Avatar non centré
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Avatar non centré
Avatar non centré
Détails techniques
Version du forum : phpBB3Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
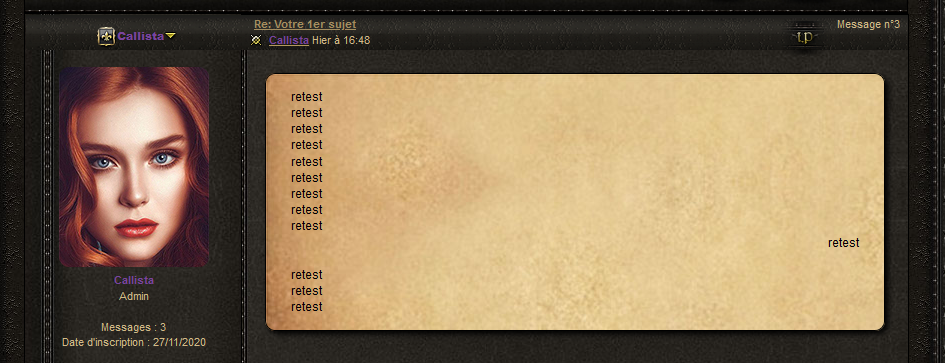
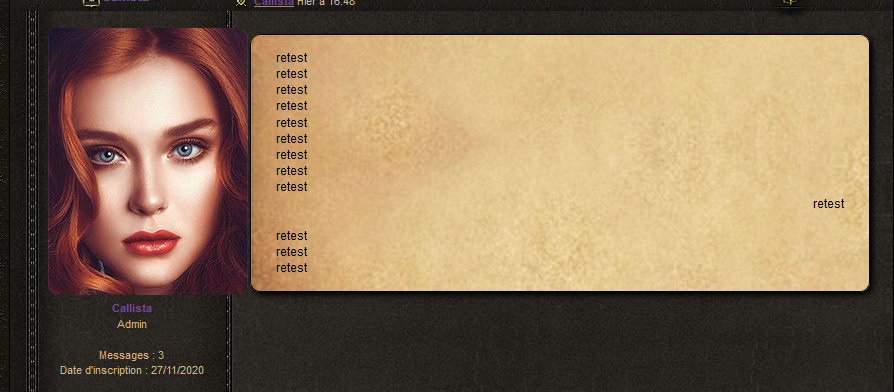
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 01/12/2020
Lien du forum : https://shelbycompagny.forumactif.com
Description du problème
Bonjour,Je viens de créer de ce forum et d'y intégrer le thème. Mon soucis (outre le CSS immonde que j'y ai découvert), est que je n'arrive pas à centrer l'avatar sur le bloc profil, ni à adapter le bloc profil en fonction de la taille de l'avatar. J'ai testé avec une taille d'avatar plus importante et ça dépasse à gauche, c'est très moche.
Je vous mets un morceau du code, mon soucis devrait se trouver là-dedans. Je m'excuse sincèrement de ne pas avoir prit le temps de le remettre totalement en forme :
- Code:
.postprofile-details{text-align:center;}
.postprofile img{
margin:6px 0;
border-radius:10px;
background-position : center;
}
.post .post-header{background-image:url('https://i.servimg.com/u/f35/11/95/30/70/35px10.png');}
.post .post-footer{background-image:url('https://i.servimg.com/u/f35/11/95/30/70/t310.jpg');}
.postbody{background-image:url('https://i.servimg.com/u/f35/11/95/30/70/fond_c13.jpg'); background-position:left; border:1px solid #000;}
.postprofile-head .popmenubutton-new-out{background-color:transparent; border:none; text-align:center !important;}
.post .popupmenu{background-color:#23201b;border:1px solid #2e2b26;-moz-border-radius:12px 0px 12px 0px;-webkit-border-radius:12px 0px 12px 0px;border-radius:12px 0px 12px 0px;padding:7px;-moz-box-shadow:0px 0px 6px #000;-webkit-box-shadow:0px 0px 6px #000;box-shadow:0px 0px 6px #000;}
.postprofile-head ul{background-color:#191919; border:1px solid #2e2b26;border-bottom:none; border-top:none; padding:7px;}
.postprofile-head ul li{background-color:#28251f;border:1px solid #2e2b26;border-bottom:none;border-top:none;}
.post .avatar{background-color:#23201b;
border:1px solid #2d2d2d;
-moz-border-radius:12px 0px 12px 0px;
-webkit-border-radius:12px 0px 12px 0px;
border-radius:12px 0px 12px 0px;}
Je vous remercie par avance de votre coup de main !
 Re: Avatar non centré
Re: Avatar non centré
Bonsoir, tout est bien centré mais l'image de fond nous donne l'impression que non. On peut corriger ça en ajoutant un padding-left à la règle suivante :
Qui donnerait :
- Code:
.postprofile-details {
text-align: center;
}
Qui donnerait :
- Code:
.postprofile-details {
text-align: center;
padding-left: 26px;
}
 Re: Avatar non centré
Re: Avatar non centré
Ok, on reprend cette partie la :
Mais on ne pourra pas augmenter la taille de l'avatar plus que la.
- Code:
.postprofile-details {
text-align: center;
padding-left: 26px;
}
- Code:
.postprofile-details {
text-align: center;
margin-left: 7px;
}
- Code:
.post{border:1px solid #000;background-image:url('https://i.servimg.com/u/f30/13/30/32/72/t_fond10.jpg');background-position: right;}
- Code:
.post{border:1px solid #000;background-image:url('https://i.servimg.com/u/f30/13/30/32/72/t_fond10.jpg');}
Mais on ne pourra pas augmenter la taille de l'avatar plus que la.
 Re: Avatar non centré
Re: Avatar non centré
Bonjour, un très grand merci pour ton aide, c'est fonctionnel !
 Sujets similaires
Sujets similaires» Comment centré l'avatar
» Nouveauté "Avatar du dernier posteur dans les derniers messages''.. réduire la grosseur de l'avatar...
» Mettre un avatar gravatar aléatoire aux membres sans avatar
» Image sous avatar (contour avatar)
» Avatar spécifique pour les personnes sans avatar.
» Nouveauté "Avatar du dernier posteur dans les derniers messages''.. réduire la grosseur de l'avatar...
» Mettre un avatar gravatar aléatoire aux membres sans avatar
» Image sous avatar (contour avatar)
» Avatar spécifique pour les personnes sans avatar.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Elwilya Mar 1 Déc 2020 - 12:25
par Elwilya Mar 1 Déc 2020 - 12:25