Superposer une image avec une barre de navigation verticale
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Superposer une image avec une barre de navigation verticale
Superposer une image avec une barre de navigation verticale
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.Habbonu.fr/
Description du problème
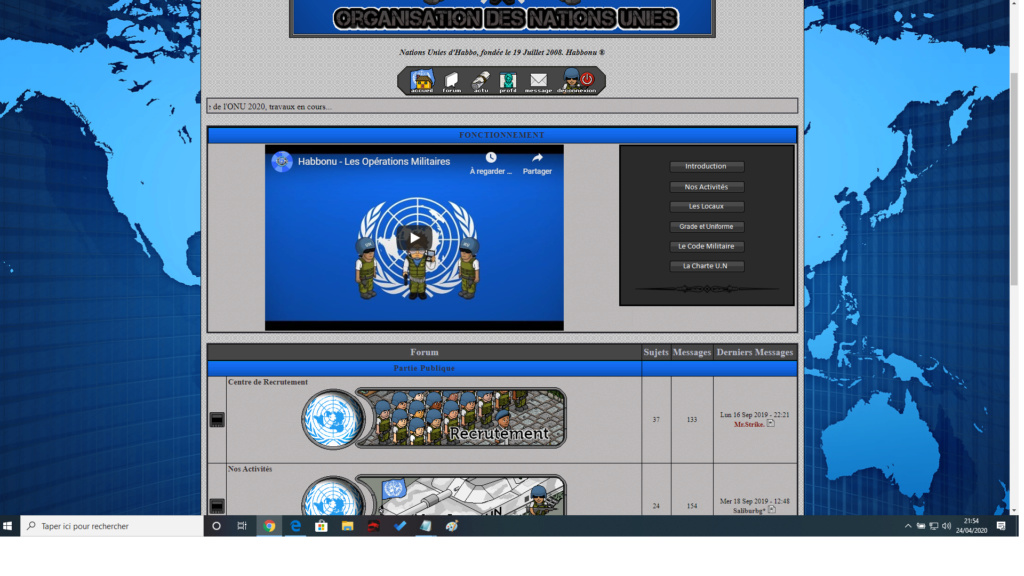
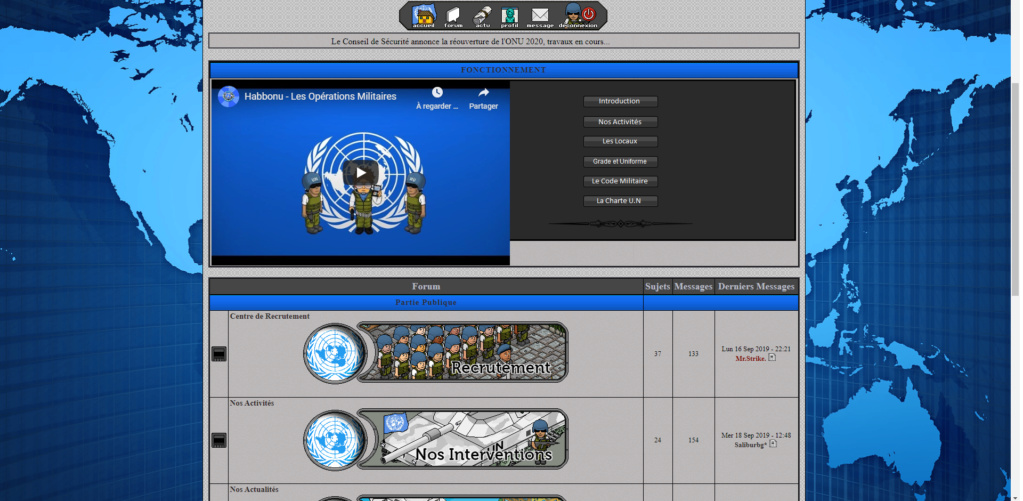
Bonjour,Je suis en phpBB2 et j'aimerais savoir s'il est possible de superposer une image avec des boutons en vertical comme le démontre le screen ci-dessous, et qu'il soit bien centré pour une mise en page uniforme sur tout les types d'écran, si oui quel script pour rendre cela possible ?

