L'apparence des catégories.
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 L'apparence des catégories.
L'apparence des catégories.
Bonjour ! 
En refaisant mon forum à 0 ( nouveau contexte, nouvelle intrigue, nouveau design ), j'ai voulu supprimer les index_box, body, et CSS pour recommencer un design à zéro, mais impossible de réussir à nouveau à refaire des codes similaires à ceux que j'ai supprimé comme une idiote (ils étaient épurés, et maintenant au niveau des ressources de codage que je connais ou que je trouve, je n'arrive à RIEN d'aussi épurés).
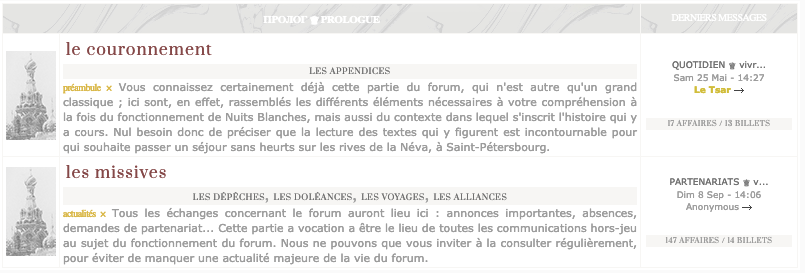
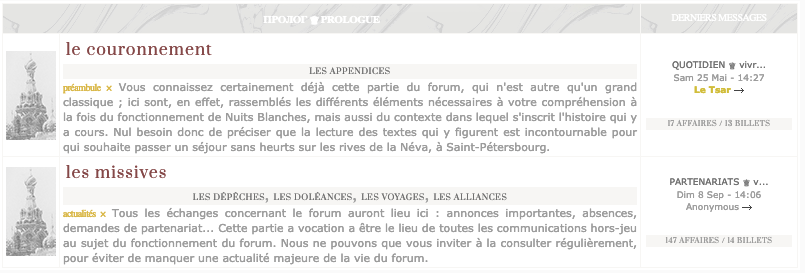
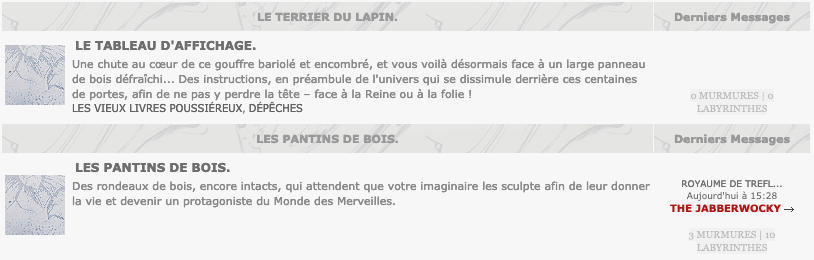
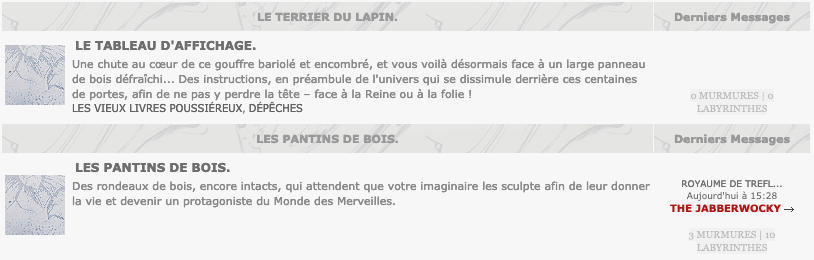
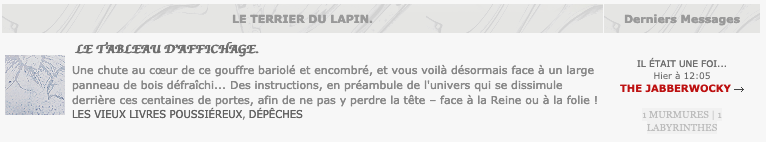
J'avais fait une capture d'écran à l'époque pour un problème de design, je vous ai recadré les catégories que j'avais et comment elles étaient :

Les titres de catégorie étaient en police CONSOLAS avec -5px d'espacement entre lettres, et impossible de réinstaller cette police sur le forum ni de modifier les couleurs pour les rendre blancs. Et également, tout était en MAJUSCULE (même le titre "derniers messages").
Les titres des forums étaient en police PRADA avec 1px d'espacement entre lettres, et même soucis que plus haut...
Mais surtout, je n'arrive plus à mettre les sous-catégories directement en dessous des titres, et avec un fond. Je bidouille de partout, mais impossible de parvenir à un résultat propre... Pour le moment, mon résultat est ainsi

Merci de votre lecture.


En refaisant mon forum à 0 ( nouveau contexte, nouvelle intrigue, nouveau design ), j'ai voulu supprimer les index_box, body, et CSS pour recommencer un design à zéro, mais impossible de réussir à nouveau à refaire des codes similaires à ceux que j'ai supprimé comme une idiote (ils étaient épurés, et maintenant au niveau des ressources de codage que je connais ou que je trouve, je n'arrive à RIEN d'aussi épurés).
J'avais fait une capture d'écran à l'époque pour un problème de design, je vous ai recadré les catégories que j'avais et comment elles étaient :

Les titres de catégorie étaient en police CONSOLAS avec -5px d'espacement entre lettres, et impossible de réinstaller cette police sur le forum ni de modifier les couleurs pour les rendre blancs. Et également, tout était en MAJUSCULE (même le titre "derniers messages").
Les titres des forums étaient en police PRADA avec 1px d'espacement entre lettres, et même soucis que plus haut...
