Agréger les doubles post, adaptation pour PunBB
2 participants
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Agréger les doubles post, adaptation pour PunBB
Agréger les doubles post, adaptation pour PunBB
Détails techniques
Version du forum : PunBBPoste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://diamant-mandarin-evo.superforum.fr/
Description du problème
Bonjour à tous,J'ai trouvé cette astuce : https://forum.forumactif.com/t347281-phpbb-agreger-les-doubles-post , qui m’intéresse beaucoup pour mon forum.
elle est par contre prévu pour les versions phpbb2 et phpbb3, mon forum étant en PunBB, quelqu'un serait-il l'adapter svp ?
Merci d'avance, cordialement
Tony

Invité- Invité
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Bonjour a tous,
Un up pour mon sujet.
Bonne journée
Un up pour mon sujet.
Bonne journée

Invité- Invité
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Bonjour Ato!
En suivant les instructions de votre tutoriel, prenez ce code à la place:
Ensuite, il faudra faire des ajustements CSS et peut-être repaufiner le code JavaScript. Vous pouvez me donner un lien où on voit le double post s'il vous plait? Je vais ensuite pouvoir analyser ce qu'il faut paufiner.
Au plaisir,
Sam
En suivant les instructions de votre tutoriel, prenez ce code à la place:
- Code:
$(function() {
var c = "", a, d = 0, b = 0;
$("div.post").each(function() {
var e = $(".username", this).text();
e != c ? (d++, b++, a = $(this), b % 2 != d % 2 && a.toggleClass("row1 row2"), c = e) : (b++, $("div.postmain", a).append($("div.posthead", this).attr("class", "posthead").attr("id", $(this).attr("id"))), $("div.postmain", a).append($("div.post-entry", this).attr("class", "post-entry").attr("id", $(this).attr("id"))), $("div.postmain", a).append($("div.post-options", this).attr("class", "RecallFooter").attr("id", $(this).attr("id"))), $(this).remove())
});
var f = location.hash;
location.hash = "";
location.hash = f
});
Ensuite, il faudra faire des ajustements CSS et peut-être repaufiner le code JavaScript. Vous pouvez me donner un lien où on voit le double post s'il vous plait? Je vais ensuite pouvoir analyser ce qu'il faut paufiner.
Au plaisir,
Sam
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Bonsoir Sam,
Merci pour le code
Je vous envoie par mp un compte pour que vous voyez le résultat sur mon forum d'essai.
Bonne soirée
Tony

Invité- Invité
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Cela fait plaisir 
Je vous ai laissé à mon tour, deux messages privés.
À bientôt!
Sam
Je vous ai laissé à mon tour, deux messages privés.
À bientôt!
Sam
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Hello Ato!
Suite aux testes que j'ai pu faire, ajoutez ce CSS: (Pour votre forum teste, je l'ai déjà fait)
Grossomodo, est-ce que ça fait ce que vous vouliez? Souhaitez vous paufiner ça un peu autrement ?
Sam
Suite aux testes que j'ai pu faire, ajoutez ce CSS: (Pour votre forum teste, je l'ai déjà fait)
- Code:
.RecallFooter{
display: flex;
padding: .5em 1em;
border-top: 1px dashed #ccc;
justify-content: flex-end;
}
.RecallFooter a + a{
margin: 0 0 0 5px;
}
Grossomodo, est-ce que ça fait ce que vous vouliez? Souhaitez vous paufiner ça un peu autrement ?
Sam
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Hello Sam,
Oups, je n'avais pas vu vos réponses. Je vous ai répondu par mp
J'ai vu votre travail sur le forum d'essai, merci tous est recalé
Il y a une chose qui m'embête, avec ce code lorsque l'on va sur le sujet qui à des doubles post agrégés l'on arrive au début de celui-ci (au premier message en haut du post). Sur un post où ce code ne s'applique pas on arrive sur le dernier message (en bas) du post.
J’espère que j'ai réussi à vous expliquer correctement se problème, peut-on y remédier ?
Merci
Oups, je n'avais pas vu vos réponses. Je vous ai répondu par mp
J'ai vu votre travail sur le forum d'essai, merci tous est recalé
Il y a une chose qui m'embête, avec ce code lorsque l'on va sur le sujet qui à des doubles post agrégés l'on arrive au début de celui-ci (au premier message en haut du post). Sur un post où ce code ne s'applique pas on arrive sur le dernier message (en bas) du post.
J’espère que j'ai réussi à vous expliquer correctement se problème, peut-on y remédier ?
Merci

