Problème pour aligner des blocks de div
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème pour aligner des blocks de div
Problème pour aligner des blocks de div
Bonjour !
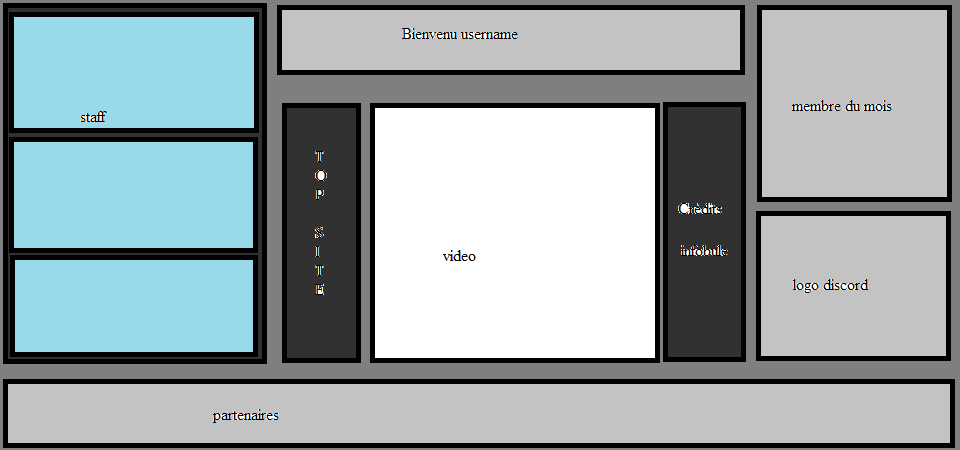
J'ai un problème assez bête mais ça me rend chèvre et je n'en vois pas le bout...j'essaye d'obtenir ceci pour ma page d'accueil :

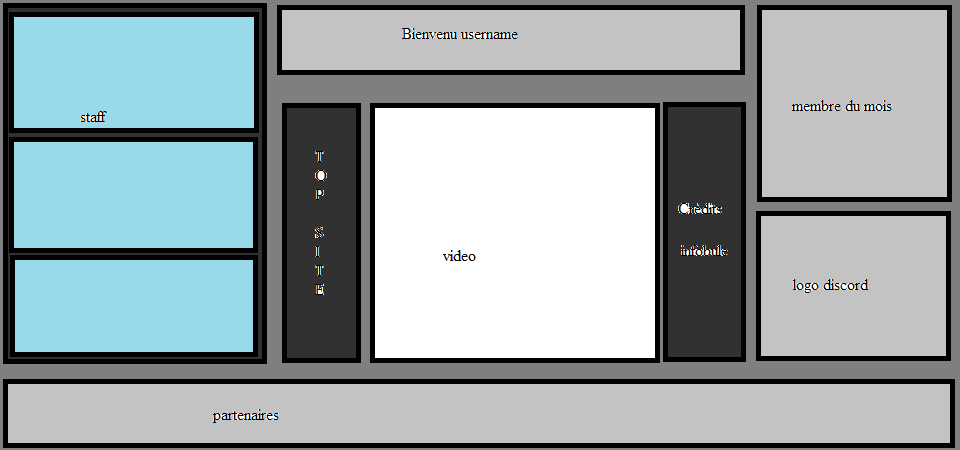
Sauf qu'au mieux (et grace à du hasard ahem) j'obtiens ceci :

Voici mon css:
et le html :
Si quelqu'un pouvait m'expliquer comment procéder ou si quelqu'un à une baguette magique, je suis preneur XD Merci d'avance !
J'ai un problème assez bête mais ça me rend chèvre et je n'en vois pas le bout...j'essaye d'obtenir ceci pour ma page d'accueil :

Sauf qu'au mieux (et grace à du hasard ahem) j'obtiens ceci :

