Multiplications des notifications dans le menu utilisateur (awesomebb)
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Multiplications des notifications dans le menu utilisateur (awesomebb)
Multiplications des notifications dans le menu utilisateur (awesomebb)
Détails techniques
Version du forum : AwesomeBBPoste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer, Opera
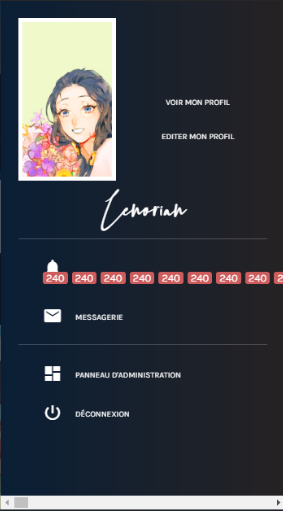
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://the-holiday-scam.forumactif.com/
Description du problème
Bonsoir,Aujourd'hui j'ai commencé à changer le design de mon forum. Je rencontre cependant un problème vraiment important au niveau des notifications de la barre utilisateur. En effet, au lieu d'afficher normalement le nombre de notifications non lues, elles se dédoublent selon ce nombre, comme vous pouvez le voir dans la capture d'écran (notez que l'overflow sur l'axe x est extrêmement long).
A cause de cela, le forum plante est est complètement impossible à consulter pour un membre ayant trop de notifications non lues !
J'avoue tomber des nues et je ne sais pas par où commencer à chercher car normalement, rien dans mon code n'impacte les notifications.
J'ai essayer de masquer d'un "display:none;" toutes les notifications à l'exception de la première, mais le forum plante quand même car il a l'air de les charger, c'est très étrange. En tous cas, lorsqu'on arrive à accéder à l'interface des notifications dans le profil et qu'on les supprime, le forum fonctionne normalement.
Edit : même avec 1 notification le nombre de cadres rouges avec "1" dedans est multiplié.
Merci à ceux qui auront bien voulu se pencher sur cet épineux problème !
Dernière édition par Elicanto le Sam 18 Avr 2020 - 21:43, édité 4 fois
 Re: Multiplications des notifications dans le menu utilisateur (awesomebb)
Re: Multiplications des notifications dans le menu utilisateur (awesomebb)
Hi,
Comme visiblement ton forum n'a rien à voir avec la version d'origine AwesomeBB, le mieux serait d'indiquer ton codage.
S'il faut deviner d'où vient le problème, sans aucune information, cela n'est pas simple
Comme visiblement ton forum n'a rien à voir avec la version d'origine AwesomeBB, le mieux serait d'indiquer ton codage.
S'il faut deviner d'où vient le problème, sans aucune information, cela n'est pas simple
 Re: Multiplications des notifications dans le menu utilisateur (awesomebb)
Re: Multiplications des notifications dans le menu utilisateur (awesomebb)
Bonjour,
Justement, j'attendais qu'on me dise quoi donner, puisque je ne sais absolument pas d'où peut venir le problème, au cas où il avait déjà été rencontré sans que je n'ai trouvé le sujet d'aide.
Mais tu as raison, autant commencer par quelque part, voilà overall_header
Et le css concernant la partie utilisateur de la barre de navigation :
Justement, j'attendais qu'on me dise quoi donner, puisque je ne sais absolument pas d'où peut venir le problème, au cas où il avait déjà été rencontré sans que je n'ai trouvé le sujet d'aide.