Merci d'avance
Cordialement Papy Roosevelt,
 Re: Superposer une image avec une barre de navigation verticale
Re: Superposer une image avec une barre de navigation verticale
Hello,
Je vous invite à lire ce guide CSS et HTML :
- https://css-tricks.com/snippets/css/a-guide-to-flexbox/
Cela répond exactement à votre exigence
Bryx
Je vous invite à lire ce guide CSS et HTML :
- https://css-tricks.com/snippets/css/a-guide-to-flexbox/
Cela répond exactement à votre exigence
Bryx

 Re: Superposer une image avec une barre de navigation verticale
Re: Superposer une image avec une barre de navigation verticale
Je vous remercie pour cette pépite, mais ça m'a l'air trop compliqué pour moi lol
Est-ce que vous auriez par tout hasard un script déjà conçu en flexbox, que je puisse modifier directement par mes propres soins, j'imagine qu'il y a deux scripts :
- Un script HTML
- Un script CSS

Est-ce que vous auriez par tout hasard un script déjà conçu en flexbox, que je puisse modifier directement par mes propres soins, j'imagine qu'il y a deux scripts :
- Un script HTML
- Un script CSS

 Re: Superposer une image avec une barre de navigation verticale
Re: Superposer une image avec une barre de navigation verticale
Je comprends, c'est du haut niveau 
Non, je plaisante. Un niveau de connaissance est requis pour ça.
Je m'occupe de vous faire une proposition, je reviens vers vous bientôt
Je répondrais dans moins de six (6) jours. Sinon fait un UP
Bryx
Non, je plaisante. Un niveau de connaissance est requis pour ça.
Je m'occupe de vous faire une proposition, je reviens vers vous bientôt
Je répondrais dans moins de six (6) jours. Sinon fait un UP
Bryx

 Re: Superposer une image avec une barre de navigation verticale
Re: Superposer une image avec une barre de navigation verticale
Hello,
Finalement, j'ai fini c'était rapide
Voici le CSS à mettre dans votre feuille de style depuis votre administration
Puis voici le code HTML pour votre page d'accueil
Bryx
Finalement, j'ai fini c'était rapide
Voici le CSS à mettre dans votre feuille de style depuis votre administration
- Code:
/* Permet la mise en bloc et celle-ci retourne automatiquement à la ligne */
.annonce_de_mon_FA {display: flex; flex-direction: row; flex-wrap: wrap; flex-flow: flex-direction}
/* Bloc qui va sur la gauche en fonction de la taille est inférieur à 100 % */
.annonce_de_mon_FA .gauche {width: 40%}
.annonce_de_mon_FA .gauche img {max-width: 90%}
/* Bloc qui va sur la droite en fonction de la taille est inférieur à 100 % */
.annonce_de_mon_FA .droite {width: 60%}
Puis voici le code HTML pour votre page d'accueil
- Code:
<div class="annonce_de_mon_FA">
<div class="gauche">
<img src="https://2img.net/h/zupimages.net/up/17/45/urxe.png" />
</div>
<div class="droite">
<div style="center; border: 3px solid black;padding:00px;">
<div style="center; background-image: url('https://i.servimg.com/u/f58/17/70/94/08/backgr10.png');order: 6px solid 0000;padding:12px;">
<div style="text-shadow: 3px 3px 4px #0B0B61;">
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);"><span style="font-size: 13px;"><br /></span></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);"><strong style="font-size: 13px;"><span style="font-size: 16px;"><img src="https://i.servimg.com/u/f11/17/70/94/08/bouton18.png" /></span></strong></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);"><br /></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);"><a href="http://www.habbonu.org/h12-activite" style="font-size: 15px;"><img src="https://i.servimg.com/u/f11/17/70/94/08/bouton21.png" /></a></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);"><br /></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);">
<div style="text-align: center;"><a href="http://www.habbonu.org/h9-locaux"><img src="https://i.servimg.com/u/f11/17/70/94/08/bouton20.png" /></a></div>
<div style="text-align: center;"><br /></div>
</div>
<div style="text-align: center;"><a href="http://www.habbonu.org/h17-hierarchie-et-uniforme"><img src="https://i.servimg.com/u/f11/17/70/94/08/grade_10.png" /></a></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);"><br /></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);"><strong style="font-size: 24px;"><img src="https://i.servimg.com/u/f11/17/70/94/08/bouton22.png" /></strong></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);"><br /></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);">
<div align="center" style="font-size: 15px;"><strong style="font-size: 24px;"><img src="https://i.servimg.com/u/f11/17/70/94/08/bouton23.png" /><br /></strong></div>
<div align="center" style=""><br /></div>
</div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);"><img src="https://2img.net/r/hpimg15/pics/635175141123111647994795.png" /></div>
</div>
</div>
</div>
</div>
</div>
Bryx

