Ajout du plugin Facebook Messenger sur toutes les pages
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Ajout du plugin Facebook Messenger sur toutes les pages
Ajout du plugin Facebook Messenger sur toutes les pages
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.caverne-partitions.com
Description du problème
Bonjour,Ce message car j'essaye désespérément d'installer le plugin de messagerie Messenger (Facebook) sur toutes les pages de mon forum.
Voilà le code qu'on me propose d'installer :
- Code:
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : 'v8.0'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/fr_FR/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Your Chat Plugin code -->
<div class="fb-customerchat"
attribution=setup_tool
page_id="108396201749"
logged_in_greeting="Bonjour ! Comment pouvons-nous vous aider ?"
logged_out_greeting="Bonjour ! Comment pouvons-nous vous aider ?">
</div>
Est-ce bien un javascript ? Ou dois-je l'installer autre part ?
Grand merci pour votre aide.
Melchior

Invité- Invité
 Re: Ajout du plugin Facebook Messenger sur toutes les pages
Re: Ajout du plugin Facebook Messenger sur toutes les pages
Bonjour,
Non, ce code ne doit pas être placé dans la gestion des Javascripts. Quand vous le récupérez sur Facebook, Facebook vous indique où le placer. Généralement ce type de code doit aller après la balise <head>, après la balise <body> où à l'endroit où afficher le widget. Donc d'abord, lisez bien ce que Facebook vous indique sur la page où vous avez récupérer ce code.
De mémoire pour ce code, l'ayant déjà installé, c'est après la balise <body>.
Ensuite, le plus simple est de l'insérer dans le template adéquate tout simplement. Généralement dans overall_header ou dans un widget du forum si vous les avez activés.
Non, ce code ne doit pas être placé dans la gestion des Javascripts. Quand vous le récupérez sur Facebook, Facebook vous indique où le placer. Généralement ce type de code doit aller après la balise <head>, après la balise <body> où à l'endroit où afficher le widget. Donc d'abord, lisez bien ce que Facebook vous indique sur la page où vous avez récupérer ce code.
De mémoire pour ce code, l'ayant déjà installé, c'est après la balise <body>.
Ensuite, le plus simple est de l'insérer dans le template adéquate tout simplement. Généralement dans overall_header ou dans un widget du forum si vous les avez activés.

Pinguino- Adminactif

-

Messages : 13963
Inscrit(e) le : 02/05/2004
 Re: Ajout du plugin Facebook Messenger sur toutes les pages
Re: Ajout du plugin Facebook Messenger sur toutes les pages
Merci Pinguino pour votre réponse !
J'avoue être une "bille" comme on dit, et je ne maitrise pas forcément le codage. Je suis dans mes templates, en l'occurrence overall_header et après ?
Je ne vois pas la balise <body>, mais uniquement <header> au début du code. J'ai essayé de coller le code, cela n'a pas fonctionné. Est-ce que je dois rajouter manuellement la balise <body> ? Si oui, à quel endroit dans le code du tempalate ?
Merci pour votre aide, et désolé pour mon amateurisme
Bonne journée
J'avoue être une "bille" comme on dit, et je ne maitrise pas forcément le codage. Je suis dans mes templates, en l'occurrence overall_header et après ?
Je ne vois pas la balise <body>, mais uniquement <header> au début du code. J'ai essayé de coller le code, cela n'a pas fonctionné. Est-ce que je dois rajouter manuellement la balise <body> ? Si oui, à quel endroit dans le code du tempalate ?
Merci pour votre aide, et désolé pour mon amateurisme
Bonne journée

