le code CSS et le curseur
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 le code CSS et le curseur
le code CSS et le curseur
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
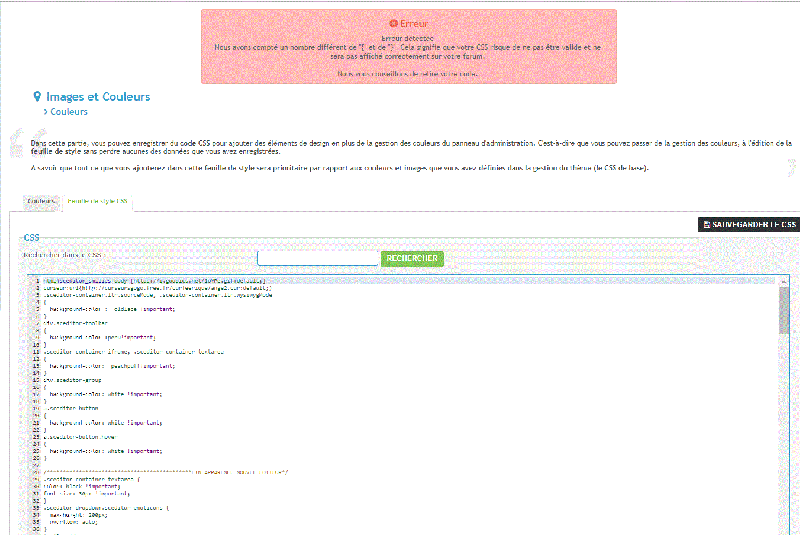
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Moi uniquement
Problème apparu depuis : le 17 juin 2019
Lien du forum : http://yave.forums-actifs.net/
Description du problème
Bonjour ,SVPVoila mon problème ,je voudrais mettre un joli curseur au forum
et mettre le lien du sujet au milieux du sujet c'est impossible dit moi comme faire
installe sa
- Code:
body [https://i.goopics.net/1oYPe.gif:default
text-align: center;]
.postbody {
text-align: center;
}
body {
background: url(https://i.goopics.net/j24qj.jpg); /* votre image */
background-attachment: fixed !important; /* fixed l'image est fixe, mettre scroll a la place de fixed pour que l'image coulisse */
background-repeat: no-repeat !important; /* pour que l'image ne se répète pas */
background-size: 100% 100% !important; /* pour que l'image s'adapte a tout l'écran */
}
Cricri
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
Hi,
Ce n'est pas le code CSS que tu nous fournis qui cause le problème visualisable sur ta capture d'écran
Ce n'est pas le code CSS que tu nous fournis qui cause le problème visualisable sur ta capture d'écran
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
non c'est que je n'arrive pas à installe le code que j'ai mis
pourquoi c'est rouge en haut ??
pourquoi c'est rouge en haut ??
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
Pardon ?
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
Alors dans ce cas, quel est le code pour le curseur !!??
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
[list=linenums]
[*] body [https://i.goopics.net/1oYPe.gif:default
[*]text-align: center;]
[*].postbody {
[*]text-align: center;
[*]}
[*]body {
[*]background: url(https://i.goopics.net/j24qj.jpg); /* votre image */
[*]background-attachment: fixed !important; /* fixed l'image est fixe, mettre scroll a la place de fixed pour que l'image coulisse */
[*]background-repeat: no-repeat !important; /* pour que l'image ne se répète pas */
[*]background-size: 100% 100% !important; /* pour que l'image s'adapte a tout l'écran */
[*]}
[/list]
[*] body [https://i.goopics.net/1oYPe.gif:default
[*]text-align: center;]
[*].postbody {
[*]text-align: center;
[*]}
[*]body {
[*]background: url(https://i.goopics.net/j24qj.jpg); /* votre image */
[*]background-attachment: fixed !important; /* fixed l'image est fixe, mettre scroll a la place de fixed pour que l'image coulisse */
[*]background-repeat: no-repeat !important; /* pour que l'image ne se répète pas */
[*]background-size: 100% 100% !important; /* pour que l'image s'adapte a tout l'écran */
[*]}
[/list]
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
Pffff, voir ici > Clique
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
je n'arrive pas à l'installe le code du curseur dans le CSS
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
Bonjour ^^
Pour le curseur, remplace ton css par ceci :
Pour le lien du sujet, je n'ai compris ni de quoi tu parles, ni de quel endroit tu veux modifier l'apparence.
