Interdire les nouveaux sujets et messages postés via Smartphone !
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 2 sur 2 • Partagez
Page 2 sur 2 •  1, 2
1, 2
 Interdire les nouveaux sujets et messages postés via Smartphone !
Interdire les nouveaux sujets et messages postés via Smartphone !
Rappel du premier message :
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Autre
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://motos-en-v-honda.superforum.fr/index.htm
Après l'essai des possibilités offertes pour le rendu de la visualisation de mon forum via smartphone (ou tablette),
je me rends compte que ça ne convient pas du tout à l'utilisation correcte de celui-ci. (que ce soit version Html ou Mobile).
J'ai près de 60 rubriques, l'aspect visuel du forum est très chargé, notamment en écritures diverses.
Sur un minuscule écran, c'est inexploitable.
Cela me pose aussi des soucis de gestion !
On ne peut pas avoir une vue d'ensemble de la page d'accueil comme sur un ordinateur,
trop de gens avec un mobile postent par exemple n'importe ou.
Pire, beaucoup ne prennent pas le temps de lire les encarts de "règles d'utilisation" qui sont
présents dans les sujets. (et pour cause, le rendu est écrit tellement petit sur un minuscule écran)
Je ne peux pas passer mon temps à fliquer ceux qui se servent de mobiles.
(correction des titres, erreurs des correcteurs d'écriture, déplacements de sujets à gogo,
non respect des fils de discussion...etc...)
- Je cherche donc à interdire la création de nouveaux sujets et messages aux utilisateurs de smartphone.
- Que le Staff de mon forum puisse être le seul à le faire
- Que mon forum reste en lecture libre (et pour se faire, qu'on puisse tout de même s'y connecter !)
Si vous avez des idées, je suis preneur !
autre question : comment faire pour que l'adresse de mon forum pointe sur une page HTML uniquement
lors de la navigation sur smartphone ?
Merci de votre aide.
(et j'ai bien conscience que mes questions peuvent être délicates ! )
)
Détails techniques
Version du forum : via smartphonePoste occupé : Administrateur
Navigateur(s) concerné(s) : Autre
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://motos-en-v-honda.superforum.fr/index.htm
Description du problème
Bonjour,Après l'essai des possibilités offertes pour le rendu de la visualisation de mon forum via smartphone (ou tablette),
je me rends compte que ça ne convient pas du tout à l'utilisation correcte de celui-ci. (que ce soit version Html ou Mobile).
J'ai près de 60 rubriques, l'aspect visuel du forum est très chargé, notamment en écritures diverses.
Sur un minuscule écran, c'est inexploitable.
Cela me pose aussi des soucis de gestion !
On ne peut pas avoir une vue d'ensemble de la page d'accueil comme sur un ordinateur,
trop de gens avec un mobile postent par exemple n'importe ou.
Pire, beaucoup ne prennent pas le temps de lire les encarts de "règles d'utilisation" qui sont
présents dans les sujets. (et pour cause, le rendu est écrit tellement petit sur un minuscule écran)
Je ne peux pas passer mon temps à fliquer ceux qui se servent de mobiles.
(correction des titres, erreurs des correcteurs d'écriture, déplacements de sujets à gogo,
non respect des fils de discussion...etc...)
- Je cherche donc à interdire la création de nouveaux sujets et messages aux utilisateurs de smartphone.
- Que le Staff de mon forum puisse être le seul à le faire
- Que mon forum reste en lecture libre (et pour se faire, qu'on puisse tout de même s'y connecter !)
Si vous avez des idées, je suis preneur !
autre question : comment faire pour que l'adresse de mon forum pointe sur une page HTML uniquement
lors de la navigation sur smartphone ?
Merci de votre aide.
(et j'ai bien conscience que mes questions peuvent être délicates !
 Re: Interdire les nouveaux sujets et messages postés via Smartphone !
Re: Interdire les nouveaux sujets et messages postés via Smartphone !
Re,
tu peux me répondre sur ce point:
Car il faut que je sache ou agir...
En espérant que tu es cette structure comme demandée ici:
https://forum.forumactif.com/t403613-interdire-les-nouveaux-sujets-et-messages-postes-via-smartphone#3369491

a++
tu peux me répondre sur ce point:
Effectivement, mais j'aurais bien aimé savoir comment tu as pu poster sans encombre !!!!!!!!!!!!!!!