Dernière édition par Bryx le Ven 24 Avr 2020 - 19:41, édité 1 fois (Raison : Modification du code fourni :( il manquait une balise essentielle.)
 Re: Superposer une image avec une barre de navigation verticale
Re: Superposer une image avec une barre de navigation verticale
Wouah quelle rapidité, c'est vraiment gentil de votre part 
Je sais que vous avez déjà fait beaucoup pour moi aujourd'hui , mais je voudrais juste vous demander si c'est normal que les dimensions ne sont pas forcément les mêmes lorsqu'on change de navigateur :
, mais je voudrais juste vous demander si c'est normal que les dimensions ne sont pas forcément les mêmes lorsqu'on change de navigateur :
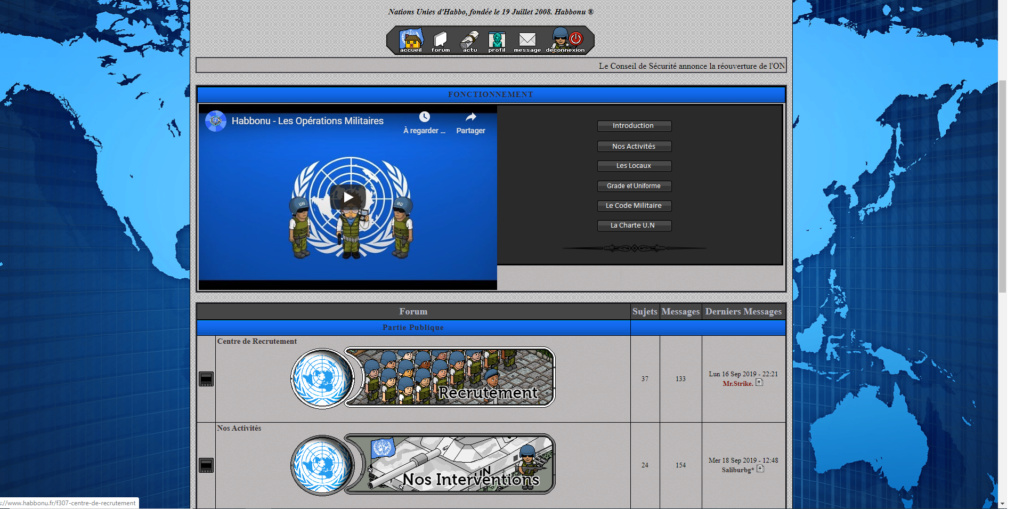
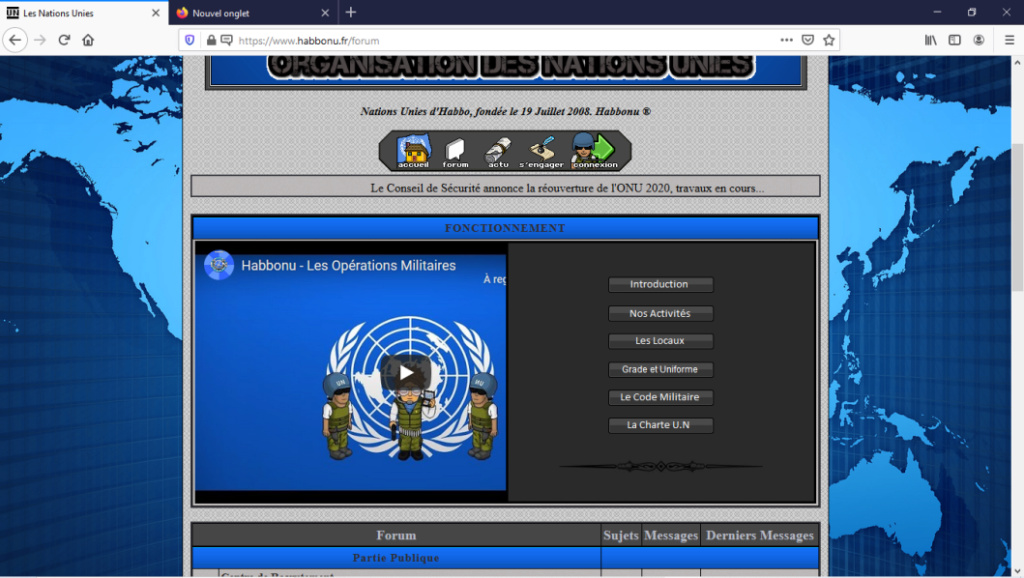
GOOGLE CHROME :

