Coloriser les annonces et notes
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Coloriser les annonces et notes
Coloriser les annonces et notes
Détails techniques
Version du forum : phpBB2Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 17 avril 2021
Lien du forum : https://vieminimaliste.forumactif.com/
Description du problème
Bonjour et d'avance merci beaucoup pour votre aide car je bloque.J'ai voulu suivre le tuto présent sur le fofo pour ce faire mais rien n'y a fait j'ai donc compris que cela était du à la modification de mes templates j'ai donc adapté les codes avec mes id mais cela ne fonctionne toujours pas donc je m'en remets à vous merci beaucoup.
CSS
- Code:
.corp_sujet.annonce {background-color:#008B8B !important;} /* Modifie la couleur de fond des annonces */
.corps_sujet.Note {background-color:#008B8B !important;} /* Modifie la couleur de fond des Note */
Javascript sur les sous-forums
- Code:
$(function() {
/* Ajoute une class à la cellule des annonces */
$("corp_sujet.icon[style*='https://2img.net/i/fa/modernbb/folder_global_announce.png']").addClass("annonce");
/* Ajoute une class à la cellule des Note */
$("corp_sujet.icon[style*='https://2img.net/i/fa/modernbb/sticky_read.png']").addClass("Note");
});
topi_list_box
Encore merci,
Ombeline.
Dernière édition par Ombeline30 le Dim 18 Avr 2021 - 8:18, édité 3 fois
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
Bonjour,
Pourriez vous désactiver le script qui nous interdit de vous aider ?
Pourriez vous désactiver le script qui nous interdit de vous aider ?
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
Bonjour Neptunia si vous parlez de l'anti-clic droit c'est fait ;-)
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
Il y a déjà un souci au niveau du template (visible dans l'éditeur par la mise en rouge de certaines balises (td tr table))
La div (vu_rep_sujet) ouverte à la ligne 61 est refermée ... euh, n'est refermée nulle part.
Il faut donc remplacer :
Ensuite au niveau du javascript, les sélecteurs ne sont pas les bons. Ce n'est pas à l'image qu'il faut rajouter une class mais à la ligne (<tr>) qui contient cette image. Comme le tableau semble ne plus comporter qu'une seule colonne (<td>) je cible directement la cellule td au lieu de cibler la ligne complète tr.
