Template index_box ; tablehead ; Description Catégorie
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Template index_box ; tablehead ; Description Catégorie
Template index_box ; tablehead ; Description Catégorie
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Moi uniquement
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour à tous,En bidouillant des templates, je me suis confrontée à un problème.
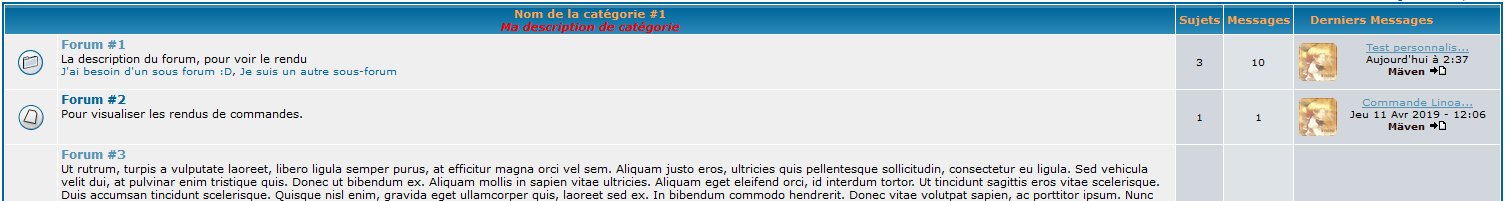
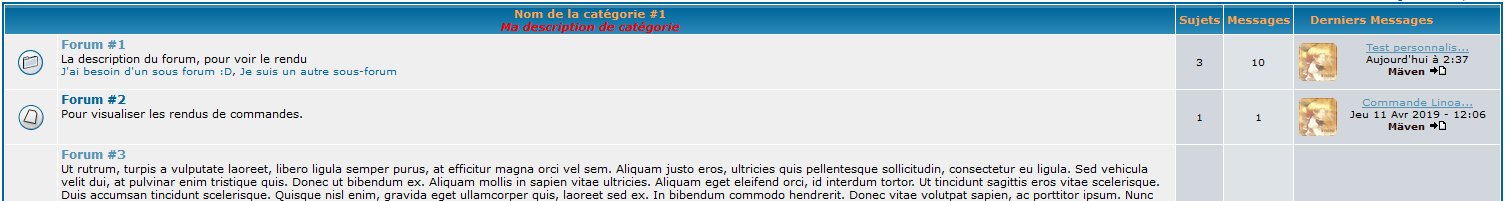
Dans index_box, je souhaite modifier la partie tablehead en intégrant une partie du HTML dans la description de la catégorie pour que chaque tête de catégorie soit personnalisable.
J'ai fouiné sur ce site : ici. Je n'ai rien trouvé.
Je voulais savoir s'il existait un {catrow.cathead.CAT_DESC} pour tablehead sachant que pour le corps de la catégorie {catrow.forumrow.FORUM_DESC} marche très bien !
Merci à vous !
 Re: Template index_box ; tablehead ; Description Catégorie
Re: Template index_box ; tablehead ; Description Catégorie
Bonsoir !
Je ne suis pas sûre d'avoir compris...
Tu voudrai qu'à cet endroit du template :
EDIT : Quelque chose comme ça ?

En fait c'est possible avec les variable FA dans une autre hiérarchie (PA > Affichage > Structure et hiérarchie ) première ligne deuxième colonne.
Sinon, là j'ai fait en javascript. Je cherche encore s'il est possible de faire avec les variables FA mais si c'est bien la demande c'est faisable en javascript.
Je ne suis pas sûre d'avoir compris...
Tu voudrai qu'à cet endroit du template :
- Code:
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
EDIT : Quelque chose comme ça ?

En fait c'est possible avec les variable FA dans une autre hiérarchie (PA > Affichage > Structure et hiérarchie ) première ligne deuxième colonne.
Sinon, là j'ai fait en javascript. Je cherche encore s'il est possible de faire avec les variables FA mais si c'est bien la demande c'est faisable en javascript.
 Re: Template index_box ; tablehead ; Description Catégorie
Re: Template index_box ; tablehead ; Description Catégorie
Merci de la réponse ! 
Malheureusement l'option de FA n'a pas marché pour moi, mais c'est exactement ce que je voudrais faire !
Par exemple j'ai mit cela en description de ma catégorie:
Et voici un exemple de la partie de mon template correspondant:
Je voulais que chaque entête de catégorie ai une image personnalisée !
Edit: De plus le javascript est malheureusement hors de ma portée ;-;
Malheureusement l'option de FA n'a pas marché pour moi, mais c'est exactement ce que je voudrais faire !