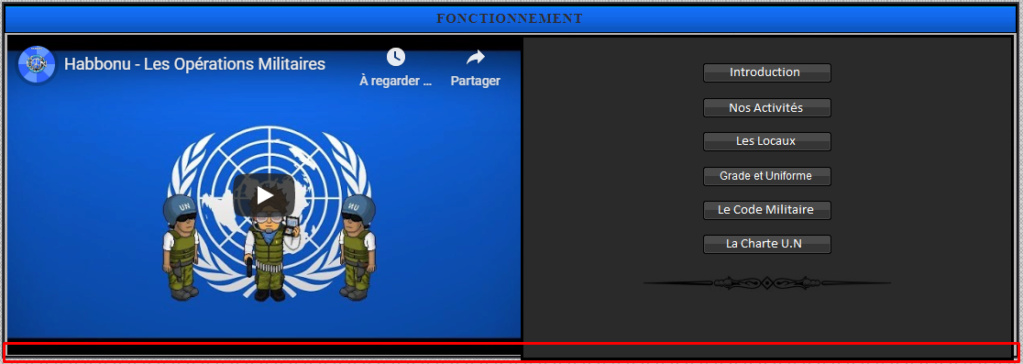
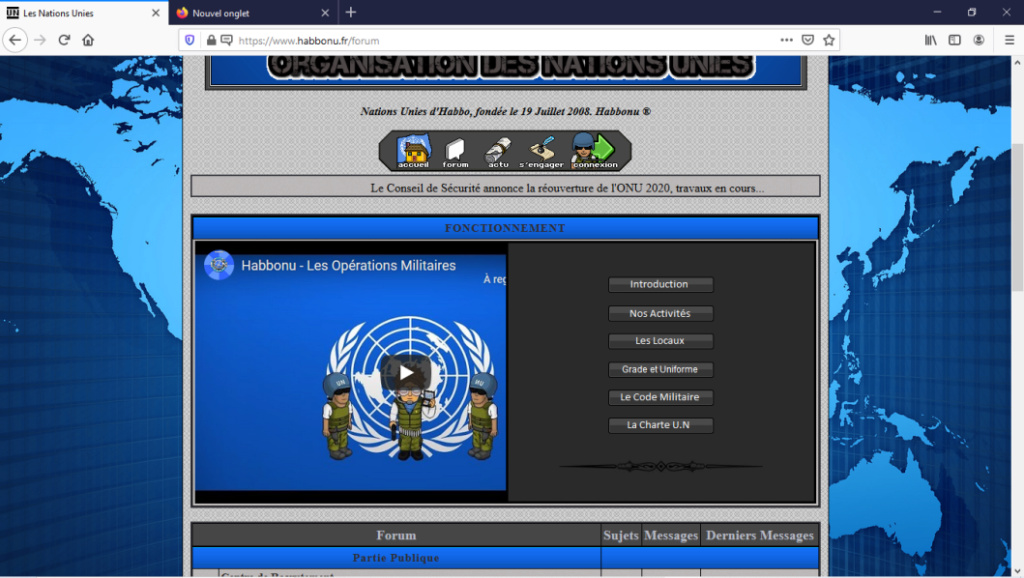
MICROSOFT EDGE :

Et si jamais je veux faire pareil sur la même page en bas ou éventuellement sur une autre page, je dois recréer un nouveau code CSS et un nouveau code HTML, qu'est-ce qui est à changer dans se cas là ?
Là j'ai mis une vidéo mais si je suis amener à mettre à l'avenir une autre image ou faire pareil sur une autre page, il faut que je réadapte avec tout les "px"?
Merci d'avance,
Je sais que vous avez déjà fait beaucoup pour moi aujourd'hui
GOOGLE CHROME :

MICROSOFT EDGE :

Et si jamais je veux faire pareil sur la même page en bas ou éventuellement sur une autre page, je dois recréer un nouveau code CSS et un nouveau code HTML, qu'est-ce qui est à changer dans se cas là ?
Là j'ai mis une vidéo mais si je suis amener à mettre à l'avenir une autre image ou faire pareil sur une autre page, il faut que je réadapte avec tout les "px"?
Merci d'avance,
 Re: Superposer une image avec une barre de navigation verticale
Re: Superposer une image avec une barre de navigation verticale
Je vous propose cette correction, est-ce que cela réajuste la page ?
Normalement, cela devrait faire réagir la page.
Bryx
- Code:
/* Permet la mise en bloc et celle-ci retourne automatiquement à la ligne */
.annonce_de_mon_FA {height: 350px; display: flex; flex-direction: row; flex-wrap: wrap; flex-flow: flex-direction; align-items: stretch; align-content: stretch}
/* Bloc qui va sur la gauche en fonction de la taille est inférieur à 100 % */
.annonce_de_mon_FA .gauche {width: 70%}
.annonce_de_mon_FA .gauche img {max-width: 90%}
/* Bloc qui va sur la droite en fonction de la taille est inférieur à 100 % */
.annonce_de_mon_FA .droite {width: 30%}
Normalement, cela devrait faire réagir la page.
Bryx

