trait rouge qui remplace l'écriture
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 trait rouge qui remplace l'écriture
trait rouge qui remplace l'écriture
Détails techniques
Version du forum : phpBB2Poste occupé : Administrateur
Navigateur(s) concerné(s) : Internet Explorer, Autre
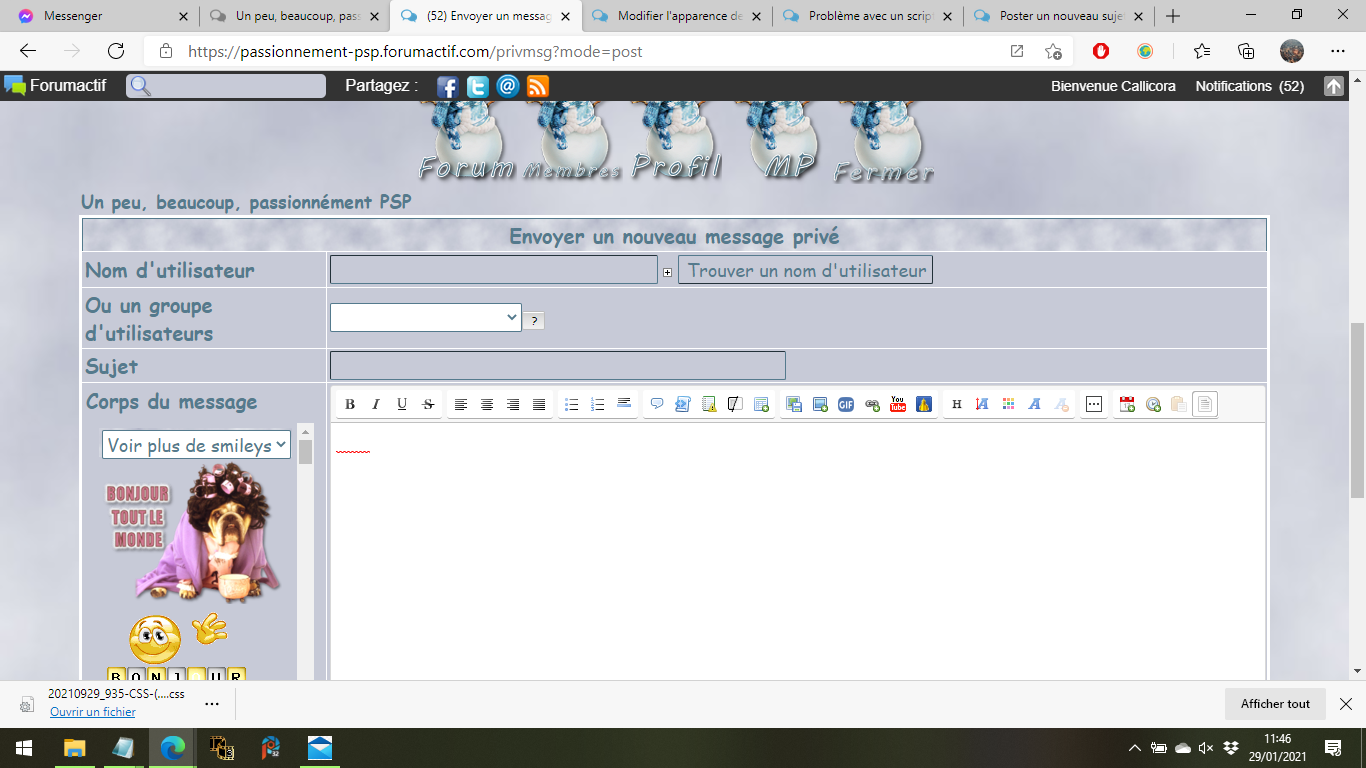
Capture d'écran du problème :
- Voir l'image:
 " />
" />
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 29/01/2021
Lien du forum : https://passionnement-psp.forumactif.com/
Description du problème
Bonjour, depuis se matin un trait rouge remplace l'écriture des messages ainsi que pour les MP.Je suis vraiment novice dans la conception d'un forum j'avais donc placée un design pris sur Hitskin, que nous avons remplacé par le notre mais il y avait un entourage très épais pas jolie autour que j'ai voulue diminuer
- Code:
td.cat, td.rowpic {
height: 50px;
border: 3px solid #050505;
}
mais j'ai surement fais autre chose sans m'en rendre compte pff
voilà la feuille css
.forumlink {
display: block;
text-align: center;
}
th.thTop { text-align:center !important; }
.postbody {
text-align: center;
}
body {
background-image:https://i.servimg.com/u/f59/13/22/90/98/fond21.jpg;
background-size: 100% auto;
}
html#sceditor_smilies body {background-image:none;}
.sceditor-container.ltr.wysiwygMode {
background-color : marine !important;
}
div.sceditor-toolbar
{
background-color : marine!important;
}
.sceditor-container iframe, .sceditor-container textarea
{
background-color: white!important;
}
div.sceditor-group
{
background-color: white !important;
}
a.sceditor-button
{
background-color: white !important;
}
a.sceditor-button.hover
{
background-color: white !important;
}
/*********************************************FIN APPARENCE NOUVEL EDITEUR*/
.sceditor-container textarea {
font-size: 21px !important;
}
.sceditor-dropdown.sceditor-emoticons {
max-height: 200px;
overflow: auto;
}
*smileys*/
.sceditor-emoticons .smiley {
width: auto !important;
height: auto !important;
max-width: 60px !important; /************************largeur max d'un smiley*/
max-height: 60px !important; /***********************hauteur max d'un smiley*/
}
.sceditor-dropdown.sceditor-emoticons {
max-height: 300px; /********************hauteur max de la fenêtre des smileys*/
max-width: 300px; /**********************largeur max de le fenêtre des smileys*/
overflow: auto;
}
/*fin smileys*/
html#sceditor_smilies {
background: none;
}
td.cat, td.rowpic {
height: 50px;
border-width: 2px;
}
td.cat, td.rowpic {
height: 50px;
border: 3px solid #050505;
}
th {
font-size: 16px;
}
@charset 'utf-8';
/*************************************************!
