codage dans le Css, car lorsque
que j'ai tenté de l'installer la 1ère fois, aucun template n'avait été modifié..
Merci pour votre réponse,

 Re: Installation d'une Page d'Accueil décale le forum à gauche
Re: Installation d'une Page d'Accueil décale le forum à gauche
Kikou Splash,*Splash* a écrit:Pour ta page HTML tu as bien sélectionné « Utiliser la page de haut en bas » ?
J'ai collé le code directement (en passant par NotePad) dans ---- > Page d'Accueil / Généralités.
 Re: Installation d'une Page d'Accueil décale le forum à gauche
Re: Installation d'une Page d'Accueil décale le forum à gauche
Ah je pensais que tu étais passée par une page HTMLlilas a écrit:Kikou Splash,*Splash* a écrit:Pour ta page HTML tu as bien sélectionné « Utiliser la page de haut en bas » ?
J'ai collé le code directement (en passant par NotePad) dans ---- > Page d'Accueil / Généralités.

 Re: Installation d'une Page d'Accueil décale le forum à gauche
Re: Installation d'une Page d'Accueil décale le forum à gauche
Bon visiblement le soucis ne vient pas de ta CSS ni de ton code en message d'accueil
http://splashtest.forumactif.com
Tu as modifié ton template index_body ?
Car le problème vient de tes templates Lilas, en désactivants les modifs tout est centré

http://splashtest.forumactif.com
Tu as modifié ton template index_body ?
Car le problème vient de tes templates Lilas, en désactivants les modifs tout est centré

 Re: Installation d'une Page d'Accueil décale le forum à gauche
Re: Installation d'une Page d'Accueil décale le forum à gauche
C'est pas mal mieux... 
J’ai modifié 4 templates mais après l'install de la PA... Du moins, il me semble.
Template index_body
J’ai modifié 4 templates mais après l'install de la PA... Du moins, il me semble.
Template index_body
- Code:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="{switch_user_login_form_header.V_ALIGN}" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_header.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="right" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></td>
<td class="row1" width="100%"><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<tr>
<td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}
 Re: Installation d'une Page d'Accueil décale le forum à gauche
Re: Installation d'une Page d'Accueil décale le forum à gauche
Fait un backup de ton index_body modifié et réinstall le template de base pour vérifier
Tu peux le faire également pour le template index_box
Tu peux le faire également pour le template index_box
 Re: Installation d'une Page d'Accueil décale le forum à gauche
Re: Installation d'une Page d'Accueil décale le forum à gauche
Bonjour/Bonsoir,
dans la ligne 16 de ton index_body je vois une fermeture de table
dans la ligne 16 de ton index_body je vois une fermeture de table
- Code:
</table>
 Re: Installation d'une Page d'Accueil décale le forum à gauche
Re: Installation d'une Page d'Accueil décale le forum à gauche
Merci Splash et medamine,
C'était bien là le bobo
Je suis la spécialiste du petit . : ; { ou } ou< et > manquant mais là je me suis surpassée
J'ai tardé à revenir sur le sujet car je voulais vérifier par moi-même avec mon logiciel WinMerge
ce qui bugait...
Bonne fin de journée forum

C'était bien là le bobo
Je suis la spécialiste du petit . : ; { ou } ou< et > manquant mais là je me suis surpassée
J'ai tardé à revenir sur le sujet car je voulais vérifier par moi-même avec mon logiciel WinMerge
ce qui bugait...
Bonne fin de journée forum

 Sujets similaires
Sujets similaires» Affichage des visiteurs sur la page daccueil.
» forum page d'accueil portail décalé
» Problème avec l'installation d'un nouveau fond de page sur mon Forum.
» Tableau page d'acceuil décalé
» Supprimer en bas de page à gauche du forum: moteurs de recherche
» forum page d'accueil portail décalé
» Problème avec l'installation d'un nouveau fond de page sur mon Forum.
» Tableau page d'acceuil décalé
» Supprimer en bas de page à gauche du forum: moteurs de recherche
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par lilas Sam 6 Oct 2018 - 22:13
par lilas Sam 6 Oct 2018 - 22:13