 Re: Superposer une image avec une barre de navigation verticale
Re: Superposer une image avec une barre de navigation verticale
J'ai réussi à l'adapté à la largeur de ton forum, voici le CSS
Laissez-moi savoir si cela vous convient désormais.
Bryx
- Code:
/* Permet la mise en bloc et celle-ci retourne automatiquement à la ligne */
.annonce_de_mon_FA {height: 350px; display: flex; flex-direction: row; flex-wrap: wrap; flex-flow: flex-direction}
/* Bloc qui va sur la gauche en fonction de la taille est inférieur à 100 % */
.annonce_de_mon_FA .gauche {width: 49%}
/* Bloc qui va sur la droite en fonction de la taille est inférieur à 100 % */
.annonce_de_mon_FA .droite {width: 51%}
Laissez-moi savoir si cela vous convient désormais.
Bryx

 Re: Superposer une image avec une barre de navigation verticale
Re: Superposer une image avec une barre de navigation verticale
Microsoft Edge, enfin cette version est obsolète pour le web.
Le Microsoft Edge sous Chromium affiche les même résultats que Google Chrome.
Voici une nouvelle proposition
Bryx
Le Microsoft Edge sous Chromium affiche les même résultats que Google Chrome.
Voici une nouvelle proposition
- Code:
/* Permet la mise en bloc et celle-ci retourne automatiquement à la ligne */
.annonce_de_mon_FA {height: 350px; display: flex; flex-direction: row; flex-wrap: wrap; flex-flow: flex-direction}
/* Bloc qui va sur la gauche en fonction de la taille est inférieur à 100 % */
.annonce_de_mon_FA .gauche {width: 50%; text-align: left}
/* Bloc qui va sur la droite en fonction de la taille est inférieur à 100 % */
.annonce_de_mon_FA .droite {width: 50%}
Bryx

 Re: Superposer une image avec une barre de navigation verticale
Re: Superposer une image avec une barre de navigation verticale
Il manquait un pixel lol, j'ai du corriger en ajouter une image mais du coup lorsque d'autres utilisateurs arrivent sur le forum ils ne le voient pas comme moi, ( suivant aussi la taille des écrans des ordinateurs et des navigateurs) :
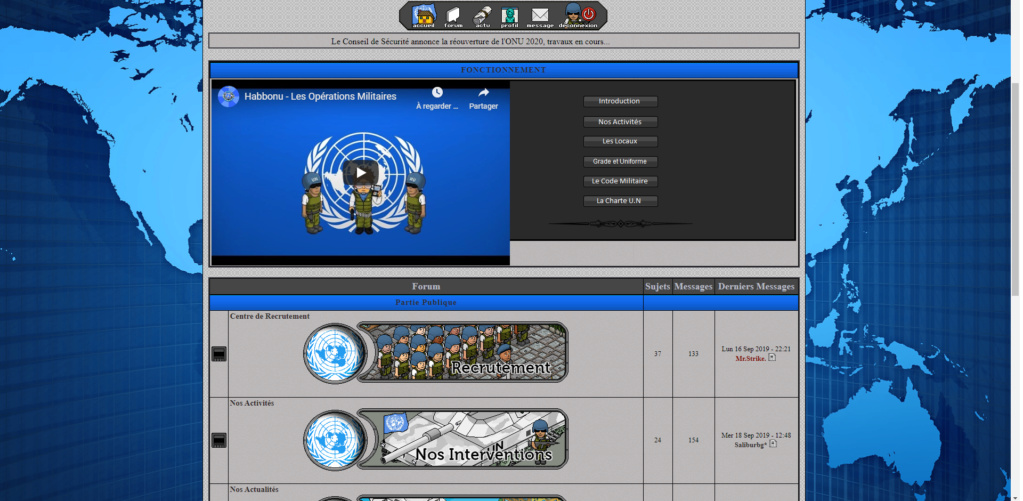
Mon écran (GOOGLE CHROME) :

Autre écran GOOGLE CHROME écran 1360 x 768 :

FIREFOX :

Normalement il y a un moyen pour que ça soit adaptable pour tout les types d'écrans, c'est que le bloc gris soit extensible de manière automatique et adaptable, comprend-tu ce que je demande
Mon écran (GOOGLE CHROME) :

Autre écran GOOGLE CHROME écran 1360 x 768 :

FIREFOX :

