Personnalisation affichage profil utilisateur
Page 1 sur 1 • Partagez
 Personnalisation affichage profil utilisateur
Personnalisation affichage profil utilisateur
Je croyais que j'allais réussir à m'en sortir toute seule cette fois mais visiblement non... 
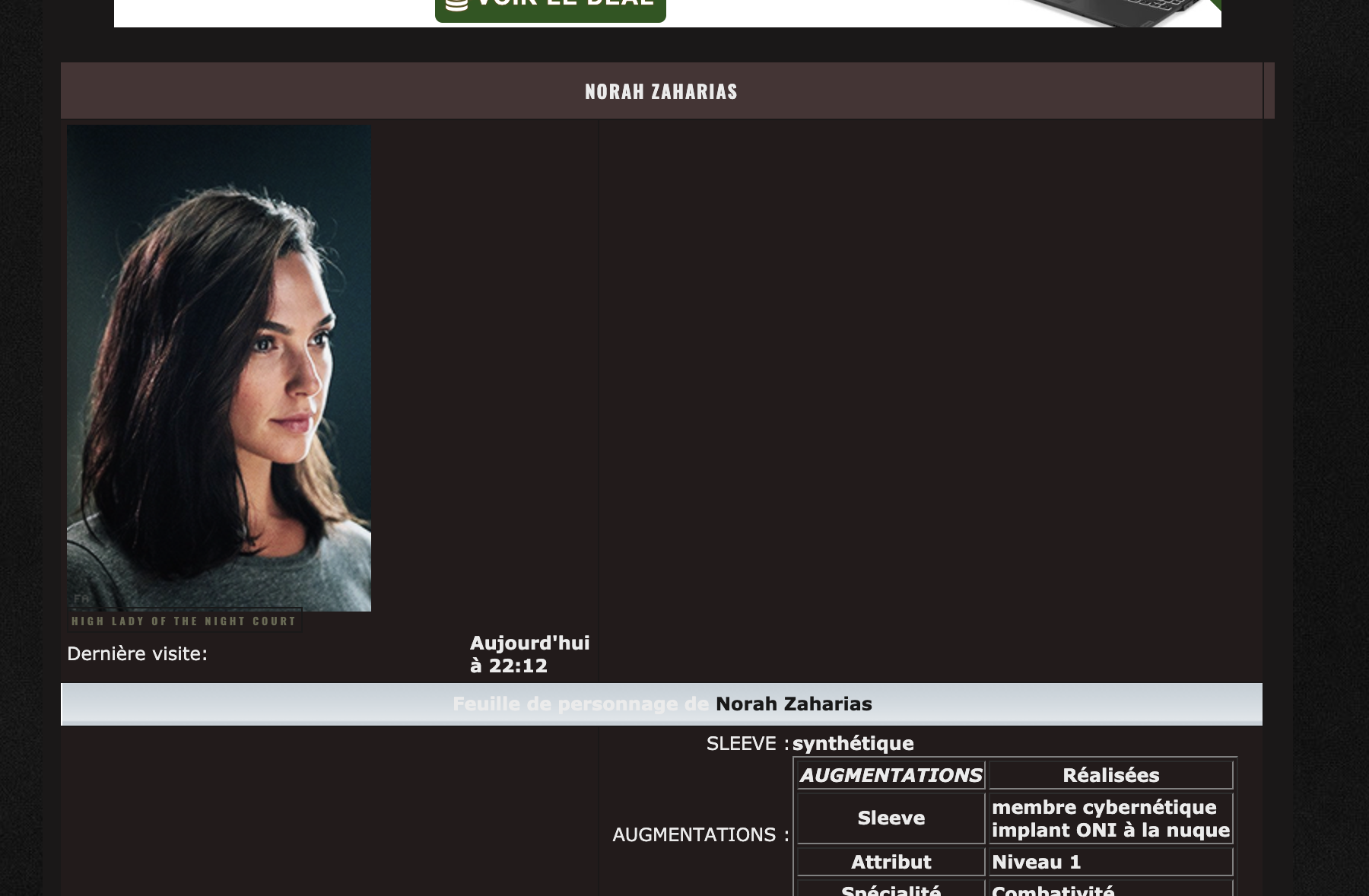
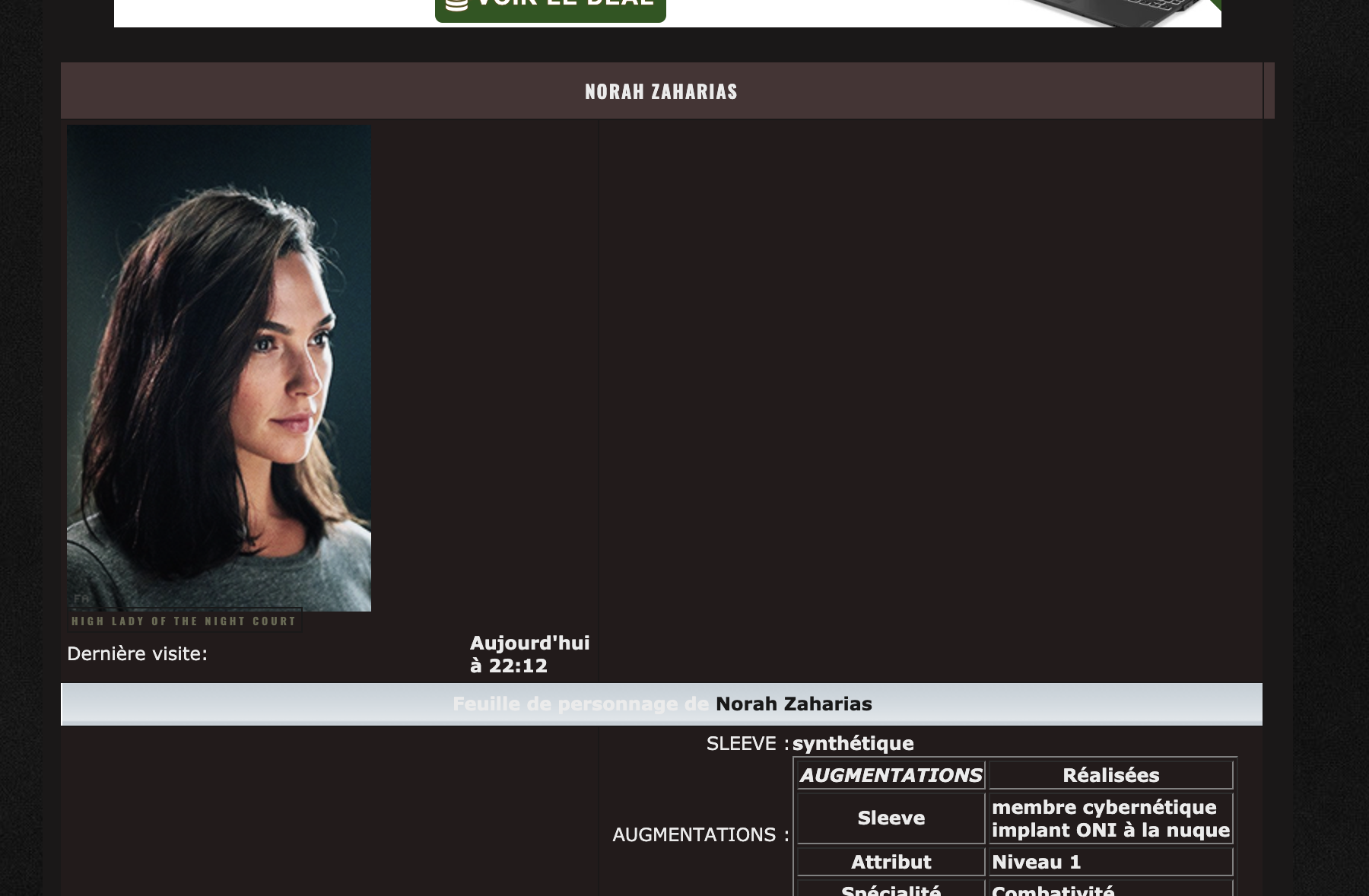
J'ai voulu personnaliser la template d'affichage du profil d'un utilisateur, résultat, quasiment tout à disparu...