Mais surtout, je n'arrive plus à mettre les sous-catégories directement en dessous des titres, et avec un fond. Je bidouille de partout, mais impossible de parvenir à un résultat propre... Pour le moment, mon résultat est ainsi

Merci de votre lecture.



 Re: L'apparence des catégories.
Re: L'apparence des catégories.
Message par Eleniel Hier à 16:14
Nouveau message par Eleniel Aujourd'hui à 6:37
Nouveau message par Eleniel Aujourd'hui à 6:37
 | Bonjour, Je vous rappelle qu'il est autorisé un seul UP par tranche de 24 heures, à partir de votre dernier message posté dans le sujet concerné. Je vous invite à lire : |
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
Bonjour,
Auriez-vous des liens vers les polices demandées ? Si elles sont payantes, il seras impossible de les ré-installer légalement.
ZewTrayy
Auriez-vous des liens vers les polices demandées ? Si elles sont payantes, il seras impossible de les ré-installer légalement.
ZewTrayy
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
Bonjour,
Pour consolas, ajouter dans votre CSS :
Et ensuite, ajoutez cette règle là ou vous voulez mettre Consolas :
Pour Engry, je l'ai remplacé par une police similaire libre de droit, donc pour l'inclure dans la page, ajoutez dans le CSS :
Et ajoutez cette règle là ou vous voulez ajouter la police :
ZewTrayy
Pour consolas, ajouter dans votre CSS :
- Code:
@import url('https://fonts.googleapis.com/css?family=Inconsolata:400,700&display=swap');
Et ensuite, ajoutez cette règle là ou vous voulez mettre Consolas :
- Code:
font-family: 'Inconsolata', monospace;
Pour Engry, je l'ai remplacé par une police similaire libre de droit, donc pour l'inclure dans la page, ajoutez dans le CSS :
- Code:
@import url('https://fonts.googleapis.com/css?family=Yeseva+One&display=swap');
Et ajoutez cette règle là ou vous voulez ajouter la police :
- Code:
font-family: 'Yeseva One', cursive;
ZewTrayy
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
Bonsoir, tout d'abord merci !
Deuxièmement, je dois le mettre dans le codage précis pour les catégories ?
Je t'avoue que mon CSS est vraiment brouillon et je ne m'y retrouve pas du tout. ^^"
Deuxièmement, je dois le mettre dans le codage précis pour les catégories ?
Je t'avoue que mon CSS est vraiment brouillon et je ne m'y retrouve pas du tout. ^^"
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
Hi,
Les 2 codes qui commencent par "@import" tu peux les coller en haut de ta CSS.
Les codes qui commencent par "font-family" tu les colles là où tu veux mettre la police concernée
Les 2 codes qui commencent par "@import" tu peux les coller en haut de ta CSS.
Les codes qui commencent par "font-family" tu les colles là où tu veux mettre la police concernée
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
J'ai essayé, mais rien ne bouge pas...
Je vous glisse mon CSS ici, à mon avis j'ai fait du caca.
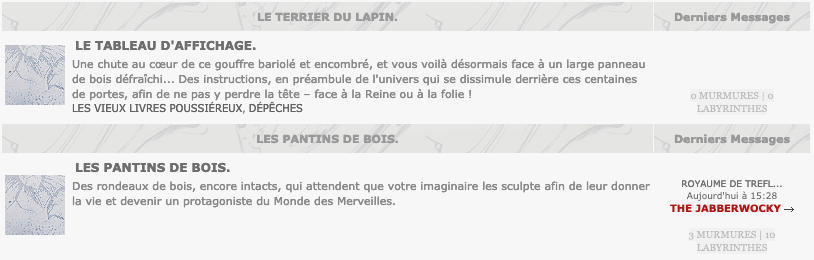
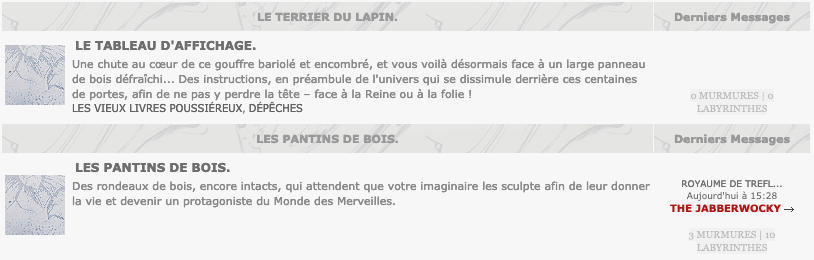
Donc, en somme, sur un exemple ainsi :

Le TERRIER DU LAPIN serait donc en CONSOLAS avec -5px d'espacement entre lettres et blancs.
Et le TABLEAU D'AFFICHAGE en YESEVA ONE du coup,avec 1px d'espacement entre lettres. Et où rajouter l'html de couleurs pour ce code également ? Pour éviter le gris basique. ^^"
Je vous glisse mon CSS ici, à mon avis j'ai fait du caca.
