Ma chatbox est cassée ?
2 participants
Page 1 sur 1 • Partagez
 Ma chatbox est cassée ?
Ma chatbox est cassée ?
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
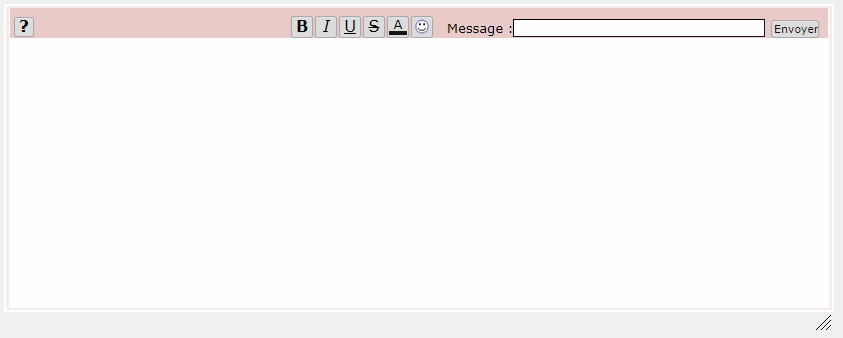
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : J'ai commencé le codage du forum y'a 2 jours, mais j'ai activé l'option seulement Chatbox hier.
Lien du forum : http://seoulsecrets.forumactif.com/
Description du problème
Bonjour !
J'ai commencé la création de mon forum il y a de ça deux jours.
J'ai installé plusieurs templates provenant de cet index complet en libre service : http://terrible.forumactif.org/t132-index-complet-meitha
Ils y sont tous et je n'ai rien retiré, j'ai seulement modifié les couleurs et les textes modifiables !
La personne qui a codé cet index complet a noté que dans la partie QEEL elle il y avait ajouté un carré vide correspondant à un emplacement pour la Chatbox, seulement, impossible de savoir comment mettre ma chatbox dans ce carré vide !
C'est seulement hier que j'ai activé ma chatbox, et donc nouveau soucis (voir le screen joint) ma barre pour envoyer les messages se situe en haut de la box, je peux me connecter à ma chatbox mais lorsque j'appuie sur " envoyer " rien ne se passe. On ne voit pas non plus les pseudos à gauche..
J'ai tenté de retirer le CSS ainsi que le template qu'elle fournissait pour voir si le problème venait de cette partie là, et nope.
Je suis débutante là dedans et je ne sais pas vraiment où se trouvent les choses..
Voici le CSS qu'elle donnait :
- Code:
/***********************************
*** QEEL PAR AWFUL ***
**********************************/
/****** LIENS INDEX *******/
.forum-links {
display: flex;
justify-content: space-around;
align-items: center;
height: 50px;
margin: 0px -10px;
}
.forum-links a {
text-decoration: none!important;
color: #bababa;
font-size: 7px;
transition: color 0.3s;
border: 1px solid #dedede;
padding: 0 10px;
text-transform: uppercase;
font-family: 'Cousine', monospace;
letter-spacing: 1px;
display: block;
height: 15px;
line-height: 17px;
}
.forum-links a:hover {
color: #595959;
}
.forum-linkssmall {
height: 20px;
margin-top: 15px;
}
.forum-linkssmall a {
font-size: 10px;
}
/**** QEEL ****/
#qeel {
margin: 0px -10px;
font-family: 'Roboto', sans-serif;
}
#qeel a {
text-decoration: none!important;
}
#qeel h1 {
margin: 0;
height: 100px;
text-align: center;
line-height: 100px;
background: linear-gradient(180deg, #C3A7CC 0%, #4E1F57 100%);
font-family: 'Montserrat', sans-serif;
font-style: italic;
color: #fff;
font-size: 30px;
text-transform: lowercase;
text-shadow: 1px 1px 0px #332347;
}
#qeel-wrap {
display: flex;
padding: 10px 20px;
flex-wrap: wrap;
text-transform: uppercase;
font-size: 10px;
}
.qeel-stats {
width: 200px;
display: flex;
flex-direction: column;
}
.qeel-stats > div {
background: #fbfbfb;
border: 1px solid #d4d4d4;
height: 30px;
line-height: 30px;
box-sizing: border-box;
padding-right: 10px;
text-align: right;
font-family: 'Cousine', monospace;
font-size: 8px;
letter-spacing: 1px;
position: relative;
margin-bottom: 10px;
}
.qeel-stats > div::before {
content: "\f27a";
width: 30px;
height: 28px;
background: #C3A7CC;
position: absolute;
left: -1px;
border: 1px solid #b28eb9;
top: -1px;
line-height: 28px;