Pour le curseur, remplace ton css par ceci :
- Code:
.postbody {
text-align: center;
}
body {
background: url(https://i.goopics.net/j24qj.jpg); /* votre image */
background-attachment: fixed !important; /* fixed l'image est fixe, mettre scroll a la place de fixed pour que l'image coulisse */
background-repeat: no-repeat !important; /* pour que l'image ne se répète pas */
background-size: 100% 100% !important; /* pour que l'image s'adapte a tout l'écran */
cursor: url("https://i.goopics.net/1oYPe.gif"), auto;
}
Pour le lien du sujet, je n'ai compris ni de quoi tu parles, ni de quel endroit tu veux modifier l'apparence.
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
Bonjour je veux juste l'installe
il me mais ERREUR
il me mais ERREUR
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
C'est la mm chose il me dit Erreur
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
L'erreur est présente dans le reste du CSS puisque ce code (que j'ai moi-même testé) ne déclenche aucune erreur chez moi.
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
C'est gonflant les gens qui ne comprennent rien !Neptunia a écrit:L'erreur est présente dans le reste du CSS puisque ce code (que j'ai moi-même testé) ne déclenche aucune erreur chez moi.
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
oui j'ai vu merci mais voila que le thème fait bizarre :'(
ton code et bon merci Neptunia
pour le gonflant désole je n"avais pas vu merci comme mm
ton code et bon merci Neptunia
pour le gonflant désole je n"avais pas vu merci comme mm
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
Il y a forcément une erreur autre part dans ta CSScri53 a écrit:oui j'ai vu merci mais voila que le thème fait bizarre :'(
ton code et bon merci Neptunia
pour le gonflant désole je n"avais pas vu merci comme mm
Peux-tu mettre ici, et entre balise code, toute ta CSS ?
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
c'est un thème que j'ai trouve dans les thèmes de forumactif
c'est peux être lui qui doit avoir un défaut
d'habitude c'est mois qui crée les thèmes pour le forum mais en se moment j'ai pas le temps
c'est peux être lui qui doit avoir un défaut
d'habitude c'est mois qui crée les thèmes pour le forum mais en se moment j'ai pas le temps
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
OK
Peux-tu mettre ici, et entre balise code, toute ta CSS ?
Peux-tu mettre ici, et entre balise code, toute ta CSS ?
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
- Code:
.postbody {
text-align: center;
}
body {
background: url(https://i.goopics.net/j24qj.jpg); /* votre image */
background-attachment: fixed !important; /* fixed l'image est fixe, mettre scroll a la place de fixed pour que l'image coulisse */
background-repeat: no-repeat !important; /* pour que l'image ne se répète pas */
background-size: 100% 100% !important; /* pour que l'image s'adapte a tout l'écran */
cursor: url("https://i.goopics.net/1oYPe.gif"), auto;
}
.sceditor-container.ltr.sourceMode, .sceditor-container.ltr.wysiwygMode
{
background-color : oldlace !important;
}
div.sceditor-toolbar
{
background-color :peru!important;
}
.sceditor-container iframe, .sceditor-container textarea
{
background-color: peachpuff!important;
}
div.sceditor-group
{
background-color: white !important;
}
a.sceditor-button
{
background-color: white !important;
}
a.sceditor-button.hover
{
background-color: white !important;
}
/*********************************************FIN APPARENCE NOUVEL EDITEUR*/
.sceditor-container textarea {
color: black !important;
font-size: 30px !important;
}
.sceditor-dropdown.sceditor-emoticons {
max-height: 200px;
overflow: auto;
}
*smileys*/
.sceditor-emoticons .smiley {
width: auto !important;
height: auto !important;
max-width: 60px !important; /************************largeur max d'un smiley*/
max-height: 60px !important; /***********************hauteur max d'un smiley*/
}
.sceditor-dropdown.sceditor-emoticons {
max-height: 300px; /********************hauteur max de la fenêtre des smileys*/
max-width: 300px; /**********************largeur max de le fenêtre des smileys*/
overflow: auto;
}
/*fin smileys*/
html#sceditor_smilies {
background: none;
}
td.cat, td.rowpic {
height: 50px;
border-width: 5px;
}
td.cat, td.rowpic {
height: 50px;
border: 3px solid #050505;
}
th {
font-size: 8px;
}
@charset 'utf-8';
/*************************************************!