Car il faut que je sache ou agir...
En espérant que tu es cette structure comme demandée ici:
https://forum.forumactif.com/t403613-interdire-les-nouveaux-sujets-et-messages-postes-via-smartphone#3369491
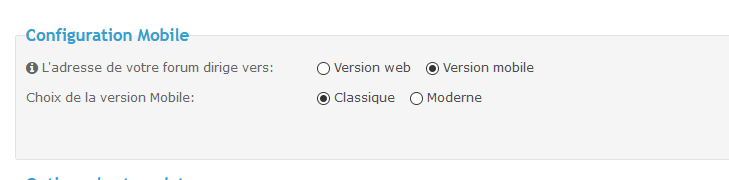
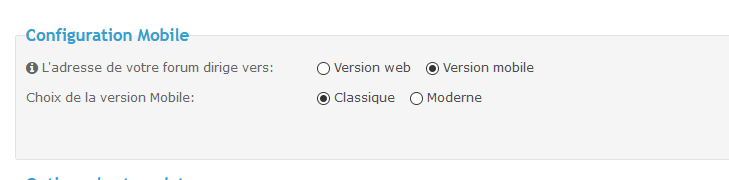
On part donc que tu utilises la version mobile en version classique.

a++

Invité- Invité
 Re: Interdire les nouveaux sujets et messages postés via Smartphone !
Re: Interdire les nouveaux sujets et messages postés via Smartphone !
Ok, je ré-essaye de suite avec mon phone.
Merci
Edit : oui oui version mobile classique activée
Merci
Edit : oui oui version mobile classique activée
 Re: Interdire les nouveaux sujets et messages postés via Smartphone !
Re: Interdire les nouveaux sujets et messages postés via Smartphone !
Re,
avant que je me sauve, on va bloquer aussi la réponse rapide et le template overall_header afin de supprimer la possibilité au membre de passer à la version web.
Dans le template overall_header version mobile.
Remplaces tout le contenu par celui-ci:
Tu peux modifier la couleur de fond ici:
Template viewforum_body version mobile:
Remplaces tout le contenu par:
Dans le template viewtopic_body version mobile
Remplaces tout le contenu par:
Pour ce template on désactive aussi la réponse rapide.
a++
avant que je me sauve, on va bloquer aussi la réponse rapide et le template overall_header afin de supprimer la possibilité au membre de passer à la version web.
Dans le template overall_header version mobile.
Remplaces tout le contenu par celui-ci:
- Code:
<!DOCTYPE HTML>
<html lang="{L_LANG_HTML}">
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META}
{META_FAVICO}
{T_HEAD_STYLESHEET}
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1" />
<meta name="theme-color" content="{GG_THEME_COLOR}" />
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
{HOSTING_JS}
<style>
div#top{background-color:#006699!important;width:100%;position:fixed;margin-right:0px;margin-left:0px;}
</style>
</head>
<body>
<!--div class="mobile_title">
<div class="mobile_title_content">{PAGE_TITLE}</div>
</div-->
<div id="mpage-body">
<div id="top">
<div class="application_header">{NAV_CAT_DESC}</div>
<div style="padding-top:33px;">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
Tu peux modifier la couleur de fond ici:
- Code:
div#top{background-color:#006699!important;width:100%;position:fixed;margin-right:0px;margin-left:0px;}
Template viewforum_body version mobile:
Remplaces tout le contenu par:
- Code:
{BOARD_INDEX}
{PAGINATION}
{TOPICS_LIST_BOX}
{PAGINATION}
<!-- BEGIN switch_user_authpost -->
<div id="mobileActionBar">
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" class="navbar">
<div class="mobileActionLabel">{L_NEW_TOPIC}</div>
</a>
</div>
<!-- END switch_user_authpost -->
<script type="text/javascript">
$(function(){
var contenu='<img src="https://i.servimg.com/u/f20/20/11/87/27/mob10.png"/><br/>Vous ne pouvez pas répondre ou poster sur la version mobile,merci d\'utiliser l\'ordinateur';
if(_userdata["user_level"] ==1||_userdata["user_level"] ==2)return;
$('div[id="mobileActionBar"]').css('height','120px').html(contenu);
$('div[id="mobileActionBar"]').find('a.navbar').remove();
});
</script>
Dans le template viewtopic_body version mobile
Remplaces tout le contenu par:
- Code:
<script type="text/javascript">
//<![CDATA[
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<div id="{postrow.U_POST_ID}">
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_CLASS}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="style2 post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="postbody">
<div class="post_header">{L_TOPIC_BY} {postrow.displayed.POSTER_NAME} {postrow.displayed.POST_DATE_NEW}</div>
<div class="content">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<div class="attachbox">
<p class="title">{postrow.displayed.switch_attachments.L_ATTACHMENTS}</p>