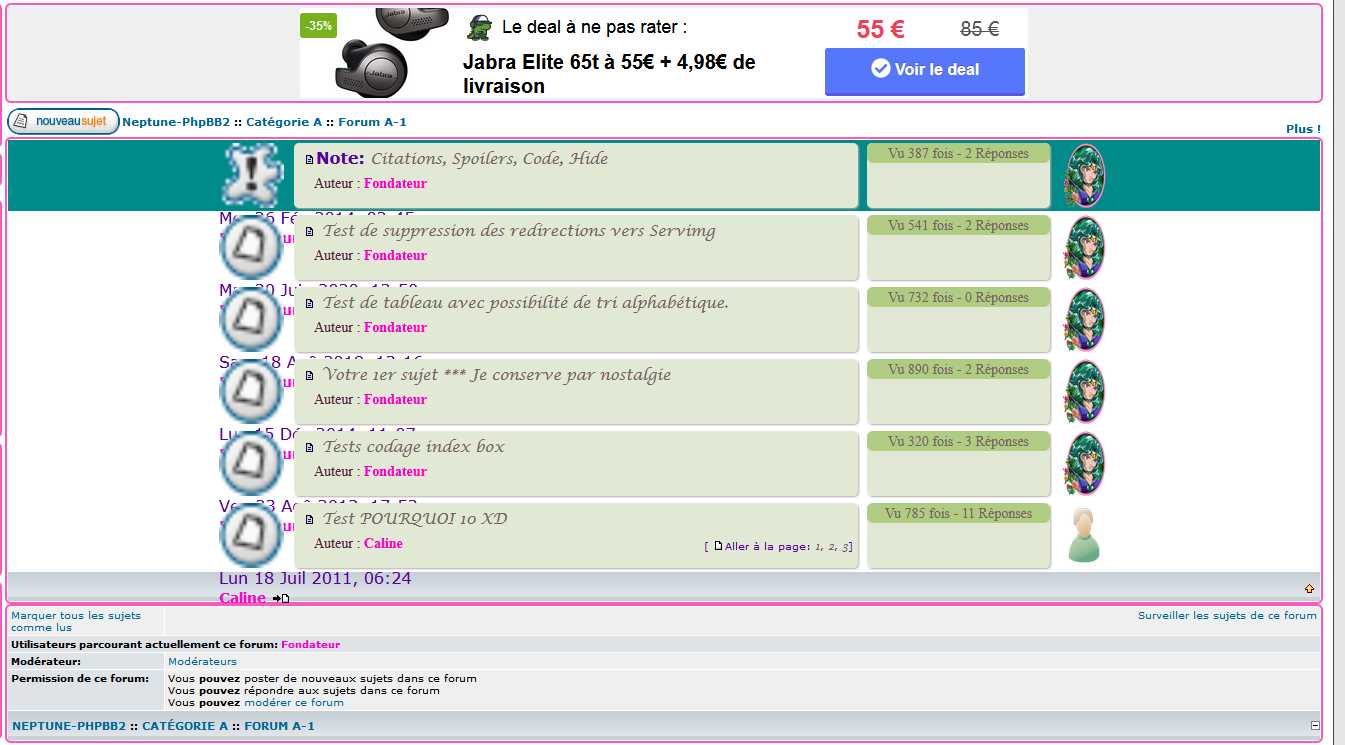
Jusque là tout fonctionne (testé moi-même), la cellule contient bien la class Note dès que l'image correspondante est trouvée.
Pour le CSS, (que je n'ai pas pu tester) ça devrait donner quelque chose comme ceci.
Si ça ne fonctionne toujours pas, désactivez tous vos scripts actifs sur toutes les pages, l'un d'eux relatif à l'éditeur de messages contient une erreur et risque de faire planter tous les autres javascripts appelés sur la même page.
La div (vu_rep_sujet) ouverte à la ligne 61 est refermée ... euh, n'est refermée nulle part.
Il faut donc remplacer :
- Code:
<div class="corp_stat_sujet">
<div class="vu_rep_sujet">
Vu {topics_list_box.row.VIEWS} fois - {topics_list_box.row.REPLIES} Réponses
</div>
- Code:
<div class="corp_stat_sujet">
<div class="vu_rep_sujet">
Vu {topics_list_box.row.VIEWS} fois - {topics_list_box.row.REPLIES} Réponses</div>
</div>
Ensuite au niveau du javascript, les sélecteurs ne sont pas les bons. Ce n'est pas à l'image qu'il faut rajouter une class mais à la ligne (<tr>) qui contient cette image. Comme le tableau semble ne plus comporter qu'une seule colonne (<td>) je cible directement la cellule td au lieu de cibler la ligne complète tr.
- Code:
$(function() {
/* Ajoute une class à la cellule des annonces globales */
$('img[src="https://2img.net/i/fa/modernbb/folder_global_announce.png"]').closest('td').addClass('AnnonceG');
/* Ajoute une class à la cellule des Notes */
$('img[src="https://2img.net/i/fa/modernbb/sticky_read.png"]').closest('td').addClass('Note');
});
Jusque là tout fonctionne (testé moi-même), la cellule contient bien la class Note dès que l'image correspondante est trouvée.
Pour le CSS, (que je n'ai pas pu tester) ça devrait donner quelque chose comme ceci.
- Code:
td.AnnonceG {background-color:#008B8B !important;} /* Modifie la couleur de fond des annonces globales */
td.Note {background-color:#008B8B !important;} /* Modifie la couleur de fond des notes */
Si ça ne fonctionne toujours pas, désactivez tous vos scripts actifs sur toutes les pages, l'un d'eux relatif à l'éditeur de messages contient une erreur et risque de faire planter tous les autres javascripts appelés sur la même page.
