A la suite de la mise en place du système de J'aime et Je n'aime pas, nous vous présentons dans ce tutoriel des éléments clés pour sa personnalisation afin de l'adapter à la thématique de votre forum. Pour plus d'informations sur ce système, nous vous invitons à lire le tutoriel : Système de J'aime et Je n'aime pas.
| | La modification des templates n'est pas une opération à prendre à la légère. Elle requiert, au minimum, de bonnes connaissances du langage HTML. En outre, seul le fondateur du forum est habilité à en modifier les templates. |
| | Si vous ne voyez pas de template viewcomments_body dans votre liste de templates, c’est que vous n’utilisez pas le module Blog et ne l’avez pas activé dans votre Panneau d'administration. Dans ce cas, aucun changement n'est nécessaire. |
Renommer les intitulés J'aime et Je n'aime pas
| | A la suite de la mise à jour du vendredi 14 août 2020, la personnalisation des intitulés J'aime et Je n'aime pas se fait directement via le Panneau d'administration.
Panneau d'administration Affichage Messages et Emails - Configuration
- Illustration :
Si vous avez effectué les modifications proposées par ce tutoriel, il est nécessaire de faire les étapes en sens inverse afin de pouvoir personnaliser les intitulés depuis le Panneau d'administration. Pour plus d'information, nous vous invitons à lire le tutoriel [Système de J'aime et Je n'aime pas], notamment le point 2.3. |
- Méthode obsolète pour personnaliser les intitulés J'aime et Je n'aime pas :
Sur les messages d'un forumPanneau d'administration Affichage Templates - Général - viewtopic_body
Nous allons procéder au remplacement du bouton J'aime par un bouton D'accord, et à celui du bouton Je n'aime pas par un bouton Pas d'accord. Quelle que soit votre version de forum, remplacez le code : - Code:
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>
par le code suivant : - Code:
<span>D'accord</span>
puis remplacez le code : - Code:
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>
par le code suivant : - Code:
<span>Pas d'accord</span>
Enregistrez puis n'oubliez pas de publier le template. - Voir illustration :
Avant la modification : Après la modification :
Sur les messages d'un blogPanneau d'administration Affichage Templates - Général - viewcomments_body
Sur l'article du blogQuelle que soit votre version de forum, remplacez le code : - Code:
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>
par le code suivant : - Code:
<span>D'accord</span>
puis remplacez le code : - Code:
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>
par le code suivant : - Code:
<span>Pas d'accord</span>
- Voir illustration :
Avant la modification : Après la modification :
Sur les commentaires d'un article d'un blogPour marquer la différence entre les boutons sur l'article et ceux présents sur les messages, nous modifierons l'intitulé des boutons par J'adore et Je déteste. Remplacez le code : - Code:
<span>{comment.displayed.switch_likes_active.L_LIKE}</span>
par le code suivant : - Code:
<span>J'adore</span>
enfin remplacez le code : - Code:
<span>{comment.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>
par le code suivant : - Code:
<span>Je déteste</span>
Enregistrez puis n'oubliez pas de publier le template. - Voir illustration :
Avant la modification : Après la modification :
Sur les messages de la version Mobile ModernPanneau d'administration Affichage Templates - Version mobile - viewtopic_body
Les étapes sont identiques au point 1.1.
Renommer les phrases de réaction
| | A la suite de la mise à jour du vendredi 14 août 2020, la personnalisation des phrases de réaction se fait directement via le Panneau d'administration.