Voici mon css:
- Code:
/*TEST PAGE ACCUEIL*/
#Staff #Welcome #topsite #video #nouvelles #membermonth #discord #partners
{padding:10px 0;
}
#Staff {
background-color: #1C1C1A;
width: 270px;
height: 370px;
float: left;
position: absolute;
}
#welcome {
background-color: #cccccc;
width: 470px;
height: 80px;
margin-left: 280px;
}
#topsite {
background-color: #1C1C1A;
width: 80px;
height: 265px;
margin-left: 280px;
margin-top: 25px;
}
#video {
background-color: #6B6A6A;
width: 290px;
height: 265px;
margin-left: 365px;
margin-top: 90px;
margin-bottom:80px;
position: absolute;
}
#nouvelles {
background-color: #1C1C1A;
width: 80px;
height: 265px;
margin-left: 670px;
position: absolute;
}
#membermonth {
background-color: #cccccc;
width: 195px;
height: 200px;
margin-left: 765px;
margin-top: 10px;
position: absolute;
}
#corps {
max-width:960px;
max-height: 470px;
background-color: #6B6A6A;
position: relative;
}
#discord {
background-color: #6B6A6A;
width: 195px;
height: 150px;
float: right;
}
#partners {
background-color: #cccccc;
width: 960px;
height: 70px;
}
/*end test*/
et le html :
- Code:
<div id="corps"><div id="Staff">
STAFF
</div>
<div id="welcome">
WELCOME
</div>
<div id="membermonth">
MEMBRE DU MOIS
</div>
<div id="topsite">
TOPSITE
</div>
<div id="video">
VIDEO
</div>
<div id="nouvelles">
NEWS
</div>
<div id="discord">
DISCORD
</div>
<div id="partners">
PARTENAIRES
</div>
</div>
Si quelqu'un pouvait m'expliquer comment procéder ou si quelqu'un à une baguette magique, je suis preneur XD Merci d'avance !
 Re: Problème pour aligner des blocks de div
Re: Problème pour aligner des blocks de div
Coucou ! Ton problème est vraiment simple (oublies les margins de 400px et les positions:absolute; aux valeurs énormes),
j'ai fait un montage (pas très beau à la paint) pour mieux t'aider à visualiser comment bien entourer tes div:

Tu aurais donc un bloc qui englobe le staff, un autre bloc qui englobe bienvenue, tops sites, vidéo et crédits et un troisième bloc qui englobe membre du mois et logo discord.
Et après tu appliques un display flex à ton bloc conteneur et POUF tout s'alignera comme sur ton schéma. (Appliques aussi un display flex au bloc du milieu pour que tops sites, vidéo et crédits s'alignent aussi entre eux.)
Je t'invite à lire le fonctionnement du display et du flexbox pour tes prochains codes. Tu verras, ça simplifie ta vie.
j'ai fait un montage (pas très beau à la paint) pour mieux t'aider à visualiser comment bien entourer tes div:

Tu aurais donc un bloc qui englobe le staff, un autre bloc qui englobe bienvenue, tops sites, vidéo et crédits et un troisième bloc qui englobe membre du mois et logo discord.
Et après tu appliques un display flex à ton bloc conteneur et POUF tout s'alignera comme sur ton schéma. (Appliques aussi un display flex au bloc du milieu pour que tops sites, vidéo et crédits s'alignent aussi entre eux.)
Je t'invite à lire le fonctionnement du display et du flexbox pour tes prochains codes. Tu verras, ça simplifie ta vie.
 Re: Problème pour aligner des blocks de div
Re: Problème pour aligner des blocks de div
Bonjour !
Merci beaucoup tu as raison c'est magique ! J'ai obtenu le resultat escompté rapidement =3 Je vais enfin pouvoir me mettre à coder le contenu XD
Merci beaucoup tu as raison c'est magique ! J'ai obtenu le resultat escompté rapidement =3 Je vais enfin pouvoir me mettre à coder le contenu XD
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par nero777kira Ven 22 Mar 2019 - 19:31
par nero777kira Ven 22 Mar 2019 - 19:31