Mais tu as raison, autant commencer par quelque part, voilà overall_header
- Code:
<!DOCTYPE HTML>
<html lang="{L_LANG_HTML}">
<meta charset="{S_CONTENT_ENCODING}" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
{T_HEAD_STYLESHEET}
<meta name="theme-color" content="{GG_THEME_COLOR}" />
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
//]]>
</script>
<!-- END switch_ticker -->
{RICH_SNIPPET_GOOGLE}
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<style>
#logo-text {
max-width: calc(100% - 150px);
}
.forum-description img {
max-width: calc(100% - 15px);
}
</style>
</head>
<body id="top">
<div id="ths-links">
<a class="linkicon" href="#top"><span class="th th-chevron-up"></span></a>
<a class="linkicon" href="#" title="Contexte"><span class="th th-pirate-ship-o"></span></a>
<a class="linkicon" href="#" title="Règlement"><span class="th th-quote-up-o"></span></a>
<a class="linkicon" href="#" title="Groupes"><span class="th th-clipboard-o"></span></a>
<a class="linkicon" href="#" title="Intrigue"><span class="th th-fire-o"></span></a>
<a class="linkicon" href="#" title="Guide du naufragé"><span class="th th-agenda-o"></span></a>
<a class="linkicon" href="#" title="Annonces & recherches RP"><span class="th th-pencil-o"></span></a>
<a class="linkicon" href="#" title="Missions"><span class="th th-swords-o"></span></a>
<a class="linkicon" href="#" title="Boutique"><span class="th th-coffee-shop-o"></span></a>
<a class="linkicon" href="#" title="Section invités"><span class="th th-heart-1-o"></span></a>
<a class="linkicon" href="#" title="Partenariats"><span class="th th-app-o"></span></a>
<a class="linkicon" href="#bottom"><span class="th th-chevron-down"></span></a>
</div>
<div id="ths-header">
<div class="header-title">
<a href="#">The Holiday Scam</a>
<span>A story about getting lost</span>
</div>
<div class="tabs-header">
<div class="tabs-cont">
<div id="contxt" class="header-tabcontent">
<div class="header-contexte">
<div>Cela fait maintenant quelques mois que nos Voyageurs, embarqués depuis Boston vers une destination paradisiaque vantée dans une annonce publicitaire douteuse, ont fait escale sur l’île d’Egún, dans le triangle des Bermudes. Mais nos braves étrangers se retrouvent à présent coincés sur l’île, à la suite d’un terrible ouragan...
<br/><br/>
En dehors des dégâts monstrueux provoqués par la tempête, une étrange ouverture est apparue dans les montagnes jusqu’alors infranchissables. Cette « porte » s’ouvre vers l’autre côté de l’île, où vivent les habitant originels d’Egún, les Natifs. Ni les voyageurs ni les Natifs de l'île n’avaient connaissance de l’existence des autres et pourtant seul un couloir antique les sépare à présent. Que leur réserve l’avenir ?
</div>
</div>
</div>
<div id="news" class="header-tabcontent">
<div class="news-list">
<div class="actu">
<div class="actead"><b>updates</b><span class="th th-bell"></span></div>
<div class="actucont">
Avec un <a href="#">lien par ici</a>
</div>
</div>
<div class="actu">
<div class="actead"><b>updates</b><span class="th th-bell"></span></div>
<div class="actucont">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat
</div>
</div>
<div class="actu">
<div class="actead"><b>updates</b><span class="th th-bell"></span></div>
<div class="actucont">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat
</div>
</div>
</div>
</div>
<div id="staff" class="header-tabcontent">
<div class="header-team">
<div class="header-staff">
<div class="staff-img" style="background-image:url('https://i.pinimg.com/564x/ef/60/5f/ef605f6b93059a7f68cd6d8e70311f75.jpg');"></div>
<div class="staff-desc">
<a class="staff-name" href="#">Aiden</a>
<div class="staff-sec">
<span>Co-fonda</span>
<span>troll</span>
<a href="#"><div></div><b>Ebo</b></a>
<a href="#"><div></div><b>MP</b></a>
</div>
</div>
</div>
<div class="header-staff">
<div class="staff-img"></div>
<div class="staff-desc">
<a class="staff-name" href="#">Leno</a>
<div class="staff-sec">
<span>Co-fonda</span>
<span>Codeuse</span>
<a href="#"><div></div><b>Esteban</b></a>
<a href="#"><div></div><b>MP</b></a>
</div>
</div>
</div>
</div>
</div>
<div id="credits" class="header-tabcontent">
<div class="header-creds">
<div>
The Holiday Scam est un forum fondé sur un concept original, imaginé par ses fondatrices, Aiden et Lenorian. De fait, l'ensemble du contenu fourni (contexte, annexes, intrigues, etc.) et les codes proposés appartiennent au staff. Le design du forum a été réalisé par Lenorian. Les productions écrites sur le forum appartiennent à ses membres.
