Affichage de la signature déforme le forum
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Affichage de la signature déforme le forum
Affichage de la signature déforme le forum
Détails techniques
Version du forum : phpBB3Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
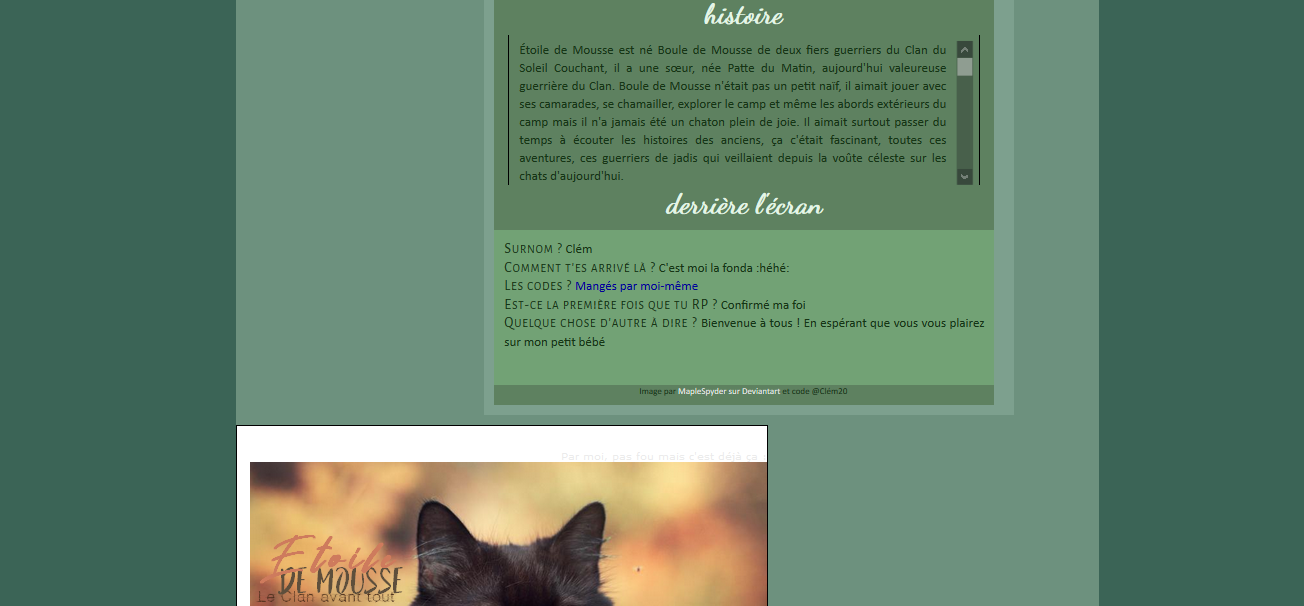
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis aujourd'hui, c'est la première fois que je mettais une signature sur le forum.
Lien du forum : https://d-n-revenge-rpg.forumactif.com/
Description du problème
Bonjour à tous,Mon problème est le suivant : sur mon forum test j'ai tenté d'afficher une signature à un membre, or lorsque je fais ça l'affichage du bloc de la signature se retrouve à gauche et bien que je l'ai redimensionné pour qu'il soit plus petit il déforme toujours la taille du forum.
De plus j'aurais voulu que la signature soit affichée uniquement dans la largeur du post du membre et non sous l'avatar et les informations du membre.
(voici le lien du seul sujet posté avec une signature, on peut voir le problème, notamment l'espace à droite entre le fond du forum et le fond du post qui est très grand > https://d-n-revenge-rpg.forumactif.com/t17-etoile-de-mousse-chef-valeureux-du-soleil-couchant-en-cours)
Je précise que j'ai déjà modifié via la template viewtopic_body l'aspect du profil et des messages postés par les membres. De même que j'ai assigné une class CSS a {postrow.displayed.SIGNATURE}.
Je ne sais pas comment modifier mon code pour que la signature ne soit plus alignée à gauche et surtout qu'elle ne déforme pas la taille du forum.
Merci d'avance à tous ceux qui prendront le temps de se pencher sur mon problème !
Dernière édition par Clémm le Sam 6 Juin 2020 - 19:57, édité 2 fois
 Re: Affichage de la signature déforme le forum
Re: Affichage de la signature déforme le forum
Bonjour,
Rien à voir avec votre demande mais ce script que vous avez ajouté bloque tout l'accès à votre forum de mon côté : https://cdn.infographizm.com/javascript/jquery/tabs.js (présent dans le template overall header).
