Message Administrateur différent des autres
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Message Administrateur différent des autres
Message Administrateur différent des autres
Détails techniques
Version du forum : ModernBBPoste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox, Autre
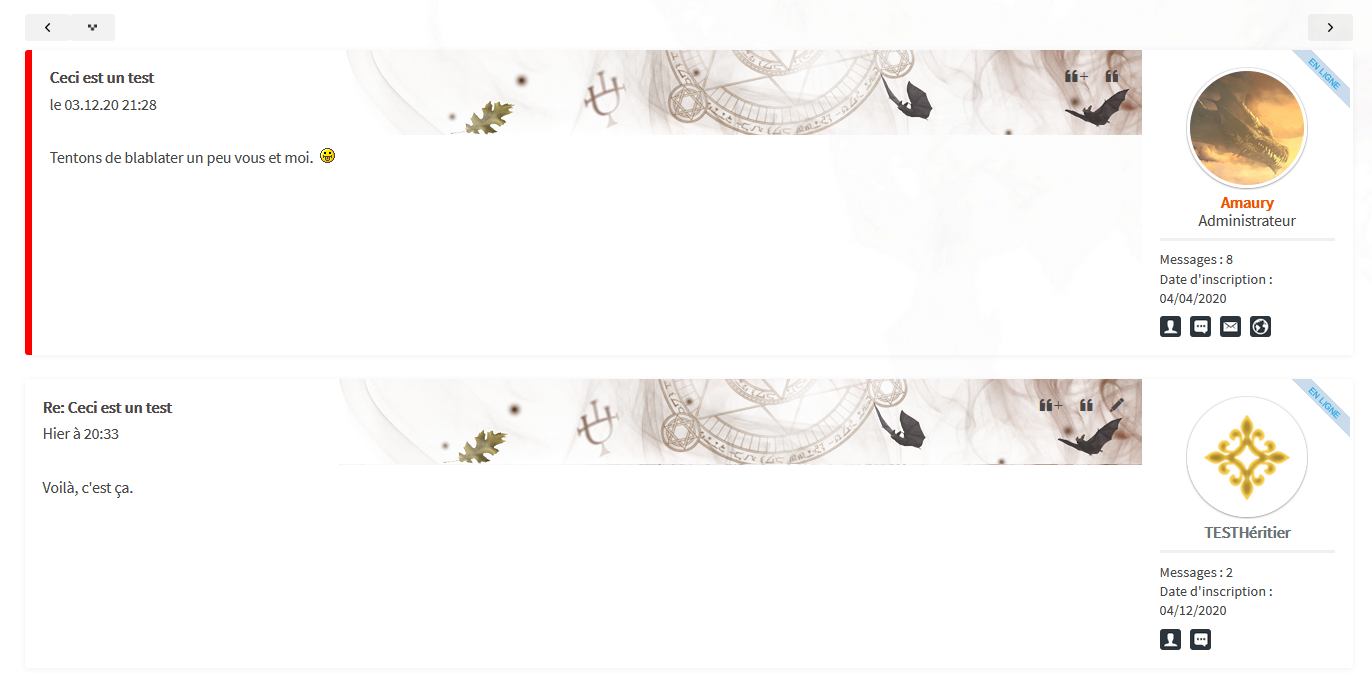
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://lesheritiersjdr.forumactif.com/
Description du problème
Bonjour,Je voulais savoir s'il est possible de modifier l'encart du titre d'un message (celui reprenant le titre du post et l'heure à laquelle le message a été posté) pour un message posté par un administrateur.
J'ai jusqu'à présent réussi à trouver comment changer le fond d'un message Admin, ou encore jouer sur la bordure de celui-ci (d'où la bande rouge à gauche dans ma capture), mais je ne trouve pas un moyen de modifier plus précisément l'encart du titre du message.
Vous pourrez voir que j'ai placé une image comme fond du titre des messages pour tous les utilisateurs (en jouant sur le .post-head), mais je me demande s'il est possible d'en mettre une différente pour l'Administrateur.
D'avance grand merci de votre aide. ^^
Amaury
 Re: Message Administrateur différent des autres
Re: Message Administrateur différent des autres
Hello Amaury,
il serait judicieux de donner des indications sur les procédures déposées sur ton fofo .
.
Alors,tu as déjà cette class sur chaque message d'administrateur:
bgAdministrateur
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Tu as déjà ceci:
On va juste modifier ce style pour être certain que l'on puisse afficher un autre background pour des admins ou autres(modo , groupe etc)
Remplaces donc par:
Ajoutes ceci:
Penses à cliquer sur le bouton
a++
il serait judicieux de donner des indications sur les procédures déposées sur ton fofo
Alors,tu as déjà cette class sur chaque message d'administrateur:
bgAdministrateur
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Tu as déjà ceci:
- Code:
.post-head {
background: url(https://i.servimg.com/u/f12/20/19/02/75/fondti13.png);
border-color: transparent;
}
On va juste modifier ce style pour être certain que l'on puisse afficher un autre background pour des admins ou autres(modo , groupe etc)
Remplaces donc par:
- Code:
div[class*="post--"]:not(.bgAdministrateur) .post-head
{
background: url(https://i.servimg.com/u/f12/20/19/02/75/fondti13.png);
border-color: transparent;
}
Ajoutes ceci:
- Code:
.bgAdministrateur .post-head
{
background: url(lien de l image);
}
Penses à cliquer sur le bouton

