Personnalisation bandeau thème ModernBB
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Personnalisation bandeau thème ModernBB
Personnalisation bandeau thème ModernBB
Détails techniques
Version du forum : ModernBB
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
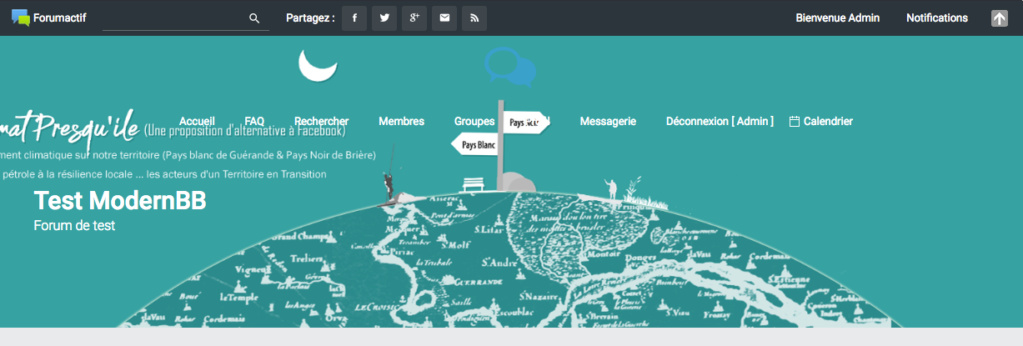
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : aujourd'hui
Lien du forum : http://climat-presquile.forumactif.com/
Description du problème
Bonjour à tous, je voudrais de l'aide pour mettre en place ce bandeau.Qui peut m'aider ?
 Re: Personnalisation bandeau thème ModernBB
Re: Personnalisation bandeau thème ModernBB
Hi,
Je poste pour voir l'image
Le lien image ne fonctionne pas
Je poste pour voir l'image
Le lien image ne fonctionne pas
 Re: Personnalisation bandeau thème ModernBB
Re: Personnalisation bandeau thème ModernBB
le lien de l'image en png est : https://i.servimg.com/u/f44/19/97/03/88/15448114.png
comment la mettre en place à partir de la console ? avec le code css ?
comment la mettre en place à partir de la console ? avec le code css ?
 Re: Personnalisation bandeau thème ModernBB
Re: Personnalisation bandeau thème ModernBB
Hi,
Met ce code à la CSS :
Met ce code à la CSS :
- Code:
/* image header */
.headerbar {
background-color: #1D262C;
background-image: url("https://i.servimg.com/u/f44/19/97/03/88/15448114.png");
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
height: 350px;
margin: 0;
overflow: hidden;
padding: 0;
position: relative;
}
 Re: Personnalisation bandeau thème ModernBB
Re: Personnalisation bandeau thème ModernBB
J'ai essayé de copier ton code dans le css (images & couleurs de l'onglet Affichage) à la place de la première ligne ci-dessous et cela ne marche pas :
- Code:
.headerbar, #headerbar-top.is-sticky,
.forabg, .forumbg,
.module .h3,
.button, .button1, .button2, input[type="submit"], .button-round {
background-color: #36a2a2
}
.content h2, .panel h2 {
border-color: #36a2a2;
color: #36a2a2;
}
.statistics {
background-color: #58a5a6;
}
#page-footer {
background-color: #268485;
}
#page-footer .copyright-body {
border-color: #3c6e6f;
}
 Re: Personnalisation bandeau thème ModernBB
Re: Personnalisation bandeau thème ModernBB
Hum,
Remplace ta CSS par ceci :
Remplace ta CSS par ceci :
- Code:
/* image header */
.headerbar {
background-color: #1D262C;
background-image: url(https://i.servimg.com/u/f44/19/97/03/88/15448114.png);
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
height: 350px;
margin: 0;
overflow: hidden;
padding: 0;
position: relative;
}
.headerbar, #headerbar-top.is-sticky,
.forabg, .forumbg,
.module .h3,
.button, .button1, .button2, input[type="submit"], .button-round {
background-color: #36a2a2
}
.content h2, .panel h2 {
border-color: #36a2a2;
color: #36a2a2;
}
.statistics {
background-color: #58a5a6;
}
#page-footer {
background-color: #268485;
}
#page-footer .copyright-body {
border-color: #3c6e6f;
}
 Re: Personnalisation bandeau thème ModernBB
Re: Personnalisation bandeau thème ModernBB
on voit que la lune, quel est le pb la taille du bandeau ou son ancrage ?
 Re: Personnalisation bandeau thème ModernBB
Re: Personnalisation bandeau thème ModernBB
Tu peux mettre l'intégralité de ta CSS ici ?
 Re: Personnalisation bandeau thème ModernBB
Re: Personnalisation bandeau thème ModernBB
- Code:
/* image header */
.headerbar {
background-image: url(https://i.servimg.com/u/f44/19/97/03/88/15448114.png);
background-attachment: fixed;
background-size: 100%;
width: 100%;
background-position: center;
background-repeat: no-repeat;
padding: 0;
overflow: hidden;
margin: 0;
height: 350px;
position: relative;
background-color: #1D262C;
}
.headerbar, #headerbar-top.is-sticky,
.forabg, .forumbg,
.module .h3,
.button, .button1, .button2, input[type="submit"], .button-round {
background-color: #36a2a2
}
.content h2, .panel h2 {
border-color: #36a2a2;
color: #36a2a2;
}
.statistics {
background-color: #58a5a6;
}
#page-footer {
background-color: #268485;
}
#page-footer .copyright-body {
border-color: #3c6e6f;
}
 Re: Personnalisation bandeau thème ModernBB
Re: Personnalisation bandeau thème ModernBB
Bonsoir, vous avez oublié de rajouter :efredo a écrit:
- Code:
/* image header */
.headerbar {
background-image: url(https://i.servimg.com/u/f44/19/97/03/88/15448114.png);
background-attachment: fixed;
background-size: 100%;
width: 100%;
background-position: center;
background-repeat: no-repeat;
padding: 0;
overflow: hidden;
margin: 0;
height: 350px;
position: relative;
background-color: #1D262C;
}
.headerbar, #headerbar-top.is-sticky,
.forabg, .forumbg,
.module .h3,
.button, .button1, .button2, input[type="submit"], .button-round {
background-color: #36a2a2
}
.content h2, .panel h2 {
border-color: #36a2a2;
color: #36a2a2;
}
.statistics {
background-color: #58a5a6;
}
#page-footer {
background-color: #268485;
}
#page-footer .copyright-body {
border-color: #3c6e6f;
}
(ce qui permet d'agrandir le bloc entête pour permettre à l'image de se positionner dans sa totalité.)
height: 350px;