Rien à voir avec votre demande mais ce script que vous avez ajouté bloque tout l'accès à votre forum de mon côté : https://cdn.infographizm.com/javascript/jquery/tabs.js (présent dans le template overall header).

Pinguino- Adminactif

-

Messages : 13635
Inscrit(e) le : 02/05/2004
 Re: Affichage de la signature déforme le forum
Re: Affichage de la signature déforme le forum
Bonjour,
Je suis embêtée car je viens d'aller voir mon template overall_header et je ne trouve pas le script qui engendre le problème :/
Je suis embêtée car je viens d'aller voir mon template overall_header et je ne trouve pas le script qui engendre le problème :/
 Re: Affichage de la signature déforme le forum
Re: Affichage de la signature déforme le forum
Clémm a écrit:Bonjour,
Je suis embêtée car je viens d'aller voir mon template overall_header et je ne trouve pas le script qui engendre le problème :/
Je parle du template sur le forum https://dame-nature-revenge.1fr1.net/ (mais je pense qu'on est pas sur le même forum) :


Pinguino- Adminactif

-

Messages : 13635
Inscrit(e) le : 02/05/2004
 Re: Affichage de la signature déforme le forum
Re: Affichage de la signature déforme le forum
Hello o/
Tu peux coller le contenu du template viewtopic_body pour voir ça ? :b
Tu peux coller le contenu du template viewtopic_body pour voir ça ? :b
 Re: Affichage de la signature déforme le forum
Re: Affichage de la signature déforme le forum
Pinguino > en effet pardon ! J'ai mis mon ancien forum, j'ai édité mon message avec le bon URL normalement
mSyx > Oui pas de soucis :
mSyx > Oui pas de soucis :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<link href='https://fonts.googleapis.com/css?family=Amaranth|Titillium+Web|Yanone+Kaffeesatz|Roboto' rel='stylesheet' type='text/css' />
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="left" valign="middle">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
</tr>
<tr>
<td class="nav" valign="middle" width="100%">
</td>
</tr>
</table>
<table class="affichagesujet" width="100%" border="0" cellspacing="0" cellpadding="0" >
<tr>
<td colspan="3">
<h1 class="sujettitre">
{TOPIC_TITLE}<br />
<span class="nav" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</span>
</h1>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td colspan="2" align="right" valign="top">
<div class="paginationsujet">{PAGINATION}</div>
</td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails" colspan="3" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post--{postrow.displayed.U_POST_ID}" id="{postrow.displayed.U_POST_ID}">
<td valign="top">
<div class="profilmodif">
<h1 class="pseudo">{postrow.displayed.POSTER_NAME}</h1>
<div class="profavatar">
<div class="infos">
<!-- BEGIN profile_field -->
<div>{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}</div>
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</div>
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="rang">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->{postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
</div>
</td>
<td valign="top" colspan="2">
<table border="0" cellspacing="0" cellpadding="0">
<tr class="heureedit">
<td class="heureedit">
<div class="on">{postrow.displayed.ONLINE_IMG}</div>
<div class="heure">{postrow.displayed.POST_DATE}</div>
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="affichmess">
<div class="imagesedit">{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}</div>
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN switch_signature -->
<tr>
<td colspan="3">
<div class="bloc_signature">
{postrow.displayed.SIGNATURE}
</div>
</td>
</tr>
<!-- END switch_signature -->
<!-- BEGIN first_post_br -->
</table>
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="paginationsujet" valign="top" {COLSPAN_PAGINATION}>{PAGE_NUMBER}</td>
<!-- BEGIN topicpagination -->
<td class="paginationsujet" align="right" valign="top" >{PAGINATION}</td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="paginationsujet" colspan="2" align="right" valign="top">{S_WATCH_TOPIC}</td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2" align="center">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
 Re: Affichage de la signature déforme le forum
Re: Affichage de la signature déforme le forum
Re o/
Dans ton template, remplacer:
Par:
Dans ton template, remplacer:
- Code:
<!-- BEGIN switch_signature -->
<tr>
<td colspan="3">
<div class="bloc_signature">
{postrow.displayed.SIGNATURE}
</div>
</td>
</tr>
<!-- END switch_signature -->
Par:
- Code:
<!-- BEGIN switch_signature -->
<tr><td></td>
<td colspan="1">
<div class="bloc_signature">
{postrow.displayed.SIGNATURE}
</div>
</td>
</tr>
<!-- END switch_signature -->
 Re: Affichage de la signature déforme le forum
Re: Affichage de la signature déforme le forum
Merci mSyx, il y a du mieux, la signature est maintenant bien sous le post de l'utilisateur.