<br/><br/>
Toute reproduction, partielle ou totale, du forum, de son contexte ou de son contenu est strictement interdite.
<br/><br/>
<a href="#" class="acred">Voir tous les crédits</a>
</div>
</div>
</div>
</div>
<div class="tabs-selec">
<div class="tab-header">
<div><button class="tablinks" onclick="opentabead(event, 'contxt')" id="tabopen"><span class="th th-pirate-ship-o"></span><div>contexte</div></button></div>
<div><button class="tablinks" onclick="opentabead(event, 'news')"><span class="th th-meteorite-o"></span><div>news</div></button></div>
<div><button class="tablinks" onclick="opentabead(event, 'staff')"><span class="th th-pirate-skull-o"></span><div>staff</div></button></div>
<div><button class="tablinks" onclick="opentabead(event, 'credits')"><span class="th th-trophy-o"></span><div>crédits</div></button></div>
</div>
</div>
</div>
</div>
<script>
function opentabead(evt, cityName) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("header-tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(cityName).style.display = "block";
evt.currentTarget.className += " active";
}
</script>
<script>
document.getElementById("tabopen").click();
</script>
<header id="headernav" style="background: none; position: unset;">
<div id="navbar">
<div class="nav-cont">
<div class="nav-welcome">
<div class="nav-menu">
<ul>
<li><a href="/" title="accueil"><span class="th th-home-o"></span></a></li>
<li><a href="/memberlist" title="liste des membres"><span class="th th-list-o"></span></a></li>
<li><a href="/groups" title="groupes"><span class="th th-constellation-o"></span></a></li>
<li><a href="#" title="contexte" class=""><span class="th th-pirate-ship-o"></span></a></li>
<li><a href="#" title="partenariats" class=""><span class="th th-heart-1-o"></span></a></li>
<li><a href="#" title="FAQ"><span class="th th-information"></span></a></li>
</ul>
</div>
<div id="ariane">
<div class="nav">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
</div>
<div style="display: flex; align-items: center;justify-content: center;flex-direction: row-reverse;">
<!-- BEGIN switch_user_logged_out -->
<a href="/register" class="headbutts">
<span class="th th-plus-5-o"></span>
<div>Inscription</div>
</a>
<a href="{S_LOGIN_ACTION}" class="headbutts">
<span class="th th-login-o"></span>
<div>Connexion</div>
</a>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<a href="javascript:void(0)" id="header-user"></a>
<a href="javascript:void(0)" id="header-notif" class="headbutts">
<span class="th th-bell-o"></span>
<div>Notifications</div>
</a>
<!-- END switch_user_logged_in -->
<form method="get" action="{ACTION_SEARCH}" id="search-main">
<input type="text" name="search_keywords" maxlength="128" placeholder="{L_SEARCH}" />
<button type="submit"><i class="material-icons">search</i></button>
</form>
</div>
</div>
</div>
</header>
<script>window.onscroll = function() {myFunction()};var navbar = document.getElementById("navbar");var sticky = navbar.offsetTop;function myFunction() {if (window.pageYOffset >= sticky) {navbar.classList.add("sticky")} else {navbar.classList.remove("sticky");}}</script>
<div id="main-user-menu" class="hidden">
</div>
<div id="notif-menu" class="hidden">
<div class="main-menu-headline" data-text="_lang['Notifications']"></div>
<ul id="notif_list">
<li id="notif-view-all"><a href="/profile?mode=editprofile&page_profil=notifications" data-text="_lang['Notif_see_all']"></a></li>