a++

Invité- Invité
 Re: Message Administrateur différent des autres
Re: Message Administrateur différent des autres
Bonjour Milouze. 
Merci beaucoup pour ton aide. Quand tu parles des indications sur les procédures déposées sur mon forum, quelles informations souhaitais-tu que j'indique dès le départ ? Que je le sache pour les prochaines fois. ^^ Je ne suis pas un habitué en ce qui concerne la création de forums, et je tâtonne pas mal avec tout ce qui est CSS, Javascript et consort. ^^'
Concernant ta solution, elle fonctionne tout à fait, merci !
J'aurais néanmoins une question supplémentaire : comme tu me le dis, il est possible d'afficher également un background différent pour les modos ou groupes, mais je ne trouve pas la façon de procéder.
Pour résumer ce que j'ai fait avec les messages administrateur: j'ai introduit un code Javascript suivant
Puis dans le CSS, introduit les codes que tu m'as donné :
La question étant : comment ajouter un rang/groupe/etc. dans la liste des messages à en-tête différente ?
J'ai tenté d'ajouter un truc du style en Java et de faire pareil, mais comme je ne comprends pas ce que je fais ça n'a pas fonctionné. xD
Et alors, question subsidiaire : je voulais continuer la personnalisation ce cette en-tête en y ajoutant une bordure. Mais cela agit bizarrement.
Avec
avec
avec
Mais avec
Ce qui me pose 2 problèmes :
1. Je ne n'arrive pas à avoir une bordure à droite (je suppose que le problème est lié à la section de profil qui la masque ? est-elle devant la droite de l'en-tête ?)
2. Je ne sais pas jouer sur l'épaisseur de la bordure du bas, vu que j'ai juste un border-color, et si je mets border-bottom rien ne se passe.
Merci beaucoup.
Merci beaucoup pour ton aide. Quand tu parles des indications sur les procédures déposées sur mon forum, quelles informations souhaitais-tu que j'indique dès le départ ? Que je le sache pour les prochaines fois. ^^ Je ne suis pas un habitué en ce qui concerne la création de forums, et je tâtonne pas mal avec tout ce qui est CSS, Javascript et consort. ^^'
Concernant ta solution, elle fonctionne tout à fait, merci !
J'aurais néanmoins une question supplémentaire : comme tu me le dis, il est possible d'afficher également un background différent pour les modos ou groupes, mais je ne trouve pas la façon de procéder.
Pour résumer ce que j'ai fait avec les messages administrateur: j'ai introduit un code Javascript suivant
- Code:
$(function() {
$('.Administrateur').closest('.post').addClass('bgAdministrateur');
});
Puis dans le CSS, introduit les codes que tu m'as donné :
- Code:
/* En-tête de titre d'un message avec celui de l'Administrateur différent */
div[class*="post--"]:not(.bgAdministrateur)
.post-head
{
background: url(https://i.servimg.com/u/f12/20/19/02/75/fondti13.png);
border-color: #555051;
}
.bgAdministrateur .post-head
{
border-color: #6f8651;
background: url(https://i.servimg.com/u/f12/20/19/02/75/fondti15.png);
}
La question étant : comment ajouter un rang/groupe/etc. dans la liste des messages à en-tête différente ?
J'ai tenté d'ajouter un truc du style en Java et de faire pareil, mais comme je ne comprends pas ce que je fais ça n'a pas fonctionné. xD
- Code:
$(function() {
$('.Modérateur').closest('.post').addClass('bgModerateur');
});
Et alors, question subsidiaire : je voulais continuer la personnalisation ce cette en-tête en y ajoutant une bordure. Mais cela agit bizarrement.
Avec
- Code:
border-color: #000000
avec
- Code:
border-left: 1px #000000
avec
- Code:
border-top: 1px #000000
Mais avec
- Code:
border-right: 1px #000000
Ce qui me pose 2 problèmes :
1. Je ne n'arrive pas à avoir une bordure à droite (je suppose que le problème est lié à la section de profil qui la masque ? est-elle devant la droite de l'en-tête ?)
2. Je ne sais pas jouer sur l'épaisseur de la bordure du bas, vu que j'ai juste un border-color, et si je mets border-bottom rien ne se passe.
Merci beaucoup.

