Insertion d'une scroll bar dans le profil des messages
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Insertion d'une scroll bar dans le profil des messages
Insertion d'une scroll bar dans le profil des messages
Détails techniques
Version du forum : phpBB2Poste occupé : Administrateur / Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : À la création du forum et des changements de Templates
Lien du forum : https://noctua.forumactif.com/
Description du problème
Bonjour,Travaillant actuellement sur la conception d'un forum, j'ai modifié bon nombres de Templates.
Je rencontre en revanche un problème des plus ennuyeux et malgré mes recherches sur le Net et sur votre forum, je n'ai pas trouvé de réponses/solutions.
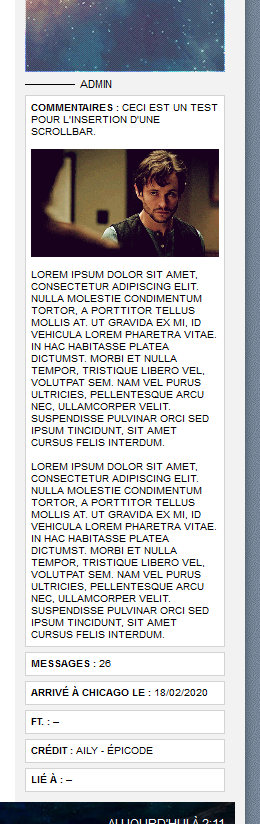
Pour essayée d'être le plus précis possible dans mes explications, j'écris pas mal de chose dans les "Commentaires", ce qui provoque des pavés sous l'avatar. Screen 1.
- Screen 1:

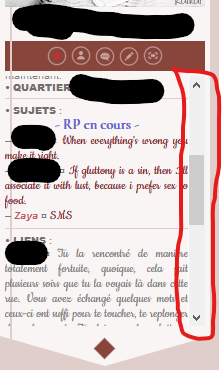
Afin de palier à ce problème, j'aimerai y insérer une scrollbar. Screen 2.
- Screen 2:

Comment dois je procéder, s'il vous plaît ?
Voici le template de mon Viewtopic_body :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<table width="100%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr><td align="left" {WIDTH_GALLERY}><span class="nav"><!-- BEGIN switch_user_authpost --><a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a><!-- END switch_user_authpost --> <!-- BEGIN switch_user_authreply --><a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a><!-- END switch_user_authreply --></span></td>
<td align="right" valign="middle"><!-- BEGIN switch_user_logged_in --><!-- BEGIN watchtopic --><span class="gensmall">{S_WATCH_TOPIC}</span><!-- END watchtopic --><!-- END switch_user_logged_in --> <a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a></td></tr>
<tr><td colspan="2"><div class="navPOST" itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a><!--{NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->{NAV_CAT_DESC_SECOND}</div></td></tr>
<tr><td colspan="2"><div id="tlePOST">{TOPIC_TITLE}</div></td></tr>
</table>
<table width="100%" align="center" border="0" cellspacing="0" cellpadding="0">
<!-- BEGIN topicpagination -->
<tr><td colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td></tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr><td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td></tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr><td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active --><div style="height:5px;"></div>
</td></tr>
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<tr><td colspan="2"><a name="{postrow.displayed.U_POST_ID}" style="position:relative; top:30px; width:1px;" id="{postrow.displayed.U_POST_ID}"></a><div class="namePOST grpPOST"><span><strong>{postrow.displayed.POSTER_NAME}</strong></span><div class="toolsPOST">{postrow.displayed.QUOTE_IMG}{postrow.displayed.EDIT_IMG}{postrow.displayed.DELETE_IMG}</div></div></td></tr>
<td {postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" class="msgPOST">
<div class="postbody">{postrow.displayed.MESSAGE}
<!-- BEGIN switch_attachments -->
<dl class="attachbox"><dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt><dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file"><dt><img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd><em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em></dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd><em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em></dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd></dl>
<!-- END switch_post_attachments -->
</dd></dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signPOST">{postrow.displayed.SIGNATURE}</div>
<!-- END switch_signature -->
</div></td>
<td valign="top" class="boxPOST"><div class="triPOST"><div style="display:none;">{postrow.displayed.POSTER_NAME}</div></div><div class="avaPOST">{postrow.displayed.POSTER_AVATAR}</div><div class="rankPOST">{postrow.displayed.POSTER_RANK}</div><div class="abtPOST"><!-- BEGIN profile_field --><div>{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</div><!-- END profile_field --></div></td></tr>
<tr><td colspan="2"><div class="btmPOST"><div class="ktactPOST">{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --></div><div class="datePOST">{postrow.displayed.POST_DATE}</div></div></td></tr>