<dl class="attachments">
<!-- BEGIN switch_post_attachments -->
<dt>
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<dd>
<!-- BEGIN switch_no_comment -->
<p>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</p>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<p><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></p>
<!-- END switch_no_dl_att -->
<p>(<span class="ltr">{postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}</span>) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</p>
</dd>
<!-- END switch_post_attachments -->
</dl>
</div>
<!-- END switch_attachments -->
</div>
{postrow.displayed.EDITED_MESSAGE}
</div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
</div>
<!-- END postrow -->
<!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination -->
{INLINE_MESSAGE}
<div class="M14_reply_quick">{QUICK_REPLY_FORM}</div>
<!-- BEGIN switch_user_authreply -->
<div id="mobileActionBar">
<a href="{U_POST_REPLY_TOPIC}" rel="nofollow" class="navbar">
<div class="mobileActionLabel">{L_POST_REPLY_TOPIC}</div>
</a>
</div>
<!-- END switch_user_authreply -->
<script type="text/javascript">
$(function(){
var contenu='<img src="https://i.servimg.com/u/f20/20/11/87/27/mob10.png"/><br />Vous ne pouvez pas répondre ou poster sur la version mobile,merci d\'utiliser l\'ordinateur';
if(_userdata["user_level"] ==1||_userdata["user_level"] ==2)return;
$('div[id="mobileActionBar"]').css('height','120px').html(contenu);
$('div.M14_reply_quick').remove();
});
</script>
Pour ce template on désactive aussi la réponse rapide.
a++

Invité- Invité
 Re: Interdire les nouveaux sujets et messages postés via Smartphone !
Re: Interdire les nouveaux sujets et messages postés via Smartphone !
Bon, je tortille le truc dans tous les sens, mais maintenant que la lecture Web est activée sur mon phone,
impossible de revenir à la version mobile !
Il ne me propose pas la fonction inverse.
Je vois que n'importe qui pourra passer en version mobile pour ne plus pouvoir faire machine arrière.
ça ne me va pas du tout.
Il me faut quelque chose qui bloque les deux versions web possible, sinon c'est inutile de faire l'une et pas l'autre.
Edit : ok je fais de suite ton rajout de templates. Merci
impossible de revenir à la version mobile !
Il ne me propose pas la fonction inverse.
Je vois que n'importe qui pourra passer en version mobile pour ne plus pouvoir faire machine arrière.
ça ne me va pas du tout.
Il me faut quelque chose qui bloque les deux versions web possible, sinon c'est inutile de faire l'une et pas l'autre.
Edit : ok je fais de suite ton rajout de templates. Merci
 Re: Interdire les nouveaux sujets et messages postés via Smartphone !
Re: Interdire les nouveaux sujets et messages postés via Smartphone !
Re,
les ajouts apportés concernent les membres n'ayant pas encore passé par la version web.
Pour les autres ,une fois les cookies obsolètes, les membres ne pourront plus passer en version Web.
Pour cela et pour tester, il suffit de supprimer les cookies et observer le changement.
a++
les ajouts apportés concernent les membres n'ayant pas encore passé par la version web.
Pour les autres ,une fois les cookies obsolètes, les membres ne pourront plus passer en version Web.
Pour cela et pour tester, il suffit de supprimer les cookies et observer le changement.
a++

Invité- Invité
 Re: Interdire les nouveaux sujets et messages postés via Smartphone !
Re: Interdire les nouveaux sujets et messages postés via Smartphone !
Nouveaux templates en place.
Impossible de revenir à la version mobile sur mon phone, il reste sur la version web...
et tout y fonctionne normalement !
edit : ok, je vais supprimer les cookies pour voir
Impossible de revenir à la version mobile sur mon phone, il reste sur la version web...
et tout y fonctionne normalement !
edit : ok, je vais supprimer les cookies pour voir
 Re: Interdire les nouveaux sujets et messages postés via Smartphone !