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
Merci Neptunia pour ta correction et ton aide mais hélas après avoir tout changé et mis les codes ça a déglingué mon dernier bloc et cela n'a pas changé les couleurs 
Dernière édition par Ombeline30 le Sam 17 Avr 2021 - 17:15, édité 1 fois
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
J'ai tenté en désactivant les javascripts et en vidant mon cache mais rien n'y fait
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
En fait je viens de tester les ajouts séparément et je constate que le rajout de la DIV enlève le texte du dernier bloc pour le mettre à gauche et le script ne change rien niveau colorisation
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
Avez vous vidé votre cache ?
De mon côté auteur et date du dernier message sont à leur place (sous le nombre de vues et de réponses)
De mon côté auteur et date du dernier message sont à leur place (sous le nombre de vues et de réponses)
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
Oui oui j'ai vidé mon cache je vais retester de suite 
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
rien n'a faire cela persiste 
Voulez-vous le css ma liste des sujets ?

Voulez-vous le css ma liste des sujets ?
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
Oui, merci
C'est justement parce que je n'avais pas le css associé au template que je n'ai pu tester la colorisation.
En tout cas ya un morceau de CSS qui risque de créer un souci.
C'est justement parce que je n'avais pas le css associé au template que je n'ai pu tester la colorisation.
En tout cas ya un morceau de CSS qui risque de créer un souci.
- Code:
.stats_sujet {
float:center;
}
- Code:
.stats_sujet_search {
float:center;
}
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
Oki attendez je vais vous partager le css de la liste des sujets
- Code:
Dernière édition par Ombeline30 le Sam 17 Avr 2021 - 17:15, édité 1 fois
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
Excusez-moi j'avais mal compris donc vous avez pu voir mon css donc si je veux centrer cette partie je ne dois pas le faire en float mais avec quel style alors s'il vous plaît ? Un margin/un padding ?
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
Voir le css c'est vite dit.
On voit effectivement le css de chaque élément, on peut aussi voir votre css complet (css de base et css perso) à cette adresse
-> https://vieminimaliste.forumactif.com/123-ltr.css
Mais vous conviendrez que c'est pas très digeste.
Même une fois "enjolivé" impossible de dissocier le css de base du css personnalisé.
Et c'est uniquement du css perso dont on aurait besoin.
Sinon, rien à faire pour centrer le contenu de la div stats_sujet c'est centré par défaut puisque la div parente corp_stat_sujet contient déjà la règle text-align: center;
On voit effectivement le css de chaque élément, on peut aussi voir votre css complet (css de base et css perso) à cette adresse
-> https://vieminimaliste.forumactif.com/123-ltr.css
Mais vous conviendrez que c'est pas très digeste.
Même une fois "enjolivé" impossible de dissocier le css de base du css personnalisé.
Et c'est uniquement du css perso dont on aurait besoin.
Sinon, rien à faire pour centrer le contenu de la div stats_sujet c'est centré par défaut puisque la div parente corp_stat_sujet contient déjà la règle text-align: center;
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
Hum oui en effet c'est pour cela que je vous l'ai partagé ci-dessus ;-)
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
Alors je fais une tite récap j'ai changé les floats que tu m'as indiqué par des text-align encore merci, du coup j'ai été replacé la div au bon endroit dans le template donc maintenant tout est ok à ce niveau-là 
Plus qu'à comprendre pourquoi le script ne fonctionne pas même en vidant le cache
Je l'ai testé sur mon forum test qui ne contient aucun javascript et n'est quasi pas codé et j'obtiens le même résultat cela ne change rien
Plus qu'à comprendre pourquoi le script ne fonctionne pas même en vidant le cache
Je l'ai testé sur mon forum test qui ne contient aucun javascript et n'est quasi pas codé et j'obtiens le même résultat cela ne change rien
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
Ombeline30 a écrit:Plus qu'à comprendre pourquoi le script ne fonctionne pas même en vidant le cache
Je l'ai testé sur mon forum test qui ne contient aucun javascript et n'est quasi pas codé et j'obtiens le même résultat cela ne change rien
...
Je vois toujours cette erreur, même une fois le fofo mis en maintenance.Neptunia a écrit:Si ça ne fonctionne toujours pas, désactives tous tes scripts actifs sur toutes les pages, l'un d'eux relatif à l'éditeur de messages contient une erreur et risque de faire planter tous les autres javascripts appelés sur la même page.
