AwesomeBB insérer un widget sujet récent sur l'index
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 2 sur 2 • Partagez
Page 2 sur 2 •  1, 2
1, 2
 AwesomeBB insérer un widget sujet récent sur l'index
AwesomeBB insérer un widget sujet récent sur l'index
Rappel du premier message :
Bonjour, je cherche à pouvoir insérer un widget sujets récents sur l'index du forum (voir screen çi-joint). Pour le départ, je sais que je dois récupérer le widget du portail c'est après que je suis perdue. Les tutos que j'ai pu trouver concernent essentiellement la version phpbb2 à base de JS qui évidemment ne fonctionne pas sur AwesomeBB. Quelqu'un pourrait-il m'aider SVP ?
L'emplacement que je désire pour le widget (carré noir)

Merci par avance.
Bonjour, je cherche à pouvoir insérer un widget sujets récents sur l'index du forum (voir screen çi-joint). Pour le départ, je sais que je dois récupérer le widget du portail c'est après que je suis perdue. Les tutos que j'ai pu trouver concernent essentiellement la version phpbb2 à base de JS qui évidemment ne fonctionne pas sur AwesomeBB. Quelqu'un pourrait-il m'aider SVP ?
L'emplacement que je désire pour le widget (carré noir)

Merci par avance.

Invité- Invité
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
Hello Surricate et Hélène,
juste pour voir le contenu des messages car je ne vois pas grand chose de constructif (html et autre) dans ce topic.
a++
juste pour voir le contenu des messages car je ne vois pas grand chose de constructif (html et autre) dans ce topic.
a++

Invité- Invité
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
Re, désolé pour le double post.
Alors pour mettre un widget recevant les derniers sujets, nous allons intervenir dans le template de l'index et le contenu ne sera visible que par les membres afin de palier à quelques désagrément de droits de visu....
Puis le script qui viendra injecter tous les derniers sujets mentionnés sur cette page:
http://forum-summertime.forumactif.com/latest
Dans la div que nous aurons placée dans le template.
La div aura un défilement automatique.
Les titres des sujets et les pseudos seront volontairement réduit
afin de palier à la longueur de certain..
Au survol des sujets,une infobulle affichera le titre complet ainsi que le forum
ou a était posté le sujet/message.
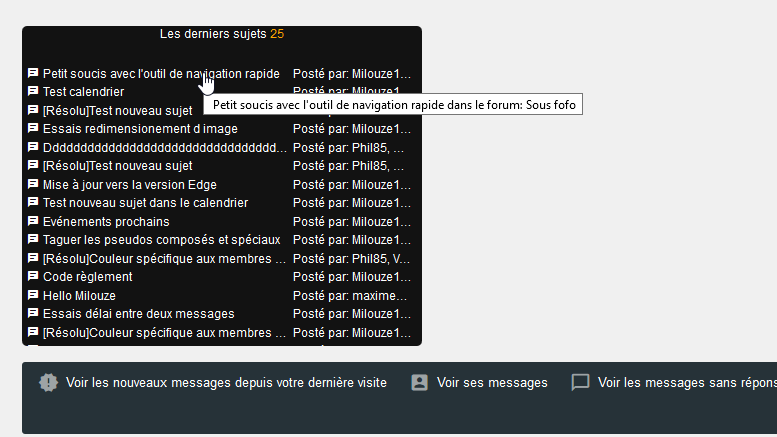
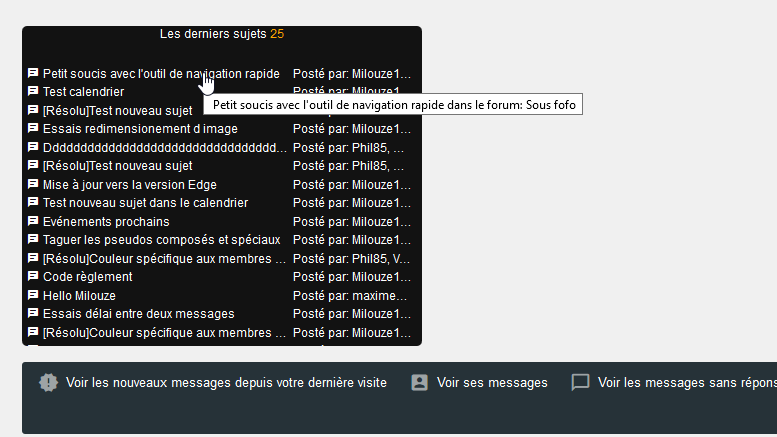
L'aperçu imagé:

Dans le template index_body:
Affichage/Templates/Général/index_body
Juste avant:
Déposez ceci:
Pensez a enregistrer puis à valider en cliquant respectivement sur puis
puis 
Voilou pour le template.
Le script:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Codes Javascript
Mettre un titre explicite.
Cocher sur l'index
Déposez ceci:
Pensez a cliquer sur le bouton VALIDER
Puis enfin le style,attention a bien respecter les hauteurs (height) , le reste est modifiable.
La c.s.s est commentée, à vous de personnaliser comme vous le souhaitez.
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutez ceci:
Pensez à cliquer sur le bouton
Alors pour mettre un widget recevant les derniers sujets, nous allons intervenir dans le template de l'index et le contenu ne sera visible que par les membres afin de palier à quelques désagrément de droits de visu....
Puis le script qui viendra injecter tous les derniers sujets mentionnés sur cette page:
http://forum-summertime.forumactif.com/latest
Dans la div que nous aurons placée dans le template.
La div aura un défilement automatique.
Les titres des sujets et les pseudos seront volontairement réduit
afin de palier à la longueur de certain..
Au survol des sujets,une infobulle affichera le titre complet ainsi que le forum
ou a était posté le sujet/message.
L'aperçu imagé:

Dans le template index_body:
Affichage/Templates/Général/index_body
Juste avant:
- Code:
<main id="index">
Déposez ceci:
- Code:
<!-- BEGIN switch_user_logged_in -->
<div class="M14_Lasttopics">Les derniers sujets <span class="M14_numberTopics"></span></div>
<div id="M14_GetTopics">
<marquee behavior="scroll" direction="up" scrollamount="3"onmouseover="this.stop()" onmouseout="this.start()"></marquee>
</div>
<!-- END switch_user_logged_in -->
<br />
Pensez a enregistrer puis à valider en cliquant respectivement sur
 puis
puis 
Voilou pour le template.
Le script:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Codes Javascript
Mettre un titre explicite.
Cocher sur l'index
Déposez ceci:
- Code:
$(function(){
$.get('/latest',function(data){
var number=$(data).find('div.block-content').length;
$(data).find('div.block-content').each(function(){
var titre=$(this).find('a.topictitle').text();
var lasthref=$(this).find('.block-topics-lastpost a[href^="/t"]').attr('href');
var author=$(this).find('.block-topics-lastpost ').text();
var fofo=$(this).find('.block-topics-category').text();
$('.M14_numberTopics').text(number);
$('#M14_GetTopics marquee').append('<p><i class="material-icons">chat</i> <a href="'+lasthref+'"title="'+titre+' dans le forum: '+fofo+'">'+titre+'</a><span title="Posté par: '+author+'">Posté par: '+author+' </span></p>');
});
});
});
Pensez a cliquer sur le bouton VALIDER
Puis enfin le style,attention a bien respecter les hauteurs (height) , le reste est modifiable.
La c.s.s est commentée, à vous de personnaliser comme vous le souhaitez.
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutez ceci:
- Code:
/*Le titre derniers sujets*/
.M14_Lasttopics
{
width: 400px;
text-align: center;
height: 20px;
line-height: 16px;
background-color:#121212;
color:white;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
/*Le nombre de sujets*/
.M14_numberTopics{color:orange; }
/*LE CONTENEUR*/
#M14_GetTopics
{
width:400px;
background-color:#121212;
color:white;
padding:5px;
height:300px;
overflow:hidden;
-webkit-border-bottom-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-moz-border-radius-bottomright: 5px;
-moz-border-radius-bottomleft: 5px;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
}
#M14_GetTopics marquee{height:600px;margin-top:-300px;}
/*Les tailles de police*/
.M14_Lasttopics,.M14_numberTopics,#M14_GetTopics a[href^="/t"],#M14_GetTopics span,#M14_GetTopics i{font-size:12px;}
/*La petite image*/
#M14_GetTopics i{position:relative;top:-5px;}
#M14_GetTopics div p{height: 20px;line-height: 16px;}
/*Les pseudos a droite*/
#M14_GetTopics span
{
width: 120px;
display: inline-block;
color:white;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
/*Les liens des sujets*/
#M14_GetTopics a[href^="/t"]
{
color:white;
width: 250px;
display: inline-block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
/*On affiche la premiere lettre en majuscule*/
#M14_GetTopics span:first-letter,#M14_GetTopics a[href^="/t"]:first-letter {text-transform: capitalize;}
Pensez à cliquer sur le bouton