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 11px;
color: #fff;
text-align: center;
text-shadow: 1px 0px 0px #b28eb9, -1px 0px 0px #b28eb9, 0px 1px 0px #b28eb9, 0px -1px 0px #b28eb9;
}
.qeel-stats > div:nth-child(1)::before {
content: "\f535";
}
.qeel-stats > div:nth-child(3)::before {
content: "\f005";
}
.qeel-stats2 {
margin-bottom: 5px;
font-family: 'Cousine', monospace;
font-size: 8px;
text-shadow: -1px -1px 0 #ffffff, 1px -1px 0 #ffffff, -1px 1px 0 #ffffff, 1px 1px 0 #ffffff;
}
.qeel-online {
height: 160px;
width: 350px;
box-sizing: border-box;
margin: 0 10px;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.qeel-online > div:last-child {
background: #fff;
height: 100%;
box-sizing: border-box;
overflow: auto;
padding: 8px;
}
#qeel-wrap > div:nth-child(3) {
flex: 1;
display: flex;
flex-direction: column;
}
#qeel-wrap > div:nth-child(3) > div:first-child {
flex: 1;
overflow: auto;
background: #fff;
padding: 8px;
}
#qeel-wrap > div:nth-child(3) table {
border-collapse: collapse;
}
#qeel-wrap > div:nth-child(3) td.row1 {
background: transparent;
padding: 0;
}
#qeel-wrap > div:nth-child(3) .gensmall {
font-family: 'cousine', monospace;
font-size: 7px;
letter-spacing: 1px;
}
#qeel-wrap > div:nth-child(3) > div:last-child {
text-align: center;
margin-top: 10px;
display: flex;
justify-content: center;
background: #dcc6e3;
padding: 5px 0;
box-sizing: border-box;
border: 1px solid #b28eb9;
}
#qeel-wrap > div:nth-child(3) > div:last-child a {
display: inline-block;
height: 30px;
width: 30px;
background: #C3A7CC;
border: 1px solid #b28eb9;
text-shadow: 1px 0px 0px #b28eb9, -1px 0px 0px #b28eb9, 0px 1px 0px #b28eb9, 0px -1px 0px #b28eb9;
border-radius: 50%;
font-size: 15px;
margin: 0 5px;
position: relative;
color: #fff;
line-height: 30px;
}
#qeel-wrap > div:nth-child(3) > div:last-child a i {
line-height: 30px;
}
#qeel-wrap > div:nth-child(3) > div:last-child a div {
position: absolute;
pointer-events: none;
text-shadow: none;
color: #000;
background: #fbfbfb;
font-family: 'Cousine', monospace;
font-size: 7px;
width: 100px;
line-height: 1;
height: 50px;
display: flex;
flex-direction: column;
justify-content: center;
left: -33px;
top: -70px;
border: 1px solid #ccc;
box-sizing: border-box;
letter-spacing: 1px;
padding: 0 5px;
visibility: hidden;
opacity: 0;
z-index: 2;
transition: all 0.2s;
}
#qeel-wrap > div:nth-child(3) > div:last-child a div::before, #qeel-wrap > div:nth-child(3) > div:last-child a div::after{
content: "";
height: 10px;
width: 10px;
background: #ccc;
transform: rotate(45deg);
position: absolute;
bottom: -5px;
left: 42px;
}
#qeel-wrap > div:nth-child(3) > div:last-child a div::after{
background: #fbfbfb;
bottom: -4px;
}
#qeel-wrap > div:nth-child(3) > div:last-child a:hover div {
animation: pulse 0.3s linear 1;
visibility: visible;
opacity: 1;
top: -50px;
}
@keyframes pulse{
11.1% {
transform: none
}
25% {
transform: scale(0.9) skewX(-12.5deg) skewY(-12.5deg);
}
75% {
transform: scale(1.1)skewX(6.25deg) skewY(6.25deg);
}
100% {
transform: none
}
}
.qeel-groups {
flex: 100%;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
margin-bottom: 30px;
margin-top: 20px;
}
.qeel-groups a {
width: calc(25% - 8px);
background: #fbfbfb;
margin-bottom: 5px;
height: 30px;