*
* project: liteAccordion - a horizontal accordion plugin for jQuery
* author: Nicola Hibbert
* url: http://nicolahibbert.com/liteaccordion-v2/
* demo: http://www.nicolahibbert.com/demo/liteAccordion/
*
* Version: 2.0.2
* Copyright: (c) 2010-2011 Nicola Hibbert
* Licence: MIT
*
**************************************************/
/****************************************** Core */
.accordion { text-align: left; font: 'Helvetica Neue', Verdana, Arial, sans-serif }
.accordion > ol { position: relative; overflow: hidden; height: 100%; margin: 0; padding: 0; list-style-type: none }
.accordion .slide > h2 {
color: black;
font-size: 16px;
font-weight: normal;
margin: 0;
z-index: 100;
position: absolute;
top: 0;
left: 0;
-webkit-transform: translateX(-100%) rotate(-90deg);
-webkit-transform-origin: right top;
-moz-transform: translateX(-100%) rotate(-90deg);
-moz-transform-origin: right top;
-o-transform: translateX(-100%) rotate(-90deg);
-o-transform-origin: right top;
transform: translateX(-100%) rotate(-90deg);
transform-origin: right top;
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=3)";
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
.accordion .slide > h2 span {
display: block;
padding-right: 8%;
text-align: right;
height: 90%;
margin-top: 5px;
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
}
.accordion .slide > h2 b {
display: inline-block;
position: absolute;
top: 13%;
left: 10%;
text-align: center;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=1)";
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1);
}
.accordion .slide > h2:hover { cursor: pointer }
.accordion .slide > div { height: 100%; position: absolute; top: 0; z-index: 10; overflow: hidden; background: white }
.accordion noscript p { padding: 10px; margin: 0; background: white }
/***************************************** Light */
.accordion {
border: 9px solid black
border-bottom-width: 8px;
padding: 5px 5px 6px 0;
background: #BE6A03;
-webkit-box-shadow: -1px -1px 0 #BE6A03 px 1px 0 #BE6A03, 0 5px 15px rgba(0, 0, 0, 0.4);
-moz-box-shadow: -1px -1px 0 #BE6A03 1px 1px 0 #BE6A03, 0 5px 15px rgba(0, 0, 0, 0.4);
-ms-box-shadow: -1px -1px 0 #BE6A03, 1px 1px 0 #BE6A03, 0 5px 15px rgba(0, 0, 0, 0.4);
-o-box-shadow: -1px -1px 0 #BE6A03, 1px 1px 0 #BE6A03, 0 5px 15px rgba(0, 0, 0, 0.4);
box-shadow: -1px -1px 0 #BE6A03, 1px 1px 0 #BE6A03, 0 5px 15px rgba(0, 0, 0, 0.4);
}
.accordion .slide > h2 { background: #A7540A; text-shadow: 0 -1px 0 white; line-height: 265% }
.accordion .slide > h2 span {
background: #fcfcfc;
background: -moz-linear-gradient(left, #fcfcfc 0%, #ededed 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#fcfcfc), color-stop(100%,#ededed));
background: -webkit-linear-gradient(left, #fcfcfc 0%,#ededed 100%);
background: -o-linear-gradient(left, #fcfcfc 0%,#ededed 100%);
background: -ms-linear-gradient(left, #fcfcfc 0%,#ededed 100%);
background: linear-gradient(left, #fcfcfc 0%,#ededed 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fcfcfc', endColorstr='#ededed',GradientType=1 );
-webkit-box-shadow: -1px -1px 0 #BE6A03 nset, 1px 1px 0 #BE6A03 nset;
-moz-box-shadow: -1px -1px #BE6A03 nset, 1px 1px 0 #BE6A03 nset;
-o-box-shadow: -1px -1px 0 #BE6A03 nset, 1px 1px 0 #BE6A03 inset;
box-shadow: -1px -1px 0 #BE6A03 nset, 1px 1px 0 #BE6A03 nset;
color:#BE6A03;
}
.accordion .slide > h2 b { background: #ffffff; color: #BE6A03; text-shadow: -1px 1px 0 white }
.accordion .slide > h2.selected span, .accordion .slide #BE6A03.selected span:hover, .accordion .slide > h2.selected b { background: #ffffff }
.accordion .slide > div { background: #BE6A03; margin-left: 5px }
/*************************************** Rounded */