*
* project: liteAccordion - a horizontal accordion plugin for jQuery
* author: Nicola Hibbert
* url: http://nicolahibbert.com/liteaccordion-v2/
* demo: http://www.nicolahibbert.com/demo/liteAccordion/
*
* Version: 2.0.2
* Copyright: (c) 2010-2011 Nicola Hibbert
* Licence: MIT
*
**************************************************/
/****************************************** Core */
.accordion { text-align: left; font: 'Helvetica Neue', Verdana, Arial, sans-serif }
.accordion > ol { position: relative; overflow: hidden; height: 100%; margin: 0; padding: 0; list-style-type: none }
.accordion .slide > h2 {
color: black;
font-size: 16px;
font-weight: normal;
margin: 0;
z-index: 100;
position: absolute;
top: 0;
left: 0;
-webkit-transform: translateX(-100%) rotate(-90deg);
-webkit-transform-origin: right top;
-moz-transform: translateX(-100%) rotate(-90deg);
-moz-transform-origin: right top;
-o-transform: translateX(-100%) rotate(-90deg);
-o-transform-origin: right top;
transform: translateX(-100%) rotate(-90deg);
transform-origin: right top;
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=3)";
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
.accordion .slide > h2 span {
display: block;
padding-right: 8%;
text-align: right;
height: 90%;
margin-top: 5px;
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
}
.accordion .slide > h2 b {
display: inline-block;
position: absolute;
top: 13%;
left: 10%;
text-align: center;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=1)";
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1);
}
.accordion .slide > h2:hover { cursor: pointer }
.accordion .slide > div { height: 100%; position: absolute; top: 0; z-index: 10; overflow: hidden; background: white }
.accordion noscript p { padding: 10px; margin: 0; background: white }
/***************************************** Light */
.accordion {
border: 9px solid black
border-bottom-width: 8px;
padding: 5px 5px 6px 0;
background: #BE6A03;
-webkit-box-shadow: -1px -1px 0 #BE6A03 px 1px 0 #BE6A03, 0 5px 15px rgba(0, 0, 0, 0.4);
-moz-box-shadow: -1px -1px 0 #BE6A03 1px 1px 0 #BE6A03, 0 5px 15px rgba(0, 0, 0, 0.4);
-ms-box-shadow: -1px -1px 0 #BE6A03, 1px 1px 0 #BE6A03, 0 5px 15px rgba(0, 0, 0, 0.4);
-o-box-shadow: -1px -1px 0 #BE6A03, 1px 1px 0 #BE6A03, 0 5px 15px rgba(0, 0, 0, 0.4);
box-shadow: -1px -1px 0 #BE6A03, 1px 1px 0 #BE6A03, 0 5px 15px rgba(0, 0, 0, 0.4);
}
.accordion .slide > h2 { background: #A7540A; text-shadow: 0 -1px 0 white; line-height: 265% }
.accordion .slide > h2 span {
background: #fcfcfc;
background: -moz-linear-gradient(left, #fcfcfc 0%, #ededed 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#fcfcfc), color-stop(100%,#ededed));
background: -webkit-linear-gradient(left, #fcfcfc 0%,#ededed 100%);
background: -o-linear-gradient(left, #fcfcfc 0%,#ededed 100%);
background: -ms-linear-gradient(left, #fcfcfc 0%,#ededed 100%);
background: linear-gradient(left, #fcfcfc 0%,#ededed 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fcfcfc', endColorstr='#ededed',GradientType=1 );
-webkit-box-shadow: -1px -1px 0 #BE6A03 nset, 1px 1px 0 #BE6A03 nset;
-moz-box-shadow: -1px -1px #BE6A03 nset, 1px 1px 0 #BE6A03 nset;