Invité- Invité
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
Bonjour Milouze, merci beaucoup. Un soucis, le widget ne se place pas là ou je le voudrais :

Il doit être au dessus du bloc accueil vers la gauche. (exemple carré noir)
Pour l'affichage, peut-on faire plus simple et aérer l'apparence ? Affichage des 15 derniers sujets serait suffisant avec une présentation plus aérée comme ceci :
 ( avec un défilement ).
( avec un défilement ).
Merci.
Edit : je viens de voir qu'à la déconnexion le widget n'est plus visible ? J'aimerai bien que les invités puissent le voir, les rubriques principales (sujets) sont ouvertes à la lecture aux invités dans mes permissions.

Il doit être au dessus du bloc accueil vers la gauche. (exemple carré noir)
Pour l'affichage, peut-on faire plus simple et aérer l'apparence ? Affichage des 15 derniers sujets serait suffisant avec une présentation plus aérée comme ceci :
 ( avec un défilement ).
( avec un défilement ). Merci.
Edit : je viens de voir qu'à la déconnexion le widget n'est plus visible ? J'aimerai bien que les invités puissent le voir, les rubriques principales (sujets) sont ouvertes à la lecture aux invités dans mes permissions.

Invité- Invité
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
Hello Splash, tu le vois en tant qu'invité ? Parce que moi, déconnectée il n'est pas visible. Il n'est pas placé au dessus du bloc accueil à gauche mais en dessous du bloc accueil.
Voici le srceen :

Voici le srceen :


Invité- Invité
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index

Je pense que oui.

Invité- Invité
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
Donc replace le au bon endroit
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
*Splash* a écrit:Donc replace le au bon endroit
Milouze a indiqué :
Placer le code juste avant
- Code:
<main id="index">
C'est ce que j'ai fait.
Ligne 19 (screen) tu as le main id....
Juste au dessus : ligne 12 à 18 le code donné par Milouze.
La partie sur mon template :
- Code:
<!-- BEGIN switch_user_logged_in -->
<div class="M14_Lasttopics">Les derniers sujets <span class="M14_numberTopics"></span></div>
<div id="M14_GetTopics">
<marquee behavior="scroll" direction="up" scrollamount="3"onmouseover="this.stop()" onmouseout="this.start()"></marquee>
</div>
<!-- END switch_user_logged_in -->
<br />
<main id="index">