Par exemple j'ai mit cela en description de ma catégorie:
- Code:
<div class="NOMDELADIV"><img src="LIENDUNEIMAGE" /></div>
Et voici un exemple de la partie de mon template correspondant:
- Code:
<div class ="TETEDELACATE"> {catrow.tablehead.L_FORUM} </div>
{catrow.tablehead.CAT_DESC}
</div>
Je voulais que chaque entête de catégorie ai une image personnalisée !
Edit: De plus le javascript est malheureusement hors de ma portée ;-;
 Re: Template index_box ; tablehead ; Description Catégorie
Re: Template index_box ; tablehead ; Description Catégorie
Edit2: j'ai remplacé {catrow.tablehead.CAT_DESC} par {catrow.tablehead.INC_SPAN} cela m'affiche un 2. Hors je n'ai de 2 nulle partMonstruce a écrit:Merci de la réponse !
Malheureusement l'option de FA n'a pas marché pour moi, mais c'est exactement ce que je voudrais faire !
Par exemple j'ai mit cela en description de ma catégorie:
- Code:
<div class="NOMDELADIV"><img src="LIENDUNEIMAGE" /></div>
Et voici un exemple de la partie de mon template correspondant:
- Code:
<div class ="TETEDELACATE"> {catrow.tablehead.L_FORUM} </div>
{catrow.tablehead.CAT_DESC}
</div>
Je voulais que chaque entête de catégorie ai une image personnalisée !
Edit: De plus le javascript est malheureusement hors de ma portée ;-;
 Re: Template index_box ; tablehead ; Description Catégorie
Re: Template index_box ; tablehead ; Description Catégorie
Hello !
Eh non ce n'est pas possible avec la hiérarchie de ton forum. Ce n'est possible que si tu coches la deuxième colonne de la première ligne
Mais je vais te donner la solution en JS et tu vas voir, une fois en place c'est SUPER facile =)
Tout d'abord on va prépare le template.
Dans index_box, il faut chercher ça :
Tu enregistres et tu publies.
Ensuite, on va créer le javascript : PA > Modules > Gestion des javascripts > Créer
Tu lui donnes un nom et ensuite, à appliquer sur l'index (ou toutes les pages si tu préfères) et tu colles ceci :
Ensuite, un peu de CSS :
Enfin, il faut aller dans la description du premier forum de la catégorie (ou n'importe quel forum, ça fonctionne) et à la fin du ajoutes ceci :
Pour la suite, tu n'auras qu'à mettre le span juste au dessus dans une des descriptions de forum de la catégorie et ça récupérera tout tout seule.
Tu peux tester et me dire si tu rencontres un souci ?
Eh non ce n'est pas possible avec la hiérarchie de ton forum. Ce n'est possible que si tu coches la deuxième colonne de la première ligne
Mais je vais te donner la solution en JS et tu vas voir, une fois en place c'est SUPER facile =)
Tout d'abord on va prépare le template.
Dans index_box, il faut chercher ça :
- Code:
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
- Code:
<br /><span class="conteneur_desc"></span>
- Code:
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} <br /><span class="conteneur_desc"></span></th>
Tu enregistres et tu publies.
Ensuite, on va créer le javascript : PA > Modules > Gestion des javascripts > Créer
Tu lui donnes un nom et ensuite, à appliquer sur l'index (ou toutes les pages si tu préfères) et tu colles ceci :
- Code:
$(function(){
$('.forumline').each(function(){
var desc;
if($(this).find('.description_cate')){
desc=$(this).find('.description_cate').text();
$(this).find('.conteneur_desc').text(desc)
}
});
});
Ensuite, un peu de CSS :
- Code:
.description_cate{
display:none;
}
.conteneur_desc{
font-style:italic;
color:red;
}
Enfin, il faut aller dans la description du premier forum de la catégorie (ou n'importe quel forum, ça fonctionne) et à la fin du ajoutes ceci :
- Code:
<span class="description_cate">Contenu de la description </span>
Pour la suite, tu n'auras qu'à mettre le span juste au dessus dans une des descriptions de forum de la catégorie et ça récupérera tout tout seule.
Tu peux tester et me dire si tu rencontres un souci ?
 Re: Template index_box ; tablehead ; Description Catégorie
Re: Template index_box ; tablehead ; Description Catégorie
Merci encore de la réponse, si rapide ! C'est si gentil ! Bravo pour l'usage du javascript tu as mon admiration ! >.<
J'ai beaucoup copier/coller et bidouillé ton code, malheureusement il ne marche pas, je pense que ça vient du fait que j'ai enlevé toute la template de forumactif pour la réécrire moi.