Panneau d'administration Affichage Messages et Emails - Configuration
- Illustration :
Si vous avez effectué les modifications proposées par ce tutoriel, il est nécessaire de supprimer le script JavaScript afin de pouvoir personnaliser les phrases de réaction depuis le Panneau d'administration. Pour plus d'information, nous vous invitons à lire le tutoriel [Système de J'aime et Je n'aime pas], notamment le point 2.3. |
- Méthode obsolète pour personnaliser les phrases de réaction :
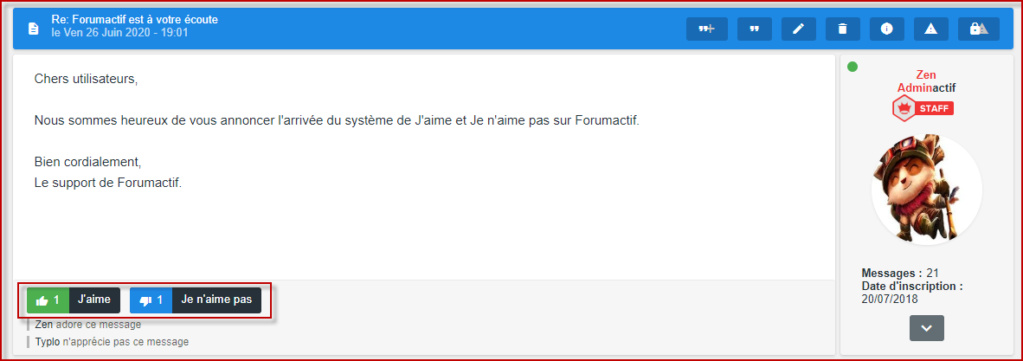
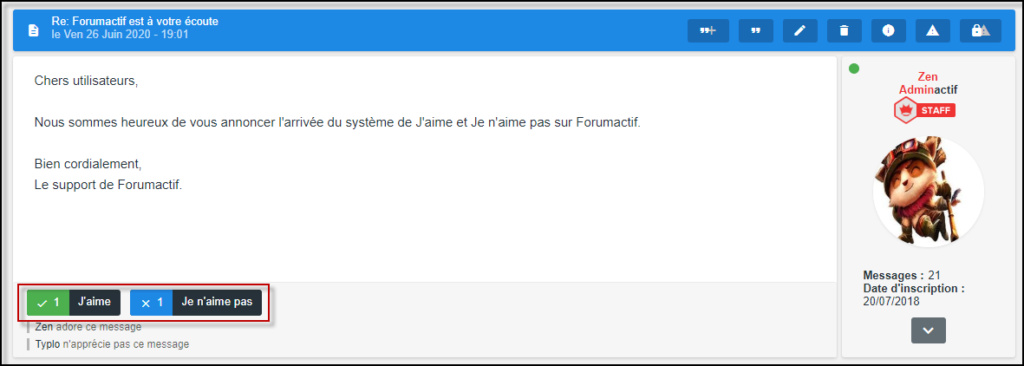
Nous vous proposons dans cette deuxième partie de renommer les phrases suivantes : " XXXXX aime(nt) ce message" et " XXXXX n'aime(nt) pas ce message". Le script proposé fonctionne pour toutes les versions. Panneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Cliquez sur le bouton "Créer un nouveau Javascript" : - Titre : Renommer les phrases de réaction (J'aime / Je n'aime pas) ;
- Emplacement : Sur les sujets ;
- Code Javascript : Collez le code donné ci-dessous.
- Code:
$(function() {
try {
/* Modifie le texte des évaluations positives */
var modifTexteLikes = function(txt) {
var msg = {
"singulier": {
"txt": "{members} adore ce message"
},
"pluriel": {
"txt": "{members} adorent ce message",
"sep_1": ", ",
/* Permet de modifier le séparateur entre les pseudos lors d'une réaction.*/
"sep_2": " et " /* Permet de modifier le séparateur entre l'avant dernier et le dernier pseudo lors d'une réaction.*/
}
};
return tplMod(txt, msg);
},
/* Modifie le texte des évaluations négatives */
modifTexteDislikes = function(txt) {
var msg = {
"singulier": {
"txt": "{members} déteste ce message"
},
"pluriel": {
"txt": "{members} détestent ce message",
"sep_1": ", ",
/* Permet de modifier le séparateur entre les pseudos lors d'une réaction.*/
"sep_2": " et " /* Permet de modifier le séparateur entre l'avant dernier et le dernier pseudo lors d'une réaction.*/
}
};
return tplMod(txt, msg);
},
tplMod = function(txt, msg) {
var regexp_members = /<a.+?\/a>/g;
var members = txt.match(regexp_members);
if (members != null) {
if (members.length < 2) {
return msg.singulier.txt.replace(/\{members?\}/, function(m) {
