Adapté mon formulaire pour le HTTPS
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Adapté mon formulaire pour le HTTPS
Adapté mon formulaire pour le HTTPS
Bonjour à tous ,
Une petite question , que faudrait il changer à ce formulaire de présentation pour qu'il fonctionne corectement si je passe mon forum en 'HTTPS'
Actuellement mon je garde volontairement mon forum en 'HTTP' pour que ce genre de formulaire continue à fonctionné,?
Je remercie par avance la personne qui saura m'aidé !

Cordialement
Une petite question , que faudrait il changer à ce formulaire de présentation pour qu'il fonctionne corectement si je passe mon forum en 'HTTPS'
- Code:
<style type="text/css">
#fiche h2,#fiche #send{
text-align: center;
}
#fiche {
width: 700px;
margin:auto;
padding:1px 20px;
background:#ffffff;
}
#fiche label{
display:inline-block;
width: 180px;
}
#fiche input[type=text]:focus,
#fiche textarea:focus {
background:#D1FA49;
}
</style><script type="text/javascript" src="http://tinyurl.com/var-fa"></script><script type="text/javascript">
function envoi(form){
// Créer un message à partir des informations fournies
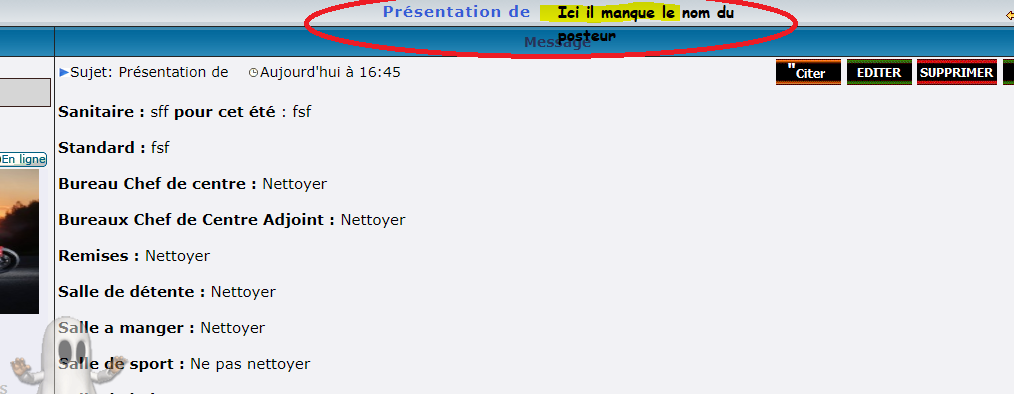
var txt_message = "[b]Sanitaire : [/b]" + form.min.value + " [b]pour cet été [/b]: " + form.heure1.value +"\n\n"
+ "[b]Standard : [/b]" + form.heure1.value +"\n\n"
+ "[b]Bureau Chef de centre : [/b]" + form.bureau1.value +"\n\n"
+ "[b]Bureaux Chef de Centre Adjoint : [/b]" + form.bureau2.value +"\n\n"
+ "[b]Remises : [/b]" + form.remise.value +"\n\n"
+ "[b]Salle de détente : [/b]" + form.salle1.value +"\n\n"
+ "[b]Salle a manger : [/b]" + form.salle2.value +"\n\n"
+ "[b]Salle de sport : [/b]" + form.salle3.value +"\n\n"
+ "[b]Salle de bain : [/b]" + form.salle4.value +"\n\n"
+ "[b]Salle de musique : [/b]" + form.salle5.value +"\n\n"
+ "[b]Salle de vidéos : [/b]" + form.salle6.value +"\n\n"
+ "[b]dortoirs : [/b]" + form.dortoir.value +"\n\n"
// Insére le texte dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
<div id="fiche">
<fo
<h2>
<div style="text-align: center;">
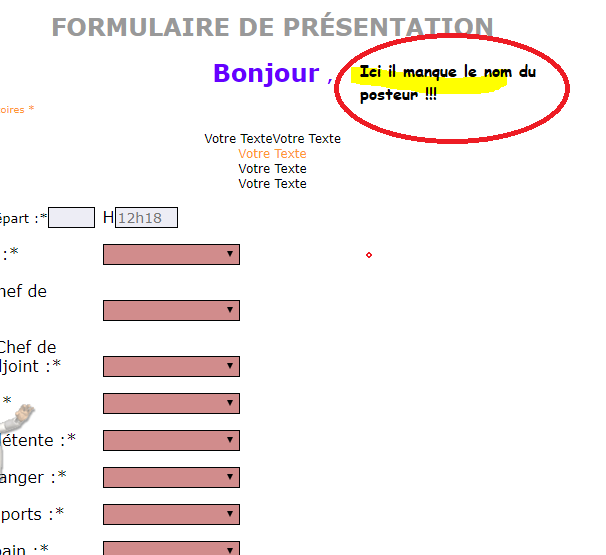
<span style="color: rgb(153, 153, 153); font-weight: bold;font-size: 24px;">FORMULAIRE DE PRÉSENTATION</span> <br /><br /> <span style="color: #6600FF;"><span style="font-size: 24px;">Bonjour <span =""="" class="USERNAME"> </span> </span>,</span>
<p>
</p>
</div>
</h2>
<p>
</p>
<div style="text-align: left;">
<span style="color: rgb(255, 153, 51); font-size: 10px;"><span style="font-size: 10px;">Champs obligatoires *</span></span><br />
<p>
</p>
<div align="center">
<span style="font-size: 12px;">Votre Texte</span><span style="font-size: 12px;">Votre Texte</span>
</div>
<div align="center">
<span style="font-size: 12px;"><span style="color: rgb(255, 153, 51);">Votre Texte</span></span>
</div>
<div align="center">
<span style="font-size: 12px;">Votre Texte</span>
</div>
<div align="center">
<span style="font-size: 12px;">Votre Texte</span>
</div>
<p>
</p>
<p>
<label><span style="font-size: 13px;">Heure de départ :*<input maxlength="3" size="3" name="min" required="d" />
</p>
<p>
<label for="statut">Standard :*</label><select required="" id="standard" name="statut">
<option selected="" value=""></option>
<option value="Nettoyer">Nettoyer</option>
<option value="Ne pas nettoyer">Ne pas nettoyer</option></select><br />
</p>
<p>
<label for="statut">Bureau Chef de centre :*</label><select required="" id="bureau1" name="statut">
<option selected="" value=""></option>
</p>
<p>
<label for="statut">Bureaux Chef de Centre Adjoint :*</label><select required="" id="bureau2" name="statut">
<option selected="" value=""></option>
<option value="Nettoyer">Nettoyer</option>
<option value="Ne pas nettoyer">Ne pas nettoyer</option></select><br />
</p>
<p>
<label for="statut">Remises :*</label><select required="" id="remise" name="statut">
<option selected="" value=""></option>
<option value="Nettoyer">Nettoyer</option>
<option value="Ne pas nettoyer">Ne pas nettoyer</option></select><br />