Invité- Invité
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
Dis voir, ce ne serait pas un peu le dawa dans ton template ?
Voici le début d'un template index_body non modifié :
Il faut que le code de Milouze se trouve avant ce bloc :
Ce bloc correspond au message d'accueil...
Voici le début d'un template index_body non modifié :
- Code:
<main id="index">
<div class="main-inner">
<!-- BEGIN message_admin_index -->
<div class="block introduction">
<!-- BEGIN message_admin_titre -->
<div class="block-header">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="block-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
Il faut que le code de Milouze se trouve avant ce bloc :
- Code:
<!-- BEGIN message_admin_index -->
<div class="block introduction">
<!-- BEGIN message_admin_titre -->
<div class="block-header">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="block-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
Ce bloc correspond au message d'accueil...
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
Splash, tu le fais exprès là ?
Parce que j'ai donné la partie de template concerné donc pas entier.
Le voici en total look si tu veux :
Je vais reprendre à zéro, et je vais voir.
Parce que j'ai donné la partie de template concerné donc pas entier.
Le voici en total look si tu veux :
- Code:
<!-- BEGIN message_admin_index -->
<div class="block introduction">
<!-- BEGIN message_admin_titre -->
<div class="block-header">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="block-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_logged_in -->
<div class="M14_Lasttopics">Les derniers sujets <span class="M14_numberTopics"></span></div>
<div id="M14_GetTopics">
<marquee behavior="scroll" direction="up" scrollamount="3"onmouseover="this.stop()" onmouseout="this.start()"></marquee>
</div>
<!-- END switch_user_logged_in -->
<br />
<main id="index">
<div class="main-inner">
{CHATBOX_TOP}
{BOARD_INDEX}
{CHATBOX_BOTTOM}
</div>
</main>
<!-- BEGIN disable_viewonline -->
<aside id="sidebar" class="sidebar-home">
<div id="block-online" class="block-subtle">
<i class="material-icons">assessment</i>
<div>
<span class="headline">{L_WHO_IS_ONLINE}</span>
{TOTAL_USERS_ONLINE}<br /><br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS} <br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</div>
</div>
</aside>
<!-- END disable_viewonline -->
<script type="text/javascript">
$(document).ready(function() {
if (!$('#sidebar').length) {
$('#index').css('margin', 0);
}
});
</script>
Je vais reprendre à zéro, et je vais voir.

Invité- Invité
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
Bon je vais m'arrêter là !
Au passage voici un template index_body de la version AwesomeBB qui n'a jamais été modifié :
Tu vois bien comment commence ce dernier ?
Maintenant regarde comment commence le tien...
Au passage voici un template index_body de la version AwesomeBB qui n'a jamais été modifié :
- Code:
<main id="index">
<div class="main-inner">
<!-- BEGIN message_admin_index -->
<div class="block introduction">
<!-- BEGIN message_admin_titre -->
<div class="block-header">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="block-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
{CHATBOX_BOTTOM}
</div>
</main>
<!-- BEGIN disable_viewonline -->
<aside id="sidebar" class="sidebar-home">
<div id="block-online" class="block-subtle">
<i class="material-icons">assessment</i>
<div>
<span class="headline">{L_WHO_IS_ONLINE}</span>
{TOTAL_USERS_ONLINE}<br /><br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS} <br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</div>
</div>
</aside>
<!-- END disable_viewonline -->
<script type="text/javascript">
$(document).ready(function() {
if (!$('#sidebar').length) {
$('#index').css('margin', 0);
}
});
</script>
Tu vois bien comment commence ce dernier ?
Maintenant regarde comment commence le tien...
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
Re,
je vais regarder cela de mon côté .
.
Ne touche à rien et laisses comme le template avec les modifications apportées .
a++
je vais regarder cela de mon côté
Ne touche à rien et laisses comme le template avec les modifications apportées .
a++

Invité- Invité
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
Oui, j'ai rectifié, merci et désolée. Par contre, je ne désire pas cet emplacement mais comme je l'ai indiqué sur mon screen plus haut. Idem pour la mise en forme.

Là, il se trouve collé au dessus et aligné au bloc accueil.

Là, il se trouve collé au dessus et aligné au bloc accueil.