return members[0];
})
} else {
return msg.pluriel.txt.replace(/\{members\}/, function(m, m1, m2) {
var last_member = members.pop();
return members.join(msg.pluriel.sep_1) + msg.pluriel.sep_2 + last_member;
})
}
}
};
$(".fa_like_list").each(function(i, e) {
$(e).html(modifTexteLikes($(e).html()))
});
$(".fa_dislike_list").each(function(i, e) {
$(e).html(modifTexteDislikes($(e).html()))
});
if (typeof window.FA_refreshLikeList == "undefined") throw "Function FA_refreshLikeList was not set, redefinition aborted";
window.FA_refreshLikeList = function(caller, data) {
var arr_likes = JSON.parse(data);
var like_div_selector = $(caller).parents(':has(.fa_like_list),:has(.fa_dislike_list)').first();
$(like_div_selector).find('.fa_like_list, .fa_dislike_list').html('');
$(like_div_selector).find('.fa_like_list, .fa_dislike_list').hide();
if (arr_likes.likes_list !== null) {
arr_likes.likes_list = modifTexteLikes(arr_likes.likes_list);
$(like_div_selector).find('.fa_like_list').show();
$(like_div_selector).find('.fa_like_list').html(arr_likes.likes_list)
}
if (arr_likes.dislikes_list !== null) {
arr_likes.dislikes_list = modifTexteDislikes(arr_likes.dislikes_list);
$(like_div_selector).find('.fa_dislike_list').show();
$(like_div_selector).find('.fa_dislike_list').html(arr_likes.dislikes_list)
}
}
} catch (e) {
if (_userdata["session_logged_in"]) console.error(e);
}
});
N'oubliez pas de cliquer sur le bouton valider pour sauvegarder les modifications apportées à votre Javascript. - Voir illustration :
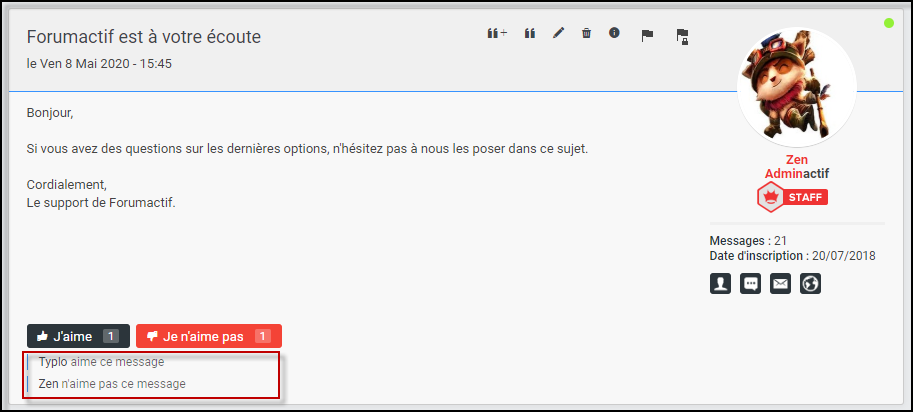
Avant la modification : Après la modification :
Personnaliser l'apparence des boutons et les phrases de réaction via le CSS
Dans cette troisième partie, nous vous proposons de personnaliser l'apparence des boutons J'aime et Je n'aime pas ainsi que phrases de réaction via la feuille de style CSS. Nous vous proposons ci-dessous une feuille de style CSS avec les principaux éléments permettant de personnaliser les boutons afin de les rendre compatible avec la thématique de votre forum. Toutefois, d'autres modifications peuvent être envisagées selon vos désirs. En cas de problème, n'hésitez pas à ouvrir un message dans l'entraide.