- Code:
#i_logo {margin-top: 0px;
margin-bottom : -50px;}
@import url('https://fonts.googleapis.com/css?family=Inconsolata:400,700&display=swap');
@import url('https://fonts.googleapis.com/css?family=Yeseva+One&display=swap');
*****SOULIGNEMENT DES LIENS********
a:hover{
text-decoration: none !important;
}
a {
text-decoration: none !important;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
/****************************************************************************************** QEEL ****************************************/
.QEEL {
margin:auto; width:750px;
background:none; /* MODIFIABLE */
}
/**********************************************************---CATEGORIES---*********************************************************/
/* TITRE CATEGORIES */
.tleCAT{
margin:15px auto;
width:750px; padding:10px 0; text-align:center;
background:#a3a3c7; /* MODIFIABLE */
font-family: 'Inconsolata', monospace;}
.tleCAT h2{
margin:0 auto;
font-size:42px; text-transform:uppercase; letter-spacing:3px; /* MODIFIABLE */
font-family: 'Inconsolata', monospace; color:white; text-shadow:1px 1px 0px rgba(0,0,0,0.3); /* MODIFIABLE */
}
/* BLOC FORUM */
#blocFRM{
width:750px; height:165px; text-align:center; overflow:hidden;
margin:auto;
}
.blocFRM{
position:relative; width:750px; height:165px; overflow:hidden;
}
/* TITRE BLOCS FORUMS */
.tleFRM {
display:inline-block; height:20px; width:485px; padding:10px 5px 10px 10px; overflow:hidden;
font-family: 'Inconsolata', monospace; font-size:16px; font-weight:bold; text-transform:uppercase; text-align:left;
background:#ceccde; /* MODIFIABLE */
}
.tleFRM a{
color:white !important; text-shadow:1px 1px 0px rgba(0,0,0,0.2); /* MODIFIABLE */
}
/* TRIANGLE TITRE FORUMS */
.triLFRM {
position:absolute; z-index:3; margin-left:490px; margin-top:-40px;
width:0; height:0; border-style: solid; border-width:40px 20px 0 0;
border-color:#ceccde transparent transparent transparent; /* MODIFIABLE */
}
/* ICÔNES BLOCS FORUMS */
.imgFRM{
position:absolute; margin-left:-10px;
width:50px; height:40px;
}
/* TRIANGLE NOMBRE SUJETS ET MESSAGES */
.triRFRM {
position:absolute; z-index:3; margin-left:520px; margin-top:-40px;
width:0; height:0; border-style: solid; border-width:0 0 40px 20px;
border-color:transparent transparent #f1f0f4 transparent; /* MODIFIABLE */
}
/* NOMBRE SUJETS ET MESSAGES */
.nbFRM{
display:inline-block; vertical-align:top; height:20px; width:290px; padding:13px 5px 7px 5px; overflow:hidden;
text-align:center; font-size:11px; text-transform:uppercase; font-family:Arial;
background:#f1f0f4; color:rgba(0,0,0,0.5); /* MODIFIABLE */
}
/* BLOC SOUS-FORUMS/DESCRIPTION/DERNIER MESSAGE */
#dtlFRM {
width:750px; height:125px;
}
/* SOUS-FORUMS */
.sfFRM {
display:inline-block; vertical-align:top;
width:205px; height:115px; padding:5px 125px 5px 5px; overflow:auto;
font-size:10px; text-transform:uppercase; text-align:justify;
background:#eae3f4; /* MODIFIABLE */
}
/* LIENS SOUS-FORUMS */
.sfFRM a{
color:#191919 !important; /* MODIFIABLE */
}
/* TRIANGLE DESCRIPTIONS FORUMS */
.triFRM {
position:absolute; z-index:3; margin-top:-124px; margin-left:230px;
width: 0; height: 0; border-style: solid; border-width: 0 0 125px 105px;
border-color: transparent transparent #dedede transparent; /* MODIFIABLE */
}
/* DESCRIPTIONS BLOCS FORUMS */
.descFRM {
display:inline-block; vertical-align:top;
width:305px; height:115px; padding:5px; overflow:auto;
background:#dedede; color:black; /* MODIFIABLE */
font-size:11px; font-family:Arial; text-align:justify;
}
/* IMAGES BLOCS FORUMS */
.descFRM img {
position:absolute; z-index:2; margin-top:-5px; margin-left:-340px;
width:335px; height:125px;
transition:all .65s linear; -webkit-transition:all .65s linear;
}
#dtlFRM:hover .descFRM img{
transform:translateX(-335px); -webkit-transform:translateX(-335px);
}
/* DERNIER MESSAGE */
.lmsgFRM {
display:inline-block; vertical-align:top;
width:130px; height:105px; padding:10px; overflow:hidden;
text-align:right; font-size:11px; text-transform:uppercase; line-height:24px;
background-color:rgba(250,250,250,0.7); /* MODIFIABLE */
}
/* FIN CATEGORIES */
.footer {
width: 750px;
height: 120px;
background-color: white;
padding: 3px;
}
/* AFFICHAGE DU PROFIL */
/* AFFICHAGE DU PROFIL */
.PFIL {
margin:auto; width:750px;
}
/* PSEUDONYME PROFIL */
.namePFIL {
margin-bottom:10px;
height:20px; padding:10px 0;
text-transform:uppercase; text-align:center;
background:#242424; color:#ccc; /* MODIFIABLE */
}
/* BLOC INFORMATIONS PROFIL */
#abtPFIL {
display:inline-block; margin-right:10px;
width:570px;
}
/* BLOC GAUCHE INFORMATIONS */
.abtPFIL {
display:inline-block; margin-right:10px;
width:285px; height:320px; padding:10px; overflow:auto;
font-size:11px;
background:#1a1a1a; color:#ccc; /* MODIFIABLE */
}