text-align: center;
display: flex;
box-shadow: 0px -1px 0px #605ca8 inset;
color: #605ca8;
transition: all 0.3s;
font-size: 10px;
font-family: 'Montserrat', sans-serif;
font-style: italic;
letter-spacing: 1px;
flex-direction: column;
justify-content: center;
}
.qeel-groups a:hover {
box-shadow: 0px -50px 0px #605ca8 inset;
color: #fff!important;
}
.qeel-groups a:nth-child(2) {
box-shadow: 0px -1px 0px #448ccb inset;
color: #448ccb;
}
.qeel-groups a:nth-child(2):hover {
box-shadow: 0px -50px 0px #448ccb inset;
}
.qeel-groups a:nth-child(3) {
box-shadow: 0px -1px 0px #3cb878 inset;
color: #3cb878;
}
.qeel-groups a:nth-child(3):hover {
box-shadow: 0px -50px 0px #3cb878 inset;
}
.qeel-groups a:nth-child(4) {
box-shadow: 0px -1px 0px #a0410d inset;
color: #a0410d;
}
.qeel-groups a:nth-child(4):hover {
box-shadow: 0px -50px 0px #a0410d inset;
}
.qeel-groups a:nth-child(5) {
box-shadow: 0px -1px 0px #b52f34 inset;
color: #b52f34;
}
.qeel-groups a:nth-child(5):hover {
box-shadow: 0px -50px 0px #b52f34 inset;
}
.qeel-groups a:nth-child(6) {
box-shadow: 0px -1px 0px #f7941d inset;
color: #f7941d;
}
.qeel-groups a:nth-child(6):hover {
box-shadow: 0px -50px 0px #f7941d inset;
}
.qeel-groups a:nth-child(7) {
box-shadow: 0px -1px 0px #a186be inset;
color: #a186be;
}
.qeel-groups a:nth-child(7):hover {
box-shadow: 0px -50px 0px #a186be inset;
}
.qeel-groups a:nth-child(8) {
box-shadow: 0px -1px 0px #000 inset;
color: #000;
}
.qeel-groups a:nth-child(8):hover {
box-shadow: 0px -50px 0px #000 inset;
}
.qeel-cbox {
width: 320px;
height: 300px;
background: #fff;
margin-right: 15px;
}
.qeel-affilates {
flex: 1;
}
.qeel-affilates h2 {
margin: 0 0 10px;
font-family: 'Montserrat', sans-serif;
font-style: italic;
text-transform: none;
font-size: 25px;
color: #fff;
flex: 100%;
line-height: 25px;
text-shadow: 1px 1px 0px #969696;
}
.qeel-affilates > div:first-child h2 {
text-align: right;
}
.qeel-affilates > div:first-child {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin-bottom: 15px;
}
.qeel-affilates > div:first-child a {
position: relative;
height: 100px;
overflow: hidden;
}
.qeel-affilates > div:first-child a div {
position: absolute;
height: 100%;
width: 100%;
top: 100%;
background: rgba(255,255,255,0.7);
display: flex;
justify-content: center;
flex-direction: column;
text-align: center;
font-family: 'Montserrat', sans-serif;
font-style: italic;
color: #b28eb9;
border: 1px solid;
box-sizing: border-box;
transition: top 0.3s;
}
.qeel-affilates > div:first-child a:hover div {
top: 0;
}
.qeel-affilates > div:nth-child(2) h2 {
padding-left: 30px;
}
.qeel-affilates > div:last-child {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.partenaire {
display: inline-block;
width: 88px;
height: 31px;
position: relative;
margin-bottom: 5px;
}
.partenaire div {
position: absolute;
pointer-events: none;
transform: translate(-20px, 0);
opacity: 0;
transition: all 0.3s;
position: absolute;
background: #fbfbfb;
bottom: 5px;
left: 55px;
font-size: 7px;
padding: 6px 8px 4px;
text-transform: uppercase;
display: flex;
color: #969696;
white-space: nowrap;
z-index: 2;
border: 1px solid #d4d4d4;
font-family: 'Cousine', sans-serif;
letter-spacing: 1px;
flex-direction: column;
justify-content: center;
}
.partenaire:hover div {