Normalement il y a un moyen pour que ça soit adaptable pour tout les types d'écrans, c'est que le bloc gris soit extensible de manière automatique et adaptable, comprend-tu ce que je demande
 Re: Superposer une image avec une barre de navigation verticale
Re: Superposer une image avec une barre de navigation verticale
Hello,
Effectivement, je comprends parfaitement
Voici une correction, c'était le mode flex qui été mal configuré.
C'est entièrement ma faute, normalement tout devrait être bon !
J'ai corrigé aussi les erreurs de CSS dans le HTML
Bryx
Effectivement, je comprends parfaitement
Voici une correction, c'était le mode flex qui été mal configuré.
C'est entièrement ma faute, normalement tout devrait être bon !
- Code:
.annonce_de_mon_FA {height: 349px; display: flex}
.annonce_de_mon_FA .gauche {width: 560px}
.annonce_de_mon_FA .droite {width: 100%}
J'ai corrigé aussi les erreurs de CSS dans le HTML
- Code:
<div class="annonce_de_mon_FA">
<div class="gauche">
<iframe style="width: 560px; height: 349px;" allowfullscreen="" frameborder="0" src="https://www.youtube.com/embed/WN4d1IeYv_0?rel=0"></iframe>
</div>
<div class="droite">
<div style="text-align: center; border: 3px solid black; padding: 0; height: 349px; color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);">
<div style="text-align: center; background-image: url('https://i.servimg.com/u/f58/17/70/94/08/backgr10.png'); border: 6px solid 0000; padding:12px;">
<div style="text-shadow: 3px 3px 4px #0B0B61;">
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);"><span style="font-size: 13px;"><br /></span></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);"><strong style="font-size: 13px;"><span style="font-size: 16px;"><img src="https://i.servimg.com/u/f11/17/70/94/08/bouton18.png" /></span></strong></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);"><br /></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);"><a href="http://www.habbonu.org/h12-activite" style="font-size: 15px;"><img src="https://i.servimg.com/u/f11/17/70/94/08/bouton21.png" /></a></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);"><br /></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);">
<div style="text-align: center;"><a href="http://www.habbonu.org/h9-locaux"><img src="https://i.servimg.com/u/f11/17/70/94/08/bouton20.png" /></a></div>
<div style="text-align: center;"><br /></div>
</div>
<div style="text-align: center;"><a href="http://www.habbonu.org/h17-hierarchie-et-uniforme"><img src="https://i.servimg.com/u/f11/17/70/94/08/grade_10.png" /></a></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);"><br /></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);"><strong style="font-size: 24px;"><img src="https://i.servimg.com/u/f11/17/70/94/08/bouton22.png" /></strong></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);"><br /></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);">
<div align="center" style="font-size: 15px;"><strong style="font-size: 24px;"><img src="https://i.servimg.com/u/f11/17/70/94/08/bouton23.png" /><br /></strong></div>
<div align="center" style=""><br /></div>
</div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);"><img src="https://2img.net/r/hpimg15/pics/635175141123111647994795.png" /></div>
</div>
</div>
</div>
</div>
</div>
Bryx

 Re: Superposer une image avec une barre de navigation verticale
Re: Superposer une image avec une barre de navigation verticale
Bien entendu 
Voici le nouveau code HTML, j'ai réduit la hauteur du menu.
Est-ce que cela vous semble correct désormais ?
Bryx
Voici le nouveau code HTML, j'ai réduit la hauteur du menu.
- Code:
<div class="annonce_de_mon_FA">
<div class="gauche">
<iframe style="width: 560px; height: 349px;" allowfullscreen="" frameborder="0" src="https://www.youtube.com/embed/WN4d1IeYv_0?rel=0"></iframe>
</div>
<div class="droite">
<div style="text-align: center; border: 3px solid black; padding: 0; height: 343.1px; color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);">
<div style="text-align: center; background-image: url('https://i.servimg.com/u/f58/17/70/94/08/backgr10.png'); border: 6px solid 0000; padding:12px;">
<div style="text-shadow: 3px 3px 4px #0B0B61;">
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);"><span style="font-size: 13px;"><br /></span></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);"><strong style="font-size: 13px;"><span style="font-size: 16px;"><img src="https://i.servimg.com/u/f11/17/70/94/08/bouton18.png" /></span></strong></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);"><br /></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);"><a href="http://www.habbonu.org/h12-activite" style="font-size: 15px;"><img src="https://i.servimg.com/u/f11/17/70/94/08/bouton21.png" /></a></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);"><br /></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);">
<div style="text-align: center;"><a href="http://www.habbonu.org/h9-locaux"><img src="https://i.servimg.com/u/f11/17/70/94/08/bouton20.png" /></a></div>
<div style="text-align: center;"><br /></div>
</div>
<div style="text-align: center;"><a href="http://www.habbonu.org/h17-hierarchie-et-uniforme"><img src="https://i.servimg.com/u/f11/17/70/94/08/grade_10.png" /></a></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);"><br /></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);"><strong style="font-size: 24px;"><img src="https://i.servimg.com/u/f11/17/70/94/08/bouton22.png" /></strong></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);"><br /></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);">
<div align="center" style="font-size: 15px;"><strong style="font-size: 24px;"><img src="https://i.servimg.com/u/f11/17/70/94/08/bouton23.png" /><br /></strong></div>
<div align="center" style=""><br /></div>
</div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);"><img src="https://2img.net/r/hpimg15/pics/635175141123111647994795.png" /></div>
</div>
</div>
</div>
</div>
</div>
Est-ce que cela vous semble correct désormais ?
Bryx

