Problème bas de page sur la liste des sujets
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 2 sur 2 • Partagez
Page 2 sur 2 •  1, 2
1, 2
 Problème bas de page sur la liste des sujets
Problème bas de page sur la liste des sujets
Rappel du premier message :
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
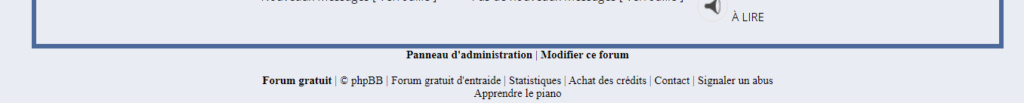
Capture d'écran du problème :
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.caverne-partitions.com
Je viens de constater un problème d'apparence qui arrive uniquement sur les listes de sujets. Comme le montre la capture ci-dessus, le bas de page (Panneau d'administration etc...) arrive en dessous du cadre.
Alors que sur les autres pages, tout rentre correctement :
Je pense qu'il s'agit d'un problème sur le template "topics_list_box", que je vous montre dans ce code.
J'ai essayé de bidouiller, de changer des choses.. impossible de comprendre d'où vient le problème.
Merci pour votre aide, j'espère avoir été assez clair
Bonne journée
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.caverne-partitions.com
Description du problème
Bonjour,Je viens de constater un problème d'apparence qui arrive uniquement sur les listes de sujets. Comme le montre la capture ci-dessus, le bas de page (Panneau d'administration etc...) arrive en dessous du cadre.
Alors que sur les autres pages, tout rentre correctement :

Je pense qu'il s'agit d'un problème sur le template "topics_list_box", que je vous montre dans ce code.
- Code:
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="bloc_sujets">
<!-- BEGIN multi_selection -->
<span align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" /></span>
<!-- END multi_selection -->
<!-- BEGIN pagination -->
<span align="right"><span class="gensmall">{PAGINATION}</span></span>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_list_box.row.END_TABLE_STICKY}
<table class="sujets"><tr>
<!-- BEGIN single_selection -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td><span class="icones_sujets"><img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" /></span></td>
<!-- BEGIN icon -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20">{topics_list_box.row.ICON}</td>
<!-- END icon -->
<td class="{topics_list_box.row.ROW_CLASS}" onmouseover='this.className="row2"' onmouseout='this.className="{topics_list_box.row.ROW_CLASS}"' width="100%">
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}{topics_list_box.row.TOPIC_TYPE}
<t2 class="topic-title">
<a class="topictitle2" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</t2>
</div>
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
</td>
<td class="row3" align="center" valign="middle"><span class="sujets_auteur"><br/>par {topics_list_box.row.TOPIC_AUTHOR}</span></td>
<td class="row3Right" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap"><span class="sujet_last">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span></td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr></table>
<div class="sujets_stats"><span class="sujets_stats_contenu">Ce sujet a été vu <b>{topics_list_box.row.VIEWS} fois</b> et a reçu <b>{topics_list_box.row.REPLIES} réponse(s)</b>.</span></div>
<!-- END topic --><!-- BEGIN no_topics -->
<table><tr>
<td class="row1" colspan="{topics_list_box.row.COLSPAN}" align="center" valign="middle" height="20"><span class="gen">{topics_list_box.row.L_NO_TOPICS}</span></td>
</tr></table>
<!-- END no_topics --><!-- BEGIN bottom -->
<br /><br />
<div class="pages"><span class="gensmall">{PAGINATION}</span>
<span><a href="#top">{L_BACK_TO_TOP}</a> </span></div>
<!-- END bottom --><!-- BEGIN footer_table -->
</div><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
J'ai essayé de bidouiller, de changer des choses.. impossible de comprendre d'où vient le problème.
Merci pour votre aide, j'espère avoir été assez clair
Bonne journée