</ul>
<div id="live_notif">
</div>
</div>
<script type="text/javascript">
(function() {
var html_page = '/h4-connexion-deconnexion',
link_change = true,
redirect = true;
$(function() {
var regex = new RegExp(html_page);
if (link_change && !regex.test(window.location.href)) {
$('a[href^="/login"], a[href^="http://' + window.location.host + '/login"]').attr('href', html_page);
}
if (!document.getElementById('fa_form_container') && regex.test(window.location.href)) {
window.location.href = '/login#login_classic';
}
});
if (/\/login\?redirect/.test(window.location.href)) {
my_setcookie('fa_login_form_redirect', window.location.search.replace(/.*?redirect=(.*?)(?:&|$)/, '$1'));
}
if (redirect && /\/login/.test(window.location.href)) {
if (/login_classic/.test(window.location.hash) || /admin=1/.test(window.location.href)) return;
window.location.href = html_page;
}
}());
</script>
<div id="wrap">
<div id="ths-sidebar">
<div class="sidebar-fd">
<div class="side-top">
<div class="side-prez"><b>L</b>orem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
</div>
<div class="side-stats">
<a href="#">
<div class="side-st" style="background:rgba(255,126,79, 0.8);">
<span class="th th-briefcase-o"></span>
<div class="side-nb">10</div>
</div>
</a>
<a href="#">
<div class="side-st" style="background:rgba(144,189,144, 0.8);">
<span class="th th-aloe-vera-o"></span>
<div class="side-nb">06</div>
</div>
</a>
</div>
<div class="side-cate">
<img src="https://www.zupimages.net/up/20/14/ptnz.jpg"/>
<div class="side-title">
<span>Prédéfinis</span>
Tous nos prédéfinis se trouvent <a href="#">ici</a> !
</div>
</div>
<div class="side-predefs">
<a href="#" class="side-pred natif">
<div class="side-pred-img" style="background-image: url('https://i.servimg.com/u/f94/19/89/04/27/400x4011.jpg')"></div>
<span class="th th-aloe-vera"></span>
<b>Allyn Elmur</b>
</a>
<a href="#" class="side-pred voyageur">
<div class="side-pred-img" style="background-image: url('https://i.servimg.com/u/f94/19/89/04/27/400x4017.jpg')"></div>
<span class="th th-juice-2"></span>
<b>Ellen Carter</b>
</a>
<a href="#" class="side-pred voyageur">
<div class="side-pred-img" style="background-image: url('https://i.servimg.com/u/f79/19/91/39/97/carrzo14.png')"></div>
<span class="th th-juice-2"></span>
<b>Genzo Harada </b>
</a>
<a href="#" class="side-pred natif">
<div class="side-pred-img" style="background-image: url('https://i.ibb.co/qYrFJ5h/predef10.jpg')"></div>
<span class="th th-aloe-vera"></span>
<b>WURA OLUTAYO</b>
</a>
<a href="#" class="side-pred voyageur">
<div class="side-pred-img" style="background-image: url('https://i.ibb.co/3dR7yNB/predef3.jpg')"></div>
<span class="th th-juice-2"></span>
<b>KARIM ASSAAD</b>
</a>
<a href="#" class="side-pred natif">
<div class="side-pred-img" style="background-image: url('https://i.ibb.co/tYm9WXz/predef5.png')"></div>
<span class="th th-aloe-vera"></span>
<b>FERAN IYANRIN</b>
</a>
<a href="#" class="side-pred voyageur">
<div class="side-pred-img" style="background-image: url('https://i.ibb.co/2n1RsSZ/predef1.jpg')"></div>
<span class="th th-juice-2"></span>
<b>BROOKE RIDLEY</b>
</a>
</div>
<div class="side-cate">
<img src="https://www.zupimages.net/up/20/14/irb5.jpg"/>
<div class="side-title">
<span>Recherches</span>
Pour trouver ou poster une demande de rp, c'est <a href="#">par ici</a> !