Cependant la largeur du forum est toujours déformée, même en réduisant la taille du bloc signature, une idée de ce que je peux faire ?
Cependant la largeur du forum est toujours déformée, même en réduisant la taille du bloc signature, une idée de ce que je peux faire ?
 Re: Affichage de la signature déforme le forum
Re: Affichage de la signature déforme le forum
Re o/
Tu es sûre que la largeur du forum est différente ? Sur mon écran, que je sois sur un sujet ou sur l'index, elles sont identiques:

Quelle que soit la page, on est sur une largeur de 64% et de mon côté, les deux largeurs brut (px) sont identiques jusqu'au centième de px (000.0x)
Tu es sûre que la largeur du forum est différente ? Sur mon écran, que je sois sur un sujet ou sur l'index, elles sont identiques:

Quelle que soit la page, on est sur une largeur de 64% et de mon côté, les deux largeurs brut (px) sont identiques jusqu'au centième de px (000.0x)
 Re: Affichage de la signature déforme le forum
Re: Affichage de la signature déforme le forum
Bonjour,
Je ne vois pas de déformation sur votre forum mais c'est surement parce que je suis sur Firefox. Cependant je vois beaucoup de choses étranges que je ne comprends pas dans votre code. Pourquoi avez-vous mis des colspan un peu partout alors qu'il n'y a que 2 cellules max côtes à côtes ?
Bon, j'ai nettoyé un peu votre code, je vous conseille de remplacer votre templace par ceci :
J'ai nettoyé les colspan pour éviter des bizareries par endroits.
-------
ps : mSyx, colspan="1" ne sert à rien. Et mettre une cellule vide n'est pas une solution. Il faut nettoyer le code quand c'est comme ça.
Je ne vois pas de déformation sur votre forum mais c'est surement parce que je suis sur Firefox. Cependant je vois beaucoup de choses étranges que je ne comprends pas dans votre code. Pourquoi avez-vous mis des colspan un peu partout alors qu'il n'y a que 2 cellules max côtes à côtes ?
Bon, j'ai nettoyé un peu votre code, je vous conseille de remplacer votre templace par ceci :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<link href='https://fonts.googleapis.com/css?family=Amaranth|Titillium+Web|Yanone+Kaffeesatz|Roboto' rel='stylesheet' type='text/css' />
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="left" valign="middle">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
</tr>
<tr>
<td class="nav" valign="middle" width="100%">
</td>
</tr>
</table>
<table class="affichagesujet" width="100%" border="0" cellspacing="0" cellpadding="0" >
<tr>
<td colspan="2">
<h1 class="sujettitre">
{TOPIC_TITLE}<br />
<span class="nav" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</span>
</h1>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td colspan="2" align="right" valign="top">
<div class="paginationsujet">{PAGINATION}</div>
</td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails" colspan="3" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post--{postrow.displayed.U_POST_ID}" id="{postrow.displayed.U_POST_ID}">
<td valign="top">
<div class="profilmodif">
<h1 class="pseudo">{postrow.displayed.POSTER_NAME}</h1>
<div class="profavatar">
<div class="infos">
<!-- BEGIN profile_field -->
<div>{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}</div>
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</div>
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="rang">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->{postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
</div>
</td>
<td valign="top">
<table border="0" cellspacing="0" cellpadding="0">
<tr class="heureedit">
<td class="heureedit">
<div class="on">{postrow.displayed.ONLINE_IMG}</div>
<div class="heure">{postrow.displayed.POST_DATE}</div>
</td>
</tr>
<tr>
<td>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="affichmess">
<div class="imagesedit">{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}</div>
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN switch_signature -->
<tr>
<td colspan="2" align="center">
<div class="bloc_signature">
{postrow.displayed.SIGNATURE}
</div>
</td>
</tr>
<!-- END switch_signature -->
<!-- BEGIN first_post_br -->
</table>
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="paginationsujet" valign="top" {COLSPAN_PAGINATION}>{PAGE_NUMBER}</td>
<!-- BEGIN topicpagination -->
<td class="paginationsujet" align="right" valign="top" >{PAGINATION}</td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="paginationsujet" colspan="2" align="right" valign="top">{S_WATCH_TOPIC}</td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2" align="center">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
J'ai nettoyé les colspan pour éviter des bizareries par endroits.