Panneau d'administration Affichage Images et Couleurs - Couleurs - Feuille de style CSS
Pour les versions PhpBB2, PhpBB3, PunBB, Invision et ModernBB
- Code:
/******** Personnalisation des listes de pseudos ********/
/* Liste des pseudos qui aiment un message */
.fa_like_list {
background-color: #FFFFFF; /* Couleur de fond de la liste */
color: #D70000; /* Couleur de la police d'écriture de la liste */
font-family: Trebuchet MS; /* Police d'écriture de la liste */
font-size: 11.4px; /* Taille de la police d'écriture de la liste */
}
.fa_like_list a {
color: #000000; /* Couleur des pseudos de la liste */
font-family: Trebuchet MS; /* Police d'écriture des pseudos de la liste */
font-size: 11.4px; /* Taille de la police d'écriture des pseudos de la liste */
text-decoration:none; /*Retire le soulignement des pseudos de la liste */
}
/* Liste des pseudos qui n'aiment pas un message */
.fa_dislike_list {
background-color: #FFFFFF; /* Couleur de fond de la liste */
color: #33A5FF; /* Couleur de la police d'écriture de la liste */
font-family: Trebuchet MS; /* Police d'écriture de la liste */
font-size: 11.4px; /* Taille de la police d'écriture de la liste */
}
.fa_dislike_list a {
color: #000000; /* Couleur des pseudos de la liste */
font-family: Trebuchet MS; /* Police d'écriture des pseudos de la liste */
font-size: 11.4px; /* Taille de la police d'écriture des pseudos de la liste */
text-decoration:none; /*Retire le soulignement des pseudos de la liste */
}
/******** Personnalisation des textes des boutons ********/
/* Couleur du texte du bouton J'aime */
.fa_like {
color: #666666;
}
/* Couleur du texte du bouton J'aime (active) */
.fa_liked {
color: #33A5FF;
}
/* Couleur du texte du bouton Je n'aime pas */
.fa_dislike {
color: #666666;
}
/* Couleur du texte du bouton Je n'aime pas (active) */
.fa_disliked {
color: #D70000;
}
/******** Personnalisation avancée des boutons ********/
.rep-button, .rep-button:active, .rep-button:focus {
background: #FFFFFF; /* Couleur de fond */
border: 1px solid #005c8b; /* Couleur de la bordure du bouton */
border-radius: 4px; /* Bordure arrondis du bouton */
box-shadow: 0 -1px 0 #b9b9b9 inset; /* Ombre de la bordure du bouton */
font-family: Trebuchet MS; /* Police d'écriture du bouton */
font-size: 11.4px; /* Taille de la police d'écriture du bouton */
font-weight: 700; /* Taille de la police grasse du bouton */
height: 17px; /* Hauteur des boutons */
text-transform: initial; /* Pour mettre une majuscule aux noms des boutons */
}
Pour la version AwesomeBB
- Code:
/******** Personnalisation des listes de pseudos ********/
/* Liste des pseudos qui aiment un message */
.fa_like_list {
background-color: #FFFFFF; /* Couleur de fond de la liste */
color: #4CAF50; /* Couleur de la police d'écriture de la liste */
font-family: Trebuchet MS; /* Police d'écriture de la liste */
font-size: 11.4px; /* Taille de la police d'écriture de la liste */
}
.fa_like_list a {
color: #000000; /* Couleur des pseudos de la liste */
font-family: Arial; /* Police d'écriture des pseudos de la liste */
font-size: 11.4px; /* Taille de la police d'écriture des pseudos de la liste */
text-decoration:none; /*Retire le soulignement des pseudos de la liste */
}
/* Liste des pseudos qui n'aiment pas un message */
.fa_dislike_list {
background-color: #FFFFFF; /* Couleur de fond de la liste */
color: #F44336; /* Couleur de la police d'écriture de la liste */
font-family: Arial; /* Police d'écriture de la liste */
font-size: 11.4px; /* Taille de la police d'écriture de la liste */
}
.fa_dislike_list a {
color: #000000; /* Couleur des pseudos de la liste */
font-family: Open Sans; /* Police d'écriture des pseudos de la liste */
font-size: 11.4px; /* Taille de la police d'écriture des pseudos de la liste */
text-decoration:none; /*Retire le soulignement des pseudos de la liste */
}
/******** Personnalisation des textes des boutons ********/
/* Couleur du texte du bouton J'aime */
.fa_like {
color: #ffffff;
}
/* Couleur du texte du bouton J'aime (active) */
.fa_liked {
color: #ffffff;
}
/* Couleur du texte du bouton Je n'aime pas */
.fa_dislike {
color: #ffffff;
}
/* Couleur du texte du bouton Je n'aime pas (active) */
.fa_disliked {
color: #ffffff;
}
/* Couleur de fond de la partie gauche du bouton J'aime (active) */
.fa_liked .rep-cat {
background-color: #4CAF50;
}
/* Couleur de fond de la partie gauche du bouton Je n'aime pas (active) */
.fa_disliked .rep-cat {
background-color: #F44336;
}
.rep-button, .rep-button:active, .rep-button:focus {
background-color: #263238; /* Couleur de fond */
border: none; /* Le bouton n'a aucune bordure */
border-radius: 3px; /* Bordure arrondis du bouton */
font-family: Arial; /* Police d'écriture du bouton */
font-size: 12px; /* Taille de la police d'écriture du bouton */
height: 30px; /* Hauteur des boutons */
text-transform: initial; /* Pour mettre une majuscule aux noms des boutons */
}
Pour la version Mobile Modern
La majorité des éléments du CSS de la version Mobile Modern est commune au CSS des autres versions.
