Modifier champ connexion
+2
Tite-May
Mi Neth
6 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
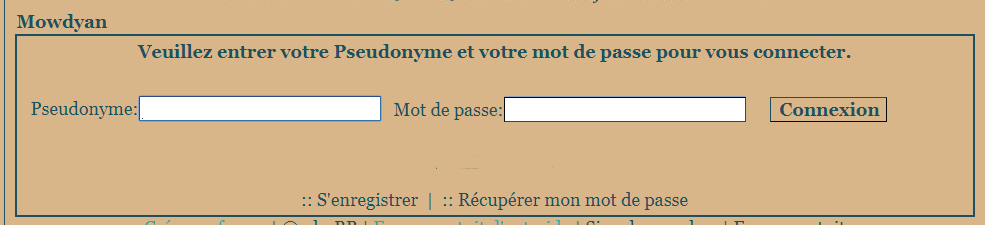
 Modifier champ connexion
Modifier champ connexion
Dernière édition par Chacha le Ven 7 Juin 2019 - 12:31, édité 1 fois (Raison : Sujet déplacé dans la section Gérer l'apparence de son forum)
 Re: Modifier champ connexion
Re: Modifier champ connexion
Hello !
Je dois être un peu fatiguée je ne retrouve pas le bon template :/
Où as-tu modifier "Nom d'utilisateur" en "pseudonyme" ? Ca sera au même endroit et je pourrais te donner le code
Je dois être un peu fatiguée je ne retrouve pas le bon template :/
Où as-tu modifier "Nom d'utilisateur" en "pseudonyme" ? Ca sera au même endroit et je pourrais te donner le code
 Re: Modifier champ connexion
Re: Modifier champ connexion
Hi Tite-May,
Si je ne m'abuse c'est le template index_body, cette partie du template :
Tu peux supprimer cette partie et de la remplacer par ceci :
Puis ce code à la CSS :

Si je ne m'abuse c'est le template index_body, cette partie du template :
- Code:
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="{switch_user_login_form_header.V_ALIGN}" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_header.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
Tu peux supprimer cette partie et de la remplacer par ceci :
- Code:
<Br />
<!-- BEGIN switch_user_login_form_header -->
<div class="CAF_block">
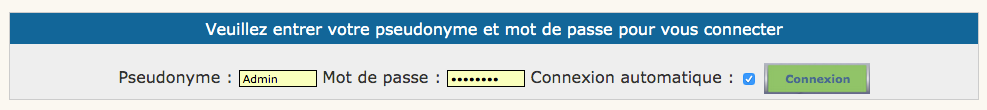
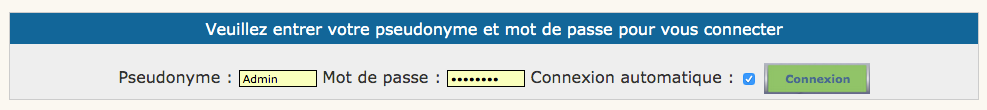
<div class="CAF_title">Veuillez entrer votre pseudonyme et mot de passe pour vous connecter</div>
<Br />
<div class="txt-content">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>Pseudonyme : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
</div>
<!-- END switch_user_login_form_header -->
Puis ce code à la CSS :
- Code:
.CAF_block {
font-family:"Trebuchet MS", Arial, Verdana, Sans-serif;
color: #333;
background: #eee;
border: 1px solid #ccc;
margin: 15px 0;
}
.CAF_title {
text-align: center!important;
padding: 6px;
color: #fff;
background-color: #069;
}

Dernière édition par *Splash* le Dim 9 Juin 2019 - 10:09, édité 1 fois
 Re: Modifier champ connexion
Re: Modifier champ connexion
Bonjour vous deux,
Alors, je crois me souvenir que c'était ce post-ci:
https://forum.forumactif.com/t390947-remplacer-nom-d-utilisateur-par-pseudonyme
N'en suis pas certaine,
Il y avait celui-ci, aussi,
https://forum.forumactif.com/t369519-modifier-intitule-nom-d-utilisateur
Mon script: (mis sur toutes les pages)
Je vais attendre ton retour, avant de tenter ce que tu me proposes, parce que j'ai une deuxième demande qui suivra celle-ci (j'ouvrirai un autre post pour ça)
bon Dimanche à tous les deux,
Alors, je crois me souvenir que c'était ce post-ci:
https://forum.forumactif.com/t390947-remplacer-nom-d-utilisateur-par-pseudonyme
N'en suis pas certaine,
Il y avait celui-ci, aussi,
https://forum.forumactif.com/t369519-modifier-intitule-nom-d-utilisateur
Mon script: (mis sur toutes les pages)
- Code:
$(function(){
$('form span').each(function(){
var a = $(this).html().match(/Nom d'utilisateur/g);
if (a != null){
$(this).parent().attr('id', 'id');
$('#id').html($('#id').html().replace(a, 'Pseudonyme')).removeAttr('id');
};
});
if(location.pathname == '/login'){
$('form[action="/login"] th').attr('id', 'identifiant');
$('#identifiant').html($('#identifiant').html().replace(/nom d'utilisateur/, 'Pseudonyme')).removeAttr('id');
};
});
Je vais attendre ton retour, avant de tenter ce que tu me proposes, parce que j'ai une deuxième demande qui suivra celle-ci (j'ouvrirai un autre post pour ça)