.rounded, .rounded > ol { -webkit-border-radius: 6px; -moz-border-radius: 6px; -ms-border-radius: 6px; border-radius: 6px }
.rounded .slide > h2 span { -webkit-border-radius: 4px; -moz-border-radius: 4px; -ms-border-radius: 4px; border-radius: 4px }
/******************************************** IE */
.ie .slide > h2 b { top: 42%; left: 5% }
.ie9 .slide > h2 { filter: none; -ms-transform: translateX(-100%) rotate(-90deg); -ms-transform-origin: right top }
.ie.accordion .slide > h2 b { top: 44% }
.accordion .slide > h2 span { filter: none }
/******************************************** FA */
.accordion figure .full { width: 100%; height: 100%; }
.accordion h2 { border: none; }
/* centrer l'accordéon */
.accordion { margin: auto; }
.bandef{
display: none;
white-space: nowrap;
overflow: hidden;
-webkit-animation: marquee 350 linear infinite; /* Chrome, Safari, Opera */
animation: marquee 350s linear infinite; /* Vitesse de défilement */
}
.forumline {
border:2px dotted #ffffff;
}
#centrer
{
margin-left: auto;
margin-right: auto;
width: 800;
text-align: left;
}
/* Avatar arrondi dans les messages */
.postdetails.poster-profile .avatar-posteur img{
border-radius: 190px;
height: 200x;
width: 1000x;
border: 4px solid #E7C992;
}
merci d'avance pour votre aide
Dernière édition par Clarisse Fatre le Ven 29 Jan 2021 - 13:08, édité 2 fois (Raison : codes mis entre balises code)
 Re: trait rouge qui remplace l'écriture
Re: trait rouge qui remplace l'écriture
Bonjour,
Ce trait rouge n'a rien à voir avec le forum en lui-même, c'est votre correcteur orthographique
Vous ne voyez pas le texte car le fond est blanc... et le texte aussi
En supposant que vous voulez un fond blanc, on va retirer le fait que le texte soit en blanc :
Dans votre CSS, recherchez ceci :
et remplacez par :
Ensuite, regardez si le problème est résolu (il est fort possible que la valeur héritée par défaut du PA corresponde ).
).
Sinon, nous verrons pour la changer.
Bonne journée
PS : Je vous invite à mettre votre CSS entre balises [ code] car la mise en forme a été perdue et il est donc très compliqué de lire ce dernier
Ce trait rouge n'a rien à voir avec le forum en lui-même, c'est votre correcteur orthographique
Vous ne voyez pas le texte car le fond est blanc... et le texte aussi
En supposant que vous voulez un fond blanc, on va retirer le fait que le texte soit en blanc :
Dans votre CSS, recherchez ceci :
- Code:
.sceditor-container textarea {
color: white !important;
font-size: 21px !important;
}
et remplacez par :
- Code:
.sceditor-container textarea {
font-size: 21px !important;
}
Ensuite, regardez si le problème est résolu (il est fort possible que la valeur héritée par défaut du PA corresponde
Sinon, nous verrons pour la changer.
Bonne journée
PS : Je vous invite à mettre votre CSS entre balises [ code] car la mise en forme a été perdue et il est donc très compliqué de lire ce dernier

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: trait rouge qui remplace l'écriture
Re: trait rouge qui remplace l'écriture
Ha mais qu'elle idiote j'ai essayée beaucoup de chose sauf celle là !!
Merci beaucoup pour votre aide !!
Bonne journée
Merci beaucoup pour votre aide !!
Bonne journée
 Sujets similaires
Sujets similaires» non de domaine remplacé
» Un lien commercial remplace le nom d'une catégorie
» Forum supprimé, remplacé par un autre ?
» Que devient un thème quand on l'a remplacé?
» non de l'auteur remplacé sou le titre du sujet
» Un lien commercial remplace le nom d'une catégorie
» Forum supprimé, remplacé par un autre ?
» Que devient un thème quand on l'a remplacé?
» non de l'auteur remplacé sou le titre du sujet
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Clarisse Fatre Ven 29 Jan 2021 - 12:26
par Clarisse Fatre Ven 29 Jan 2021 - 12:26