 Re: Superposer une image avec une barre de navigation verticale
Re: Superposer une image avec une barre de navigation verticale
Excellent c'est parfait je te remercie énormément 
Par contre dans le script il y a des boutons y'a pas de lien, je sais pas comment on peux l'intégrer dedans.
Et Est-ce trop te demander pour une dernière requête d'intégrer dedans un script que lorsqu'on survole un bouton la couleur change (changement d'image), c'est à dire :
BOUTON DE BASE :

BOUTON LORS DU SURVOLE :


Par contre dans le script il y a des boutons y'a pas de lien, je sais pas comment on peux l'intégrer dedans.
Et Est-ce trop te demander pour une dernière requête d'intégrer dedans un script que lorsqu'on survole un bouton la couleur change (changement d'image), c'est à dire :
BOUTON DE BASE :

BOUTON LORS DU SURVOLE :

 Re: Superposer une image avec une barre de navigation verticale
Re: Superposer une image avec une barre de navigation verticale
Voici comment faire des liens :
- https://www.apprendre-html-et-css.com/liens_internes_externes_et_ancres.html
Pour l'image en survol, voici le code adéquat :
Bryx
- https://www.apprendre-html-et-css.com/liens_internes_externes_et_ancres.html
Pour l'image en survol, voici le code adéquat :
- Code:
<img src="IMAGE.png" onmouseover="this.src='IMAGEHOVER.png'" onmouseout="this.src='IMAGE.png'" />
Bryx

 Re: Superposer une image avec une barre de navigation verticale
Re: Superposer une image avec une barre de navigation verticale
Je te remercie  mais le problème c'est que je connais ces scripts mais je ne sais pas comment les intégrer correctement au code HTML.
mais le problème c'est que je connais ces scripts mais je ne sais pas comment les intégrer correctement au code HTML.
Donc si je combine les deux ça fait :
Ce qui fonctionne
Et pour l'intégrer dans mon code HTML c'est là où viens la complication :
:
C'est la dernière chose que je demande haha