Invité- Invité
 Re: Problème bas de page sur la liste des sujets
Re: Problème bas de page sur la liste des sujets
Bonjour,
Le sujet n'est toujours pas résolu.
Voici la dernière version du template topics_list_box
Le sujet n'est toujours pas résolu.
Voici la dernière version du template topics_list_box
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="bloc_sujets">
<!-- BEGIN multi_selection -->
<span align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" /></span>
<!-- END multi_selection -->
<!-- BEGIN pagination -->
<span align="right"><span class="gensmall">{PAGINATION}</span></span>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="{topics_list_box.row.COLSPAN}"><span class="gensmall"> <b>{topics_list_box.row.L_TITLE}</b></span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_list_box.row.END_TABLE_STICKY}
<table class="sujets"><tr>
<!-- BEGIN single_selection -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td><span class="icones_sujets"><img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" /></span></td>
<!-- BEGIN icon -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20">{topics_list_box.row.ICON}</td>
<!-- END icon -->
<td class="{topics_list_box.row.ROW_CLASS}" onmouseover='this.className="row2"' onmouseout='this.className="{topics_list_box.row.ROW_CLASS}"' width="100%">
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}{topics_list_box.row.TOPIC_TYPE}
<t2 class="topic-title">
<a class="topictitle2" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</t2>
</div>
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
</td>
<td class="row3" align="center" valign="middle"><span class="sujets_auteur"><br/>par {topics_list_box.row.TOPIC_AUTHOR}</span></td>
<td class="row3Right" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap"><span class="sujet_last">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span></td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr></table>
<div class="sujets_stats"><span class="sujets_stats_contenu">Ce sujet a été vu <b>{topics_list_box.row.VIEWS} fois</b> et a reçu <b>{topics_list_box.row.REPLIES} réponse(s)</b>.</span></div>
<!-- END topic --><!-- BEGIN no_topics -->
<table><tr>
<td class="row1" colspan="{topics_list_box.row.COLSPAN}" align="center" valign="middle" height="20"><span class="gen">{topics_list_box.row.L_NO_TOPICS}</span></td>
</tr></table>
<!-- END no_topics --><!-- BEGIN bottom -->
<table>
<tr>
<td class="catBottom" colspan="{topics_list_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->

Invité- Invité
 Re: Problème bas de page sur la liste des sujets
Re: Problème bas de page sur la liste des sujets
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Problème bas de page sur la liste des sujets
Re: Problème bas de page sur la liste des sujets
Toujours pas résolu 

Invité- Invité

Invité- Invité
 Re: Problème bas de page sur la liste des sujets
Re: Problème bas de page sur la liste des sujets
Bonjour,
Seule certitude, le problème vient bien des templates.
Essayez de supprimer un par un les templates modifiés (après les avoir sauvegardé) afin de détecter le template posant souci.
Commencez par le #template #topics_list_box
Seule certitude, le problème vient bien des templates.
Essayez de supprimer un par un les templates modifiés (après les avoir sauvegardé) afin de détecter le template posant souci.
Commencez par le #template #topics_list_box
 Re: Problème bas de page sur la liste des sujets
Re: Problème bas de page sur la liste des sujets
Bonjour Neptunia,
Je confirme à 200% comme indiqué plus haut que c'est bien le template #topics_list_box qui est mal codé. Car quand je mets celui par défaut, le problème d'affichage disparait.. donc c'est dans le code qu'il y a un souci, mais j'avoue ne pas arriver à le détecter. Ça doit se jouer à une balise ou autre
Merci pour ton aide
Je confirme à 200% comme indiqué plus haut que c'est bien le template #topics_list_box qui est mal codé. Car quand je mets celui par défaut, le problème d'affichage disparait.. donc c'est dans le code qu'il y a un souci, mais j'avoue ne pas arriver à le détecter. Ça doit se jouer à une balise ou autre
Merci pour ton aide

Invité- Invité
 Re: Problème bas de page sur la liste des sujets
Re: Problème bas de page sur la liste des sujets
Hello melou15,
ton template étant sauvegardé ici:
https://forum.forumactif.com/t404257-probleme-bas-de-page-sur-la-liste-des-sujets#3371810
Le soucis vient surement du bas du template:
La version Phppb2 doit avoir une table, donc testes cette modification:
Remplaces le contenu de ce dernier par celui-ci:
ton template étant sauvegardé ici:
https://forum.forumactif.com/t404257-probleme-bas-de-page-sur-la-liste-des-sujets#3371810
Le soucis vient surement du bas du template:
- Code:
<br /><br />
<div class="pages"><span class="gensmall">{PAGINATION}</span>
<span><a href="#top">{L_BACK_TO_TOP}</a> </span></div>
<!-- END bottom --><!-- BEGIN footer_table -->
</div><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
La version Phppb2 doit avoir une table, donc testes cette modification:
Remplaces le contenu de ce dernier par celui-ci:
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="bloc_sujets">
<!-- BEGIN multi_selection -->
<span align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" /></span>
<!-- END multi_selection -->
<!-- BEGIN pagination -->
<span align="right"><span class="gensmall">{PAGINATION}</span></span>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_list_box.row.END_TABLE_STICKY}
<table class="sujets"><tr>
<!-- BEGIN single_selection -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td><span class="icones_sujets"><img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" /></span></td>
<!-- BEGIN icon -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20">{topics_list_box.row.ICON}</td>
<!-- END icon -->
<td class="{topics_list_box.row.ROW_CLASS}" onmouseover='this.className="row2"' onmouseout='this.className="{topics_list_box.row.ROW_CLASS}"' width="100%">
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}{topics_list_box.row.TOPIC_TYPE}
<t2 class="topic-title">
<a class="topictitle2" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</t2>
</div>
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE}
<!-- END nav_tree --></span>
</td>
<td class="row3" align="center" valign="middle"><span class="sujets_auteur"><br/>par {topics_list_box.row.TOPIC_AUTHOR}</span></td>
<td class="row3Right" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap"><span class="sujet_last">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span></td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr></table>
<div class="sujets_stats">
<span class="sujets_stats_contenu">Ce sujet a été vu <b>{topics_list_box.row.VIEWS} fois</b> et a reçu <b>{topics_list_box.row.REPLIES} réponse(s)</b>.</span>
</div>
<!-- END topic --><!-- BEGIN no_topics -->
<table><tr>
<td class="row1" colspan="{topics_list_box.row.COLSPAN}" align="center" valign="middle" height="20">
<span class="gen">{topics_list_box.row.L_NO_TOPICS}</span></td>
</tr></table>
<!-- END no_topics --><!-- BEGIN bottom -->
<table>
<tr>
<td class="catBottom" colspan="{topics_list_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->