profile_view_body

J'ai voulu personnaliser la template d'affichage du profil d'un utilisateur, résultat, quasiment tout à disparu...

profile_view_body
- Code:
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<th class="thHead" colspan="2" nowrap="nowrap" height="25"><h1 class="h_member">{PUSERNAME}</h1></th><br />
<th class="thHead" colspan="2" nowrap="nowrap" height="25"><h1 class="h_member">{contact_field.CONTENT}</h1></th>
<!-- BEGIN profil_type_user_posts --><span class="genmed">[{POST_PERCENT_STATS} / {POST_DAY_STATS}]</span> <br />
<span class="genmed"><a rel="nofollow" class="genmed" href="/st/{PUSERNAME}">{L_SEARCH_USER_POSTS} :</a><br />
- <a rel="nofollow" class="genmed" href="/sta/{PUSERNAME}">{L_TOPICS}</a><br />
- <a rel="nofollow" class="genmed" href="/spa/{PUSERNAME}">{L_POSTS}</a></span><!-- END profil_type_user_posts -->
<tr>
<td class="row1" align="center" valign="top" height="120">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr><td width="80%"><b><span class="gen">{AVATAR_IMG}</span></b></td></tr>
<tr><td><b><span class="rang">{POSTER_RANK}</span></b></td>
<tr>
<td align="left" nowrap="nowrap"><span class="gen">{L_LAST_VISITED}: </span></td>
<td><b><span class="gen">{LAST_VISIT_TIME}</span></b></td></tr></tr></table></td>
<td class="row1" valign="top">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr id="field_id{profile_field.ID}">
<td width="40%" align="center" nowrap="nowrap"><span class="gen">{profile_field.LABEL} </span></td>
<td width="60%"><div class="gen" style="font-weight:bold;">{profile_field.CONTENT}</div><br /></td>
</tr></table>
</td>
</tr>
<!-- BEGIN switch_rpg -->
<tr>
<td colspan="2" class="catLeft" align="center"><b><span class="gen">{L_VIEWING_RPG}</span></b></td>
</tr>
<tr>
<td class="row1" align="center" valign="top" height="6">
{RPG_IMAGE}<br /><br />
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN rpg_fields_left -->
<tr>
<td align="right" valign="middle" nowrap="nowrap">
<span class="gen">{switch_rpg.rpg_fields_left.F_NAME} : </span>
</td>
<td width="100%" valign="middle" nowrap="nowrap">
<b><span class="gen">{switch_rpg.rpg_fields_left.F_VALUE_NEW}</span></b>
</td>
</tr>
<!-- END rpg_fields_left -->
</table>
</td>
<td class="row1" align="center" valign="top" height="6">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN rpg_fields -->
<tr>
<td align="right" valign="middle" nowrap="nowrap">
<span class="gen">{switch_rpg.rpg_fields.F_NAME} : </span>
</td>
<td width="100%" valign="baseline">
<b><span class="gen">{switch_rpg.rpg_fields.F_VALUE_NEW}</span></b>
</td>
</tr>
<!-- END rpg_fields -->
</table>
</td>
</tr>
<tr>
<td>
{U_ADMIN_RPG}
</td>
</tr>
<!-- END switch_rpg -->
<!-- BEGIN switch_auth_user -->
<tr>
<td valign="middle" nowrap="nowrap" align="right"><br /><span class="gen">{L_ADMINISTRATE_USER}: </span></td>
<td><br /><strong><span class="gen">{ADMINISTRATE_USER}{BAN_USER}</span></strong></td>
</tr>
<!-- END switch_auth_user -->
</table>
<br />
<script src="{JQUERY_ROOT}json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>

Invité- Invité
 Re: Personnalisation affichage profil utilisateur
Re: Personnalisation affichage profil utilisateur
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Personnalisation affichage profil utilisateur
Re: Personnalisation affichage profil utilisateur
Oui c'est toujours d'actualité 


Invité- Invité
 Re: Personnalisation affichage profil utilisateur
Re: Personnalisation affichage profil utilisateur
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Personnalisation affichage profil utilisateur
Re: Personnalisation affichage profil utilisateur
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est déplacé à la corbeille, merci d'ouvrir un nouveau sujet si nécessaire, en respectant les Règles générales du forum. |
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Invité Ven 5 Juin 2020 - 17:15
par Invité Ven 5 Juin 2020 - 17:15