Invité- Invité
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Re Ato 
Remplace le script que je t'ai donné par celui-ci et çca devrait être parfait
Sam
Remplace le script que je t'ai donné par celui-ci et çca devrait être parfait
- Code:
$(document).ready(function(){
$(function() {
var c = "", a, d = 0, b = 0;
$("div.post").each(function() {
var e = $(".username", this).text();
e != c ? (d++, b++, a = $(this), b % 2 != d % 2 && a.toggleClass("row1 row2"), c = e) : (b++, $("div.postmain", a).append($("div.posthead", this).attr("class", "posthead").attr("id", $(this).attr("id"))), $("div.postmain", a).append($("div.post-entry", this).attr("class", "post-entry").attr("id", $(this).attr("id"))), $("div.postmain", a).append($("div.post-options", this).attr("class", "RecallFooter").attr("id", $(this).attr("id"))), $(this).remove())
});
var f = location.hash;
location.hash = "";
location.hash = f
});
// scroll to
if(window.location.hash) {
var anchor = window.location.hash.substring(1);
$('html, body').animate({
scrollTop: $("#p"+anchor).offset().top
}, 2000);
}
});
Sam
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Oui parfait ! 
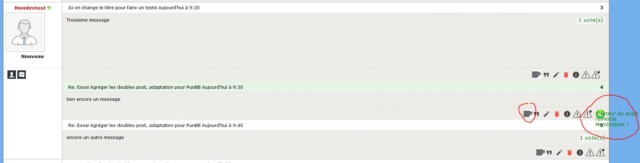
Il resterait une chose, j'ai un système de vote par message (le pouce vert si tu te connectes au forum d'essai). Il ne revient par contre pas sur les messages agrégés. J'ai un code js, du CSS et une modif. dans un template pour ce systéme de vote, ce sera peut être complexe pour le remettre à chaque message
Edit 12h47
Le message de remerciement qui se met en bas du message se met sur la droite également , peut être enlever le bouton de remerciement pour éviter ce probléme
, peut être enlever le bouton de remerciement pour éviter ce probléme
Il resterait une chose, j'ai un système de vote par message (le pouce vert si tu te connectes au forum d'essai). Il ne revient par contre pas sur les messages agrégés. J'ai un code js, du CSS et une modif. dans un template pour ce systéme de vote, ce sera peut être complexe pour le remettre à chaque message
Edit 12h47
Le message de remerciement qui se met en bas du message se met sur la droite également

