Infobulles et version mobile
3 participants
Page 1 sur 1 • Partagez
 Infobulles et version mobile
Infobulles et version mobile
Détails techniques
Version du forum : ModernBBPoste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
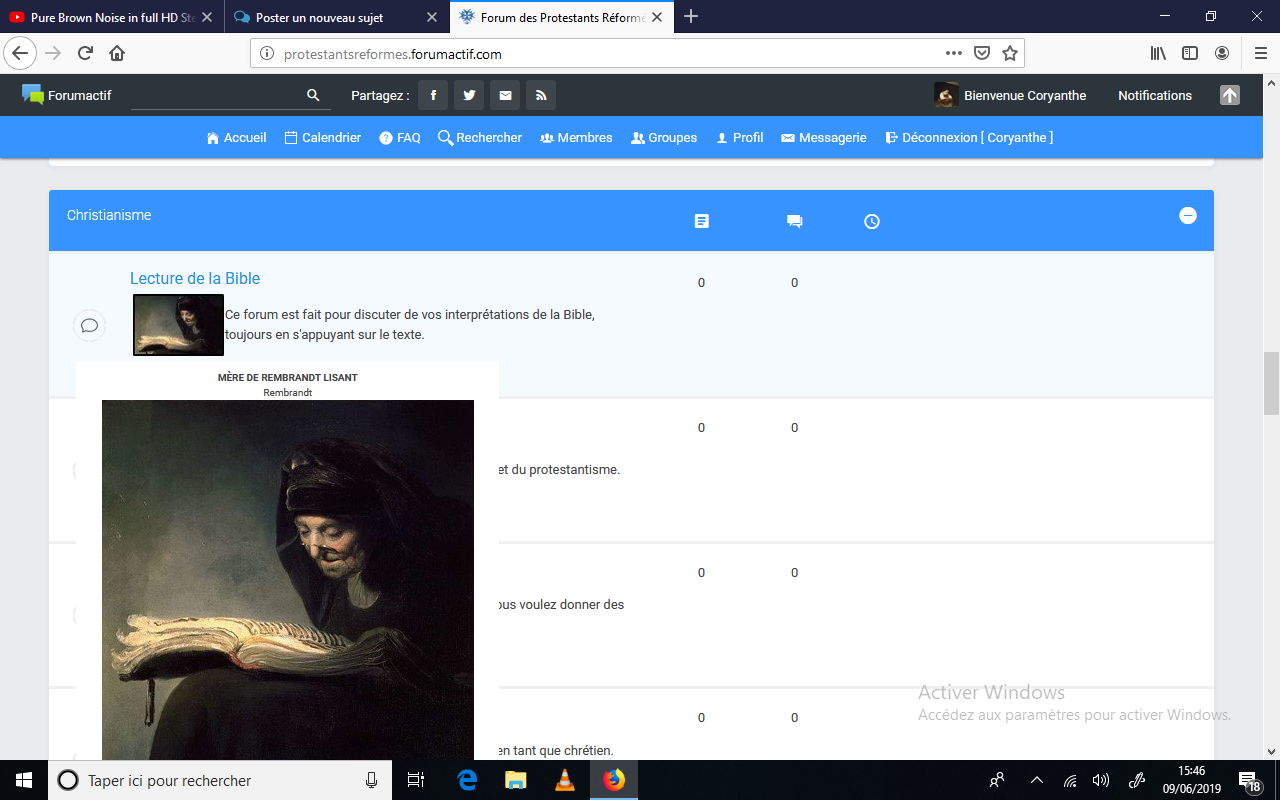
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://protestantsreformes.forumactif.com/
Description du problème
Bonjour,Je rencontre une difficulté avec les descriptions de certains forums. Sur certains de ces forums se trouvent des images qui affichent une infobulle quand on passe la souris dessus. Il y a du texte et une image dans ces infobulles. Or, sur la version mobile, on voit le texte de l'infobulle s'afficher dans la description (sans l'image) et j'aimerais qu'il ne soit pas là ou bien qu'il s'affiche après le reste de la description.