Invité- Invité
 Re: Problème bas de page sur la liste des sujets
Re: Problème bas de page sur la liste des sujets
Bonsoir Milouze,
Je viens de faire la modification, mais le problème est toujours présent.
Merci
Je viens de faire la modification, mais le problème est toujours présent.
Merci

Invité- Invité
 Re: Problème bas de page sur la liste des sujets
Re: Problème bas de page sur la liste des sujets
Hello melou15,
ce qui est étonnant, c'est que je n'ai pas l'identique sur mon forum, pourtant j'ai déposé les contenus de tes templates!!!
Le seul hic serait ton template overall_footer_end qui est quelque déstructuré.
Essayes de remettre le contenu par défaut, tu as toujours une sauvegarde ici:
https://forum.forumactif.com/t404257-probleme-bas-de-page-sur-la-liste-des-sujets#3372892
a++
ce qui est étonnant, c'est que je n'ai pas l'identique sur mon forum, pourtant j'ai déposé les contenus de tes templates!!!
Le seul hic serait ton template overall_footer_end qui est quelque déstructuré.
Essayes de remettre le contenu par défaut, tu as toujours une sauvegarde ici:
https://forum.forumactif.com/t404257-probleme-bas-de-page-sur-la-liste-des-sujets#3372892
a++

Invité- Invité
 Re: Problème bas de page sur la liste des sujets
Re: Problème bas de page sur la liste des sujets
Bonjour Milouze,
Je viens de mettre le template par défaut .. et le problème persiste toujours
Je viens de mettre le template par défaut .. et le problème persiste toujours

Invité- Invité
 Re: Problème bas de page sur la liste des sujets
Re: Problème bas de page sur la liste des sujets
Hello melou15,
tu peux tester ce script s'il te plait car on arrive à rien.
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Codes Javascript
Mets un titre explicite.
==> Coches sur les sous-forums
Déposes ceci:
Penses a cliquer sur le bouton VALIDER
a++
tu peux tester ce script s'il te plait car on arrive à rien.
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Codes Javascript
Mets un titre explicite.
==> Coches sur les sous-forums
Déposes ceci:
- Code:
$(function(){
$('div[id="page-footer"]').insertAfter('div[id="page-body"]');
});
Penses a cliquer sur le bouton VALIDER
a++

Invité- Invité
 Re: Problème bas de page sur la liste des sujets
Re: Problème bas de page sur la liste des sujets
Oh ! Ça fonctionne parfaitement ! Grâce à toi ! Immense merci pour ton aide précieuse 
Même si on n'a pas percé le mystère du template, ce code me va très bien et tout rentre dans le cadre Merci à toi
Merci à toi
Même si on n'a pas percé le mystère du template, ce code me va très bien et tout rentre dans le cadre

Invité- Invité
Page 2 sur 2 •  1, 2
1, 2
 Sujets similaires
Sujets similaires» [Sujet] Insérer l'option "Trier la liste des sujets" sur la page "Sujets actifs du jour" & "Nouveaux messages"
» Probleme affichage liste des sujets
» Creer une liste de tous les sujets internes sur une page html
» Problème d'affichage de la liste des sujets.
» Probleme affichage de la liste des sujets
» Probleme affichage liste des sujets
» Creer une liste de tous les sujets internes sur une page html
» Problème d'affichage de la liste des sujets.
» Probleme affichage de la liste des sujets
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 2 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Invité Sam 7 Nov 2020 - 11:27
par Invité Sam 7 Nov 2020 - 11:27