Donc si je combine les deux ça fait :
- Code:
<a href="https://www.habbonu.fr/h22-introduction"><img src="https://i95.servimg.com/u/f95/19/01/14/64/introd13.png" onmouseover="this.src='https://i95.servimg.com/u/f95/19/01/14/64/introd12.png'" onmouseout="this.src='https://i95.servimg.com/u/f95/19/01/14/64/introd13.png'" /> </a>
Ce qui fonctionne
Et pour l'intégrer dans mon code HTML c'est là où viens la complication
- Code:
<div class="droite">
<div style="text-align: center; border: 3px solid black; padding: 0; height: 343.1px; color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);">
<div style="text-align: center; background-image: url('https://i.servimg.com/u/f58/17/70/94/08/backgr10.png'); border: 6px solid 0000; padding:12px;">
<div style="text-shadow: 3px 3px 4px #0B0B61;">
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);">
<span style="font-size: 13px;"><br /></span>
</div>
C'est la dernière chose que je demande haha
 Re: Superposer une image avec une barre de navigation verticale
Re: Superposer une image avec une barre de navigation verticale
C'est du bon travail !
Bravo, vous apprenez par vous-même
En effet, le code suivant est parfait :
Maintenant, dans le code HTML suivant :
On recherche l'image " introduction ", donc celle-ci :
On la remplace par le code qui comporte le lien et l'image et le sur volage de l'image :
Comprenez-vous pourquoi je vous donne des indications ?
Vous tentez et je vous aide dans la résolution.
Est-ce que c'est tout bon pour vous ?
Bryx
Bravo, vous apprenez par vous-même
En effet, le code suivant est parfait :
- Code:
<a href="https://www.habbonu.fr/h22-introduction"><img src="https://i95.servimg.com/u/f95/19/01/14/64/introd13.png" onmouseover="this.src='https://i95.servimg.com/u/f95/19/01/14/64/introd12.png'" onmouseout="this.src='https://i95.servimg.com/u/f95/19/01/14/64/introd13.png'" /></a>
Maintenant, dans le code HTML suivant :
- Code:
<div class="annonce_de_mon_FA">
<div class="gauche">
<iframe style="width: 560px; height: 349px;" allowfullscreen="" frameborder="0" src="https://www.youtube.com/embed/WN4d1IeYv_0?rel=0"></iframe>
</div>
<div class="droite">
<div style="text-align: center; border: 3px solid black; padding: 0; height: 343.1px; color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);">
<div style="text-align: center; background-image: url('https://i.servimg.com/u/f58/17/70/94/08/backgr10.png'); border: 6px solid 0000; padding:12px;">
<div style="text-shadow: 3px 3px 4px #0B0B61;">
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);"><span style="font-size: 13px;"><br /></span></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);"><strong style="font-size: 13px;"><span style="font-size: 16px;"><img src="https://i.servimg.com/u/f11/17/70/94/08/bouton18.png" /></span></strong></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);"><br /></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);"><a href="http://www.habbonu.org/h12-activite" style="font-size: 15px;"><img src="https://i.servimg.com/u/f11/17/70/94/08/bouton21.png" /></a></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);"><br /></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);">
<div style="text-align: center;"><a href="http://www.habbonu.org/h9-locaux"><img src="https://i.servimg.com/u/f11/17/70/94/08/bouton20.png" /></a></div>
<div style="text-align: center;"><br /></div>
</div>
<div style="text-align: center;"><a href="http://www.habbonu.org/h17-hierarchie-et-uniforme"><img src="https://i.servimg.com/u/f11/17/70/94/08/grade_10.png" /></a></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);"><br /></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);"><strong style="font-size: 24px;"><img src="https://i.servimg.com/u/f11/17/70/94/08/bouton22.png" /></strong></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);"><br /></div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; background-color: rgb(41, 41, 41);">
<div align="center" style="font-size: 15px;"><strong style="font-size: 24px;"><img src="https://i.servimg.com/u/f11/17/70/94/08/bouton23.png" /><br /></strong></div>
<div align="center" style=""><br /></div>
</div>
<div align="center" style="color: rgb(255, 255, 255); font-family: Palatino; font-size: 15px; background-color: rgb(41, 41, 41);"><img src="https://2img.net/r/hpimg15/pics/635175141123111647994795.png" /></div>
</div>
</div>
</div>
</div>
</div>
On recherche l'image " introduction ", donc celle-ci :
- Code:
<img src="https://i.servimg.com/u/f11/17/70/94/08/bouton18.png" />
On la remplace par le code qui comporte le lien et l'image et le sur volage de l'image :
- Code:
<a href="https://www.habbonu.fr/h22-introduction"><img src="https://i95.servimg.com/u/f95/19/01/14/64/introd13.png" onmouseover="this.src='https://i95.servimg.com/u/f95/19/01/14/64/introd12.png'" onmouseout="this.src='https://i95.servimg.com/u/f95/19/01/14/64/introd13.png'" /></a>
Comprenez-vous pourquoi je vous donne des indications ?
Vous tentez et je vous aide dans la résolution.
Est-ce que c'est tout bon pour vous ?
Bryx

 Re: Superposer une image avec une barre de navigation verticale
Re: Superposer une image avec une barre de navigation verticale
Excellent ça fonctionne parfaitement, je dormirais moins bêtes ce soir, c'est vraiment magique l'informatique haha 
En tout cas je te remercie fortement pour tout le soutien que tu as pu donner de par tes compétences, c'est honorable, nous nous reverrons surement
En tout cas je te remercie fortement pour tout le soutien que tu as pu donner de par tes compétences, c'est honorable, nous nous reverrons surement
 Sujets similaires
Sujets similaires» Barre de navigation verticale
» Superposer une image avec un texte mais à l'intérieur d'un cadre dans un fond gris
» Barre de navigation verticale : problème
» Avoir une barre de navigation verticale
» Pseudo qui dépasse dans la barre de navigation verticale
» Superposer une image avec un texte mais à l'intérieur d'un cadre dans un fond gris
» Barre de navigation verticale : problème
» Avoir une barre de navigation verticale
» Pseudo qui dépasse dans la barre de navigation verticale
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Papy Roosevelt Ven 24 Avr 2020 - 18:30
par Papy Roosevelt Ven 24 Avr 2020 - 18:30