bon Dimanche à tous les deux,
 Re: Modifier champ connexion
Re: Modifier champ connexion
Hi Mi Neth,
La solution que je te propose ne concerne que la connexion rapide
Bonne journée
La solution que je te propose ne concerne que la connexion rapide
Bonne journée
 Re: Modifier champ connexion
Re: Modifier champ connexion
Ai testé modification template (enregistré/publié), mis et validé code css (ai adapté couleurs), supprimé script:
Ça n'a pas aligné et le terme pseudonyme a disparu pour nom d'utilisateur, partout où je l'ai modifié;
Donc remis template et script comme avant, et supprimé le css,
mais ça me donne une piste,
merci à toi,
Ça n'a pas aligné et le terme pseudonyme a disparu pour nom d'utilisateur, partout où je l'ai modifié;
Donc remis template et script comme avant, et supprimé le css,
mais ça me donne une piste,
merci à toi,
 Re: Modifier champ connexion
Re: Modifier champ connexion
Coucou
C'est bien ce que je me disais, cette page n'est pas dans les templates on est obligé de le fair een javascript.
Remplace ton script par ceci :
 )
)
C'est bien ce que je me disais, cette page n'est pas dans les templates on est obligé de le fair een javascript.
Remplace ton script par ceci :
- Code:
$(function(){
$('form span').each(function(){
var a = $(this).html().match(/Nom d'utilisateur/g);
if (a != null){
$(this).parent().attr('id', 'id');
$('#id').html($('#id').html().replace(a, 'Pseudonyme')).removeAttr('id');
};
});
if(location.pathname == '/login'){
$('form[action="/login"] th').attr('id', 'identifiant');
$('#identifiant').html($('#identifiant').html().replace(/nom d'utilisateur/, 'Pseudonyme')).removeAttr('id');
$('.row1 tr:nth-child(2)').css("float", "left");
$('.row1 tr:nth-child(3)').css("float", "left");
$('.row1 tr:nth-child(4)').css("clear", "both");
};
});
 Re: Modifier champ connexion
Re: Modifier champ connexion
Bienvenue anne-marie,
Testé, reste que la case connexion reste en dessous, mais je laisse tel quel provisoirement Car j'aurai une autre demande concernant ce même endroit, (la ferai dans un autre post)
J'ai sauvegardé l'autre script au cas où,
une bonne journée et merci pour l'aide,
De mon côté, je cherche comment aligner aussi le terme connexion,
Testé, reste que la case connexion reste en dessous, mais je laisse tel quel provisoirement Car j'aurai une autre demande concernant ce même endroit, (la ferai dans un autre post)
J'ai sauvegardé l'autre script au cas où,
une bonne journée et merci pour l'aide,
De mon côté, je cherche comment aligner aussi le terme connexion,
 Re: Modifier champ connexion
Re: Modifier champ connexion
@"Mi Neth", pour que le bouton connexion soit aligné :
- Code:
$(function(){
$('form span').each(function(){
var a = $(this).html().match(/Nom d'utilisateur/g);
if (a != null){
$(this).parent().attr('id', 'id');
$('#id').html($('#id').html().replace(a, 'Pseudonyme')).removeAttr('id');
};
});
if(location.pathname == '/login'){
$('form[action="/login"] th').attr('id', 'identifiant');
$('#identifiant').html($('#identifiant').html().replace(/nom d'utilisateur/, 'Pseudonyme')).removeAttr('id');
$('.row1 tr:nth-child(2)').css("float", "left");
$('.row1 tr:nth-child(3)').css("float", "left");
$('.row1 tr:nth-child(4)').css("float", "left");
$('.row1 tr:nth-child(5)').css("float", "left");
$('.row1 tr:nth-child(6)').css("clear", "both");
};
});
 Re: Modifier champ connexion
Re: Modifier champ connexion
Merci à toi, Tite May
C'est bon pour la première partie de ma demande.