 Re: Message Administrateur différent des autres
Re: Message Administrateur différent des autres
Re,
alors, pour répondre à ta question concernant le manque d'information.
Tu as dû ajouter une class Administrateur dans le rang Administrateur comme ceci:

Et le script qui va avec:
Ensuite pour les modérateurs, ce sera l'identique:
Le script:
Pour les bordures, il faut indiquer le style:
Donc j'ai revu la C.S.S, on indique que l'on met une image de fond pour tous les messages n'ayant pas de class
commençant par bg (donc hors staff).
Inclut la bordure gauche de 5px:
Remplaces donc la css présente par:
Pour les scripts, tu peux cumuler ainsi:
a++
alors, pour répondre à ta question concernant le manque d'information.
Tu as dû ajouter une class Administrateur dans le rang Administrateur comme ceci:
- Code:
<div class="Administrateur">Administrateur</div>

Et le script qui va avec:
- Code:
$(function() {
$('.Administrateur').closest('.post').addClass('bgAdministrateur');
});
Ensuite pour les modérateurs, ce sera l'identique:
- Code:
<div class="Moderateur">Modérateur</div>
Le script:
- Code:
$(function() {
$('.Moderateur').closest('.post').addClass('bgModerateur');
});
Pour les bordures, il faut indiquer le style:
Donc j'ai revu la C.S.S, on indique que l'on met une image de fond pour tous les messages n'ayant pas de class
commençant par bg (donc hors staff).
Inclut la bordure gauche de 5px:
Remplaces donc la css présente par:
- Code:
div[class*="post--"]:not([class^="bg"]) .post-head
{
background: url(https://i.servimg.com/u/f12/20/19/02/75/fondti13.png);
border-color: #555051;
}
div[class*="post--"].bgAdministrateur .post-head
{
border-left:5px solid #6f8651;
background: url(https://i.servimg.com/u/f12/20/19/02/75/fondti15.png);
}
div[class*="post--"].bgModerateur .post-head
{
border-left:5px solid #TA COULEUR;
background: url(LIEN IMAGE);
}
Pour les scripts, tu peux cumuler ainsi:
- Code:
$(function() {
$('.Administrateur').closest('.post').addClass('bgAdministrateur');
$('.Moderateur').closest('.post').addClass('bgModerateur');
});
a++

Invité- Invité
 Re: Message Administrateur différent des autres
Re: Message Administrateur différent des autres
Re. 
Bien joué, j'avais complètement oublié avoir fait ça. Je comprends un peu mieux le principe, du coup. ^^ Et donc ça fonctionne au poil, merci !
Je comprends un peu mieux le principe, du coup. ^^ Et donc ça fonctionne au poil, merci !
Je suis toujours bloqué avec cette histoire de bordure à droite ou en bas du post-head, par contre.
Lorsque je fais
 .
.
Pareil avec un
Du coup ça ne fonctionne pas comme je le crois.
Bien joué, j'avais complètement oublié avoir fait ça.
Je suis toujours bloqué avec cette histoire de bordure à droite ou en bas du post-head, par contre.
Lorsque je fais
- Code:
border-right: 5px #6f8651
 .
.Pareil avec un
- Code:
border-bottom: 5px #6f8651
Du coup ça ne fonctionne pas comme je le crois.

 Re: Message Administrateur différent des autres
Re: Message Administrateur différent des autres
Hello Hyruama,
alors si tu souhaites avoir des bordures sur les quatre coins ce ne sera plus:
Mais:
a++
alors si tu souhaites avoir des bordures sur les quatre coins ce ne sera plus:
- Code:
border-left:5px solid #6f8651;
Mais:
- Code:
border:5px solid #6f8651;
a++

Invité- Invité
 Re: Message Administrateur différent des autres
Re: Message Administrateur différent des autres
Re,
alors il faut positionner ton background image à droite et comme la partie droite à une couleur de fond blanc on va dire qu'il faut un background color transparent.
Remplaces donc pour les admins la css donnée par celle-ci:
a++
alors il faut positionner ton background image à droite et comme la partie droite à une couleur de fond blanc on va dire qu'il faut un background color transparent.
Remplaces donc pour les admins la css donnée par celle-ci:
- Code:
div[class*="post--"].bgAdministrateur .post-head
{
border:5px solid #6f8651;
background: url(https://i.servimg.com/u/f12/20/19/02/75/fondti15.png);
background-position: right;
background-repeat: no-repeat;
}
div[class*="post--"].bgAdministrateur .postprofile{background-color:transparent !important;}
a++

Invité- Invité
 Re: Message Administrateur différent des autres
Re: Message Administrateur différent des autres
Super, tu gères! Je pense avoir tout ce qu'il me faut pour jouer un peu avec tout ça. 
Encore merci, et sans doute à bientôt pour de nouvelles questions...
Encore merci, et sans doute à bientôt pour de nouvelles questions...
 Sujets similaires
Sujets similaires» Premier message d'un post sur toutes les autres pages
» Disparition de message et autres bizarreries
» Suppression de message et autres, comment récupérer ?!
» Remplacer les icônes "Nouveau message" et autres par des FA ?
» Message administrateur
» Disparition de message et autres bizarreries
» Suppression de message et autres, comment récupérer ?!
» Remplacer les icônes "Nouveau message" et autres par des FA ?
» Message administrateur
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Hyruama Sam 5 Déc 2020 - 1:11
par Hyruama Sam 5 Déc 2020 - 1:11