Problème dégradé texte (css)
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème dégradé texte (css)
Problème dégradé texte (css)
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : non défini
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://camelia-rpgforumtest.forumactif.com/
Description du problème
Bonjour,En pleine conception de V2 pour mon forum, je me retrouve confrontée à un nouveau souci vis à vis des dégradés sur les textes. J'ai codé ma PA sur Codepen comme à mon habitude, tout fonctionne sauf les dégradés des couleurs qui ne semblent pas pris en compte. Sur la capture d'écran vous pouvez voir l'effet rendant correctement sur Codepen, et sur le forum test l'effet rendu sur forumactif sur la PA.
CODE HTML
- Code:
<link rel="stylesheet" href="//dl.dropbox.com/s/vpi3f9s7nhpe7v7/honeybee.css" />
<div class="h0title">CONTEXTE </div>
<div class="PATSbgicons"><span class="STARred"> </span> <span class="STARblack"></span> <span class="STARred"></span> <span class="STARblack"></span></div>
CODE CSS
- Code:
/****************************************
MAIN CONTROLLERS COLOR
*****************************************/
:root {
--txtw :#ffffff;
--red01:#EE514F;
--red02:#A82946;
--black01:#414141;
--black02:#1F1F1F;
}
.h0title {font-family: Montserrat;font-weight: bold;font-style: italic;font-weight: 900;font-size: 28px;background: -webkit-linear-gradient(var(--black01), var(--black02) 100%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;}
/*TS - ETOILES*/
.STARred:before{content:'\eb67';padding:5px;font-family:'honeybee';font-size: 30px;background: -webkit-linear-gradient(var(--red01), var(--red02) 100%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;}
.STARblack:before{content:'\eb67';font-family:'honeybee';padding:5px;font-size: 30px;background: -webkit-linear-gradient(var(--black01), var(--black02) 100%);-webkit background-clip: text;-webkit-text-fill-color: transparent;}
/*PA BOTTOM BAR - TXT INFO ONGLETS*/
.PATSinfonglets {text-align:right;width:140px;float:left;font-style: italic;font-size: 11px;font-family:'arial';color:var(--txtw);text-transform:uppercase;margin-top:3px;}
Je tiens vraiment à rester sur un système de variable vu la longueur de mon code ; j'en suis à quasiment 600 lignes rien que pour ma PA et j'aimerais pouvoir toucher facilement à mes couleurs lors des changements de thème. J'ai essayé sans de toute façon et cela ne change rien.
Est-ce qu'il faut utiliser un autre code pour forumactif ? Ou faut-il passer par une image déjà dégradée à intégrer au texte ? J'avoue être un peu perdue.
Je vous remercie d'avance !
 Re: Problème dégradé texte (css)
Re: Problème dégradé texte (css)
Bonjour,
Je vois bien le dégradé quand j'arrive sur votre forum, mais je ne vois cependant pas les étoiles :
Cependant, en changeant juste l'ordre de l'appel du css comme suit, je les vois correctement de nouveau.
(testé sur chrome et firefox)
Je vois bien le dégradé quand j'arrive sur votre forum, mais je ne vois cependant pas les étoiles :
- Screenshot:

Cependant, en changeant juste l'ordre de l'appel du css comme suit, je les vois correctement de nouveau.
- Code:
.STARblack:before {
background: -webkit-linear-gradient(var(--black01), var(--black02) 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
content: '\eb67';
font-family: honeybee;
font-size: 30px;
padding: 5px;
}
.STARred:before {
background: -webkit-linear-gradient(var(--red01), var(--red02) 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
content: '\eb67';
font-family: honeybee;
font-size: 30px;
padding: 5px;
}
- screenshot:

(testé sur chrome et firefox)
 Re: Problème dégradé texte (css)
Re: Problème dégradé texte (css)
Bonjour Kardo,
J'ai copier/coller votre modification en vérifiant bien l'ordre d'appel sur le reste cependant cela ne semble rien changer de mon côté, que ce soit sur chrome ou firefox je ne comprends pas du tout :'(

