Mise en place de la barre de navigation
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Mise en place de la barre de navigation
Mise en place de la barre de navigation
Bonjour à tous
j'aimerai mettre mettre en place le premier modèle de cette barre de navigation mais je ne sais pas du tout comment faire
https://crushcrushcrush.actifforum.com/t234-5-navigation
quelqu'un pourrait il m'expliquer vraiment simplement comment le faire ,
Merci de votre retour
j'aimerai mettre mettre en place le premier modèle de cette barre de navigation mais je ne sais pas du tout comment faire
https://crushcrushcrush.actifforum.com/t234-5-navigation
quelqu'un pourrait il m'expliquer vraiment simplement comment le faire ,
Merci de votre retour
Dernière édition par Bugno1970 le Lun 14 Oct 2019 - 17:39, édité 1 fois
 Re: Mise en place de la barre de navigation
Re: Mise en place de la barre de navigation
Bonsoir,
Tout est déjà expliqué dans le sujet .. Je ne vois pas comment on pourrait mieux expliquer. Il faut toucher au template overall_header.
Il faut toucher au template overall_header.
Bonne soirée.
Tout est déjà expliqué dans le sujet .. Je ne vois pas comment on pourrait mieux expliquer.
Bonne soirée.
 Re: Mise en place de la barre de navigation
Re: Mise en place de la barre de navigation
Sauf que je ne sais pas ou cela se trouve tout le monde ne s'y connait pas en informatique 
 Re: Mise en place de la barre de navigation
Re: Mise en place de la barre de navigation
Bugno1970 a écrit:Sauf que je ne sais pas ou cela se trouve tout le monde ne s'y connait pas en informatique
Je vais essayer de te faire le tutoriel le plus complet possible, ça t'aideras peut-être dans de futurs projets.
Pour commencer, va dans ton panel Admin (met bien le mode Avancé, le mode Simple ne permet pas de faire ces manipulations)
Va dans Affichage, et clique sur "Général" dans la section "Templates" :

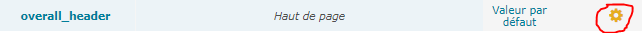
Ensuite, cherche le template [color:83ad=#39C]overall_header, et clique sur l'îcone
 pour modifier le template.
pour modifier le template.
Va à la ligne 268, et repère la ligne, 272, sélectionne tout ce qu'y se trouve entre ces deux lignes, et remplace le code sélectionné par :
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}" class="navSIT">
<tr><td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td></tr>
</table>
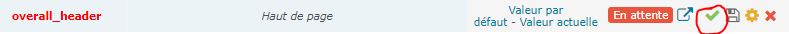
Enregistre, et publie le template en cliquant sur l'icône verte une fois revenu sur la page des templates :

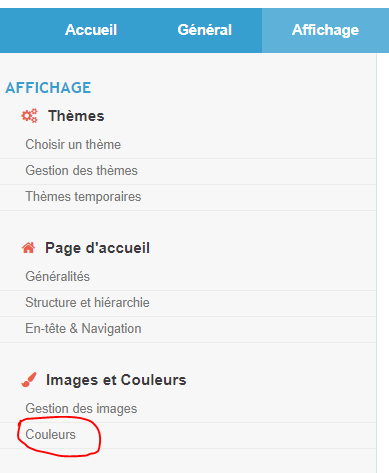
Ensuite, toujours dans l'onglet "Affichage", va dans "Couleurs" de la section "Images et Couleurs" :

Va dans l'onglet "Feuille de style CSS" :

Et met le CSS suivant :
- Code:
/* NAVIGATION */
.navSIT {
position:absolute; top:0; left:5%; /* MODIFIABLE - DETERMINE LA POSITION */
width:145px; padding:15px 10px 25px; border-radius:0 0 75px 75px; line-height:16px;
background:rgba(0,0,0,0.3); /* MODIFIABLE */
}
.mainmenu img{
display:none;
}
/* LIENS NAVIGATION */
.navSIT a.mainmenu {
display:block;
text-transform:uppercase; text-align:center;
font-size:12px; font-weight:bold; font-family:Arial; color:white; /* MODIFIABLE */
opacity:0.8; transition:opacity 0.55s; -webkit-transition:opacity 0.55s;
}
/* SURVOL LIEN NAVIGATION */
.navSIT a.mainmenu:hover {
opacity:1;
}
/* DECONNEXION */
a#logout.mainmenu {
font-size:0px;
}
a#logout.mainmenu::after {
display:inline-block; vertical-align:middle;
font-size:12px !important; content:'Déconnexion'; /* MODIFIABLE */
}
/* MENU RECHERCHE */
#search_menu {
top:45px !important;
}
/* COULEUR FOND MENU RECHERCHE */
#search_menu td.row2 {
background:lightgrey !important; font-family:Arial; /* MODIFIABLE */
}
/* COULEUR TEXTE MENU RECHERCHE */
#search_menu td.row2 span.genmed {
color:black !important; /* MODIFIABLE */
}
/* TITRE MENU RECHERCHE */
#search_menu th.thHead {
text-transform:uppercase; font-family:Arial; /* MODIFIABLE */
background:grey; color:white; /* MODIFIABLE */
}
/* BARRE MENU RECHERCHE */
#search_menu input.post {
height:23px !important; border:none !important;
background:white; color:black; /* MODIFIABLE */
}
/* BOUTON MENU RECHERCHE */
#search_menu input.button {
height:25px; border:none !important; text-transform:uppercase;
background:black; color:white !important; /* MODIFIABLE */
}
/* RECHERCHE AVANCEE */
#search_menu a{
display:block; margin-bottom:5px; width:235px;
background:none !important; border:none !important;
text-transform:uppercase; font-weight:bold; color:black !important; /* MODIFIABLE */
}
Enregistre, il reste plus que cette option à cocher et normalement la barre de navigation devrait fonctionner

 Re: Mise en place de la barre de navigation
Re: Mise en place de la barre de navigation
Bonjour, êtes-vous le fondateur du forum ? Dans le cas contraire, ceci pourrait expliquer que vous n'ayez pas accès aux templates.

Invité- Invité
 Sujets similaires
Sujets similaires» Changer ma barre de navigation de place
» Barre de navigation : portail à la place de forum
» Probleme de mise en place
» Changer de place la barre de navigation et remonter le cadre du forum
» Comment mettre des images à la place des textes dans la barre de navigation ?
» Barre de navigation : portail à la place de forum
» Probleme de mise en place
» Changer de place la barre de navigation et remonter le cadre du forum
» Comment mettre des images à la place des textes dans la barre de navigation ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Bugno1970 Jeu 10 Oct 2019 - 17:37
par Bugno1970 Jeu 10 Oct 2019 - 17:37