</div>
</div>
<div class="side-an">
<div class="side-rp natif" style="background-image: url('https://i.servimg.com/u/f12/19/26/84/13/karahv11.png');">
<span class="th th-aloe-vera"></span>
<a href="https://the-holiday-scam.forumactif.com/t433-vivez-une-aventure-ou-pas-avec-un-artisan#4855" class="an-cont">
<b>Karah</b>
<p>est un artisan qui veut de l'aventure (ou pas)</p>
</a>
</div>
<div class="side-rp natif" style="background-image: url('https://i.goopics.net/Zre9q.png');">
<span class="th th-aloe-vera"></span>
<a href="https://the-holiday-scam.forumactif.com/t461-l-appel-de-la-grandeur-en-cours#5526" class="an-cont">
<b>Medeïa</b>
<p>veut faire des rencontres de voyage</p>
</a>
</div>
</div>
<div class="side-cate">
<img src="https://www.zupimages.net/up/20/14/ubvb.jpg"/>
<div class="side-title" style="margin-bottom: -10px">
<span>Liens pré-inscription</span>
Tous les liens proposés par les membres sont recencés <a href="#">ici</a>.
Il s'agit de liens importants jouables par les nouveaux inscripts !
</div>
</div>
<div class="side-liens">
<div class="prelien natif">
<img src="https://i.goopics.net/v8lgo.jpg"/>
<p><a href="https://the-holiday-scam.forumactif.com/u43" class="rchp">Medeïa</a> cherche <a href="https://the-holiday-scam.forumactif.com/t460-bons-amis-natif-disponible#5525" class="rch">son bon ami</a>.</p>
</div>
</div>
<div class="side-cate">
<img src="https://www.zupimages.net/up/20/03/i33p.jpg"/>
<div class="side-title" style="margin-bottom: -10px">
<span>La bleusaille</span>
</div>
</div>
<iframe src="https://elicanto206.forumactif.com/h11-sidebar-newbies" scrolling="no" style="width: 100%; height: 300px;" frameborder="0"></iframe>
<div class="side-cate">
<img src="https://i.pinimg.com/564x/59/6e/3c/596e3ced7e88fe7c63917269ab7a61a1.jpg"/>
<div class="side-title">
<span>Shoutbox</span>
</div>
<div class="sb-rules">
<span>01.</span>
<p>La soutbox est un endroit de convivialité, soyez respectueux et bienveillants envers les autres.</p>
</div>
<div class="sb-rules">
<span>02.</span>
<p>La shoutbox est ouverte aux invités comme aux partenaires, n'hésitez pas à passer blablater ou laisser un commentaire ! Gardez cependant la publicité pour notre section <a href="#">partenariat</a>, merci !</p>
</div>
<div class="sb-rules">
<span>03.</span>
<p>N'hésitez pas non plus à rejoindre notre <a href="#">discord</a>, ne serait-ce que pour une question ou un partenariat !</p>
</div>
<div class="shoutbox">
<iframe src="https://www2.cbox.ws/box/?boxid=2394117&boxtag=UC6KZx" width="100%" height="350" allowtransparency="yes" frameborder="0" marginheight="0" marginwidth="0" scrolling="auto"></iframe>
</div>
</div>
</div>
</div>
<div class="ths-body" style="flex:1">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<script>(function(b){var a={init:function(d){var f={tip_follows_cursor:false,tip_delay_time:700,tip_fade_speed:300,attribute:"title"},d=b.extend(f,d);if(b("#s-m-t-tooltip").length===0){b("body").append("<div id='s-m-t-tooltip'><div></div></div>")}var c=b("#s-m-t-tooltip");c.css({position:"absolute",display:"none"}).data("smt-z-index",c.css("z-index")).children("div").css({width:"100%",height:"100%"});function e(i){var h=i.pageX,g=i.pageY;c.style_my_tooltips("position",{smtCursorCoordsX:h,smtCursorCoordsY:g})}b(".smt-current-element").live("mouseout mousedown click",function(){var