/* INTITULES CONTENU BLOC GAUCHE INFORMATIONS PROFIL */
.abtPFIL div span {
text-transform:uppercase; color:#ccc; /* MODIFIABLE */
}
/* CONTENU BLOC GAUCHE INFORMATIONS PROFIL */
.abtPFIL div{
padding:2px 0;
}
.abtPFIL .field_uneditable {
display:inline-block;
}
/* BORDURES BLOC INFORMATIONS PROFIL */
.borderPFIL {
padding:0 0 5px !important;
border-bottom:1px solid #ccc; /* MODIFIABLE */
}
/* BLOC DROITE INFORMATIONS PROFIL */
#adminPFIL {
display:inline-block; vertical-align:top;
width:255px; height:340px;
font-size:11px;
}
.adminPFIL {
height:275px; padding:10px; overflow:auto;
background:#1a1a1a; color:#ccc; /* MODIFIABLE */
}
/* CONTENU BLOC DROITE INFORMATIONS PROFIL */
.adminPFIL div{
padding:5px 0;
}
/* INTITULES CONTENU BLOC DROITE INFORMATIONS PROFIL */
.adminPFIL div span {
text-transform:uppercase; color:#ccc; /* MODIFIABLE */
}
/* BLOC IMAGES CONTACT PROFIL */
#ktactPFIL {
margin-top:10px; height:25px; padding:5px 0; text-align:center;
background:#1a1a1a; /* MODIFIABLE */
}
/* IMAGES CONTACT PROFIL */
.ktactPFIL {
display:inline-block;
}
.ktactPFIL img {
max-height:25px;
}
/* BLOC AVATAR */
#avPFIL {
display:inline-block; vertical-align:top;
width:200px; padding:10px;
background:#1a1a1a; /* MODIFIABLE */
}
.avPFIL {
width:200px; height:320px; overflow:hidden;
}
/* TITRE FEUILLE DE PERSONNAGE PROFIL */
.tleRPG {
margin:auto;
width:750px; padding:10px 0; text-transform:uppercase; text-align:center;
background:#242424; color:#ccc; /* MODIFIABLE */
}
/* CONTENU FEUILLE DE PERSONNAGE PROFIL */
.boxRPG {
margin:auto; width:750px; padding:10px;
background:#1a1a1a; color:#ccc; /* MODIFIABLE */
}
/* INTITULES CONTENU FEUILLE DE PERSONNAGE PROFIL */
.boxRPG span {
text-transform:uppercase; color:#ccc; /* MODIFIABLE */
}
/************************************FIN PROFIL**********************************************/
/************************************LISTE DE MEMBRES*****************************************/
/* BLOC LISTE DES MEMBRES */
#LMBER {
width:675px; margin:auto;
}
/* BLOC MEMBRE */
#MBER {
float:left; width:200px; height:385px; margin:10px;
}
/* PSEUDONYME */
.nameLMBER{
width:180px; height:15px; padding:10px;
text-align:center; text-transform:uppercase;
}
/* AVATAR MINIATURISE */
.imgLMBER img{
width:200px; height:320px;
}
.imgLMBER div {
position:relative; margin-top:-320px;
width:200px; height:320px; overflow:hidden;
}
/* BLOC MESSAGES / INSCRIPTION / DERNIERE VISITE / HUMEUR */
.imgLMBER div div{
width:180px; height:300px; padding:10px; overflow:auto;
background:rgba(250,250,250,0.6); /* MODIFIABLE */
font-size:11px; text-align:left;
transform:translateY(640px); -webkit-transform:translateY(640px);
transition:transform 0.85s linear; -webkit-transition:transform 0.85s linear;
}
.imgLMBER:hover div div{
transform:translateY(320px); -webkit-transform:translateY(320px);
}
/* IMAGES MP * PROFIL */
.mpwLMBER {
position:relative; z-index:3; margin:-10px auto 0 auto;
}
/*************************************************************FIN LISTE DE MEMBRES*****************************************/
/********************************************************************************** PRESENTATION DU SUJET ***********************/
/* APPARENCE MESSAGES */
div.postbody {
background:rgba(250,250,250,0.3); border:3px solid rgba(250,250,250,0.2); /* MODIFIABLE */
padding:10px; min-height:260px;
text-align:justify; color:black;
}
/* AVATAR */
.avaP {
height:320px; width:200px;
border:5px solid;
border-color: #a3a3c7; /* MODIFIABLE */
transition:transform 0.65s linear; -webkit-transition:transform 0.65s linear;
}
.avaP img {
height:320px; width:200px;
}
/* INFORMATIONS RP */
.avaP div{
position:absolute; z-index:2; margin-top:-320px;
width:200px; height:320px; overflow:hidden;
}
/* FOND INFORMATIONS RP */
.avaP div div{
width:190px; height:310px; padding:5px; overflow:auto;
font-size:11px; background-color:rgba(250,250,250,0.5); /* MODIFIABLE */
transform:translateY(-640px); -webkit-transform:translateY(-640px);
transition:transform 0.65s linear; -webkit-transition:transform 0.65s linear;
}
.avaP:hover div div {
transform:translateY(320px); -webkit-transform:translateY(320px);
}
/* IMAGE RANG */
.imgrankP {
position:absolute; z-index:3;
margin-top:-53px;
}
/* ICONE EN LIGNE */
.onS {
position:absolute; z-index:4;
margin-left:99px; margin-top:-30px;
}
/* TRIANGLES HAUT INFORMATIONS JOUEUR */
.triNLP {
display:inline-block;
width:0; height:0;
border-style:solid; border-width:50px 0 0 105px; border-color:transparent;
border-left-color:#a3a3c7; /* MODIFIABLE */
}
.triNRP {
display:inline-block;
width:0; height:0;
border-style:solid; border-width:0 0 50px 105px; border-color:transparent;
border-bottom-color:#a3a3c7; /* MODIFIABLE */
}
/* BLOC INFORMATIONS JOUEUR */
.rimgdP {
background:#a3a3c7; /* MODIFIABLE */
padding-bottom:5px;