-------
ps : mSyx, colspan="1" ne sert à rien. Et mettre une cellule vide n'est pas une solution. Il faut nettoyer le code quand c'est comme ça.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Affichage de la signature déforme le forum
Re: Affichage de la signature déforme le forum
mSyx > je vois en effet, mais du coup sur tes captures d'écrans ça ne rend pas du tout comme pour moi, notamment sur l'index. Chez moi cela rend comme ça > https://i.servimg.com/u/f36/18/89/53/49/exempl10.png mais j'ai l'impression que cela dépend du % d'agrandissement du navigateur, pour ma part en 100% tout va bien, mais si je dézoome cela rend comme sur tes captures.
Lixyr > ce code n'est pas le miens ^^', je ne maîtrise pas encore assez les templates pour les modifier entièrement moi même, j'ai donc utiliser un code proposé en libre service sur un forum où je suis. Bref, en tout cas j'ai remplacé l'ancien code par le tiens et cela donne un résultat similaire, la signature ne se retrouve plus totalement sous l'avatar utilisateur.
J'ai remarqué du coup que si je zoomais sur mon navigateur à 120% le rendu était meilleur, c'est à dire que je n'ai plus d'espace à gauche entre la zone de post et le bord du forum, comme ceci (la zone en rouge) > https://i.servimg.com/u/f36/18/89/53/49/affich10.png
Or quand je suis à 100% voilà ce que j'obtiens > https://i.servimg.com/u/f36/18/89/53/49/affich11.png
J'ai essayé de modifier mon CSS pour que la largeur de la zone de post s'ajuste, seulement je vois bien que cela ne marche pas car la largeur du post s'ajuste en fonction de ce qu'il y a à l'intérieur.
Donc je me demande si je peux réussir à définir la largeur de la zone de post en fonction de la largeur du forum, de cette façon si quelqu'un zoome ou dézoome dans son navigateur le rendu resterait le même.
Ensuite, pour ce qui est de l'alignement de la signature, quand je suis à 100% celle-ci "dépasse" si je peux dire sous l'avatar et les informations de l'utilisateur ( https://i.servimg.com/u/f36/18/89/53/49/aligne10.png ), elle semble être alignée de façon à se centrer en fonction de la largeur du forum, en tout cas c'est ce que je constate en dézoomant. Par exemple, ici à 50 % > https://i.servimg.com/u/f36/18/89/53/49/aligne11.png
L'idéal serait qu'elle s'aligne avec le bloc du post de message, mais là encore je ne veux pas faire n'importe quoi dans les templates de peur de faire une bêtise :/
J'espère que tout ce que j'ai dit est clair, c'est un peu long, en tout cas merci beaucoup de prendre du temps pour m'aider
Lixyr > ce code n'est pas le miens ^^', je ne maîtrise pas encore assez les templates pour les modifier entièrement moi même, j'ai donc utiliser un code proposé en libre service sur un forum où je suis. Bref, en tout cas j'ai remplacé l'ancien code par le tiens et cela donne un résultat similaire, la signature ne se retrouve plus totalement sous l'avatar utilisateur.
J'ai remarqué du coup que si je zoomais sur mon navigateur à 120% le rendu était meilleur, c'est à dire que je n'ai plus d'espace à gauche entre la zone de post et le bord du forum, comme ceci (la zone en rouge) > https://i.servimg.com/u/f36/18/89/53/49/affich10.png
Or quand je suis à 100% voilà ce que j'obtiens > https://i.servimg.com/u/f36/18/89/53/49/affich11.png
J'ai essayé de modifier mon CSS pour que la largeur de la zone de post s'ajuste, seulement je vois bien que cela ne marche pas car la largeur du post s'ajuste en fonction de ce qu'il y a à l'intérieur.
Donc je me demande si je peux réussir à définir la largeur de la zone de post en fonction de la largeur du forum, de cette façon si quelqu'un zoome ou dézoome dans son navigateur le rendu resterait le même.
Ensuite, pour ce qui est de l'alignement de la signature, quand je suis à 100% celle-ci "dépasse" si je peux dire sous l'avatar et les informations de l'utilisateur ( https://i.servimg.com/u/f36/18/89/53/49/aligne10.png ), elle semble être alignée de façon à se centrer en fonction de la largeur du forum, en tout cas c'est ce que je constate en dézoomant. Par exemple, ici à 50 % > https://i.servimg.com/u/f36/18/89/53/49/aligne11.png
L'idéal serait qu'elle s'aligne avec le bloc du post de message, mais là encore je ne veux pas faire n'importe quoi dans les templates de peur de faire une bêtise :/
J'espère que tout ce que j'ai dit est clair, c'est un peu long, en tout cas merci beaucoup de prendre du temps pour m'aider
 Re: Affichage de la signature déforme le forum
Re: Affichage de la signature déforme le forum
D'accord, pas de soucis pour le code pris ailleurs. 