-o-box-shadow: -1px -1px 0 #BE6A03 nset, 1px 1px 0 #BE6A03 inset;
box-shadow: -1px -1px 0 #BE6A03 nset, 1px 1px 0 #BE6A03 nset;
color:#BE6A03;
}
.accordion .slide > h2 b { background: #ffffff; color: #BE6A03; text-shadow: -1px 1px 0 white }
.accordion .slide > h2.selected span, .accordion .slide #BE6A03.selected span:hover, .accordion .slide > h2.selected b { background: #ffffff }
.accordion .slide > div { background: #BE6A03; margin-left: 5px }
/*************************************** Rounded */
.rounded, .rounded > ol { -webkit-border-radius: 6px; -moz-border-radius: 6px; -ms-border-radius: 6px; border-radius: 6px }
.rounded .slide > h2 span { -webkit-border-radius: 4px; -moz-border-radius: 4px; -ms-border-radius: 4px; border-radius: 4px }
/******************************************** IE */
.ie .slide > h2 b { top: 42%; left: 5% }
.ie9 .slide > h2 { filter: none; -ms-transform: translateX(-100%) rotate(-90deg); -ms-transform-origin: right top }
.ie.accordion .slide > h2 b { top: 44% }
.accordion .slide > h2 span { filter: none }
/******************************************** FA */
.accordion figure .full { width: 100%; height: 100%; }
.accordion h2 { border: none; }
/* centrer l'accordÃ on */
on */
.accordion { margin: auto; }
.bandef{
display: none;
white-space: nowrap;
overflow: hidden;
-webkit-animation: marquee 350 linear infinite; /* Chrome, Safari, Opera */
animation: marquee 350s linear infinite; /* Vitesse de dÃ filement */
filement */
}
.forumline {
border:2px dotted #D7942F;
}
#centrer
{
margin-left: auto;
margin-right: auto;
width: 800;
text-align: left;
}
/* Avatar arrondi dans les messages */
.postdetails.poster-profile .avatar-posteur img{
border-radius: 190px;
height: 200x;
width: 1000x;
border: 4px solid #E7C992;
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
Il manque quelque chose ici :
/* smileys */
Ici :
Enfin tout à la fin du CSS :
Il manque la fermeture. Remplacer par :
- Code:
*smileys*/
/* smileys */
Ici :
- Code:
/***************************************** Light */
.accordion {
border: 9px solid black
border-bottom-width: 8px;
padding: 5px 5px 6px 0;
background: #BE6A03;
-webkit-box-shadow: -1px -1px 0 #BE6A03 px 1px 0 #BE6A03, 0 5px 15px rgba(0, 0, 0, 0.4);
-moz-box-shadow: -1px -1px 0 #BE6A03 1px 1px 0 #BE6A03, 0 5px 15px rgba(0, 0, 0, 0.4);
-ms-box-shadow: -1px -1px 0 #BE6A03, 1px 1px 0 #BE6A03, 0 5px 15px rgba(0, 0, 0, 0.4);
-o-box-shadow: -1px -1px 0 #BE6A03, 1px 1px 0 #BE6A03, 0 5px 15px rgba(0, 0, 0, 0.4);
box-shadow: -1px -1px 0 #BE6A03, 1px 1px 0 #BE6A03, 0 5px 15px rgba(0, 0, 0, 0.4);
}
- Code:
/* **************************************** Light */
.accordion {
border: 9px solid black;
border-bottom-width: 8px;
padding: 5px 5px 6px 0;
background: #BE6A03;
-webkit-box-shadow: -1px -1px 0 #BE6A03 px 1px 0 #BE6A03, 0 5px 15px rgba(0, 0, 0, 0.4);
-moz-box-shadow: -1px -1px 0 #BE6A03 1px 1px 0 #BE6A03, 0 5px 15px rgba(0, 0, 0, 0.4);
-ms-box-shadow: -1px -1px 0 #BE6A03, 1px 1px 0 #BE6A03, 0 5px 15px rgba(0, 0, 0, 0.4);
-o-box-shadow: -1px -1px 0 #BE6A03, 1px 1px 0 #BE6A03, 0 5px 15px rgba(0, 0, 0, 0.4);
box-shadow: -1px -1px 0 #BE6A03, 1px 1px 0 #BE6A03, 0 5px 15px rgba(0, 0, 0, 0.4);