Est-ce que je serais si fatiguée qu'une autre erreur m'échappe ? Je ne comprends pourquoi l'ordre d'appel fonctionne de votre côté et pas chez moi.
J'ai copier/coller votre modification en vérifiant bien l'ordre d'appel sur le reste cependant cela ne semble rien changer de mon côté, que ce soit sur chrome ou firefox je ne comprends pas du tout :'(
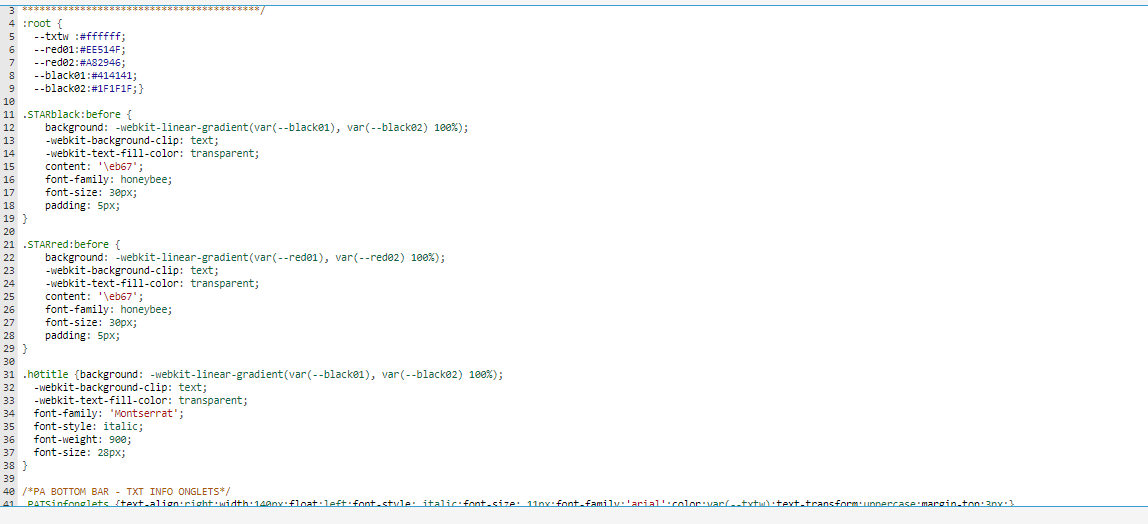
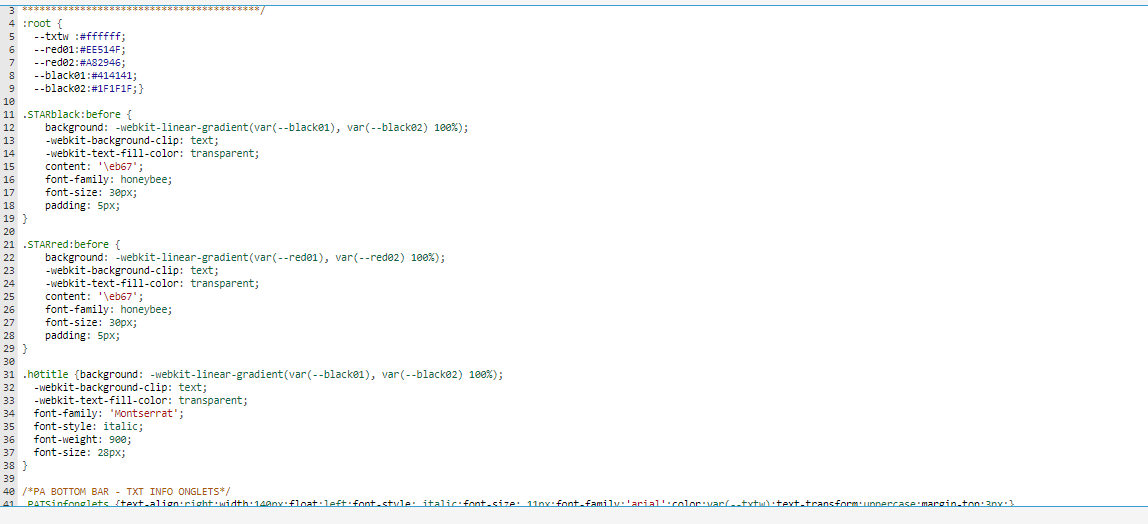
- Code:
/****************************************
MAIN CONTROLLERS COLOR
*****************************************/
:root {
--txtw :#ffffff;
--red01:#EE514F;
--red02:#A82946;
--black01:#414141;
--black02:#1F1F1F;}
.STARblack:before {
background: -webkit-linear-gradient(var(--black01), var(--black02) 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
content: '\eb67';
font-family: honeybee;
font-size: 30px;
padding: 5px;
}
.STARred:before {
background: -webkit-linear-gradient(var(--red01), var(--red02) 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
content: '\eb67';
font-family: honeybee;
font-size: 30px;
padding: 5px;
}
.h0title {background: -webkit-linear-gradient(var(--black01), var(--black02) 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-family: 'Montserrat';
font-style: italic;
font-weight: 900;
font-size: 28px;
}
/*PA BOTTOM BAR - TXT INFO ONGLETS*/
.PATSinfonglets {text-align:right;width:140px;float:left;font-style: italic;font-size: 11px;font-family:'arial';color:var(--txtw);text-transform:uppercase;margin-top:3px;}

Est-ce que je serais si fatiguée qu'une autre erreur m'échappe ? Je ne comprends pourquoi l'ordre d'appel fonctionne de votre côté et pas chez moi.
 Re: Problème dégradé texte (css)
Re: Problème dégradé texte (css)
Je me suis permis de reproduire sur un forum de test, et j'ai trouvé la solution par hasard...
J'ai juste désactivé l'optimisation du css, ça doit poser problème avec les variables je pense.
J'ai juste désactivé l'optimisation du css, ça doit poser problème avec les variables je pense.
 Re: Problème dégradé texte (css)
Re: Problème dégradé texte (css)
Quand je pense que j'ai cherché quasiment toute la nuit, j'aurais pensé à tout sauf l'optimisation du css !
Tout fonctionne parfaitement chez moi c'est excellent merci beaucoup pour votre aide vous m'enlevez une énorme épine du pied je peux continuer à avancer merci !
Tout fonctionne parfaitement chez moi c'est excellent merci beaucoup pour votre aide vous m'enlevez une énorme épine du pied je peux continuer à avancer merci !
 Re: Problème dégradé texte (css)
Re: Problème dégradé texte (css)
Pas de problèmes, bonne continuation !
 Sujets similaires
Sujets similaires» Problème de cadrage d'un dégradé admin
» Problème de dégradé.
» Problème dégradé message
» Problème d'adaptation du dégradé des catégories
» [Problème] Dégradé Pour Staff
» Problème de dégradé.
» Problème dégradé message
» Problème d'adaptation du dégradé des catégories
» [Problème] Dégradé Pour Staff
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Chokolatyne Ven 10 Avr 2020 - 11:57
par Chokolatyne Ven 10 Avr 2020 - 11:57