Invité- Invité
 Re: Ajout du plugin Facebook Messenger sur toutes les pages
Re: Ajout du plugin Facebook Messenger sur toutes les pages
Ce n'est pas très compliqué, surtout que vous avez de nombreux templates modifiés déjà. Voici les étapes à suivre :
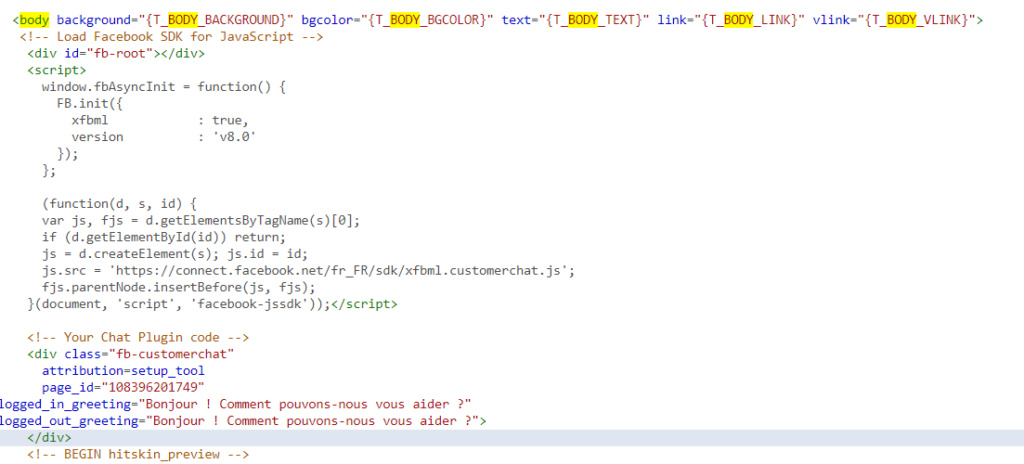
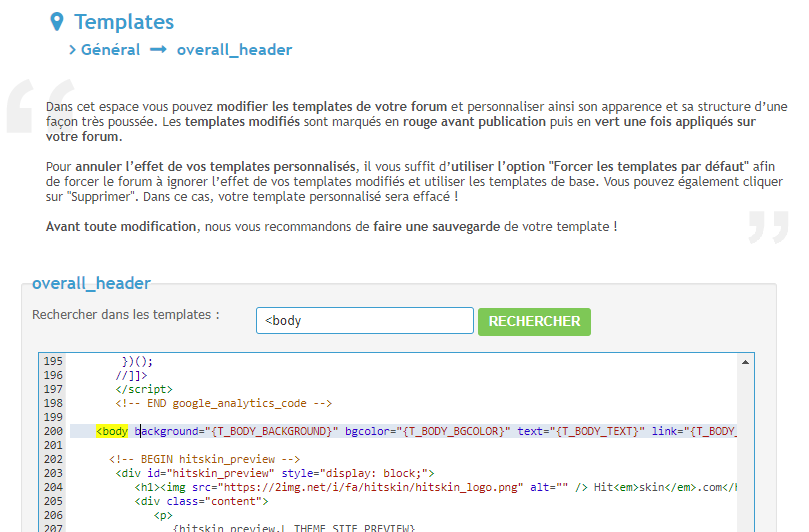
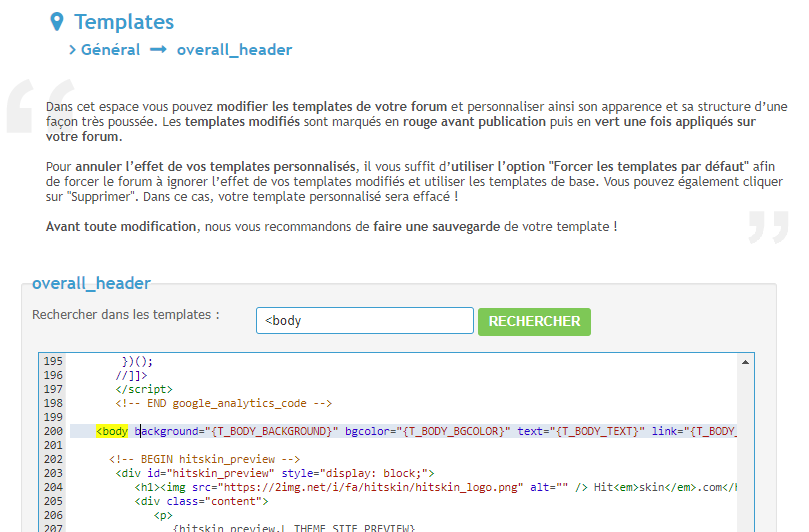
1 - Il vous suffit sur la page du template overall_header de recherche "<body" via la barre de recherche.
2- Vous copiez collez le code juste en-dessous et vous enregistrez.
3- Vous faites attention de publier le template en ligne sur la page qui liste tous les templates et c'est bon.

1 - Il vous suffit sur la page du template overall_header de recherche "<body" via la barre de recherche.
2- Vous copiez collez le code juste en-dessous et vous enregistrez.
3- Vous faites attention de publier le template en ligne sur la page qui liste tous les templates et c'est bon.