Quelqu'un saurait-il m'aider ?
Voici le code HTML d'une de ces descriptions :
- Code:
<table>
<tbody></tbody>
<tr style="">
<td>
<div class="pa_infobulle">
<img src="https://www.zupimages.net/up/19/22/boii.jpg" />
<div>
<div class="pa_contenu_bulle">
<h4>
Mère de Rembrandt lisant
</h4>
Rembrandt <img alt="" src="https://zupimages.net/up/19/22/bcoo.jpg" />
</div>
</div>
</div>
</td>
<td>
Ce forum est fait pour discuter de vos interprétations de la Bible, toujours en s'appuyant sur le texte.
</td>
</tr><tbody></tbody>
</table>
- Code:
.pa_infobulle {
display: inline-block;
margin: 1%;
}
.pa_infobulle > div {
margin: 0 0 0 -57px;
opacity: 0;
position: absolute;
transform: scale(0.3) rotate(-45deg);
transition: all .3s linear;
visibility: hidden;
z-index: 2;
}
.pa_infobulle:hover > div {
opacity: 1;
visibility: visible;
transform: scale(1) rotate(0deg);
}
.pa_contenu_bulle {
background: #f1ded9;
padding: 2%;
text-align: center;
}
.pa_contenu_bulle {
background: #fff;
padding: 2%;
text-align: center;
margin-top: 5px;
font-size: 10px;
}
.pa_contenu_bulle h4 {
text-transform: uppercase;
}
ul.forums {
overflow: visible !important;
}
 Re: Infobulles et version mobile
Re: Infobulles et version mobile
Bonsoir
Peut être en mettant ceci dans gestion des codes javascript.
Cdt.
Peut être en mettant ceci dans gestion des codes javascript.
- Code:
$(document).ready(function() {
function isTouchDevice() {
return true == ("ontouchstart" in window || window.DocumentTouch && document instanceof DocumentTouch);
}
if (isTouchDevice() === true) {
$(".pa_contenu_bulle").hide();
}
});
Cdt.
 Re: Infobulles et version mobile
Re: Infobulles et version mobile
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Infobulles et version mobile
Re: Infobulles et version mobile
Adam_sfp > Merci pour votre réponse ! Mais cela ne marche pas... :/
 Re: Infobulles et version mobile
Re: Infobulles et version mobile
Bonjour
Étrange de mon coté sur android chrome cela fonctionne..
Vous regardez sous ou sur quoi?
Cdt.
Étrange de mon coté sur android chrome cela fonctionne..
Vous regardez sous ou sur quoi?
Cdt.
 Re: Infobulles et version mobile
Re: Infobulles et version mobile
Bonjour,
Je suis bien sur Androïd Chrome. C'est normal qu'il n'y ait pas de texte d'infobulles pour les deux premières catégories (ce sont des images où je n'ai pas mis d'infobulles) mais pour une grande partie du reste, il y a des infobulles et je vois le texte sur version mobile... :/
Je suis bien sur Androïd Chrome. C'est normal qu'il n'y ait pas de texte d'infobulles pour les deux premières catégories (ce sont des images où je n'ai pas mis d'infobulles) mais pour une grande partie du reste, il y a des infobulles et je vois le texte sur version mobile... :/
 Re: Infobulles et version mobile
Re: Infobulles et version mobile
Bonjour
Enlever le script précédent et essayez en mettant ceci au CSS
Vous avez également 2 fois
Cdt.
Enlever le script précédent et essayez en mettant ceci au CSS
- Code:
@media screen and (min-width: 0px) and (max-width: 700px) {
.pa_contenu_bulle { display: none; }
}
Vous avez également 2 fois
- Code:
.pa_contenu_bulle
- Code:
.pa_contenu_bulle {
background: #f1ded9;
padding: 2%;
text-align: center;
}
.pa_contenu_bulle {
background: #fff;
padding: 2%;
text-align: center;
margin-top: 5px;
font-size: 10px;
}
Cdt.