}
/* PSEUDONYME */
.nameP {
width:200px; padding:5px;
text-align:center; text-transform:uppercase;
}
/* TEXTE RANG */
.rankP {
padding:5px; width:200px;
text-transform:uppercase; text-align:center;
background:rgba(250,250,250,0.7); color:#a3a3c7; /* MODIFIABLE */
}
/* IMAGES CONTACT JOUEUR */
.ktactP {
width:210px; padding:5px 0; text-align:center;
opacity:0.5;
}
/* INFOS JOUEUR */
.dtailS {
padding:5px; width:180px; margin:auto;
font-size:11px; color:black; background:rgba(250,250,250,0.4); /* MODIFIABLE */
}
/* TRIANGLE BAS PROFIL */
.triP {
width:0; height:0; border-style:solid; border-width:50px 105px 0 105px; border-color:transparent;
border-top-color:#a3a3c7; /* MODIFIABLE */
}
/***************************************** PRESENTATION LISTE SUJETS *****************************************/
.blocLSBJ {
width:750px; margin:auto;
}
/* BLOC SUJET */
.LSBJ {
width:7500px; margin:5px 0;
}
/* OUTIL MODERATION */
.modSBJ {
position:absolute; z-index:3; margin-left:-25px; margin-top:15px;
}
/* TITRE */
.tleSBJ {
display:inline-block; vertical-align:top;
width:400px; height:20px; padding:10px 5px 10px 10px;
background:#CECCDE; font-family: 'Inconsolata', monospace;/* MODIFIABLE */
text-align:left; text-transform:uppercase;
}
.tleSBJ a {
color:black !important; /* MODIFIABLE */
}
/* TRIANGLE TITRE */
.triTSBJ {
position:absolute; margin-left:415px; margin-top:-40px;
width:0; height:0; border-style:solid; border-width:40px 15px 0 0; border-color:transparent;
border-top-color:#CECCDE; /* MODIFIABLE */
}
/* AUTEUR */
.nameSBJ {
display:inline-block; vertical-align:top;
width:195px; height:20px; padding:13px 5px 7px 5px; overflow:hidden;
background:#f1f0f4; /* MODIFIABLE */
font-size:11px; text-align:center;
}
/* TRIANGLE AUTEUR */
.triNSBJ {
position:absolute; margin-left:620px; margin-top:-40px;
width:0; height:0; border-style:solid; border-width:40px 15px 0 0; border-color:transparent;
border-top-color:#f1f0f4; /* MODIFIABLE */
}
/* DERNIER MESSAGE */
.lmsgSBJ {
display:inline-block; vertical-align:top;
width:160px; height:30px; padding:5px 5px 5px 15px; overflow:hidden;
background:rgba(250,250,250,0.8); color:black; /* MODIFIABLE */
font-size:11px; text-align:right;
}
/* DESCRIPTION */
.descSBJ {
margin-top:5px; width:790px; padding:5px;
background:rgba(250,250,250,0.8); color:black; /* MODIFIABLE */
font-size:10px; text-align:justify;
}
/* ICÔNES / STATISTIQUES / LISTE DES PAGES */
.ladSBJ {
margin:5px 0;
}
/* ICÔNES */
.imgSBJ {
display:inline-block; vertical-align:top; margin-right:5px;
width:75px; height:25px;
}
/* VUES */
.vuesSBJ {
display:inline-block; vertical-align:top;
width:75px; height:20px; padding-top:5px;
background:rgba(250,250,250,0.8); color:black; /* MODIFIABLE */
font-size:11px; text-align:center;
}
/* REPONSES */
.repSBJ {
display:inline-block; vertical-align:top; margin:0 5px;
width:85px; height:20px; padding-top:5px;
background:rgba(250,250,250,0.8); color:black; /* MODIFIABLE */
font-size:11px; text-align:center;
}
/* LISTE DES PAGES */
.gotoSBJ {
display:inline-block; vertical-align:top; margin-top:-10px;
width:550px;
font-size:10px; text-align:right;
}
/*********************************** NAVIGATION ***********************************/
.navigation {
text-align: center;
text-transform: uppercase;
background: url(https://66.media.tumblr.com/833a13149a678ff2f92fa029e7456522/tumblr_inline_mkjlc2crlo1qz4rgp.png);
padding: 2%;
font-family: 'Vollkorn', serif;
}
.mainmenu[href="/faq"]{display:none;}
.navigation img {
display: none;
}
.navigation a::before {
;
content: "";
width: 15px;
height: 15px;
}
.navigation a {
font-family: Alegreya, serif;
font-size: 11px;
margin: -0,5%;
transition: .5s all;
color: #d9d9d9;
display: inline-flex;
}
.navigation a:hover {
color: #fb6d21;
text-decoration: none !important;
}
/* efface le style de base des liens */
.barre-navigation a { color: inherit; font-size: inherit; }
/* masque les images de la barre de navigation */
.barre-navigation img { display: none; }
/* FIN BARRE DE NAVIGATION */
body {
margin-top: 0px;
}
a.mainmenu[href="/faq"]
{
display: none !important;
}
#QEEL {
background: url(https://66.media.tumblr.com/833a13149a678ff2f92fa029e7456522/tumblr_inline_mkjlc2crlo1qz4rgp.png);
margin: auto;
text-align: justify;
width: 750px; /* Modifier la valeur pour changer la taille */
padding: 5px;
}
.groupes {
margin: auto;
text-align: center;
padding: 2px;
}
.groupes a {
/* Marges pour écarter les liens les uns des autres */
margin-left: 10px;
margin-right: 10px;
/* Styles du lien */
text-transform: uppercase;
font-size: 10px;
color: #000000;
font-weight: bolder;
}
/******************************************************
CSS de @linus pour Epicode : http://epicode.bbactif.com
Téléchargé le 19/10/2019
En cas de pépin contactez-moi par MP sur Epicode!