Re: Interdire les nouveaux sujets et messages postés via Smartphone !
ok, j'ai viré les cookies et je reviens à la version mobile sans que l'on me propose de repasser en version web.
Par contre un souci, je vois la page d'accueil du forum, mais
je ne peux pas faire défiler toute la hauteur de la page d'accueil, comme si il manquait des rubriques ?
idem dans les sous rubriques, pas moyen de défiler la page
Ps : le bouton "poster un sujet" est bien parti
Ps : je ne vois pas non plus de page ou de lien pour se connecter ou se deconnecter
Par contre un souci, je vois la page d'accueil du forum, mais
je ne peux pas faire défiler toute la hauteur de la page d'accueil, comme si il manquait des rubriques ?
idem dans les sous rubriques, pas moyen de défiler la page
Ps : le bouton "poster un sujet" est bien parti
Ps : je ne vois pas non plus de page ou de lien pour se connecter ou se deconnecter
 Re: Interdire les nouveaux sujets et messages postés via Smartphone !
Re: Interdire les nouveaux sujets et messages postés via Smartphone !
Hello Manu34,
il fallait que je trouve la combine pour arriver a pointer sur le lien qui bascule sur la version Web et comme je ne suis pas fan du tout de ce mode de navigation, je ne pouvais pas trouver la procédure sur mon mobile Android.
En fait j'ai réussît a trouver avec l'ordi et bonne nouvelle.
Remplaces tout le contenu du template Overall_header version mobile par celui-ci:
a++
il fallait que je trouve la combine pour arriver a pointer sur le lien qui bascule sur la version Web et comme je ne suis pas fan du tout de ce mode de navigation, je ne pouvais pas trouver la procédure sur mon mobile Android.
En fait j'ai réussît a trouver avec l'ordi et bonne nouvelle.
Remplaces tout le contenu du template Overall_header version mobile par celui-ci:
- Code:
<!DOCTYPE HTML>
<html lang="{L_LANG_HTML}">
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META}
{META_FAVICO}
{T_HEAD_STYLESHEET}
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1" />
<meta name="theme-color" content="{GG_THEME_COLOR}" />
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
{HOSTING_JS}
</head>
<body>
<script type="text/javascript">
$(function(){$(function(){
$('a[id="web_redirect"]').closest('li').remove();
})});
</script>
<!--div class="mobile_title">
<div class="mobile_title_content">{PAGE_TITLE}</div>
</div-->
<div id="mpage-body">
<div id="top">
<div class="mobile_title application_header">
{NAV_CAT_DESC}
</div>
<div style="padding-top:33px;">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
a++

Invité- Invité
 Re: Interdire les nouveaux sujets et messages postés via Smartphone !
Re: Interdire les nouveaux sujets et messages postés via Smartphone !
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Interdire les nouveaux sujets et messages postés via Smartphone !
Re: Interdire les nouveaux sujets et messages postés via Smartphone !
J'ai un bug aujourd'hui qui me plante le PA.
Je refais une restauration et je reviens vers vous. Merci
Je refais une restauration et je reviens vers vous. Merci
 Re: Interdire les nouveaux sujets et messages postés via Smartphone !
Re: Interdire les nouveaux sujets et messages postés via Smartphone !
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Interdire les nouveaux sujets et messages postés via Smartphone !
Re: Interdire les nouveaux sujets et messages postés via Smartphone !
 | Bonjour, Attention, cela fait 8 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Interdire les nouveaux sujets et messages postés via Smartphone !
Re: Interdire les nouveaux sujets et messages postés via Smartphone !
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 9 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
Page 2 sur 2 •  1, 2
1, 2
 Sujets similaires
Sujets similaires» [Template/CSS] Modifier les sujets actifs & Nouveaux messages postés :
» interdire les nouveaux sujets
» Interdire la supression de sujets et messages aux mdérateurs
» division des sujets à partir de 990 messages postés
» [Sujet] Insérer l'option "Trier la liste des sujets" sur la page "Sujets actifs du jour" & "Nouveaux messages"
» interdire les nouveaux sujets
» Interdire la supression de sujets et messages aux mdérateurs
» division des sujets à partir de 990 messages postés
» [Sujet] Insérer l'option "Trier la liste des sujets" sur la page "Sujets actifs du jour" & "Nouveaux messages"
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 2 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Manu34 Sam 18 Juil 2020, 22:21
par Manu34 Sam 18 Juil 2020, 22:21