Pinguino- Adminactif

-

Messages : 13963
Inscrit(e) le : 02/05/2004
 Re: Ajout du plugin Facebook Messenger sur toutes les pages
Re: Ajout du plugin Facebook Messenger sur toutes les pages
Je pense qu'il y a des erreurs dans votre templates modifiés. Par exemple, il y a bien la balise ouvrante <head> mais nul part la balise fermante </head> que vous avez du supprimer par erreur lors de modifications passées.
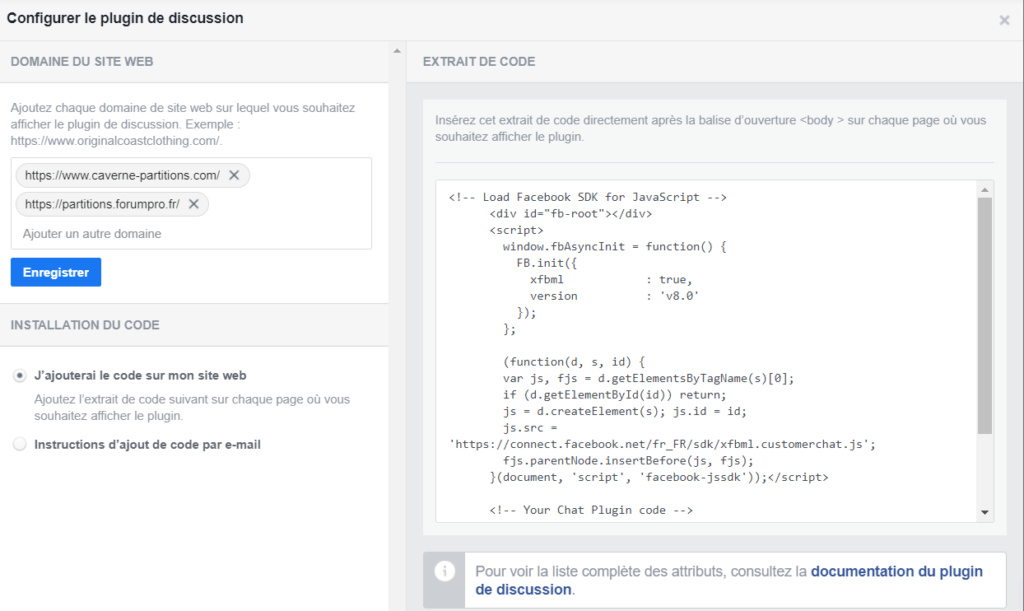
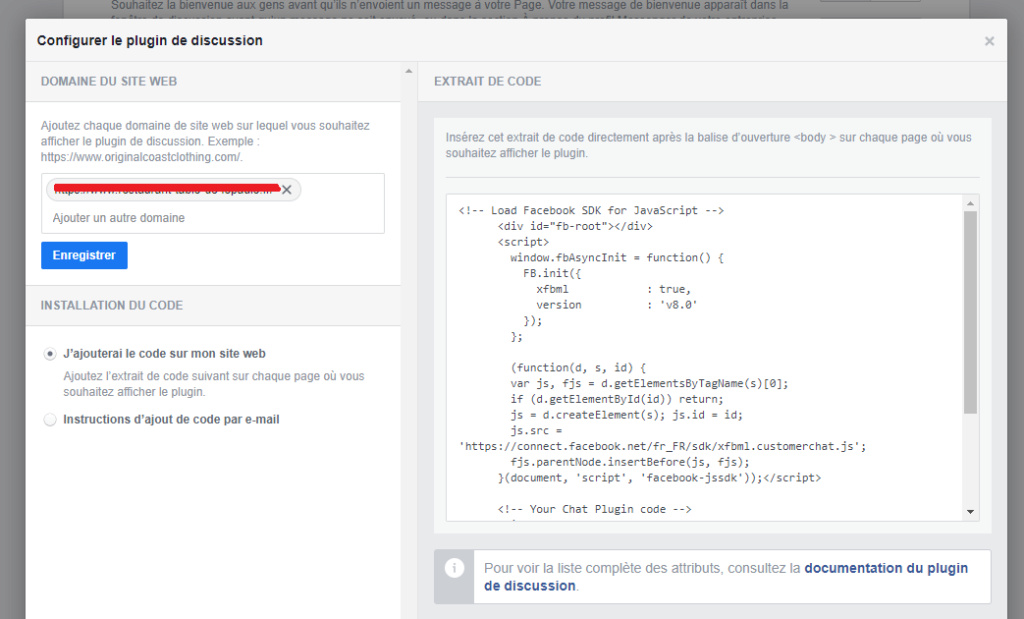
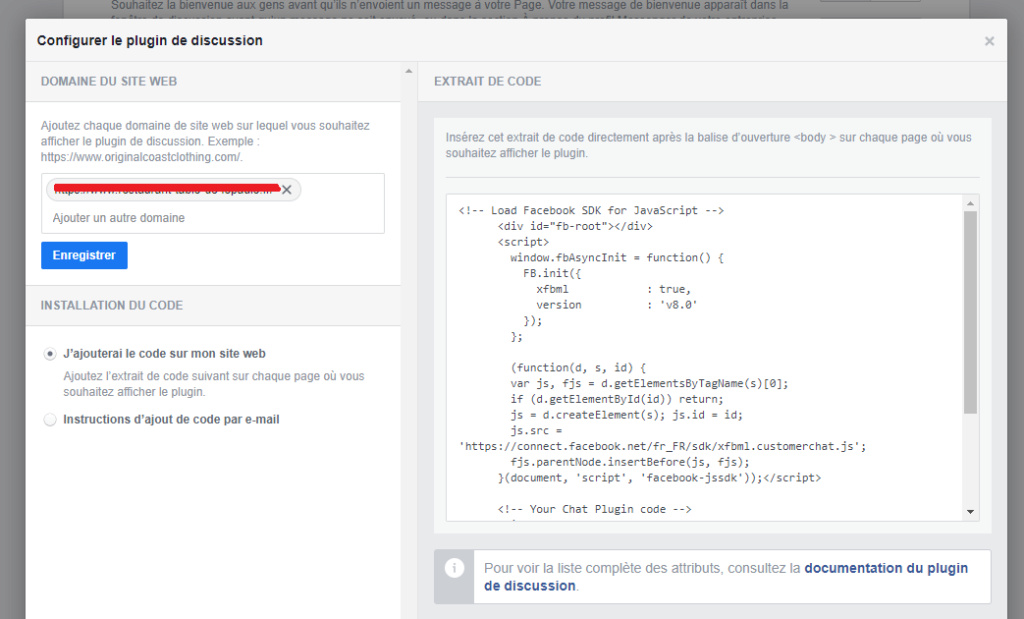
De même, avez-vous bien ajouté le nom de domaine dans la configuration sur Facebook avant de récupérer le code ? C'est à renseigner quand on récupère le code :

