Espace indésirable entre catégories et QEEL
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Espace indésirable entre catégories et QEEL
Espace indésirable entre catégories et QEEL
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
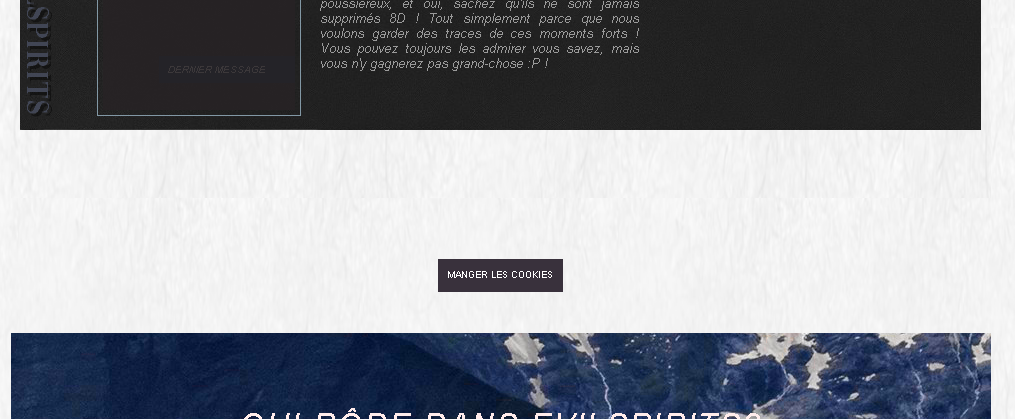
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Ajout des catégories
Lien du forum : http://evilspirits.forumsrpg.com/
Description du problème
Tout d'abord bonjour à tous et à toutes !
!Alors voilà je viens (encore oui pardon xD) pour un petit détail qui me gène et dont on m'a déjà fait la réflexion qui se trouve entre les catégories et le QEEL (voir capture d'écran ci-jointe). Je pense que cela vient des catégories étant donné que c'est depuis l'ajout de celles-ci mais j'ai beau essayé tant dans les templates que dans le CSS cet espace ne veut pas bouger et cela m'embête alors je viens à vous :/
Pour vous aider (enfin j'espère xD) voici le code CSS des catégories et mon template index-box.
CSS:
- Code:
#ipbwrapper {
padding: 0;
width: 1000px;
background: rgba(57,50,51,.5);
}
a, a:hover {
text-decoration: none !important;
transform: all;
transition: .5s;
}
.clear {
clear: both;
}
::-webkit-scrollbar {
background: #38303b;
height: 9px;
width: 9px;
}
::-webkit-scrollbar-thumb {
background-color: #be6233;
border-radius: 10px;
height: auto;
width: 5px;
}
/****************************************************** TITRES ******************************************************/
.titre_categories h2 {
background: url(https://zupimages.net/up/19/14/te45.png);
padding: 7% 0;
text-align: center;
font-weight: normal;
text-transform: uppercase;
font-size: 2.5em;
letter-spacing: 2px;
color: #ffeceb;
font-style: italic;
}
/****************************************************** CATEGORIES ******************************************************/
/* LIENS UTILES */
.liens_utiles {
text-align: center;
color: #c3c3c3;
font-family: 'Heebo', sans-serif;
line-height: 1.5;
font-size: .8em;
}
.liens_utiles a {
display: inline-block;
background: #39313c;
padding: 1%;
text-align: center;
color: #fff;
margin: 4% 2%;
text-transform: uppercase;
font-size: 9px;
}
.liens_utiles a:hover {
background: #8298A5;
}
/* FONDS */
.fond_categories {
background: url(https://zupimages.net/up/19/12/cb1o.png);
width: 980px;
margin: 2% auto;
color: #c3c3c3;
font-family: 'Heebo', sans-serif;
line-height: 1.5;
font-size: .8em;
}
.forum {
background: url(https://zupimages.net/up/19/14/7e5m.png);
width: 98%;
margin: 5% auto;
height: 203px;
position: relative;
}
/* DERNIER MESSAGE */
.dernier_message {
border: 1px solid #8298A5;
float: left;
height: 160px;
margin: 1.8% 2% 1.8% 8%;
padding: .5%;
position: relative;
width: 20%;
z-index: 2;
}
.avatar_dernier {
position: relative;
z-index: 3;
height: 160px;
}
.avatar_dernier:hover {
z-index: 2;
}
.avatar_dernier img {
width: 100%;
object-fit: cover;
height: 160px;
}
.txt_avatar_dernier {
position: absolute;
right: 0;
bottom: 17%;
background: #0F2446;
color: #FFFFFF;
padding: 3% 15% 3% 5%;
text-transform: uppercase;
font-size: .8em;
font-style: italic;
}
.contenu_dernier_message {
background: rgba(39,35,37,.9);
height: 163px;
position: absolute;
top: 1%;
width: 192px;
z-index: 2;
box-sizing: border-box;
font-size: 1.2em;
text-transform: uppercase;
font-style: italic;
text-align: center;
letter-spacing: -1px;
line-height: 2;
padding-top: 18%;
}
.contenu_dernier_message a {
color: #ADB5B7 !important;
}
.contenu_dernier_message:hover {
z-index: 4;
}
/* BLOC NOM FORUM ET DESCRIPTION */
.bloc_forum_desc {
float: left;
width: 35%;
}
/* Titre forum */
a.forumtitle {
margin: 3% 0 3% 10%;
display: block;
text-transform: uppercase;
font-style: italic;
font-size: 1.8em;
color: #9b9b9b;
letter-spacing: -2px;
}
/* Description */
.DescForum {
color : #9b9b9b;
font-style: italic;
text-transform: none;
line-height: 1.2;
font-size: 1em;
width: 95%;
height: 135px;
overflow: auto;
text-align: justify;
padding: 0 5% 0 0;
}
/* IMAGES NEW NO NEW LOCK */
img.icon_forum {
margin: 0 2%;
float: right;
}
/* BLOC STATS ET SOUS FORUM */
.stats_sf {
float: left;
width: 19%;
}
/* Statistiques */
.statistiques_forum {
display: inline-block;
color: #999999;
font-style: italic;
font-size: 2em;
text-align: center;
width: 50%;
margin: -20% 0 0 0;
}
/* Sous forum */
.sous_forum a {
display: block;
text-align: center;
border-top: 2px solid #39323d;
