Fusionner (agréger) les multi-messages (double post)
Page 1 sur 1 • Partagez
 Fusionner (agréger) les multi-messages (double post)
Fusionner (agréger) les multi-messages (double post)
| Fusionner (agréger) les multi-messages (double post) |
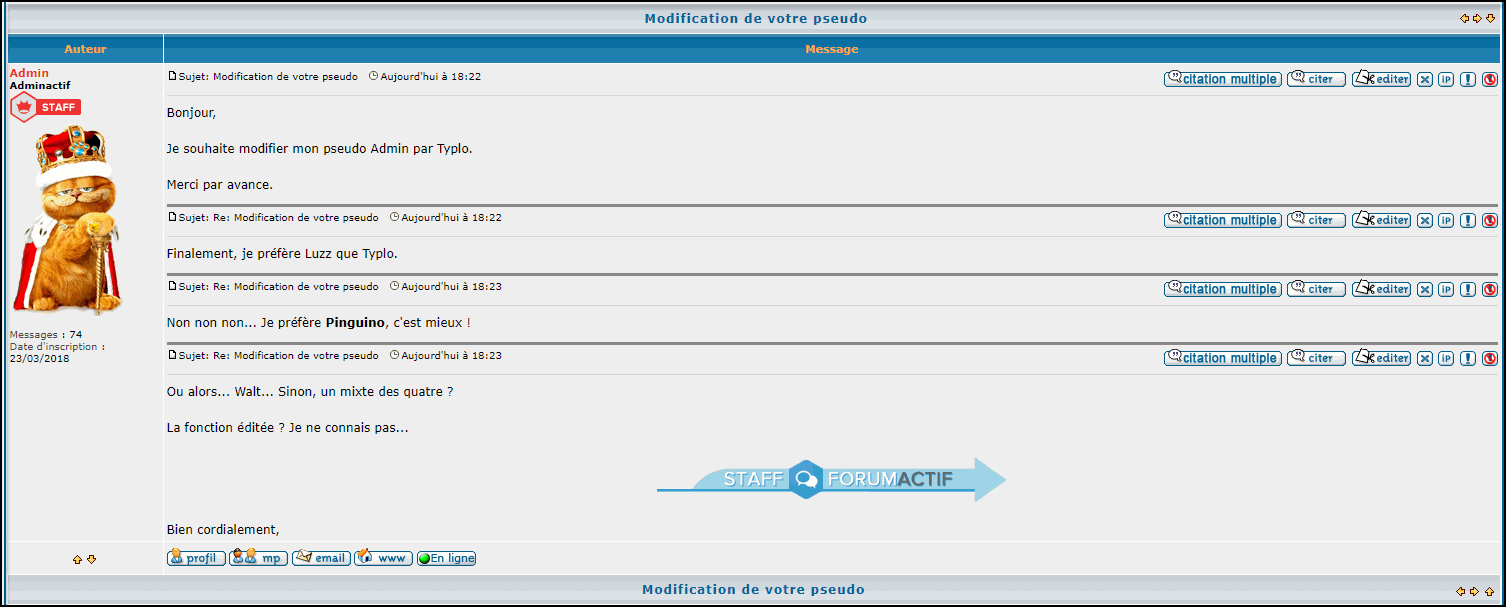
Cette astuce vous permet de fusionner (agréger) les multi-messages publiés par un membre de votre forum au sein d'un même sujet.
Création du script
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Fusionner les multi-messages" et pour placement "Sur les sujets" (plus d'informations sur la gestion des scripts). Fusionner les multi-messages sans afficher les signatures sur chacun des messages du membre
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder vos modifications. Fusionner les multi-messages sans afficher les signatures et le système J'aime sur chacun des messages du membre
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder vos modifications. Insertion du CSS
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder vos modifications. |
| Cette astuce a été proposée par Milouze14 à partir d'une astuce proposée par Ange Tuteur (membre sur le support anglais). Et actualisée par Bipo (mai 2021). Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
 Sujets similaires
Sujets similaires» Agréger les doubles post
» Agréger les doubles post et plus de prévisualisation
» Agréger les doubles post, adaptation pour PunBB
» qui sait m'aider à supprimer le code dans le css concernant " phpbb : Agréger les doubles post " ?
» impossible de fusionner 2 post
» Agréger les doubles post et plus de prévisualisation
» Agréger les doubles post, adaptation pour PunBB
» qui sait m'aider à supprimer le code dans le css concernant " phpbb : Agréger les doubles post " ?
» impossible de fusionner 2 post
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par
par