<script type="text/javascript">$( document ).ready(function() {$('a[href*="/u"] span').each(function(){var color = $(this).css("color");
$(this).closest('.grpPOST').css("background-color", color);});});</script><script type="text/javascript">$( document ).ready(function() {$('a[href*="/u"] span').each(function(){var color = $(this).css("color");
$(this).closest('.triPOST').css("border-top-color", color);});});</script>
<tr class="post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" colspan="2"><a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a></td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" colspan="2"></td></tr>
<!-- BEGIN first_post_br -->
</table>
<table class="forumline" width="100%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr><th class="thLeft" width="150px" height="26">{L_AUTHOR}</th><th class="thRight">{L_MESSAGE}</th></tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center"><td colspan="2" height="28"><span class="genmed">{no_post.L_NO_POST}</span></td></tr>
<!-- END no_post -->
</table>
<table class="navPOST" align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td align="left" valign="middle" {COLSPAN_PAGINATION}><a href="{U_VIEW_OLDER_TOPIC}" style="margin-left:5px;">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> <span class="gensmall">{PAGE_NUMBER}</span></td><!-- BEGIN topicpagination --><td align="right"><span class="gensmall" style="padding-right:5px;">{PAGINATION}</span></td><!-- END topicpagination --></tr>
</table>
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td valign="top" colspan="2"><div class="cattitle">{L_FORUM_RULES}</div></td></tr>
<tr>
<td class="clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo"><img src="{RULE_IMG_URL}" /></td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">{RULE_MSG}</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_forum_rules -->
<table class="navPOST" align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td colspan="2" width="100%"><a href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</td></tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table width="100%" style="margin-top:5px;" border="0" cellspacing="0" cellpadding="0" align="center">
<tr><td align="left" valign="middle" {WIDTH_GALLERY}><span class="nav"><!-- BEGIN switch_user_authpost --><a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a><!-- END switch_user_authpost --> <!-- BEGIN switch_user_authreply --><a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a><!-- END switch_user_authreply --></span></td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center"><span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span></td>
<td align="center" width="250"><span class="gensmall"> </span></td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr><td colspan="2" align="right" valign="top" nowrap="nowrap"><span style="display:inline-block; vertical-align:middle;">{S_TOPIC_ADMIN}</span>
<form name="action" method="get" action="{S_FORM_MOD_ACTION}" style="display:inline-block; vertical-align:middle;">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td></tr>
</table>
<!-- END viewtopic_bottom -->
<table class="forumline noprint" align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td colspan="2" align="center" style="padding:0px;">
<!-- BEGIN switch_user_logged_in --><a name="quickreply"></a>{QUICK_REPLY_FORM}<!-- END switch_user_logged_in -->
</td></tr>
</table>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
Merci pour le temps que vous prendrez à m'apporter des conseils/solutions.
Dernière édition par Okami le Mer 26 Fév 2020 - 10:27, édité 1 fois
 Re: Insertion d'une scroll bar dans le profil des messages
Re: Insertion d'une scroll bar dans le profil des messages
Hello !
Sur ton forum aucun des profils n'est rempli à ce niveau là de ce que j'ai vu, du coup difficile de te donner la bonne CSS directement :/
Mais tu peux essayer :
Sur ton forum aucun des profils n'est rempli à ce niveau là de ce que j'ai vu, du coup difficile de te donner la bonne CSS directement :/
Mais tu peux essayer :
- Code:
.abtPOST > div {
overflow: auto;
max-height: 150px;
}
 Re: Insertion d'une scroll bar dans le profil des messages
Re: Insertion d'une scroll bar dans le profil des messages
Tite-May Bonjour !
Merci d'avoir pris le temps d'analyser et répondre à ma demande ! Au niveau des profil, il n'y a que celui de L'Étoile Divine de complété, je m'en sert comme teste.