Je ne sais pas ce qu'il en est de la demande d'anne-marie. Doit-elle ouvrir un autre sujet pour que je puisse mettre celui-ci en résolu? Parce que je voudrai ouvrir un autre sujet pour mon autre demande.
Bonne journée,
C'est bon pour la première partie de ma demande.
Je ne sais pas ce qu'il en est de la demande d'anne-marie. Doit-elle ouvrir un autre sujet pour que je puisse mettre celui-ci en résolu? Parce que je voudrai ouvrir un autre sujet pour mon autre demande.
Bonne journée,
 Re: Modifier champ connexion
Re: Modifier champ connexion
Bonjour @Mi Neth,Mi Neth a écrit:Merci à toi, Tite May
C'est bon pour la première partie de ma demande.
Je ne sais pas ce qu'il en est de la demande d'anne-marie. Doit-elle ouvrir un autre sujet pour que je puisse mettre celui-ci en résolu? Parce que je voudrai ouvrir un autre sujet pour mon autre demande.
Bonne journée,
Le message en question a été déplacé dans un nouveau sujet https://forum.forumactif.com/t400467-modifier-champ-connexion
Vous pouvez donc mettre votre demande en résolu si vous le désirez.
Cordialement.
 Re: Modifier champ connexion
Re: Modifier champ connexion
 bonjour Chacha
bonjour Chachamerci d'avoir déplacé ma demande
bonne journée , cordialement
 Re: Modifier champ connexion
Re: Modifier champ connexion
Bonjour,
Pour information, Tite-May, dans le code que tu as donné, tu dupliques le remplacement de Nom d'utilisateur par pseudonyme... Inutile de le faire plusieurs fois, la première suffit. Aussi, pour que le code soit un peu plus propre, faites plutôt comme ça :
et dans votre CSS (panneau > affichage > couleur > CSS) rajoutez :
Pour information, Tite-May, dans le code que tu as donné, tu dupliques le remplacement de Nom d'utilisateur par pseudonyme... Inutile de le faire plusieurs fois, la première suffit. Aussi, pour que le code soit un peu plus propre, faites plutôt comme ça :
- Code:
$(function(){
if(location.pathname == '/login'){
$('form span').each(function(){
var a = $(this).html().match(/Nom d'utilisateur/g);
var b = $(this).html().match(/Mot de passe/g);
if (a != null){
$(this).closest("tr").addClass('display_input').attr('id', 'newID');
$('#newID').html($('#newID').html().replace(a, 'Pseudonyme')).removeAttr('id');
};
if (b != null){
$(this).closest("tr").addClass('display_input');
};
});
};
});
et dans votre CSS (panneau > affichage > couleur > CSS) rajoutez :
- Code:
.display_input {
display: inline-block;
margin: 0 5px;
}

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Modifier champ connexion
Re: Modifier champ connexion
bonjour anne-marie et merci à vous, Chacha et Lixyr,
J'ai testé ta proposition et ai, finalement, remise celle de Tite May.
Je n'avais plus le terme pseudonyme dans le champ modification champ connexion et dans le champ login ça remettait tout en position initiale.
Bonne journée à vous
Je mets en résolu, ,
J'ai testé ta proposition et ai, finalement, remise celle de Tite May.
Je n'avais plus le terme pseudonyme dans le champ modification champ connexion et dans le champ login ça remettait tout en position initiale.
Bonne journée à vous
Je mets en résolu, ,
 Sujets similaires
Sujets similaires» Modifier champ connexion
» Aligner la connexion rapide par rapport au bouton Facebook connexion et modifier le "OU"
» Couleur de fond du champ connexion
» Changer la couleur du champ de connexion
» Modifier le champ auteur,
» Aligner la connexion rapide par rapport au bouton Facebook connexion et modifier le "OU"
» Couleur de fond du champ connexion
» Changer la couleur du champ de connexion
» Modifier le champ auteur,
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Mi Neth Ven 7 Juin 2019 - 11:57
par Mi Neth Ven 7 Juin 2019 - 11:57