border-bottom: 2px solid #39323d;
padding: 2%;
margin: 5% 0;
color: #9a9a9a;
text-transform: uppercase;
font-style: italic;
letter-spacing: 2px;
font-size: .8em;
}
.sous_forum {
height: 150px;
overflow: auto;
padding: 5% 5% 5% 0;
width: 95%;
}
.sous_forum a:hover {
background: #0F2446;
color: #fff;
transition: .5s;
font-style: normal;
border-top: 2px solid #0F2446;
border-bottom: 2px solid #0F2446;
}
TEMPLATE INDEX_BOX
- Code:
<div class="fond_categories"><!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="borderwrap">
<div class="titre_categories">
{catrow.tablehead.L_FORUM}
</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum">
<div class="dernier_message">
<div class="avatar_dernier">
<!-- BEGIN avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR}
<!-- END avatar -->
<div class="txt_avatar_dernier">
Dernier message
</div>
</div>
<div class="contenu_dernier_message">
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}">
{catrow.forumrow.LATEST_TOPIC_NAME}
</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</div>
</div>
<div class="bloc_forum_desc">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">
{catrow.forumrow.FORUM_NAME}
</a>
<div class="genmed DescForum">{catrow.forumrow.FORUM_DESC}</div>
</div>
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" class="icon_forum" />
<div class="stats_sf">
<div class="statistiques_forum">
{catrow.forumrow.TOPICS} S.
</div>
<div class="statistiques_forum">
{catrow.forumrow.POSTS} M.
</div>
<div class="sous_forum" id="subforums">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
<script type="text/javascript">jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,' ')).removeAttr('id');</script>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div>
<br />
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_on_index -->
<div class="liens_utiles">
<!-- BEGIN switch_delete_cookies -->
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}">Manger les cookies</a>
<!-- END switch_delete_cookies -->
<!-- BEGIN switch_user_logged_in -->
<a href="{U_MARK_READ}">
{L_MARK_FORUMS_READ}
</a>
<!-- END switch_user_logged_in -->
</div>
<!-- END switch_on_index -->
Voilà ! En tout cas merci infiniment à la personne ou les personnes qui pourront m'aider
 Re: Espace indésirable entre catégories et QEEL
Re: Espace indésirable entre catégories et QEEL
Bonjour,
Les espaces viennent de plusieurs choses :
- un <br /> ligne 64 du template fourni dans votre message, qui fait un retour à la ligne à la fin de chaque catégorie
- les marges du bloc de class .fond_categories
- la marge du bloc de class .forum
- les marges autour du lien "manger les cookies" .liens_utiles a
L'accumulation de ces 4 paramètres donne l'espace entre la dernière catégorie et le qeel.
Pour ne modifier l'espace qu'au dessus du qeel et non entre chaque catégorie, vous pouvez modifier la marge du lien .liens_utiles a , et la marge du bas du bloc .fond_categories
Les espaces viennent de plusieurs choses :
- un <br /> ligne 64 du template fourni dans votre message, qui fait un retour à la ligne à la fin de chaque catégorie
- les marges du bloc de class .fond_categories
- la marge du bloc de class .forum
- les marges autour du lien "manger les cookies" .liens_utiles a
L'accumulation de ces 4 paramètres donne l'espace entre la dernière catégorie et le qeel.
Pour ne modifier l'espace qu'au dessus du qeel et non entre chaque catégorie, vous pouvez modifier la marge du lien .liens_utiles a , et la marge du bas du bloc .fond_categories

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Espace indésirable entre catégories et QEEL
Re: Espace indésirable entre catégories et QEEL
Bonjour ^^
C'est parfait merci beaucoup pour m'avoir bien expliqué, le sujet est donc résolu
C'est parfait merci beaucoup pour m'avoir bien expliqué, le sujet est donc résolu
 Sujets similaires
Sujets similaires» espace indésirable entre les catégories
» Espace entre statistiques et QEEL
» Espace indésirable entre les sujets
» Espace entre les catégories
» Espace indesirable entre avatars et mini profil colonne gauche
» Espace entre statistiques et QEEL
» Espace indésirable entre les sujets
» Espace entre les catégories
» Espace indesirable entre avatars et mini profil colonne gauche
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par EvilSpirits Jeu 16 Mai 2019 - 21:10
par EvilSpirits Jeu 16 Mai 2019 - 21:10