- Code:
/******** Personnalisation des textes des boutons ********/
/* Couleur du texte du bouton J'aime (active) */
.rep-button.fa_liked i {
color:#4CAF50;
}
/* Couleur du texte du bouton Je n'aime pas (active) */
.rep-button.fa_disliked i {
color:#F44336;
}
Modifier les icônes matérielles des boutons
Pour la version ModernBB
Pour cette version, les images du "pouce levé" (ion-thumbsup) et "pouce baissé" (ion-thumbsdown) sont gérées par des Ion Icons [consulter le site]. Pour remplacer ces Ion Icons, il convient alors de vous rendre sur le site et de récupérer le nom des icônes choisies. A titre d'exemple, nous remplacerons l'icône ion-thumbsdown par ion-checkmark et ion-thumbsdown par ion-close.
Pour les messages sur le forum :
Panneau d'administration Affichage Templates - Général - viewtopic_body
Pour les articles et les commentaires dans un blog :
Panneau d'administration Affichage Templates - Général - viewcomments_body
Recherchez le code suivant :
- Code:
<i class="ion-thumbsup"></i>
Remplacez-le par :
- Code:
<i class="ion-checkmark"></i>
Enfin, recherchez le code :
- Code:
<i class="ion-thumbsdown"></i>
Remplacez-le par :
- Code:
<i class="ion-close"></i>
Enregistrez puis n'oubliez pas de publier le template.
- Voir illustration :
Avant la modification : Après la modification :
Pour la version AwesomeBB
Pour cette version, les images du "pouce levé" (thumb_up) et "pouce baissé" (thumb_down) sont gérées par des icônes matérielles [consulter le site]. Pour remplacer ces icônes matérielles, il convient alors de vous rendre sur le site et de récupérer le nom des icônes choisies. A titre d'exemple, nous remplacerons l'icône thumb_up par done et thumb_down par clear.
Pour les messages sur le forum :
Panneau d'administration Affichage Templates - Général - viewtopic_body
Pour les articles et les commentaires dans un blog :
Panneau d'administration Affichage Templates - Général - viewcomments_body
Recherchez le code suivant :
- Code:
<i class="material-icons">thumb_up</i>
Remplacez-le par :
- Code:
<i class="material-icons">done</i>
Enfin, recherchez le code :
- Code:
<i class="material-icons">thumb_down</i>
Remplacez-le par :
- Code:
<i class="material-icons">clear</i>
Enregistrez puis n'oubliez pas de publier le template.
- Voir illustration :
Avant la modification : Après la modification :
Pour la version Mobile Modern
Panneau d'administration Affichage Templates - Version mobile - viewtopic_body
Ce sont les mêmes étapes que le point 4.2.
|
 Personnalisations du Système "J'aime et Je n'aime pas"
Personnalisations du Système "J'aime et Je n'aime pas" Sujets similaires
Sujets similaires
 Accueil
Accueil Créer un forum
Créer un forum


 par
par