******************************************************/
/*** import google fonts ***/
@import 'http://fonts.googleapis.com/css?family=Oswald';
/*reset des styles par défault du navigateur*/
.template-linus-34 ul{ list-style:none; }
.template-linus-34 ul, .template-linus-34 h5, .template-linus-34 h4, .template-linus-34 h3, .template-linus-34 h2, .template-linus-34 h1, .template-linus-34 p, .template-linus-34 figure{margin:0;padding:0;font-weight:normal;}
.template-linus-34 a, .template-linus-34 a:hover{text-decoration:none;text-decoration:none!important;}
.template-linus-34 a img{border:none;}
.template-linus-34 {
font-size:12px;
line-height:15px;
font-family:arial,serif;
overflow:hidden;
background:# EEEEEE;
min-width:670px;
margin:auto;
}
.template-linus-34 .tli-pseudo{
display:block;
font-family:"Oswald";
text-transform:uppercase;
font-size: 14px;
line-height: 16px;
margin-bottom:3px;
color:# FA821C;
}
.template-linus-34 .tli-pseudo strong,
.template-linus-34 .tli-pseudo b{
font-weight:normal!important;
}
.template-linus-34 .tli-avatar{
width:60px;
height:60px;
border-radius:100%;
overflow:hidden;
position:relative;
background:brigthness(# EEEEEE,15%);
flex-shrink:0;
flex-grow:0;
transition:transform 1s;
-webkit-transition:-webkit-transform 1s;
}
.template-linus-34 .tli-avatar:hover{
-webkit-transform:scale(1.1);
transform:scale(1.1);
}
.template-linus-34 .tli-avatar>a>span,
.template-linus-34 .tli-avatar>a{
position:absolute;
width:calc(100% - 4px);
height:calc(100% - 4px);
left:0;
top:0;
margin:2px;
border-radius:100%;
overflow:hidden;
}
.template-linus-34 .tli-avatar>a{
z-index:10;
background:# EEEEEE;
}
.template-linus-34 .tli-avatar>a img{
position:absolute;
width:100%;
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
}
.template-linus-34 .tli-lastvisit:not([data-val="Jamais"]):before{
content:'dernière visite ';
}
.template-linus-34 .tli-lastvisit[data-val="Jamais"]{
font-size:0;
line-height:0;
}
.template-linus-34 .tli-lastvisit[data-val="Jamais"]:before{
content:'aucune visite';
font-size:11px;
line-height:12px;
}
.template-linus-34 .tli-lastvisit{
text-transform:lowercase;
}
.template-linus-34 .tli-posts{
background:brigthness(# EEEEEE,15%);
color: white;
font-size: 7px;
text-transform: uppercase;
padding:4px;
margin-right:5px;
}
.template-linus-34 .tli-posts:after{
content:'messages';
margin-left:2px;
}
.template-linus-34 .tli-posts[data-val="0"]:after,
.template-linus-34 .tli-posts[data-val="1"]:after{
content:'message';
margin-left:2px;
}
.template-linus-34 .tli-buttons{
margin-top:6px;
}
.template-linus-34 .tli-buttons img{
display:none;
}
.template-linus-34 .tli-buttons a[href^="/privmsg"]:before{
content:'MP';
}
.template-linus-34 .tli-buttons a{
background:brigthness(# EEEEEE,15%);
color: white;
font-size: 7px;
text-transform: uppercase;
padding:4px;
margin-right:5px;
}
.template-linus-34 .tli-members{
display:flex;
flex-wrap:wrap;
}
.template-linus-34 .tli-members li:nth-child(3n):not(:nth-last-child(1)),
.template-linus-34 .tli-members li:nth-child(3n+2):not(:nth-last-child(1)):not(:nth-last-child(2)),
.template-linus-34 .tli-members li:nth-child(3n+1):not(:nth-last-child(1)):not(:nth-last-child(2)):not(:nth-last-child(3)){
border-bottom:1px solid brigthness(# EEEEEE,5%)!important;
}
.template-linus-34 .tli-members li:nth-child(3n+1),
.template-linus-34 .tli-members li:nth-child(3n+2){
border-right:1px solid brigthness(# EEEEEE,5%)!important;
}
.template-linus-34 .tli-members li{
display: flex;
align-items: center;
padding: 20px;
width: 33.33%;
box-sizing: border-box;
overflow: hidden;
}
.template-linus-34 .tli-infos{
padding-left:10px;
font-size:11px;
line-height:12px;
color:gray;
}
/*** FORMULAIRE ***/
.template-linus-34 .tli-title{
text-align:right;
text-transform:uppercase;
font-family:"Oswald",serif;
font-size: 20px;
line-height: 20px;
padding:20px 30px;
background: # FA821C;
background: -webkit-linear-gradient(to right, # FA821C, # ECEBEB);
background: linear-gradient(to right, # FA821C, # ECEBEB);
color:white;
text-shadow: 0px 0px 10px rgba(0,0,0,0.5);
font-style:italic;
width:calc(33.33% - 60px);
display:flex;
align-items:center;
justify-content: center;
flex-shrink: 0;
flex-grow: 0;
position:relative;
}
.template-linus-34 .tli-title:after{
content:' ';
display:block;
width:0;
height:0;
border-left:10px solid # ECEBEB;
border-top:10px solid transparent;
border-bottom:10px solid transparent;
position:absolute;
top:0;
bottom:0;
right:-10px;
margin:auto;
}
.template-linus-34 form{
background: brigthness(# EEEEEE,10%);
box-shadow: 0px 0px 20px rgba(0,0,0,0.5);
position:relative;
display:flex;
}
.template-linus-34 .tli-fields{
margin:20px 20px 20px 25px;
width:100%;
}
.template-linus-34 .tli-fields>div{
min-height:30px;
border-radius: 30px;
overflow: hidden;
height:100%;
box-shadow: 0px 0px 20px rgba(0,0,0,0.15);
}
.template-linus-34 input[type="submit"]{
text-transform: uppercase;
width: 45px!important;
text-align: center;
background: # ECEBEB;
color:white;
font-family:"Oswald",serif;
font-size: 12px;
line-height: 12px;
vertical-align: middle;