opacity: 1;
transform: translate(0px, 0);
}
/***********************************
*** CREDIT ***
**********************************/
#credit {
text-transform: uppercase;
font-size: 8px;
letter-spacing: 1px;
color: #a4a4a4;
text-align: center;
text-shadow: 0px 1px 0px #fff,0px -1px 0px #fff,1px 0px 0px #fff,-1px 0px 0px #fff;
}
#credit a {
text-decoration: none !important;
color: #939393;
transition: color 0.3s;
}
#credit a:hover {
color: #2f2f2f;
}
Ainsi que le template :
- Code:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="{switch_user_login_form_header.V_ALIGN}" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_header.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<div class="forum-links forum-linkssmall">
<!-- BEGIN switch_user_logged_in -->
<div><span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span></div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<div><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_delete_cookies.L_DELETE_COOKIES}</a></span></div>
<!-- END switch_delete_cookies -->
</div>
<div class="forum-links">
<div><a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a></div>
<div><a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a></div>
<div><a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a></div>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<div><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a></div>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</div>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="right" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<div id="qeel">
<h1>Nos précieux voyageurs</h1>
<div id="qeel-wrap">
<div class="qeel-stats"><div>{TOTAL_USERS}</div><div>{TOTAL_POSTS}</div><div>{NEWEST_USER}</div></div>
<div class="qeel-online">
<div class="qeel-stats2">{TOTAL_USERS_ONLINE}</div>
<div>{LOGGED_IN_USER_LIST}</div>
</div>
<div>
<div><table>{L_CONNECTED_MEMBERS}</table></div>
<div>
<a href="{U_TODAY_ACTIVE}"><i class="fas fa-fire"></i><div>Sujets actifs du jour</div></a>
<a href="{U_TODAY_POSTERS}"><i class="fas fa-trophy"></i><div>Top 20 des posteurs du jour</div></a>
<a href="{U_OVERALL_POSTERS}"><i class="fas fa-thumbs-up"></i><div>Top 20 des posteurs du forum</div></a>
<a href="/?mode=delete_cookies" rel="nofollow"><i class="fas fa-cookie-bite"></i><div>Supprimer les cookies du forum</div></a>
</div>
</div>
<div class="qeel-groups">
<a href="#">Groupe 1</a>
<a href="#">Groupe 2</a>
<a href="#">Groupe 3</a>
<a href="#">Groupe 4</a>
<a href="#">Groupe 5</a>
<a href="#">Groupe 6</a>
<a href="#">Groupe 7</a>
<a href="#">Groupe 8</a>
</div>
<div class="qeel-cbox"></div>
<div class="qeel-affilates">
<div>
<h2>Coup de coeur</h2>
<a href="#" target="_blank"><img src="http://via.placeholder.com/150x100" /><div>Nom du forum</div></a>
<a href="#" target="_blank"><img src="http://via.placeholder.com/150x100" /><div>Nom du forum</div></a>
<a href="#" target="_blank"><img src="http://via.placeholder.com/150x100" /><div>Nom du forum</div></a>
</div>
<div>
<h2>Partenaires</h2>
<a href="#" target="_blank" class="partenaire"><div>Nom du forum</div><img src="http://via.placeholder.com/88x31" /></a>
<a href="#" target="_blank" class="partenaire"><div>Nom du forum</div><img src="http://via.placeholder.com/88x31" /></a>