 Re: Infobulles et version mobile
Re: Infobulles et version mobile
Bonjour,
Merci beaucoup pour votre aide ! Je l'ai fait... Ca ne marche toujours pas :/
Voici mon nouveau CSS avec les modifications que vous avez proposées :
Merci beaucoup pour votre aide ! Je l'ai fait... Ca ne marche toujours pas :/
Voici mon nouveau CSS avec les modifications que vous avez proposées :
- Code:
/* Bulles */
.pa_infobulle {
display: inline-block;
margin: 1%;
}
.pa_infobulle > div {
margin: 0 0 0 -57px;
opacity: 0;
position: absolute;
transform: scale(0.3) rotate(-45deg);
transition: all .3s linear;
visibility: hidden;
z-index: 2;
}
.pa_infobulle:hover > div {
opacity: 1;
visibility: visible;
transform: scale(1) rotate(0deg);
}
.pa_contenu_bulle {
background: #fff;
padding: 2%;
text-align: center;
margin-top: 5px;
font-size: 10px;
}
.pa_contenu_bulle h4 {
text-transform: uppercase;
}
ul.forums {
overflow: visible !important;
}
@media screen and (min-width: 0px) and (max-width: 700px) {
.pa_contenu_bulle { display: none; }
}
/* Avatar dans la toolbar */
.fa_avatar {
width: 25px;
height: 25px;
position: relative;
top: -3px;
margin-right: 5px;
border-radius: 3px;
margin-bottom: -10px;
}
/***************************** QEEL *****************************/
.bloc1{
background-color: #D7D7D7;
width: 350px;
padding: 15px;
text-align: justify;
color: #343434;
font-size: 11px;
opacity: 0.50;
}
.titre_qeel {
font-family: 'Megrim', cursive;
color: #008080;
font-size: 25px;
text-align: justify;
}
.trans .row1 {
background-color : transparent;
color: #343434 !important;
}
#kaboum .row1 {
background-color : transparent;
}
qeel.info{
position: relative;
z-index: 24;
font-weight: none !important;
font-style: none !important;
text-decoration:none;
}
qeel.info:hover{
z-index: 25;
font-weight: none !important;
font-style: none !important;
}
qeel.info span{
display: none;
}
qeel.info:hover span{
display: block;
position: absolute;
top: 3.5em;
left: -2em;
width: 240px;
padding: 15px;
text-align: justify;
color: #343434;
font-size: 11px;
background-color: #D7D7D7;
border-radius: 25px 0px 25px 0px;
border: 4px solid #D7D7D7;
}
/***************************** FIN QEEL *****************************/
 Re: Infobulles et version mobile
Re: Infobulles et version mobile
Up ! personne pour m'aider ?
 Re: Infobulles et version mobile
Re: Infobulles et version mobile
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Infobulles et version mobile
Re: Infobulles et version mobile
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Infobulles et version mobile
Re: Infobulles et version mobile
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est déplacé à la corbeille, merci d'ouvrir un nouveau sujet si nécessaire, en respectant les Règles générales du forum. |
 Sujets similaires
Sujets similaires» Afficher les catégories sur la version mobile (nouvel version mobile)
» [Mobile] Ajouter un lien "Voir les nouveaux messages (...)" en version mobile
» Les petites annonces et la bannière mobile arrivent sur la version mobile moderne des forums Forumactif
» [Mobile] Pouvoir ajouter un portail (simple) à la version mobile
» [Mobile] Ajout du choix de page dans la version mobile
» [Mobile] Ajouter un lien "Voir les nouveaux messages (...)" en version mobile
» Les petites annonces et la bannière mobile arrivent sur la version mobile moderne des forums Forumactif
» [Mobile] Pouvoir ajouter un portail (simple) à la version mobile
» [Mobile] Ajout du choix de page dans la version mobile
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Coryanthe Dim 9 Juin 2019 - 15:53
par Coryanthe Dim 9 Juin 2019 - 15:53