Uncaught TypeError: $(...).sceditor is not a function
<anonymous> https://vieminimaliste.forumactif.com/99045.js:1
Je viens d'ajouter sur un forum test
- le template d'origine agrémenté de mon ajout (fermeture de div)
- Le CSS concernant les sujets en ayant purgé le float: center non voulu
- Scripts et CSS proposés à 11h46 ICI en modifiant évidemment l'image des notes par celle utilisée sur mon fofo.
- PA > Général > Messages et Emails > Configuration > Séparer les annonces et notes des autres sujets : Non (ton template ne collait pas avec mon tableau séparateur)
Et ça fonctionne nickel à deux détails près.
- J'ai le même problème que celui que celui que tu avais, le contenu de la cellule Dernier Message n'est pas au bon endroit. Me faudrait du coup template et css actuel puisque j'ai cru comprendre que tu avais réussi à résoudre ce souci.
- Je ne suis pas certaine que la zone colorisée soit celle voulue, mais ça c'est facile à corriger

 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
Recoucou Neptunia
Donc de mon côté template ok SAUF QUE en changeant les float on m'a imposé la fermeture de la div comme ceci et tout est vert
J'ai procédé à la modification des séparations des messages et annonces comme vous c'est OK
Vos codes sont placés, c'est ok
J'ai désactivé TOUS les scripts rien ne change
J'ai vidé le cache rien ne change
Donc de mon côté template ok SAUF QUE en changeant les float on m'a imposé la fermeture de la div comme ceci et tout est vert
- Code:
J'ai procédé à la modification des séparations des messages et annonces comme vous c'est OK
Vos codes sont placés, c'est ok
J'ai désactivé TOUS les scripts rien ne change
J'ai vidé le cache rien ne change
Dernière édition par Ombeline30 le Sam 17 Avr 2021 - 17:17, édité 1 fois
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
J'ai toujours la même erreur liée à l'éditeur.
N'as tu pas un script qui déplace le bouton "Mentionner un membre" juste avant le bouton "Date actuelle" ? Par défaut le bouton est à gauche des smilies du forum (sur la réponse rapide)
Je vois aussi un script qui modifie le css de l'éditeur
En tout cas ya bien au moins l'un de ces deux scripts qui débloque.
Il y a aussi des scripts devenus inutiles.
Par exemple ceux relatifs aux notifications. Désormais la notif toolbar renvoie le nom du sujet concerné en lieu et place de "ce sujet".
N'as tu pas un script qui déplace le bouton "Mentionner un membre" juste avant le bouton "Date actuelle" ? Par défaut le bouton est à gauche des smilies du forum (sur la réponse rapide)
Je vois aussi un script qui modifie le css de l'éditeur
- Code:
$(function () {
$(function () {
$("#text_editor_textarea ").sceditor('instance').css('::-webkit-scrollbar{width:10px!important;height:20px}::-webkit-scrollbar-track{background:#f9f7f7!important}::-webkit-scrollbar-thumb{background-color:#e1e9d4!important;border:1px solid#fff!important;border-radius:15px!important}body{overflow-x:hidden}')
})
});
En tout cas ya bien au moins l'un de ces deux scripts qui débloque.
Il y a aussi des scripts devenus inutiles.
Par exemple ceux relatifs aux notifications. Désormais la notif toolbar renvoie le nom du sujet concerné en lieu et place de "ce sujet".