Invité- Invité
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Alright!
Remplace le script que je t'ai donné par celui-ci: (Je l'ai déjà fait sur ton forum teste)
Aussi, remplace le CSS que je t'ai donné tantôt par celui-ci: (deja fait sur ton forum teste)
Sam
Remplace le script que je t'ai donné par celui-ci: (Je l'ai déjà fait sur ton forum teste)
- Code:
$(document).ready(function(){
$(function() {
var c = "", a, d = 0, b = 0;
$("div.post").each(function() {
var e = $(".username", this).text();
e != c ? (d++, b++, a = $(this), b % 2 != d % 2 && a.toggleClass("row1 row2"), c = e) : (b++, $("div.postmain", a).append($("div.posthead", this).attr("class", "posthead").attr("id", $(this).attr("id"))), $("div.postmain", a).append($("div.post-entry", this).attr("class", "post-entry").attr("id", $(this).attr("id"))), $("div.postmain", a).append($("div.vote-button", this).attr("class", "recallVote").attr("id", $(this).attr("id"))), $("div.postmain", a).append($("div.post-options", this).attr("class", "RecallFooter").attr("id", $(this).attr("id"))), $(this).remove())
});
var f = location.hash;
location.hash = "";
location.hash = f
});
// scroll to
if(window.location.hash) {
var anchor = window.location.hash.substring(1);
$('html, body').animate({
scrollTop: $("#p"+anchor).offset().top
}, 2000);
}
});
Aussi, remplace le CSS que je t'ai donné tantôt par celui-ci: (deja fait sur ton forum teste)
- Code:
.RecallFooter{
display: flex;
padding: .5em 1em .5em 1em;
border-top: 1px dashed #ccc;
justify-content: flex-end;
box-sizing: border-box;
}
.RecallFooter a + a{
margin: 0 0 0 5px;
}
.recallVote{
width: 24px;
float: right;
padding: 7px 1em 0 0;
border-top: 1px dashed #ccc;
}
Sam
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
En fait, maintenant, quand tu clique sur un vote, comme ca reload la page, ca re-scroll jusqu'au dernier post. Je te corrige ça, ca sera pas long
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Non on va le mettre 
Je vais créer un poste sur ton forum teste, répond y pour que je puisse te remercier
Je vais créer un poste sur ton forum teste, répond y pour que je puisse te remercier
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Il apparait pas le bouton merci en ce moment right ? Tu peux verifier de par un autre post que tu aurais créer puis quelqu'un répondu ?
EDIT: AH OK! Je viens de le voir hahahah
EDIT: AH OK! Je viens de le voir hahahah
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Alors dans ton CSS, retrouve ce code: (PS: pour ce code-ci et les suivant, tout est déjà fait dans ton forum teste)
Puis remplace le par celui-ci:
Ensuite trouve cette partie de code que je t'ai donné tantôt:
Et remplace la par celle-ci:
Voilà
Sam
- Code:
#fa_thanks_message { color:green; font-size:14px; text-align: left ; margin-left: 203px; margin-top: 2px;
position:absolute; }
.postfoot{min-height: 20px;}
Puis remplace le par celui-ci:
- Code:
#fa_thanks_message {
color:green;
font-size:14px;
}
Ensuite trouve cette partie de code que je t'ai donné tantôt:
- Code:
.RecallFooter{
display: flex;
padding: .5em 1em .5em 1em;
border-top: 1px dashed #ccc;
justify-content: flex-end;
box-sizing: border-box;
}
Et remplace la par celle-ci:
- Code:
.RecallFooter{
display: flex;
padding: .5em 1em .5em 1em;
border-top: 1px dashed #ccc;
box-sizing: border-box;
align-items: center;
}
.RecallFooter a{
margin: 0 0 0 auto;
display: inline-flex;
width: 24px;
}
.RecallFooter img:nth-child(2){
display: none;
}
Voilà
Sam
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Merci Sam,
Par contre (désolé), dans les post sans message agrégés qui ont eu un remerciement cela le décale : http://forumessai.superforum.fr/t76-mettre-en-evidence-les-nouveaux-messages#528
Par contre (désolé), dans les post sans message agrégés qui ont eu un remerciement cela le décale : http://forumessai.superforum.fr/t76-mettre-en-evidence-les-nouveaux-messages#528

Invité- Invité
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
haha  Excuse toi surtout pas, c'est bien correcte, ça me fait plaisir
Excuse toi surtout pas, c'est bien correcte, ça me fait plaisir 
Change: (Je ne l'ai pas fait dans ton forum teste)
par:
Change: (Je ne l'ai pas fait dans ton forum teste)
- Code:
#fa_thanks_message {
color:green;
font-size:14px;
}
par:
- Code:
#fa_thanks_message {
color:green;
font-size:14px;
float: left;
}
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Ok 
Cela fait disparaitre la phrase de remerciement et la barre de mise en forme dans la reponse rapide : http://forumessai.superforum.fr/t76-mettre-en-evidence-les-nouveaux-messages#528
Cela fait disparaitre la phrase de remerciement et la barre de mise en forme dans la reponse rapide : http://forumessai.superforum.fr/t76-mettre-en-evidence-les-nouveaux-messages#528