Alors on va procéder par étape.
Pour que la signature soit alignée avec le bloc message, et pas sous l'avatar, le mieux est de la déplacer et de la mettre dans la même cellule que le message.
Ensuite, pour le reste, à savoir la largeur du forum, vous avez mis une largeur fixe au message. C'est pour ça que ça peut paraitre petit sur un écran large.
Donc on va modifier le template :
Et dans votre CSS, dans la classe .affichmess, changez le width par
ps : Si vous avez des soucis d'affichage, c'est normal. Laissez les codes donnés sur votre forum pour qu'on puisse corriger au fur et à mesure. On ne peut pas tatôner à l'aveugle, on a besoin de voir les erreurs directement sur le forum.
Alors on va procéder par étape.
Pour que la signature soit alignée avec le bloc message, et pas sous l'avatar, le mieux est de la déplacer et de la mettre dans la même cellule que le message.
Ensuite, pour le reste, à savoir la largeur du forum, vous avez mis une largeur fixe au message. C'est pour ça que ça peut paraitre petit sur un écran large.
Donc on va modifier le template :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<link href='https://fonts.googleapis.com/css?family=Amaranth|Titillium+Web|Yanone+Kaffeesatz|Roboto' rel='stylesheet' type='text/css' />
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="left" valign="middle">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
</tr>
<tr>
<td class="nav" valign="middle" width="100%">
</td>
</tr>
</table>
<table class="affichagesujet" width="100%" border="0" cellspacing="0" cellpadding="0" >
<tr>
<td colspan="2">
<h1 class="sujettitre">
{TOPIC_TITLE}<br />
<span class="nav" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</span>
</h1>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td colspan="2" align="right" valign="top">
<div class="paginationsujet">{PAGINATION}</div>
</td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails" colspan="3" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post--{postrow.displayed.U_POST_ID}" id="{postrow.displayed.U_POST_ID}">
<td valign="top">
<div class="profilmodif">
<h1 class="pseudo">{postrow.displayed.POSTER_NAME}</h1>
<div class="profavatar">
<div class="infos">
<!-- BEGIN profile_field -->
<div>{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}</div>
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</div>
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="rang">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->{postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
</div>
</td>
<td valign="top">
<table width="100%" border="0" cellspacing="10" cellpadding="10">
<tr class="heureedit">
<td class="heureedit">
<div class="on">{postrow.displayed.ONLINE_IMG}</div>
<div class="heure">{postrow.displayed.POST_DATE}</div>
</td>
</tr>
<tr>
<td>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="affichmess">
<div class="imagesedit">{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}</div>
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
<!-- BEGIN switch_signature -->
<div class="bloc_signature">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="paginationsujet" valign="top" {COLSPAN_PAGINATION}>{PAGE_NUMBER}</td>
<!-- BEGIN topicpagination -->
<td class="paginationsujet" align="right" valign="top" >{PAGINATION}</td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="paginationsujet" colspan="2" align="right" valign="top">{S_WATCH_TOPIC}</td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2" align="center">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
Et dans votre CSS, dans la classe .affichmess, changez le width par
- Code:
width: auto;
ps : Si vous avez des soucis d'affichage, c'est normal. Laissez les codes donnés sur votre forum pour qu'on puisse corriger au fur et à mesure. On ne peut pas tatôner à l'aveugle, on a besoin de voir les erreurs directement sur le forum.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Affichage de la signature déforme le forum
Re: Affichage de la signature déforme le forum
Bonsoir !
J'ai modifié et le template et le CSS et c'est beaucoup mieux ! La signature est alignée avec le post et l'espace de post varie avec la largeur du forum. Merci beaucoup pour votre aide
J'ai modifié et le template et le CSS et c'est beaucoup mieux ! La signature est alignée avec le post et l'espace de post varie avec la largeur du forum. Merci beaucoup pour votre aide
 Sujets similaires
Sujets similaires» Affichage d'un sondage déforme la visualisation du sujet
» Modifier la signature; page déformé
» Champ "signature" dans profil déformé
» affichage de catégories déformé sur chrome
» L'affichage se déforme, s'agrandit sans connexion
» Modifier la signature; page déformé
» Champ "signature" dans profil déformé
» affichage de catégories déformé sur chrome
» L'affichage se déforme, s'agrandit sans connexion
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Clémm Ven 5 Juin 2020 - 15:17
par Clémm Ven 5 Juin 2020 - 15:17