}
Enfin tout à la fin du CSS :
- Code:
/* Avatar arrondi dans les messages */
.postdetails.poster-profile .avatar-posteur img{
border-radius: 190px;
height: 200x;
width: 1000x;
border: 4px solid #E7C992;
Il manque la fermeture. Remplacer par :
- Code:
/* Avatar arrondi dans les messages */
.postdetails.poster-profile .avatar-posteur img{
border-radius: 190px;
height: 200x;
width: 1000x;
border: 4px solid #E7C992;
}
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
Merci Hélène
En tout état de cause ce code CSS a été modifié, donc inutile de dire que le thème est la source du problème
En tout état de cause ce code CSS a été modifié, donc inutile de dire que le thème est la source du problème
c'est un thème que j'ai trouve dans les thèmes de forumactif
c'est peux être lui qui doit avoir un défaut
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
dit moi j'ai du supprime le font de page dans le code Css dit moi ou je peux le remettre stp merci le reste c'est bon j'ai mis se que tu ma dit
c'est devenue vert
c'est l'image de font de page
Merci
c'est devenue vert
- Code:
https://i.goopics.net/K8VZv.jpg
c'est l'image de font de page
Merci
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
Dans la CSS tu as ceci :
Remplace par ceci :
- Code:
body {
background: url(https://i.goopics.net/j24qj.jpg); /* votre image */
}
Remplace par ceci :
- Code:
body {
background: url(https://i.goopics.net/K8VZv.jpg); /* votre image */
}
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
A la ligne 6 du premier code que je t'ai donné (aujourd'hui à 10h31), remplace le lien par celui de ton image
Et n'écoute pas ce que dit Fred (Splash), sans quoi tu ne devrais pas tarder à revoir l'erreur en rouge.
Et n'écoute pas ce que dit Fred (Splash), sans quoi tu ne devrais pas tarder à revoir l'erreur en rouge.
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
Merci merci merci c'est bon c'est résolu
tout est bien mis merci merci
tout est bien mis merci merci
 Re: le code CSS et le curseur
Re: le code CSS et le curseur
Oops très justeNeptunia a écrit:Et n'écoute pas ce que dit Fred (Splash), sans quoi tu ne devrais pas tarder à revoir l'erreur en rouge.
 Re: le code CSS et le curseur
Re: le code CSS et le curseur




Merci merci merci oui je suis vos conseille
 Sujets similaires
Sujets similaires» Curseur texte code css ???
» Où ça se trouve pour mettre un code curseur?
» quel code pour réaliser Image s'éclairsit au passage du curseur
» Balise [code] [/code] : Avoir le texte « code » et « sélectionner le contenu » en bleu, plus gros ainsi qu’avoir la même couleur
» (code css) appliquer un code css permettant de définir la couleur des titres des topics
» Où ça se trouve pour mettre un code curseur?
» quel code pour réaliser Image s'éclairsit au passage du curseur
» Balise [code] [/code] : Avoir le texte « code » et « sélectionner le contenu » en bleu, plus gros ainsi qu’avoir la même couleur
» (code css) appliquer un code css permettant de définir la couleur des titres des topics
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par cri53 Lun 24 Juin 2019 - 9:45
par cri53 Lun 24 Juin 2019 - 9:45