Invité- Invité
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Hummm je ne comprend pas pourquoi ? Tout ça affichait et en plus tu n'as même pas mit mon float: left; à ce code:
qu'à tu fais pour que ça disparaisse haha ?
- Code:
#fa_thanks_message {
color:green;
font-size:14px;
}
qu'à tu fais pour que ça disparaisse haha ?
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Depuis que j'ai enlevé ton shortcode [quote] ca fonctionne. C'étais precisément sur cette page le problème. Je suis pas sur que ca vienne de moi.
EDIT: Non c'Est pas vrai. C'est revenu une fois au meme moment que j'ai enlevé la quote, mais la c'est repartie de plus belle haha
Néanmois, c'est quand meme juste sur cette page ?
EDIT: Non c'Est pas vrai. C'est revenu une fois au meme moment que j'ai enlevé la quote, mais la c'est repartie de plus belle haha
Néanmois, c'est quand meme juste sur cette page ?
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Je retrouve le cas sur ce post : http://forumessai.superforum.fr/t13-rrrrrrr-rrrrrrrr-rrrrrrrrrrrrr-rrrrrrr-essai-essai-essai-essaie-essai-essai-essa#465
Ce serait peut être plus simple d'enlever le bouton de remerciement sur les messages agrégés , non ? Le remerciement peut malgré ce faire sur le 1er message
Ce serait peut être plus simple d'enlever le bouton de remerciement sur les messages agrégés , non ? Le remerciement peut malgré ce faire sur le 1er message

Invité- Invité
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Retourne à une version précédente du script et recopie colle le moi ici 
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Ce script par exemple ?
- Code:
$(document).ready(function(){
$(function() {
var c = "", a, d = 0, b = 0;
$("div.post").each(function() {
var e = $(".username", this).text();
e != c ? (d++, b++, a = $(this), b % 2 != d % 2 && a.toggleClass("row1 row2"), c = e) : (b++, $("div.postmain", a).append($("div.posthead", this).attr("class", "posthead").attr("id", $(this).attr("id"))), $("div.postmain", a).append($("div.post-entry", this).attr("class", "post-entry").attr("id", $(this).attr("id"))), $("div.postmain", a).append($("div.vote-button", this).attr("class", "recallVote").attr("id", $(this).attr("id"))), $("div.postmain", a).append($("div.post-options", this).attr("class", "RecallFooter").attr("id", $(this).attr("id"))), $(this).remove())
});
var f = location.hash;
location.hash = "";
location.hash = f
});
// scroll to
if(window.location.hash) {
var anchor = window.location.hash.substring(1);
$('html, body').animate({
scrollTop: $("#p"+anchor).offset().top
}, 2000);
}
});

Invité- Invité
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
est-ce que cette version debug la réponse rapide ?
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Non, pas sur ce sujet : http://forumessai.superforum.fr/t76-mettre-en-evidence-les-nouveaux-messages#528

Invité- Invité
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Et si tu enleve le code, est-ce que le problème se règle ou il persiste ?
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Cela résous le problème de la réponse rapide

Invité- Invité
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Coucou,
Je n'ai pas eu le temps de travailler sur ta demande, je te reviens sous peu
Je n'ai pas eu le temps de travailler sur ta demande, je te reviens sous peu
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Hello Sam,
Aucun problème, je te remercie d'ore et déjà pour le temps que vous avez passé .
.
Je manque de temps aussi pour tenter d'analyser ou de reprendre du début le travail déjà fait pour rendre le code fonctionnel sans interférer dans les posts où il n'y à pas de messages agrégés (j'aime chercher le pourquoi, même si je ne suis pas un chevronné en codage ).
).
A bientôt, bonne soirée ou journée au Québec
Aucun problème, je te remercie d'ore et déjà pour le temps que vous avez passé
Je manque de temps aussi pour tenter d'analyser ou de reprendre du début le travail déjà fait pour rendre le code fonctionnel sans interférer dans les posts où il n'y à pas de messages agrégés (j'aime chercher le pourquoi, même si je ne suis pas un chevronné en codage
A bientôt, bonne soirée ou journée au Québec