Invité- Invité
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
Milouze14 a écrit:Re,
je vais regarder cela de mon côté.
Ne touche à rien et laisses comme le template avec les modifications apportées .
a++
J'ai rectifié Milouze, en effet j'avais mal remis mon template suite à des essais antérieurs pour d'autres modifs. Je viens de te faire une copie d'écran du résultat. Je reprécise, regarde mon screen avec l'emplacement que j'ai dessiné plus haut. Je ne sais pas si c'est possible à cet endroit parce que finalement, il doit se retrouver à cheval sur le header et sur la page. Merci

Invité- Invité
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
Re,
je regarde ce que je peux faire, le temps pour moi de prendre l'image de ta bannière etc..
a++
je regarde ce que je peux faire, le temps pour moi de prendre l'image de ta bannière etc..
a++

Invité- Invité
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
Milouze14 a écrit:Re,
je regarde ce que je peux faire, le temps pour moi de prendre l'image de ta bannière etc..
a++
Pas de soucis, Milouze, prends le temps, merci beaucoup.

Invité- Invité
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
Re,
tu peux tester ceci:
Remplaces le code html donné dans le template par celui-ci:
Remplaces la c.s.s donnée plus haut par celle-ci:
Le style devrait correspondre à ton forum.
Ensuite si les sujets défilent trop vite, tu peux modifier la valeur 3 présente dans le template à ce niveau:
Tu peux jouer sur le placement du bloc dans la css ici:
Si tu veux que le bloc soit plus sur la gauche, joues avec la valeur 100 du left.
Admettons 50
Si tu veux remonter le bloc , augmentes la valeur négative -200 du top.
Admettons -220
a++
tu peux tester ceci:
Remplaces le code html donné dans le template par celui-ci:
- Code:
<!-- BEGIN switch_user_logged_in -->
<div id="M14_contWidget">
<div class="M14_Lasttopics">Les derniers sujets <span class="M14_numberTopics"></span></div>
<div id="M14_GetTopics">
<marquee behavior="scroll" direction="up" scrollamount="2"onmouseover="this.stop()" onmouseout="this.start()"></marquee>
</div> </div>
<!-- END switch_user_logged_in -->
<br />
Remplaces la c.s.s donnée plus haut par celle-ci:
- Code:
/*LE BLOC COMPLET*/
#M14_contWidget
{
position: absolute;
left: 100px;
top: -200px;
border:4px solid #121212;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
/*Le titre derniers sujets*/
.M14_Lasttopics
{
width:250px;
text-align: center;
height: 20px;
line-height: 16px;
background-color:#ffffff;
color: #797979;
border-bottom:1px dashed #797979;
}
/*Le nombre de sujets*/
.M14_numberTopics{color: #797979;}
/*LE CONTENEUR DES SUJETS*/
#M14_GetTopics
{
width:250px;
background-color:#ffffff;
color: #797979;
padding:5px;
height:200px;
overflow:hidden;
}
#M14_GetTopics marquee{height:600px;margin-top:-400px;}
/*Les tailles de police*/
.M14_Lasttopics,.M14_numberTopics,#M14_GetTopics a[href^="/t"],#M14_GetTopics span,#M14_GetTopics i{font-size:12px;}
/*La petite image*/
#M14_GetTopics i{position:relative;top:-5px;}
#M14_GetTopics div p{height: 20px;line-height: 16px;}
/*Les pseudos a droite*/
#M14_GetTopics span
{
width:100px;
display: inline-block;
color: #797979;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
/*Les liens des sujets*/
#M14_GetTopics a[href^="/t"]
{
color: #00B3CF;
width: 120px;
display: inline-block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
#M14_GetTopics span:first-letter,#M14_GetTopics a[href^="/t"]:first-letter {text-transform: capitalize;}
Le style devrait correspondre à ton forum.
Ensuite si les sujets défilent trop vite, tu peux modifier la valeur 3 présente dans le template à ce niveau:
- Code:
scrollamount="3"
Tu peux jouer sur le placement du bloc dans la css ici:
- Code:
/*LE BLOC COMPLET*/
#M14_contWidget
{
position: absolute;
left: 100px;
top: -200px;
border:4px solid #121212;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
Si tu veux que le bloc soit plus sur la gauche, joues avec la valeur 100 du left.
Admettons 50
Si tu veux remonter le bloc , augmentes la valeur négative -200 du top.
Admettons -220
a++

Invité- Invité
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
 super Milouze, merci beaucoup pour ton aide.
super Milouze, merci beaucoup pour ton aide. Voici le résultat final :

Juste deux petites choses. Peux-tu me dire si le fait d'avoir dû mettre une valeur négative sur le left (sinon le widget empiété sur ma description forum) ne pose pas de problème ou de bug sur un smartphone, tablette ?
Et comment dois-je faire pour que les invités puissent voir le widget et donc les différents sujets défilés ? J'ai testé, en étant déconnectée il n'apparaît pas. Merci encore à toi.