g=b(this);clearTimeout(smtTooltip_delay);c.style_my_tooltips("hide",{speed:g.data("smt-fade-speed")});b(document).unbind("mousemove");g.removeClass("smt-current-element");if(g.attr(d.attribute)===""){g.attr(d.attribute,g.data("smt-title"))}});return this["live"]("mouseover",function(g){var h=b(this),i=h.attr(d.attribute);h.addClass("smt-current-element").data({"smt-title":i,"smt-fade-speed":d.tip_fade_speed}).attr(d.attribute,"");c.style_my_tooltips("update",{title:i,speed:d.tip_fade_speed,delay:d.tip_delay_time,tip_follows_cursor:d.tip_follows_cursor});b(document).bind("mousemove",function(j){e(j)})})},update:function(c){var d=b(this);d.stop().css({display:"none","z-index":d.data("smt-z-index")}).children("div").text(c.title);smtTooltip_delay=setTimeout(function(){d.style_my_tooltips("show",{speed:c.speed,tip_follows_cursor:c.tip_follows_cursor})},c.delay)},show:function(c){var d=b(this);d.stop().fadeTo(c.speed,1);if(!c.tip_follows_cursor){b(document).unbind("mousemove")}},hide:function(c){var d=b(this);d.stop().fadeTo(c.speed,0,function(){d.css({"z-index":"-1"})})},position:function(l){var k=b(this),f=b(window).scrollLeft(),d=b(window).scrollTop(),j=k.outerWidth(true),c=k.outerHeight(true),e=(l.smtCursorCoordsX+j)-f,h=(l.smtCursorCoordsY+c)-d;if(e<=b(window).width()&&e<=b(document).width()){k.css("left",l.smtCursorCoordsX)}else{var i=l.smtCursorCoordsX-j;if(i>=f){k.css("left",i)}else{k.css("left",f)}}if(h<=b(window).height()&&h<=b(document).height()){k.css("top",l.smtCursorCoordsY)}else{var g=l.smtCursorCoordsY-c;if(g>=d){k.css("top",g)}else{k.css("top",d)}}}};b.fn.style_my_tooltips=function(c){if(a[c]){return a[c].apply(this,Array.prototype.slice.call(arguments,1))}else{if(typeof c==="object"||!c){return a.init.apply(this,arguments)}else{b.error("Method "+c+" does not exist")}}}})(jQuery);</script>
<script>(function($){$(document).ready(function(){$("[title]").style_my_tooltips({tip_follows_cursor:true,tip_delay_time:0,tip_fade_speed:300});});})(jQuery);</script>
<script>(function($){$(document).ready(function(){$(".tooltip[title]").style_my_tooltips({ tip_follows_cursor:true,tip_delay_time:0,tip_fade_speed:300,attribute:"title"});});})(jQuery);</script>
<!-- BEGIN html_validation -->
</div></div><!-- <div id="wrap" /> -->
</body>
</html>
<!-- END html_validation -->
Et le css concernant la partie utilisateur de la barre de navigation :
- Code:
/**** USER NAVBAR ****/
#main-user-menu, #notif-menu {background-image: linear-gradient(90deg,#286DA8,#B37D4E); font-family: Karla; text-transform: uppercase; font-size: 10px; width: 350px;} #main-user-menu ul a {color: #fff;}
div#main-user-menu:before, #notif-menu:before {content: '';z-index: -1;position: absolute;top: 0;right: 0;bottom: 0;width: 350px;height: 100%;background: rgba(2,11,25,0.8);}
.main-menu-headline {float: left;display: flex;flex-direction: column;padding: 10px 0 0;}
div#main-user-menu ul:nth-child(2) {min-width: unset;height: 270px; margin: 0;margin-left: 120px;display: flex;flex-direction: column;align-items: center; justify-content: center;}
div#main-user-menu ul:nth-child(2) a {min-width: unset;}
div#main-user-menu ul:nth-child(2) i {display:none;}
div#main-user-menu ul:nth-child(2) li {width: 100%; text-align:center;}
.avatar-big img {border-radius: unset; box-shadow: none; display: inline-block;height: 200px;width: 120px;border: 5px solid #FFF;}