De même, avez-vous bien ajouté le nom de domaine dans la configuration sur Facebook avant de récupérer le code ? C'est à renseigner quand on récupère le code :


Pinguino- Adminactif

-

Messages : 13963
Inscrit(e) le : 02/05/2004
 Re: Ajout du plugin Facebook Messenger sur toutes les pages
Re: Ajout du plugin Facebook Messenger sur toutes les pages
Re-bonsoir,
Je viens de vérifier toutes les balises et en effet, il y avait quelques incohérences. Je pense ne pas me tromper en disant qu'elles sont désormais toutes bonnes et valides, mais encore une fois je ne suis pas un expert. Le code ne fonctionne toujours pas.. et j'ai bien respecté la procédure par Facebook. C'est vraiment incompréhensible
Je viens de vérifier toutes les balises et en effet, il y avait quelques incohérences. Je pense ne pas me tromper en disant qu'elles sont désormais toutes bonnes et valides, mais encore une fois je ne suis pas un expert. Le code ne fonctionne toujours pas.. et j'ai bien respecté la procédure par Facebook. C'est vraiment incompréhensible

Invité- Invité
 Re: Ajout du plugin Facebook Messenger sur toutes les pages
Re: Ajout du plugin Facebook Messenger sur toutes les pages
Bonjour,
Pouvez-vous nous envoyer une capture d'écran de la page Facebook sur laquelle nous pouvons voir l'adresse que vous avez renseigné svp ? Il s'agit de la même page que j'ai partagé plus haut. Si le code est bon et que le template est bien publié (ce qui me semble être le cas), je pense que l'erreur est là.
Pouvez-vous nous envoyer une capture d'écran de la page Facebook sur laquelle nous pouvons voir l'adresse que vous avez renseigné svp ? Il s'agit de la même page que j'ai partagé plus haut. Si le code est bon et que le template est bien publié (ce qui me semble être le cas), je pense que l'erreur est là.

Pinguino- Adminactif

-

Messages : 13963
Inscrit(e) le : 02/05/2004
 Re: Ajout du plugin Facebook Messenger sur toutes les pages
Re: Ajout du plugin Facebook Messenger sur toutes les pages
JE vais transmettre le problème à l'équipe technique mais je me demande si cela ne vient pas de la fonction de minification des codes JS sur FA qui doit minifier mais insérer une erreur dans le code Facebook. Car c'est vraiment étrange ...