Edit : le nombre de sujets défilants est-il paramétrable ? Par exemple afficher les 15 derniers, parce que je vois sujets récents 38. Donc si demain 5 sujets sont créés ils vont se rajouter et ainsi de suite ? Ou y'a t-il un nombre limité ?

Invité- Invité
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
Hello Surricate,
Hum négative ou à 0?
Cela devrait remédier au bon placement du Widget
Relis ce message:
https://forum.forumactif.com/t400786p30-awesomebb-inserer-un-widget-sujet-recent-sur-l-index#3344874
J'ai donné l’accès à tout le monde sur mon fofo de tests, je te laisse voir le résultat:
http://milouze.1fr1.net/forum
Dans le script tu as ceci:
Remplaces par:
Nous n'avons plus besoin de compter le nombre de sujets et de faire appel à la variable.
Remplaces donc la totalité du script par :
a++
Peux-tu me dire si le fait d'avoir dû mettre une valeur négative sur le left
Hum négative ou à 0?
Tu peux déplacer cette description avec cette c.s.s:(sinon le widget empiété sur ma description forum)
- Code:
#header-banner h2{left:30%;top:80%!important;}
Cela devrait remédier au bon placement du Widget
Et comment dois-je faire pour que les invités puissent voir le widget
Relis ce message:
https://forum.forumactif.com/t400786p30-awesomebb-inserer-un-widget-sujet-recent-sur-l-index#3344874
J'ai donné l’accès à tout le monde sur mon fofo de tests, je te laisse voir le résultat:
http://milouze.1fr1.net/forum
Edit : le nombre de sujets défilants est-il paramétrable ? Par exemple afficher les 15 derniers, parce que je vois sujets récents 38. Donc si demain 5 sujets sont créés ils vont se rajouter et ainsi de suite ? Ou y'a t-il un nombre limité ?
Dans le script tu as ceci:
- Code:
$(data).find('div.block-content').each(function(){
Remplaces par:
- Code:
$(data).find('div.block-content:lt(15)').each(function(){
Nous n'avons plus besoin de compter le nombre de sujets et de faire appel à la variable.
Remplaces donc la totalité du script par :
- Code:
$(function(){
$.get('/latest',function(data){
$(data).find('div.block-content:lt(15)').each(function(){
var titre=$(this).find('a.topictitle').text();
var lasthref=$(this).find('.block-topics-lastpost a[href^="/t"]').attr('href');
var author=$(this).find('.block-topics-lastpost ').text();
var fofo=$(this).find('.block-topics-category').text();
$('.M14_numberTopics').text('(15)');
$('#M14_GetTopics marquee').append('<p><i class="material-icons">chat</i> <a href="'+lasthref+'"title="'+titre+' dans le forum: '+fofo+'">'+titre+'</a><span title="Posté par: '+author+'">posté par: '+author+' </span></p>');
});
});
});
a++

Invité- Invité
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
Bonjour Milouze, quand je dis négative ... Je suis à -130 pour le left et -150 pour le top.
Le soucis c'est que la phrase que tu vois n'est pas mise dans la description mais c'est inclus dans une bannière.
De cette façon dans le css :
AH je ne peux pas mettre le widget visible aux invités ? Mes sujets sont ouverts. Y'a t-il un moyen de contourner pour donner l'accès aux invités ? Parce que du coup, l'intérêt est moindre.
Merci.
Le soucis c'est que la phrase que tu vois n'est pas mise dans la description mais c'est inclus dans une bannière.
De cette façon dans le css :
AH je ne peux pas mettre le widget visible aux invités ? Mes sujets sont ouverts. Y'a t-il un moyen de contourner pour donner l'accès aux invités ? Parce que du coup, l'intérêt est moindre.
Merci.