Invité- Invité
 Re: Agréger les doubles post, adaptation pour PunBB
Re: Agréger les doubles post, adaptation pour PunBB
Bonsoir  ,
,
J'ai revu le sujet depuis le début.
J'ai donc préféré enlever la possibilité de remercier un post avec des messages agrégés (on peut le remercier sur le 1er message).
Avec ce JS :
Et CSS :
Un grand merci à Sam (2par4) !
Il reste un soucis.. Désormais, avec ce code JS, lorsque l'on fait retour après avoir consulté un post il faut le faire 3 fois pour revenir à l'index . que ce soit sur les posts agrégés et non agrégés. En enlevant le code, cela rentre dans l'ordre.
. que ce soit sur les posts agrégés et non agrégés. En enlevant le code, cela rentre dans l'ordre.
Il faut surement une modification de celui-ci, j'ai encore besoin d'aide pour trouver une solution à ce dernier problème .
.
Bien cordialement,
Tony
J'ai revu le sujet depuis le début.
J'ai donc préféré enlever la possibilité de remercier un post avec des messages agrégés (on peut le remercier sur le 1er message).
Avec ce JS :
- Code:
$(document).ready(function(){
$(function() {
var c = "", a, d = 0, b = 0;
$("div.post").each(function() {
var e = $(".username", this).text();
e != c ? (d++, b++, a = $(this), b % 2 != d % 2 && a.toggleClass("row1 row2"), c = e) : (b++, $("div.postmain", a).append($("div.posthead", this).attr("class", "posthead").attr("id", $(this).attr("id"))), $("div.postmain", a).append($("div.post-entry", this).attr("class", "post-entry").attr("id", $(this).attr("id"))), $("div.postmain", a).append($("div.vote-button", this).attr("class", "recallVote").attr("id", $(this).attr("id"))), $("div.postmain", a).append($("div.post-options", this).attr("class", "RecallFooter").attr("id", $(this).attr("id"))), $(this).remove())
});
var f = location.hash;
location.hash = "";
location.hash = f
});
// scroll to
if(window.location.hash) {
var anchor = window.location.hash.substring(1);
$('html, body').animate({
scrollTop: $("#p"+anchor).offset().top
}, 1500);
}
});
Et CSS :
- Code:
.RecallFooter{ display: flex; padding:.5em 2em .5em 2em; border-top: 1px dashed #ccc; box-sizing: border-box;
align-items: center;}
.RecallFooter a{ margin: 0 0 0 auto; display: inline-flex; width: 24px;}
.RecallFooter a + a{ margin: 0 0 0 4px;}
.recallVote{ width: 24px; float: right; padding: 7px 1.5em 0 0;margin-left: -19px; border-top: 1px dashed #ccc;}
div.RecallFooter > a:nth-child(2) > img:nth-child(1){display: none; }
Un grand merci à Sam (2par4) !
Il reste un soucis.. Désormais, avec ce code JS, lorsque l'on fait retour après avoir consulté un post il faut le faire 3 fois pour revenir à l'index
Il faut surement une modification de celui-ci, j'ai encore besoin d'aide pour trouver une solution à ce dernier problème
Bien cordialement,
Tony

Invité- Invité
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Agréger les doubles post
» Agréger les doubles post et plus de prévisualisation
» qui sait m'aider à supprimer le code dans le css concernant " phpbb : Agréger les doubles post " ?
» Agréger les doubles posts
» Fusionner (agréger) les multi-messages (double post)
» Agréger les doubles post et plus de prévisualisation
» qui sait m'aider à supprimer le code dans le css concernant " phpbb : Agréger les doubles post " ?
» Agréger les doubles posts
» Fusionner (agréger) les multi-messages (double post)
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Invité Ven 19 Oct 2018 - 18:54
par Invité Ven 19 Oct 2018 - 18:54

 , il reste un soucis lorsque l'on remercie à l'aide de l'icone "poignet de main" :
, il reste un soucis lorsque l'on remercie à l'aide de l'icone "poignet de main" :