En mettant ton code tel quel brute, je n'ai aucun texte qui apparait, plus de titre. Alors j'en suis arrivé à ceci :
Rien ne s'affiche non plus, je continue de chercher je vais bidouiller ça sur un site externe à FA je te tien au courant par édit si je trouve une solution entre temps !
Dois-je à tout prix garder le th ? Sachant que je souhaite garder en configuration la deuxième colonne de la deuxième ligne de préférence (si ce n'est pas possible je bidouillerais mon code à ce moment là)
J'ai beaucoup copier/coller et bidouillé ton code, malheureusement il ne marche pas, je pense que ça vient du fait que j'ai enlevé toute la template de forumactif pour la réécrire moi.
En mettant ton code tel quel brute, je n'ai aucun texte qui apparait, plus de titre. Alors j'en suis arrivé à ceci :
- Code:
<div class ="catetetebloc">
<div class ="catetetetitre"> {catrow.tablehead.L_FORUM} </div>
<span class="conteneur_desc"></span>
</div>
Rien ne s'affiche non plus, je continue de chercher je vais bidouiller ça sur un site externe à FA je te tien au courant par édit si je trouve une solution entre temps !
Dois-je à tout prix garder le th ? Sachant que je souhaite garder en configuration la deuxième colonne de la deuxième ligne de préférence (si ce n'est pas possible je bidouillerais mon code à ce moment là)
 Re: Template index_box ; tablehead ; Description Catégorie
Re: Template index_box ; tablehead ; Description Catégorie
Bonsoir
Je reviens demain sur le pc. En attendant peux tu me mettre en hide ton code de template ?
Ou meme l'URL de ton forum en hide comme ça je peux faire des test directement sur la console.
Le th n'est pas obligatoire j'ai juste gardé le template de base ça doit simplement être adapté =)
Bonne nuit et je te donne la solution au plus vite =)
Je reviens demain sur le pc. En attendant peux tu me mettre en hide ton code de template ?
Ou meme l'URL de ton forum en hide comme ça je peux faire des test directement sur la console.
Le th n'est pas obligatoire j'ai juste gardé le template de base ça doit simplement être adapté =)
Bonne nuit et je te donne la solution au plus vite =)
 Re: Template index_box ; tablehead ; Description Catégorie
Re: Template index_box ; tablehead ; Description Catégorie
Hello !
Peux-tu me donner ton template modifié STP, et le lien de ton forum, que je puisse voir ce qui ne fonctionne pas ?
As-tu bien activer le javascript sur ton forum ?
Peux-tu me donner ton template modifié STP, et le lien de ton forum, que je puisse voir ce qui ne fonctionne pas ?
As-tu bien activer le javascript sur ton forum ?
 Re: Template index_box ; tablehead ; Description Catégorie
Re: Template index_box ; tablehead ; Description Catégorie
Bonjour !! Désolé je ne t'ai pas répondu plus tôt >_< merci de bien vouloir m'aider !!
J'ai bien activé le javascript !
Merci encore vraiment !
J'ai bien activé le javascript !
Merci encore vraiment !
 Re: Template index_box ; tablehead ; Description Catégorie
Re: Template index_box ; tablehead ; Description Catégorie
Ok alors normalement il te suffit de changer le javascript :
J'ai écrit tout le tutoriel et l'explication avec exemple (et testé sur toutes les versions) juste ici
- Code:
$(function(){
$('.catetetebloc').each(function(){
var desc;
if($(this).find('.description_cate')){
desc=$(this).find('.description_cate').html();
$(this).find('.conteneur_desc').html(desc)
}
});
});
J'ai écrit tout le tutoriel et l'explication avec exemple (et testé sur toutes les versions) juste ici
 Re: Template index_box ; tablehead ; Description Catégorie
Re: Template index_box ; tablehead ; Description Catégorie
 | Bienvenue sur le forum de support de Forumactif Puisque vous êtes nouveau, voici quelques sujets susceptibles de vous intéresser : N'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse. |
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Template index_box ; tablehead ; Description Catégorie
Re: Template index_box ; tablehead ; Description Catégorie
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» Détacher l'image de description de catégorie de sa description
» La description des forums entraine la déformation du template
» Projet Template : Description des variables et templates
» Description Catégorie
» Affichage de la description d'une catégorie.
» La description des forums entraine la déformation du template
» Projet Template : Description des variables et templates
» Description Catégorie
» Affichage de la description d'une catégorie.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Monstruce Lun 27 Mai 2019 - 9:46
par Monstruce Lun 27 Mai 2019 - 9:46