Invité- Invité
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
Les sujets sont peut-être ouverts aux invités, mais pas la recherche.
Hors la page /latest est bien une page de recherche. Il suffit d'en consulter la page 2 pour les plus sceptiques.
Si la recherche est interdite aux invités, le widget affichera ce qui est accessible, c'est à dire 0 sujets
Hors la page /latest est bien une page de recherche. Il suffit d'en consulter la page 2 pour les plus sceptiques.
Si la recherche est interdite aux invités, le widget affichera ce qui est accessible, c'est à dire 0 sujets
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
Neptunia a écrit:Les sujets sont peut-être ouverts aux invités, mais pas la recherche.
Hors la page /latest est bien une page de recherche. Il suffit d'en consulter la page 2 pour les plus sceptiques.
Si la recherche est interdite aux invités, le widget affichera ce qui est accessible, c'est à dire 0 sujets
Je pense que j'ai paramétré correctement l'accès aux invités pour la recherche dans mes permissions.

Est-ce bien de celles-ci dont tu parles ?

Invité- Invité
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
Re,
pour les permissions, il faut voir pour tous les sujets sur tous les forums, ensuite merci de me donner en Mp un accès à ton forum en fournissant le lien afin que je puisse te donner un coup de main.
a++
pour les permissions, il faut voir pour tous les sujets sur tous les forums, ensuite merci de me donner en Mp un accès à ton forum en fournissant le lien afin que je puisse te donner un coup de main.
a++

Invité- Invité
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index
Re,
désolé pour le double post.
Merci pour les ids, le widget est bien placé,
ensuite si tu veux tester pour les invités, il suffit de remplacer dans le template ceci:
Par:
Ensuite, comme je te l'avais mentionné sur mon message initial et mon amie Hélène te l'a confirmée:
a++
désolé pour le double post.
Merci pour les ids, le widget est bien placé,
ensuite si tu veux tester pour les invités, il suffit de remplacer dans le template ceci:
- Code:
<!-- BEGIN switch_user_logged_in -->
<div id="M14_contWidget">
<div class="M14_Lasttopics">Les derniers sujets <span class="M14_numberTopics"></span></div>
<div id="M14_GetTopics">
<marquee behavior="scroll" direction="up" scrollamount="2"onmouseover="this.stop()" onmouseout="this.start()"></marquee>
</div> </div>
<!-- END switch_user_logged_in -->
<br />
Par:
- Code:
<div id="M14_contWidget">
<div class="M14_Lasttopics">Les derniers sujets <span class="M14_numberTopics"></span></div>
<div id="M14_GetTopics">
<marquee behavior="scroll" direction="up" scrollamount="2"onmouseover="this.stop()" onmouseout="this.start()"></marquee>
</div> </div>
<br />
Ensuite, comme je te l'avais mentionné sur mon message initial et mon amie Hélène te l'a confirmée:
Neptunia a écrit:Si la recherche est interdite aux invités, le widget affichera ce qui est accessible, c'est à dire 0 sujets
a++

Invité- Invité
 Re: AwesomeBB insérer un widget sujet récent sur l'index
Re: AwesomeBB insérer un widget sujet récent sur l'index


Invité- Invité

Invité- Invité
Page 2 sur 2 •  1, 2
1, 2
 Sujets similaires
Sujets similaires» widget sujet recent
» Widget Sujet recent ne s'affiche plus
» Impossible mettre widget sujet récent
» widget sujet recent sur page d'acceuil
» appliquer un filtre au widget sujet recent
» Widget Sujet recent ne s'affiche plus
» Impossible mettre widget sujet récent
» widget sujet recent sur page d'acceuil
» appliquer un filtre au widget sujet recent
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 2 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Invité Mer 31 Juil 2019 - 16:46
par Invité Mer 31 Juil 2019 - 16:46