margin:0!important;
padding:0 5px 0 0!important;
border-radius:0!important;
text-shadow:none!important;
cursor:pointer;
}
.template-linus-34 input[type="text"]{
width:calc(100% - (120px*2) - 45px);
}
.template-linus-34 input[type="text"],
.template-linus-34 select{
padding:0 10px;
background:white!important;
font-size:11px!important;
line-height:30px!important;
font-family:arial!important;
margin:0!important;
vertical-align: middle;
border-radius:0!important;
text-shadow:none!important;
}
.template-linus-34 input,
.template-linus-34 button,
.template-linus-34 select{
outline:none;
border:none!important;
height:100%;
box-sizing: border-box;
display:inline-block;
}
.template-linus-34 select{
border-left:1px solid rgba(0,0,0,0.05)!important;
width:120px;
}
.template-linus-34 .tli-pagination{
font-size:0!important;
line-height:0!important;
}
.template-linus-34 .tli-pagination:not(:empty){
border-top:1px solid brigthness(# EEEEEE,5%)!important;
padding:10px;
}
.template-linus-34 .tli-pagination:not(:empty):before{
content:'Pagination : ';
font-size:10px!important;
line-height:10px!important;
text-transform:uppercase;
color:gray;
}
.template-linus-34 .tli-pagination>b,
.template-linus-34 .tli-pagination>a[href^="/search"]{
font-size:12px!important;
line-height:12px!important;
margin-left:3px;
font-weight:normal!important;
}
.template-linus-34 .tli-pagination>a[href^="/search"]{
color:# FA821C!important;
}
.topiclist.forums .dterm {
width: 78%;
}
.forum_counter {
color: #bcbcbc;
font-size: 10px;
font-family: 'Georgia';
background-color: #f1f1f1;
}
.forumline > tbody > tr > td> span.gensmall {
font-size: 9px; /* Taille de la police */
}
span.gensmall > span {
color:rgba(0, 0, 0, 0.6); /* Couleurs de la date du msg */
}
#wrap {
width: 750px;
Donc, en somme, sur un exemple ainsi :

Le TERRIER DU LAPIN serait donc en CONSOLAS avec -5px d'espacement entre lettres et blancs.
Et le TABLEAU D'AFFICHAGE en YESEVA ONE du coup,avec 1px d'espacement entre lettres. Et où rajouter l'html de couleurs pour ce code également ? Pour éviter le gris basique. ^^"
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
Alors, en tout début de ta CSS, juste avant ceci :
Tu places ceci :
La ligne avec "@import" est l'importation de la police pour le forum
La ligne avec "font-family" est juste un rappel pour savoir comment appeler la police pour le forum
Donc pour mettre la police "Yeseva One" ici (c'est juste un exemple) :
tu ajoutes ceci au code :
Ainsi :
- Code:
#i_logo {margin-top: 0px;
margin-bottom : -50px;}
Tu places ceci :
- Code:
@import url('https://fonts.googleapis.com/css?family=Inconsolata:400,700&display=swap');
/* font-family: 'Inconsolata', monospace; */
@import url('https://fonts.googleapis.com/css?family=Yeseva+One&display=swap');
/* font-family: 'Yeseva One', cursive; */
La ligne avec "@import" est l'importation de la police pour le forum
La ligne avec "font-family" est juste un rappel pour savoir comment appeler la police pour le forum
Donc pour mettre la police "Yeseva One" ici (c'est juste un exemple) :
- Code:
/* DERNIER MESSAGE */
.lmsgFRM {
display:inline-block; vertical-align:top;
width:130px; height:105px; padding:10px; overflow:hidden;
text-align:right; font-size:11px; text-transform:uppercase; line-height:24px;
background-color:rgba(250,250,250,0.7); /* MODIFIABLE */
tu ajoutes ceci au code :
- Code:
font-family: 'Yeseva One', cursive;
Ainsi :
- Code:
/* DERNIER MESSAGE */
.lmsgFRM {
display:inline-block; vertical-align:top;
width:130px; height:105px; padding:10px; overflow:hidden;
text-align:right; font-size:11px; font-family: 'Yeseva One', cursive; text-transform:uppercase; line-height:24px;
background-color:rgba(250,250,250,0.7); /* MODIFIABLE */
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
Merci de ta réponse 
Oui c'est ce que j'ai fait dans mon CSS, pour une police mais elle ne veut pas s'afficher quand même... ^^"
http://rabbithole.forumactif.com/ <- Regarde, ça reste en Verdana...
Oui c'est ce que j'ai fait dans mon CSS, pour une police mais elle ne veut pas s'afficher quand même... ^^"
http://rabbithole.forumactif.com/ <- Regarde, ça reste en Verdana...
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
Sur la ligne correspondant à la police, juste avant le point virgule, ajoute la mention "!important" ainsi :
- Code:
font-family: 'Yeseva One', cursive !important;
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
Re-bonsoir. Toujours rien ne change...
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
Hi,
Voici le code CSS :
Sur ce lien rien n'indique une police particulière pour les titresEleniel a écrit:
http://rabbithole.forumactif.com/ <- Regarde, ça reste en Verdana...
Voici le code CSS :
- Code:
.forumlink {
color: #616161;
font-size: 12px;
font-weight: 700;
}
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
Ah, voilà la police se met enfin !  Merci de ta patience. :heart;
Merci de ta patience. :heart;
Juste un hic, je n'arrive pas à modifier la couleur ? J'ai mis la teinte #5a559c mais le mauve n'apparaît pas et reste gris.