Invité- Invité
 Re: Personnalisation bandeau thème ModernBB
Re: Personnalisation bandeau thème ModernBB
height: 350px ou ça ? dans le code ?
 Re: Personnalisation bandeau thème ModernBB
Re: Personnalisation bandeau thème ModernBB
Oui, regardez le code donné par Splash. Celui-ci est exact.efredo a écrit:height: 350px ou ça ? dans le code ?

Invité- Invité
 Re: Personnalisation bandeau thème ModernBB
Re: Personnalisation bandeau thème ModernBB
Dans ta CSS, remplace ceci :
Par ceci :
- Code:
.headerbar {
background-image: url(https://i.servimg.com/u/f44/19/97/03/88/15448114.png);
background-attachment: fixed;
background-size: 100%;
width: 100%;
background-position: center;
background-repeat: no-repeat;
padding: 0;
overflow: hidden;
margin: 0;
height: 350px;
position: relative;
background-color: #1D262C;
}
Par ceci :
- Code:
.headerbar {
background-color: #1D262C;
background-image: url(https://i.servimg.com/u/f44/19/97/03/88/15448114.png);
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
height: 350px;
margin: 0;
overflow: hidden;
padding: 0;
position: relative;
}
 Re: Personnalisation bandeau thème ModernBB
Re: Personnalisation bandeau thème ModernBB
Pour masquer le titre du forum il faut aller dans :
PA / Affichage / Page d'accueil / En-tête & navigation
Afficher le titre du forum : Cocher Non
Pour masquer la description du forum :
Suivre cette astuce : https://lesforums.caforum.fr/t108-masquer-la-description-du-forum?highlight=description
PA / Affichage / Page d'accueil / En-tête & navigation
Afficher le titre du forum : Cocher Non
Pour masquer la description du forum :
Suivre cette astuce : https://lesforums.caforum.fr/t108-masquer-la-description-du-forum?highlight=description
 Re: Personnalisation bandeau thème ModernBB
Re: Personnalisation bandeau thème ModernBB
merci beaucoup pour votre aide
 Re: Personnalisation bandeau thème ModernBB
Re: Personnalisation bandeau thème ModernBB
 | Bonjour, Le topic est replacé à la demande de *Splash*. Pensez à faire un UP au moins une fois par semaine si vous ne voulez pas voir votre sujet déplacé à la corbeille. |
 Re: Personnalisation bandeau thème ModernBB
Re: Personnalisation bandeau thème ModernBB
Merci Chacha,
Pour avoir cette image parfaitement centrée au header, remplacer le code CSS par celui-ci :

Bonne journée
Pour avoir cette image parfaitement centrée au header, remplacer le code CSS par celui-ci :
- Code:
.headerbar {
background-color: #1D262C;
background-image: url(https://i.servimg.com/u/f44/19/97/03/88/15448114.png);
background-position: center;
background-repeat: no-repeat;
background-size: 100%;
width: 100%;
height: 280px;
margin: 0;
overflow: hidden;
padding: 0;
position: relative;
}

Bonne journée
 Sujets similaires
Sujets similaires» Personnalisation du bandeau défilant des annonces
» Amélioration/personnalisation du bandeau cookies
» ModernBB - Supprimer la couleur du Bandeau & du bas du forum
» Concours : la plus belle personnalisation de la version ModernBB
» COmment mettre le thème actuel en tant que thème temporaire
» Amélioration/personnalisation du bandeau cookies
» ModernBB - Supprimer la couleur du Bandeau & du bas du forum
» Concours : la plus belle personnalisation de la version ModernBB
» COmment mettre le thème actuel en tant que thème temporaire
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par efredo Lun 17 Déc 2018 - 15:14
par efredo Lun 17 Déc 2018 - 15:14