</p>
<p>
<label for="statut">Salle de détente :*</label><select required="" id="salle1" name="statut">
<option selected="" value=""></option>
<option value="Nettoyer">Nettoyer</option>
<option value="Ne pas nettoyer">Ne pas nettoyer</option></select><br />
</p>
<p>
<label for="statut">Salle à manger :*</label><select required="" id="salle2" name="statut">
<option selected="" value=""></option>
<option value="Nettoyer">Nettoyer</option>
<option value="Ne pas nettoyer">Ne pas nettoyer</option></select><br />
</p>
<p>
<label for="statut">Salle de sports :*</label><select required="" id="salle3" name="statut">
<option selected="" value=""></option>
<option value="Nettoyer">Nettoyer</option>
<option value="Ne pas nettoyer">Ne pas nettoyer</option></select><br />
</p>
<p>
<label for="statut">Salle de bain :*</label><select required="" id="salle4" name="statut">
<option selected="" value=""></option>
<option value="Nettoyer">Nettoyer</option>
<option value="Ne pas nettoyer">Ne pas nettoyer</option></select><br />
</p>
<p>
<label for="statut">Salle de musiques :*</label><select required="" id="salle5" name="statut">
<option selected="" value=""></option>
<option value="Nettoyer">Nettoyer</option>
<option value="Ne pas nettoyer">Ne pas nettoyer</option></select><br />
</p>
<p>
<label for"statut">Salle de vidéos :*</label><select required="" id="salle6" name="statut">
<option selected="" value=""></option>
<option value="Nettoyer">Nettoyer</option>
<option value="Ne pas nettoyer">Ne pas nettoyer</option></select><br />
</p>
<p>
<label for="statut">Les dortoirs :*</label><select required="" id="dortoir" name="statut">
<option selected="" value=""></option>
<option value="Nettoyer">Nettoyer</option>
<option value="Ne pas nettoyer">Ne pas nettoyer</option></select><br />
</p>
<p id="send">
<input type="submit" name="post" class="Valider" value="Valider" /> <input type="reset" name="post" class="Recommencer" value="Refaire" />
</p>
</div>
</form><object style="width: 1px; height: 1px;"><param id="movie" value="https://www.youtube.com/v/5NWH__4&autoplay=1" /><embed style="width: 1px; height: 1px;" src="https://wwAKWH__4&autoplay=1" type="application/x-shockwave-flash" /></object>
</div>
Actuellement mon je garde volontairement mon forum en 'HTTP' pour que ce genre de formulaire continue à fonctionné,?
Je remercie par avance la personne qui saura m'aidé !
Cordialement
Dernière édition par gigi68 le Ven 1 Nov 2019 - 19:51, édité 1 fois (Raison : Je met résolu)
 Re: Adapté mon formulaire pour le HTTPS
Re: Adapté mon formulaire pour le HTTPS
Hi,
En début de code tu as ceci :
Pour un passage en HTTPS il faudra modifier cette URL
En début de code tu as ceci :
- Code:
http://tinyurl.com/var-fa
Pour un passage en HTTPS il faudra modifier cette URL
 Re: Adapté mon formulaire pour le HTTPS
Re: Adapté mon formulaire pour le HTTPS
Bonjour @Splash ,
Merci pour votre réponse ...
Ok super mais alors , Par quoi je dois la remplacer ?
Merci pour votre réponse ...
Ok super mais alors , Par quoi je dois la remplacer ?
 Re: Adapté mon formulaire pour le HTTPS
Re: Adapté mon formulaire pour le HTTPS
Par une URL en HTTPS
 Re: Adapté mon formulaire pour le HTTPS
Re: Adapté mon formulaire pour le HTTPS
Je reviens vers vous pour mettre en résolu ,
J'ai trouvé
Encore merci pour tous :
:
J'ai trouvé
Encore merci pour tous
 Sujets similaires
Sujets similaires» [Question] Cadre pour avatar qui s'adapte à la taille?
» Comment faire pour que le fond du forum s'adapte à la taille de l'écran?
» Aide pour adapter un formulaire pour inviter
» Dépense crédit pour https.
» le Https pour les forums gratuits
» Comment faire pour que le fond du forum s'adapte à la taille de l'écran?
» Aide pour adapter un formulaire pour inviter
» Dépense crédit pour https.
» le Https pour les forums gratuits
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par gigi68 Ven 1 Nov 2019 - 16:14
par gigi68 Ven 1 Nov 2019 - 16:14