Et maintenant, où je peux placer ma seconde police pour modifier les titres ? (Terrier du Lapin et Derniers Messages si possible. ^^)

Juste un hic, je n'arrive pas à modifier la couleur ? J'ai mis la teinte #5a559c mais le mauve n'apparaît pas et reste gris.
Et maintenant, où je peux placer ma seconde police pour modifier les titres ? (Terrier du Lapin et Derniers Messages si possible. ^^)

 Re: L'apparence des catégories.
Re: L'apparence des catégories.
Sur le code donné au dessus tu inscrits ton code couleur ici :
- Code:
color: #616161;
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
Essaie ainsi :
- Code:
color: #5a559c!important;
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
Ah!  Voilà, cette demande est résolue.
Voilà, cette demande est résolue. 
Du coup j'aurai juste besoin d'aides pour les autres points, mais merci beaucoup Splash pour le temps accordé.
Du coup j'aurai juste besoin d'aides pour les autres points, mais merci beaucoup Splash pour le temps accordé.
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
Pour "Le terrier du lapin" le code est celui-ci :
Ajoute ta police à ce code
- Code:
.secondarytitle, .secondarytitle h2 {
color: #999;
margin: 0;
padding: 0;
}
Ajoute ta police à ce code
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
Merci ! Pour le bloc "derniers messages", pour modifier la typographie, je dois passer par le CSS ou les templates ? Si oui, lesquels modifier ? ^^"
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
C'est le template index_box il est bien modifié sur ton forum
Dans un template non modifié la variable qui gère les derniers messages est celle-ci :
Et en début de template se trouve ce bloc :
En ajoutant un class lastpost à cette ligne :
Ainsi :
Avec ce code CSS :
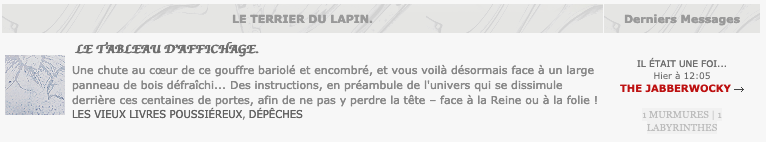
On a ce résultat sur l'index

Dans un template non modifié la variable qui gère les derniers messages est celle-ci :
- Code:
{L_LASTPOST}
Et en début de template se trouve ce bloc :
- Code:
<tr>
<th class="tcl">{L_FORUM}</th>
<th class="tc2">{L_TOPICS}</th>
<th class="tc3">{L_POSTS}</th>
<th class="tcr">{L_LASTPOST}</th>
</tr>
En ajoutant un class lastpost à cette ligne :
- Code:
th class="tcr">{L_LASTPOST}</th
Ainsi :
- Code:
th class="tcr laspost">{L_LASTPOST}</th
Avec ce code CSS :
- Code:
.lastpost {
color: #ed0e0e!important;
font-weight: 700!important;
}
On a ce résultat sur l'index

 Re: L'apparence des catégories.
Re: L'apparence des catégories.
Tu peux coller ici l'intégralité du template index_box (entre balises code surtout) ?
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
Voici comment il est de base (avec les modifications que j'ai voulu y apporter au préalable).
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<table width="100%"><tbody><tr><td><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}></td></tr></tbody></table>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span> <!-- END avatar --><br><span class="gensmall">{catrow.forumrow.LAST_POST}</span><br><span class="forum_counter"><br>{catrow.forumrow.TOPICS} MURMURES | {catrow.forumrow.POSTS} LABYRINTHES</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
OK
Donc en ligne 16 tu as ceci :
tu vas entourer cette variable avec une div :
Ainsi :
Tu enregistres et tu publies les modifs
Et pour le code CSS, ceci :
Donc en ligne 16 tu as ceci :
- Code:
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}
tu vas entourer cette variable avec une div :
- Code:
{L_LASTPOST}
Ainsi :
- Code:
<div class="laspost">{L_LASTPOST}</div>
Tu enregistres et tu publies les modifs
Et pour le code CSS, ceci :
- Code:
.lastpost {
color: #ed0e0e!important;
font-weight: 700!important;
}
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
Bonjour, tout a été fait, et ça ne marche toujours pas... Pourtant j'ai bien ajouté les balises "!important" dans le CSS.
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
Tu as bien publié le template modifié ?
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
J'ai trouvé d'où vient l'erreur, dans ton template remplace la ligne 16 par celle-ci :
- Code:
<th nowrap="nowrap" width="150"><div style="width:150px;" class="lastpost">{L_LASTPOST}</div></th>
 Re: L'apparence des catégories.
Re: L'apparence des catégories.
Bonjour,
Voilà j'ai réussi (ainsi que modifier mes sous-catégories toute seule) donc je peux mettre le problème en résolu.
Un grand merci à Splash (tu mérites une petite boîte de chocolats ).
).
Bonne journée !
Voilà j'ai réussi (ainsi que modifier mes sous-catégories toute seule) donc je peux mettre le problème en résolu.
Un grand merci à Splash (tu mérites une petite boîte de chocolats
Bonne journée !
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Impossible de changer l'image des barres (déco) catégories et sous catégories
» Tirets titre des catégories + fond description catégories.
» Soulignement des catégories en index mais pas pour les sous catégories ...
» comment concevoir des boutons au dessus des catégories, qui renverraient sur les catégories
» mettre les titres des catégories sur les images d'en-tête des catégories
» Tirets titre des catégories + fond description catégories.
» Soulignement des catégories en index mais pas pour les sous catégories ...
» comment concevoir des boutons au dessus des catégories, qui renverraient sur les catégories
» mettre les titres des catégories sur les images d'en-tête des catégories
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Eleniel Dim 20 Oct 2019 - 16:14
par Eleniel Dim 20 Oct 2019 - 16:14