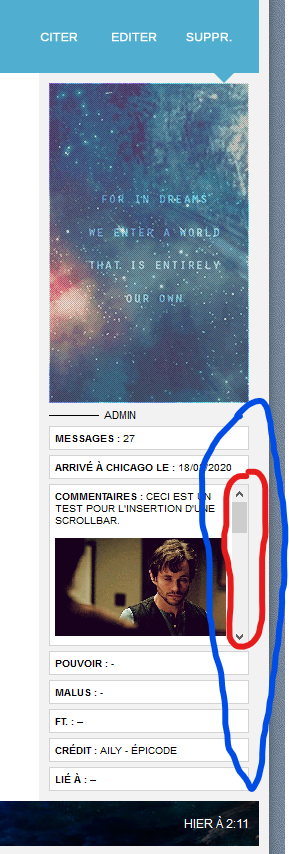
J'ai ajouter ton code à mon CSS et cela me met une scrollbar dans la partie "Commentaire", ce qui règle en partie mon soucis. J'aimerai savoir s'il est possible de mettre une scrollbar tout le long du profil ? J'ai pris un screen pour ce faire du profil actuel avec l'ajout de ton code (Entouré en rouge ce que cela fait) et j'aimerai ce qui est entouré en bleu, si c'est possible, s'il te plaît.
Merci d'avoir pris le temps d'analyser et répondre à ma demande ! Au niveau des profil, il n'y a que celui de L'Étoile Divine de complété, je m'en sert comme teste.
J'ai ajouter ton code à mon CSS et cela me met une scrollbar dans la partie "Commentaire", ce qui règle en partie mon soucis. J'aimerai savoir s'il est possible de mettre une scrollbar tout le long du profil ? J'ai pris un screen pour ce faire du profil actuel avec l'ajout de ton code (Entouré en rouge ce que cela fait) et j'aimerai ce qui est entouré en bleu, si c'est possible, s'il te plaît.
- Screen Rouge/Bleu:

 Re: Insertion d'une scroll bar dans le profil des messages
Re: Insertion d'une scroll bar dans le profil des messages
Bonjour,
Up, s'il vous plaît.
Up, s'il vous plaît.
Dernière édition par Okami le Mar 25 Fév 2020 - 18:01, édité 1 fois
 Re: Insertion d'une scroll bar dans le profil des messages
Re: Insertion d'une scroll bar dans le profil des messages
Bonjour,
Up, s'il vous plaît.
Up, s'il vous plaît.
 Re: Insertion d'une scroll bar dans le profil des messages
Re: Insertion d'une scroll bar dans le profil des messages
Oh je pensais que tu voulais juste sur chaque champ !
Du coup pour le profil complet tu peux essayer ça :
en changeant le 150px
Du coup pour le profil complet tu peux essayer ça :
- Code:
.abtPOST {
overflow: auto;
max-height: 150px;
}
en changeant le 150px
 Re: Insertion d'une scroll bar dans le profil des messages
Re: Insertion d'une scroll bar dans le profil des messages
Bonjour Tite-May,
Je m'étais mal exprimé, c'était pour tout le profil en lui-même.
Je viens d'essayer le code que tu m'a donné donné et c'est parfaitement ce que je voulais !
Merci énormément !
Mon soucis est donc résolu ~
Je m'étais mal exprimé, c'était pour tout le profil en lui-même.
Je viens d'essayer le code que tu m'a donné donné et c'est parfaitement ce que je voulais !
Merci énormément !
Mon soucis est donc résolu ~
 Sujets similaires
Sujets similaires» Insertion d'icone de notification de messages dans un cadre d'une catégorie composite ??
» Scroll barre inutile dans un profil personalisé
» Problème avec l'insertion de la scrollbar dans le profil
» Insertion de code LaTeX dans les messages
» Insertion d'icone de notification de messages dans un cadre d'une catégorie composite
» Scroll barre inutile dans un profil personalisé
» Problème avec l'insertion de la scrollbar dans le profil
» Insertion de code LaTeX dans les messages
» Insertion d'icone de notification de messages dans un cadre d'une catégorie composite
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Okami Sam 22 Fév 2020 - 13:10
par Okami Sam 22 Fév 2020 - 13:10