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
Re coucou Neptunia
Alors scripts notifications effacés + essai avec script scrollbar éditeur de messages wysiwyg effacé rien n'a changé, j'ai tenté de remplacer la scrollbar de cet éditeur wysiwyg précisément par du css à l'instant tout comme à l'époque et n'y suis jamais arrivée d'où le script
Donc visiblement les scripts n'y sont pour rien au problème vu que sur mon fofo test j'ai le même soucis sans AUCUN script
Et pour le bouton mention je n'ai mis que le css prévu pour et mon @ se situe bel et bien à gauche des smileys
Alors scripts notifications effacés + essai avec script scrollbar éditeur de messages wysiwyg effacé rien n'a changé, j'ai tenté de remplacer la scrollbar de cet éditeur wysiwyg précisément par du css à l'instant tout comme à l'époque et n'y suis jamais arrivée d'où le script
Donc visiblement les scripts n'y sont pour rien au problème vu que sur mon fofo test j'ai le même soucis sans AUCUN script

Et pour le bouton mention je n'ai mis que le css prévu pour et mon @ se situe bel et bien à gauche des smileys
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
Je viens d'essayer de rajouter ce code car cette partie n'y est plus dans mon topics_list_box :
mais du coup les icônes apparaissent en double et cela n'engendre pas que le script fonctionne
- Code:
<!-- BEGIN single_selection -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td class="{topics_list_box.row.ROW_FOLDER_CLASS}" align="center" valign="middle" width="20"><img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" /></td>
<!-- BEGIN icon -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20">{topics_list_box.row.ICON}</td>
<!-- END icon -->
mais du coup les icônes apparaissent en double et cela n'engendre pas que le script fonctionne
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
Il faudrait essayer en désactivant tous les scripts sauf celui concernant la colorisation des annonces et notes.
Le problème vient forcément de ton codage puisqu'avec les éléments fournis, j'ai réussi à coloriser ma note au premier essai (et j'ai un paquet de scripts actifs sans avoir d'erreurs, de plus je ne pouvais pas voir le résultat avant d'avoir le css lié aux listes de sujets).
Du côté du javascript il faudrait désactiver (sur le fofo test) tous les scripts sauf celui de la colorisation. Ca permettra de savoir définitivement si ça vient d'un script ou pas.
Si ça ne règle toujours pas le souci, faudra regarder du côté des templates (overall_header, viewforum_body, overall_footer_begin et overall_footer_end)
Le problème vient forcément de ton codage puisqu'avec les éléments fournis, j'ai réussi à coloriser ma note au premier essai (et j'ai un paquet de scripts actifs sans avoir d'erreurs, de plus je ne pouvais pas voir le résultat avant d'avoir le css lié aux listes de sujets).
Du côté du javascript il faudrait désactiver (sur le fofo test) tous les scripts sauf celui de la colorisation. Ca permettra de savoir définitivement si ça vient d'un script ou pas.
Si ça ne règle toujours pas le souci, faudra regarder du côté des templates (overall_header, viewforum_body, overall_footer_begin et overall_footer_end)
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
merci beaucoup Neptunia je vais m'atteler à la tâche 
 Re: Coloriser les annonces et notes
Re: Coloriser les annonces et notes
Coucou @"Neptunia"
Au final il n'y avait aucun soucis avec aucun script car hier soir j'ai fait mes tests comme vous me l'aviez suggéré + j'ai remis mon forum test à zéro avec TOUTES les valeurs de base de forumactif et cela ne fonctionnait toujours pas (bizarre alors que chez vous aucun soucis) du coup j'ai demandé de l'aide à @"Milouze14" qui m'a déjà beaucoup aidée sur divers codages et tout est rentré dans l'ordre, excuse-moi pour le dérangement et un grand merci pour ta disponibilité et pour l'aide que tu as voulu m'apporter
Très beau dimanche.gif)
Au final il n'y avait aucun soucis avec aucun script car hier soir j'ai fait mes tests comme vous me l'aviez suggéré + j'ai remis mon forum test à zéro avec TOUTES les valeurs de base de forumactif et cela ne fonctionnait toujours pas (bizarre alors que chez vous aucun soucis) du coup j'ai demandé de l'aide à @"Milouze14" qui m'a déjà beaucoup aidée sur divers codages et tout est rentré dans l'ordre, excuse-moi pour le dérangement et un grand merci pour ta disponibilité et pour l'aide que tu as voulu m'apporter

Très beau dimanche
.gif)
 Sujets similaires
Sujets similaires» Coloriser les cases des notes et des annonces
» [ModernBB] Coloriser les cases des notes et des annonces
» Coloriser les cases des note et des annonces
» Coloriser un pseudo
» Coloriser un texte
» [ModernBB] Coloriser les cases des notes et des annonces
» Coloriser les cases des note et des annonces
» Coloriser un pseudo
» Coloriser un texte
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Ombeline30 Sam 17 Avr 2021 - 10:37
par Ombeline30 Sam 17 Avr 2021 - 10:37