.avatar-big {float: left;margin-right: 15px;}
a#header-user, a#header-notif {display: flex;align-items: center;justify-content: center;} #header-notif {padding-right:0;}
#header-notif:hover, #header-user:hover {background: none;color: #fff;}
#notif-menu .unread .content:before {height:44px; background-image: -webkit-gradient(linear,left top, left bottom,from(#286DA8),to(#B37D4E));background-image: linear-gradient(60deg,#286DA8,#B37D4E);}
#notif-menu:before {position: fixed;}
#notif-menu .delete {display: block;}
.main-menu-headline .headline-small {display: none;}
.main-menu-headline span { display: block;font-family: flower for rosalline;line-height: 100%;font-size: 35px;text-align: center;position: absolute; right: 0;left: 0;text-transform: none;top: 235px;font-weight: normal;}
#main-user-menu li {margin: 0 20px;}
a#header-notif:hover i {animation: jello 0.8s linear infinite;}
.main-menu-headline {line-height: 100%;font-family: Poppins;}
#notif-menu .contentText a:last-child {border: none;display: inline;margin: 0;}
#notif-menu .content {line-height: 18px;}
#header-user {padding: 0;}
.header-user span {display:none;}
 Re: Multiplications des notifications dans le menu utilisateur (awesomebb)
Re: Multiplications des notifications dans le menu utilisateur (awesomebb)
Up
(Pour le moment j'ai tout simplement enlevé l'affichage du menu utilisateur, ça devenait très compliqué pour les membres d'accéder au forum.)
(Pour le moment j'ai tout simplement enlevé l'affichage du menu utilisateur, ça devenait très compliqué pour les membres d'accéder au forum.)
 Re: Multiplications des notifications dans le menu utilisateur (awesomebb)
Re: Multiplications des notifications dans le menu utilisateur (awesomebb)
Up
(Le problème semble effectivement venir du template overall_header car lorsqu'il a disparu hier, les notifications ne faisaient plus planter le forum...)
(Le problème semble effectivement venir du template overall_header car lorsqu'il a disparu hier, les notifications ne faisaient plus planter le forum...)
 Re: Multiplications des notifications dans le menu utilisateur (awesomebb)
Re: Multiplications des notifications dans le menu utilisateur (awesomebb)
J'ai finalement résolu le problème, c'était tout simple ! J'avais changé l'icone des notifications (la cloche) pour une autre en <span> et visiblement cela devait impacter le code du forum. J'ai donc restauré l'icone de base et tout fonctionne correctement.
 Sujets similaires
Sujets similaires» Problème avec le menu utilisateur/notifications sur les profils (awesomebb)
» Adapter le tuto "Titre des sujets dans les notifications" version AwesomeBB
» AwesomeBB : comment ajouter un lien dans le menu burger ?
» Supprimer un bouton d'un lien dans le menu - Version AwesomeBB
» VERSION MOBILE - Changer icône et nom dans le menu + rajouter message privé MP/DM dans le menu
» Adapter le tuto "Titre des sujets dans les notifications" version AwesomeBB
» AwesomeBB : comment ajouter un lien dans le menu burger ?
» Supprimer un bouton d'un lien dans le menu - Version AwesomeBB
» VERSION MOBILE - Changer icône et nom dans le menu + rajouter message privé MP/DM dans le menu
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Elicanto Mer 15 Avr 2020 - 22:17
par Elicanto Mer 15 Avr 2020 - 22:17