<a href="#" target="_blank" class="partenaire"><div>Nom du forum</div><img src="http://via.placeholder.com/88x31" /></a>
<a href="#" target="_blank" class="partenaire"><div>Nom du forum</div><img src="http://via.placeholder.com/88x31" /></a>
<a href="#" target="_blank" class="partenaire"><div>Nom du forum</div><img src="http://via.placeholder.com/88x31" /></a>
<a href="#" target="_blank" class="partenaire"><div>Nom du forum</div><img src="http://via.placeholder.com/88x31" /></a>
<a href="#" target="_blank" class="partenaire"><div>Nom du forum</div><img src="http://via.placeholder.com/88x31" /></a>
<a href="#" target="_blank" class="partenaire"><div>Nom du forum</div><img src="http://via.placeholder.com/88x31" /></a>
<a href="#" target="_blank" class="partenaire"><div>Nom du forum</div><img src="http://via.placeholder.com/88x31" /></a>
<a href="#" target="_blank" class="partenaire"><div>Nom du forum</div><img src="http://via.placeholder.com/88x31" /></a>
</div>
</div>
</div>
<div id="credit">Codage par <a href="http://terrible.forumactif.org/" target="_blank">Awful</a></div>
</div>
<script>
$(document).ready(function(){
$('.qeel-online').html($('.qeel-online').html().replace(/Utilisateurs enregistrés : /ig, ''));
$('.qeel-stats').html($('.qeel-stats').html().replace(/Nous avons |Nos membres ont posté un total de /ig, '').replace(/membre enregistré/ig, 'membre').replace(/membres enregistrés/ig, 'membres').replace(/L'utilisateur enregistré le plus récent est /ig, ""));
$('.qeel-stats2').html($('.qeel-stats2').html().replace(/Il y a en tout /ig, ''));
});
</script>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
{AUTO_DST}
Peut-être que le soucis vient de ce code là ?
Ou peut-être qu'il provient d'une autre partie des templates qu'elle a donné, aucune idée..
Au secours

 Re: Ma chatbox est cassée ?
Re: Ma chatbox est cassée ?
 | Bienvenue sur le forum de support de Forumactif Puisque vous êtes nouveau, voici quelques sujets susceptibles de vous intéresser : N'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse. |
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Ma chatbox est cassée ?
Re: Ma chatbox est cassée ?
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est déplacé à la corbeille, merci d'ouvrir un nouveau sujet si nécessaire, en respectant les Règles générales du forum. |
 Sujets similaires
Sujets similaires» Feuille de style cassée
» [Chatbox] Permettre aux admins et aux modos de lire sur la ChatBox sans y être connecté
» [Chatbox] Chatbox qui ouvre automatiquement le lien dans une autre fenêtre
» [Chatbox] Pouvoir ajouter une raison lors d'un kick ou d'un bannissement sur la ChatBox
» Les liens sur la chatbox s'ouvre a l'intérieur meme de la chatbox et non sur une autre page
» [Chatbox] Permettre aux admins et aux modos de lire sur la ChatBox sans y être connecté
» [Chatbox] Chatbox qui ouvre automatiquement le lien dans une autre fenêtre
» [Chatbox] Pouvoir ajouter une raison lors d'un kick ou d'un bannissement sur la ChatBox
» Les liens sur la chatbox s'ouvre a l'intérieur meme de la chatbox et non sur une autre page
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par WinnieThePoh Dim 28 Juil 2019 - 12:49
par WinnieThePoh Dim 28 Juil 2019 - 12:49