Pinguino- Adminactif

-

Messages : 13963
Inscrit(e) le : 02/05/2004
 Re: Ajout du plugin Facebook Messenger sur toutes les pages
Re: Ajout du plugin Facebook Messenger sur toutes les pages
Merci @Pinguino pour cette réponse.
En complément, et au cas où voici le template "overall_header" installé sur mon forum :
J'espère que nous allons arriver à trouver une solution au problème !
Bonne journée
En complément, et au cas où voici le template "overall_header" installé sur mon forum :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<meta charset="iso-8859-1" />
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href='http://fonts.googleapis.com/css?family=Open+Sans|Great+Vibes|Gudea|Dancing+Script:700,400' rel='stylesheet' type='text/css' />
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : 'v8.0'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/fr_FR/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Your Chat Plugin code -->
<div class="fb-customerchat"
attribution=setup_tool
page_id="108396201749"
logged_in_greeting="Bonjour ! Comment pouvons-nous vous aider ?"
logged_out_greeting="Bonjour ! Comment pouvons-nous vous aider ?">
</div>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
<table id="corps" class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="2" cellpadding="10" border="2" align="center">
<tr>
<td id="navigation_father">
<div id="navigation">{GENERATED_NAV_BAR}</div>
</td>
</tr>
<tr>
<td class="bodyline">
<table id="i_logo" width="100%" cellspacing="2" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
<br/>
<!-- END switch_logo_center -->
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_right -->
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
J'espère que nous allons arriver à trouver une solution au problème !
Bonne journée

Invité- Invité
 Re: Ajout du plugin Facebook Messenger sur toutes les pages
Re: Ajout du plugin Facebook Messenger sur toutes les pages
Des nouvelles à me transmettre @Pinguino ?
Merci
Merci

Invité- Invité
 Re: Ajout du plugin Facebook Messenger sur toutes les pages
Re: Ajout du plugin Facebook Messenger sur toutes les pages
Bonjour,
EDIT : le code est fonctionnel. Vous aviez supprimé par erreur des guillemets et cette suppression cassait le code.
EDIT : le code est fonctionnel. Vous aviez supprimé par erreur des guillemets et cette suppression cassait le code.

Pinguino- Adminactif

-

Messages : 13963
Inscrit(e) le : 02/05/2004
 Re: Ajout du plugin Facebook Messenger sur toutes les pages
Re: Ajout du plugin Facebook Messenger sur toutes les pages
EDIT : De quels guillemets parlez-vous ?
Je viens de changer la configuration (via Facebook), et ça ne fonctionne plus, pourtant j'ai bien collé le code ..
Je viens de changer la configuration (via Facebook), et ça ne fonctionne plus, pourtant j'ai bien collé le code ..
- Code:
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : 'v8.0'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/fr_FR/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Your Chat Plugin code -->
<div class="fb-customerchat"
attribution=setup_tool
page_id="108396201749"
logged_in_greeting="Bonjour ! Comment pouvons-nous vous aider ?"
logged_out_greeting="Bonjour ! Comment pouvons-nous vous aider ?">
</div>

Invité- Invité
 Re: Ajout du plugin Facebook Messenger sur toutes les pages
Re: Ajout du plugin Facebook Messenger sur toutes les pages
Nous avions directement corrigé le code sur votre forum et cela fonctionnait pour information. Voici le code corrigé :
- Code:
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : 'v8.0'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/fr_FR/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Your Chat Plugin code -->
<div class="fb-customerchat"
attribution="setup_tool"
page_id="108396201749"
logged_in_greeting="Bonjour ! Comment pouvons-nous vous aider ?"
logged_out_greeting="Bonjour ! Comment pouvons-nous vous aider ?">
</div>

Pinguino- Adminactif

-

Messages : 13963
Inscrit(e) le : 02/05/2004
 Sujets similaires
Sujets similaires» Réactualisation de toutes les pages du forum toutes les 5 secondes
» Ajout emoji twitter dans le messenger forumactif ?
» horloge sur toutes les pages
» Neige sur toutes pages
» Chatbox : Toutes les pages ?
» Ajout emoji twitter dans le messenger forumactif ?
» horloge sur toutes les pages
» Neige sur toutes pages
» Chatbox : Toutes les pages ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Invité Dim 1 Nov 2020 - 14:27
par Invité Dim 1 Nov 2020 - 14:27